如果对flex不是很熟悉的同学,可以看一下我的另一篇文章Flex布局 · Issue #6 · xiangxingchen/bloggithub.com

1、网格布局
1.1、基本网格布局
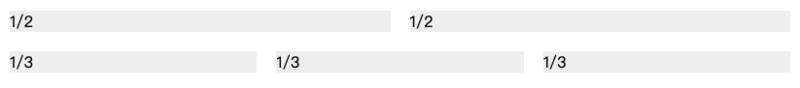
最简单的网格布局,就是平均分布。 HTML代码如下。
<div class="Grid">
<div class="Grid-cell">1/2</div>
<div class="Grid-cell">1/2</div>
</div>
<div class="Grid">
<div class="Grid-cell">1/3</div>
<div class="Grid-cell">1/3</div>
<div class="Grid-cell">1/3</div>
</div>CSS代码如下。
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
background: #eee;
margin: 10px;
}这里最关键的就是flex:1使得各个子元素可以等比伸缩

1.2、百分比布局
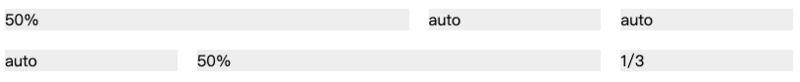
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。 HTML代码如下。
<div class="Grid">
<div class="Grid-cell col2">50%</div>
<div class="Grid-cell">auto</div>
<div class="Grid-cell ">auto</div>
</div>
<div class="Grid">
<div class="Grid-cell">auto</div>
<div class="Grid-cell col2">50%</div>
<div class="Grid-cell clo3">1/3</div>
</div>CSS代码如下。
.col2 {
flex: 0 0 50%;
}
.col3 {
flex: 0 0 33.3%;
}这里最关键的是通过flex的第三个属性,也就是flex-basis来定义元素占据的空间。

2、圣杯布局
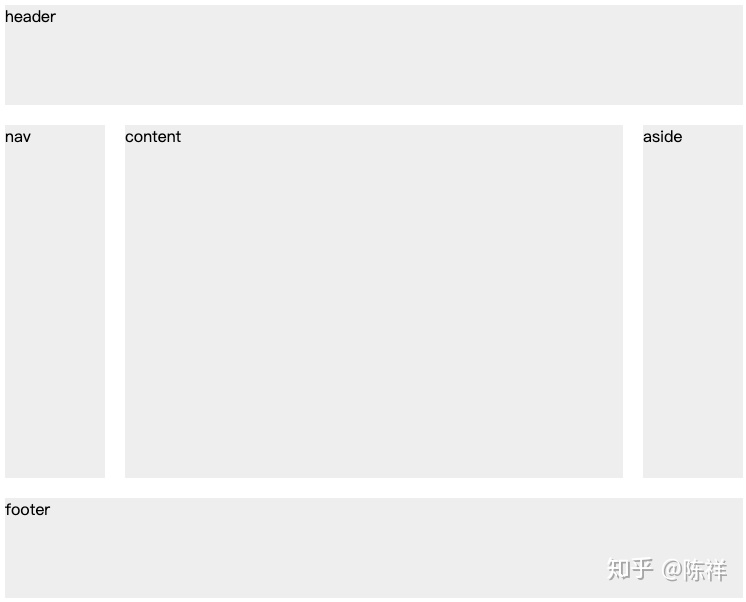
圣杯布局(Holy Grail Layout:)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。 HTML代码如下。
<div class="container">
<header class="bg">header</header>
<div class="body">
<main class="content bg">content</main>
<nav class="nav bg">nav</nav>
<aside class="ads bg">aside</aside>
</div>
<footer class="bg">footer</footer>
</div>CSS代码如下。
.container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.body {
display: flex;
flex: 1;
}
header,
footer {
flex: 0 0 100px;
}
.content {
flex: 1;
}
.ads,
.nav {
flex: 0 0 100px;
}
.nav {
order: -1;
}
.bg {
background: #eee;
margin: 10px;
}
@media (max-width: 768px) {
.body {
flex-direction: column;
flex: 1;
}
.nav,
.ads,
.content {
flex: auto;
}
}这里面需要注意的点有 - container的flex-direction: column这样保证了header,body,footer是在垂直轴上排列 - header,footer的高度可以通过flex: 0 0 100px来控制 - nav可以通过order:-1来调整位置 - 通过@media (max-width: 768px)来调整小屏幕的页面结构

