目录:
- 前端路由本质
- Vue-Router和React-Router本质区别
- Vue-Router和React-Router使用差异
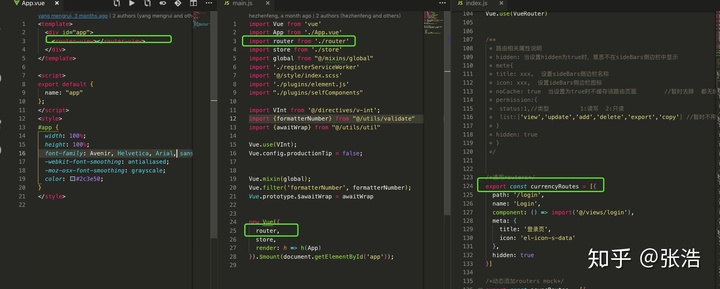
Vue-Router
● hash: 使用 URL hash 值来作路由。默认模式。
● history: 依赖 HTML5 History API 和服务器配置。查看 HTML5 History 模式。
● abstract: 支持所有 JavaScript 运行环境,如 Node.js 服务器端。
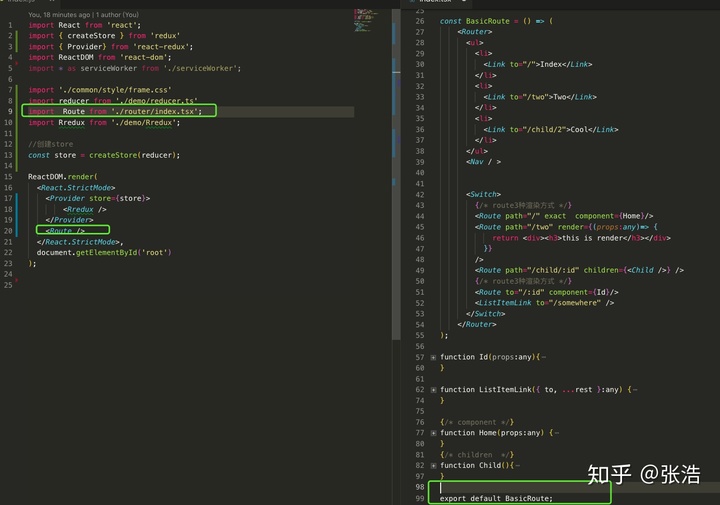
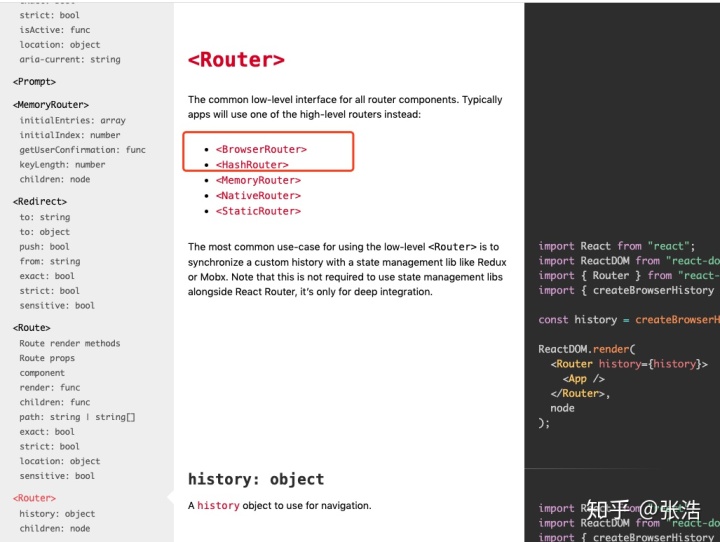
React-Router
● <HashRouter> URL格式为Hash路由组件
● <MemoryRouter> 内存路由组件
● <NativeRouter> Native的路由组件
● <StaticRouter> 地址不改变的静态路由组件
一、前端路由本质
前端路由本质的两种支持:(改变视图的同时不会向后端发出请求。)
- hash —— 即地址栏 URL 中的 # 符号。
MDN :MDN - history —— 利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。(注意兼容性)
PS:(Apache 或 Nginx需要配置)
MDN :MDN
实现代码 : github
二、Vue-Router和React-Routerd本质区别
- vue-router是全局配置方式,react-router是全局组件方式。
- vue-router仅支持对象形式的配置,react-router支持对象形式和JSX语法的组件形式配置。
- vue-router任何路由组件都会被渲染到<router-view/>位置,react-router子组件作为children被传入父组件,而根组件被渲染到<Router/>位置。


三、Vue-Router和React-Routerd使用差异
1、html5 history api模式和hash模式


2、使用方式上的不同
<!--vue常用组合(部分代码展示)-->
<div id="app">
<h1>Hello App!</h1>
<p>
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<router-view></router-view>
</div>
//react常用组合(部分代码展示)
const BasicRoute = () => (
<Router>
<ul>
<li>
<Link to="/">Index</Link>
</li>
<li>
<Link to="/two">Two</Link>
</li>
</ul>
<Switch>
<Route path="/" exact component={Home}/>
<Route to="/:id" component={Id}/>
</Switch>
</Router>
);
3、获取参数的方式不同
vue:API
console.log(
this.$router,//全局路由的实例
this.$route//当前的路由信息
)
react:HOOKS
import { useParams } from "react-router-dom";
let { id } = useParams();




















 1791
1791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