3、侧边固定宽度
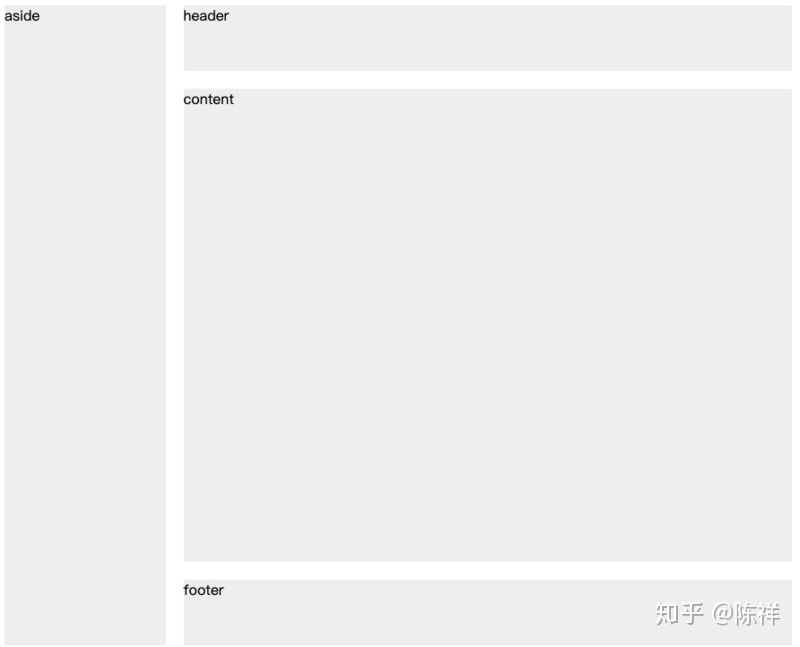
侧边固定宽度,右边自适应 html代码如下。
<div class="container1">
<div class="aside1 bg">aside</div>
<div class="body1">
<div class="header1 bg">header</div>
<div class="content1 bg">content</div>
<div class="footer1 bg">footer</div>
</div>
</div>CSS代码如下。
.bg {
background: #eee;
margin: 10px;
}
.container1 {
min-height: 100vh;
display: flex;
}
.aside1 {
/* flex: 0 0 200px; */
flex: 0 0 20%;
}
.body1 {
display: flex;
flex-direction: column;
flex: 1;
}
.content1 {
flex: 1;
}
.header1, .footer1 {
flex: 0 0 10%;
}这个和上面的基本差不多就不做解释了。

4、流式布局
每行的项目数固定,会自动分行。 html代码如下
<div class="container2">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>css代码如下
.container2 {
width: 200px;
height: 150px;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.item {
box-sizing: border-box;
background: #eee;
flex: 0 0 20%;
height: 40px;
margin: 5px;
}这里主要使用到了flex-flow: row wrap使得子元素水平排列,并且换行

总结
这是我简单总结的一些布局。如有错误,欢迎指正。






 本文详细介绍了Flex布局的四种常见应用场景:基本网格布局、百分比布局、圣杯布局和侧边固定宽度布局。通过实例代码展示了如何使用Flex实现灵活的网页布局,包括如何设置元素比例、响应式设计以及解决复杂布局问题。适合对Flex不熟悉或者想要提升布局技巧的前端开发者阅读。
本文详细介绍了Flex布局的四种常见应用场景:基本网格布局、百分比布局、圣杯布局和侧边固定宽度布局。通过实例代码展示了如何使用Flex实现灵活的网页布局,包括如何设置元素比例、响应式设计以及解决复杂布局问题。适合对Flex不熟悉或者想要提升布局技巧的前端开发者阅读。














 239
239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








