点击上方“IT共享之家”,进行关注
回复“资料”可获赠Python学习福利
【一、项目背景】
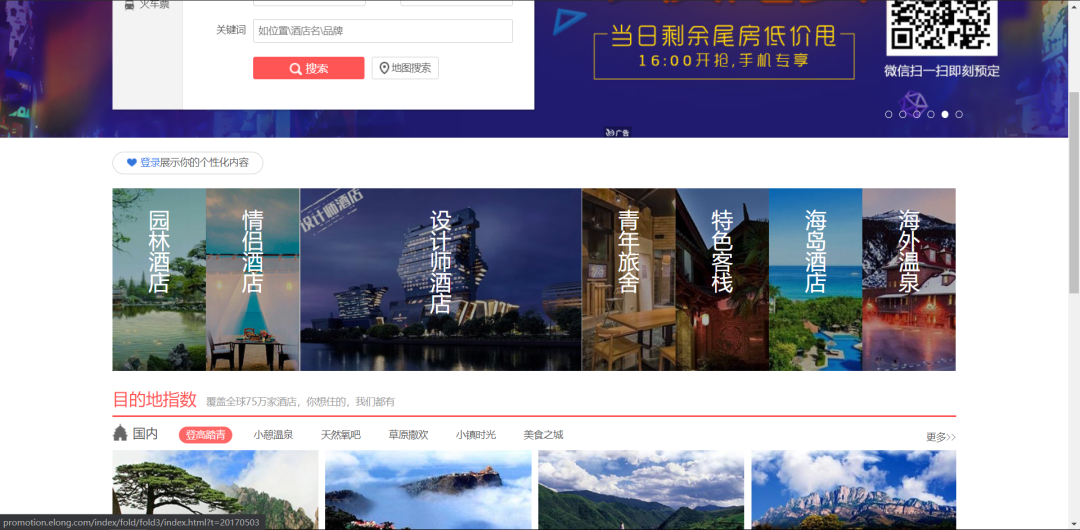
在浏览一些网站的时候,经常会看到很多的炫酷的效果去装饰页面,使它看起来更高端大气一些。比如,艺龙就采用了图片上加载文字,点击图片使把对应的图片放大,使用户清晰,直观的看到内容。这种效果该怎么做呢?
今天教大家用简单的html+css3结合制作艺龙的页面效果。

【二、项目准备】
1、图片:新建img文件,准备自己喜欢的五张图,保存在文件夹。
2、软件:Dreamweaver
【三、项目目标】
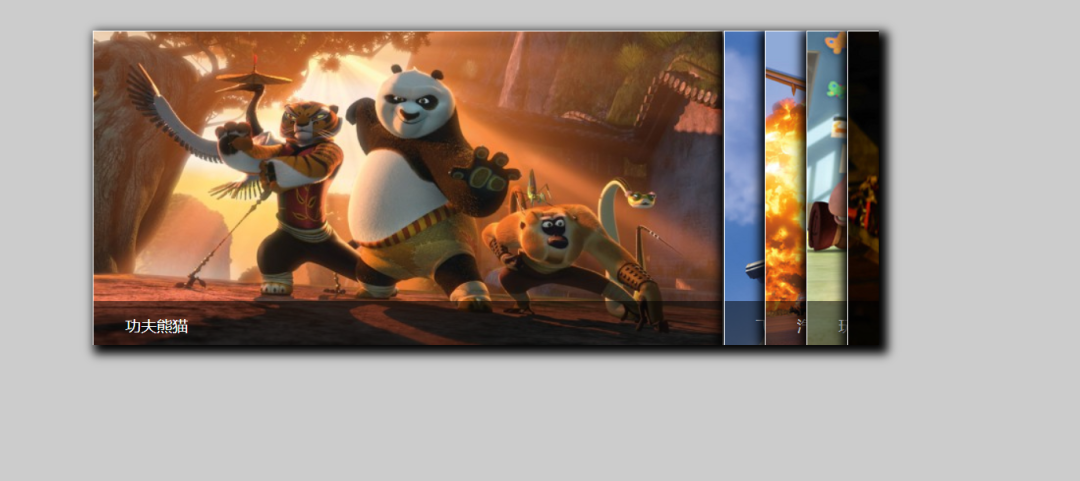
运行时:图片显示缩略图。文字显示在上面。
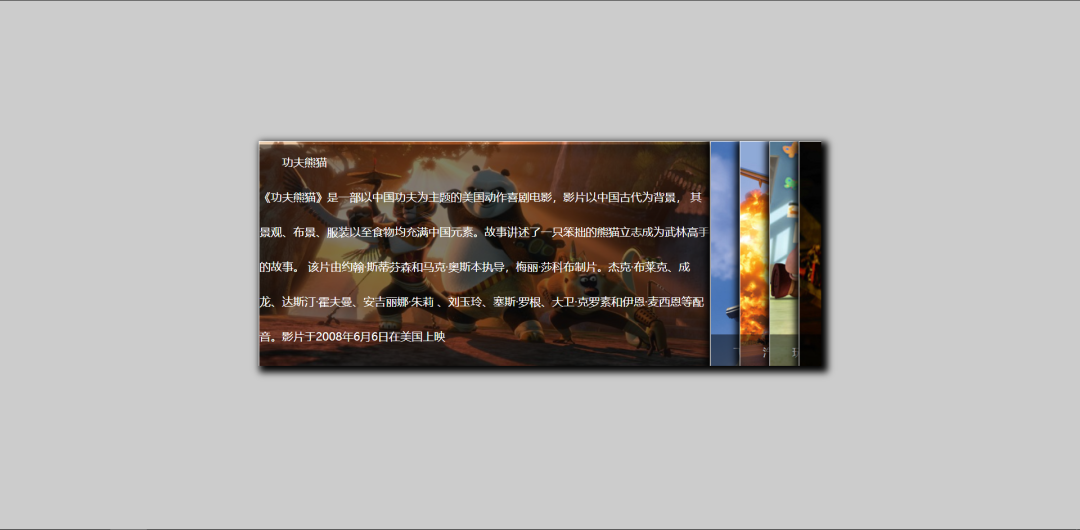
点击时:把对应的图片显示并放大,点击文字有详细的介绍。
【四、项目实现】
1、创建div 存放图片和文件,添加class属性。
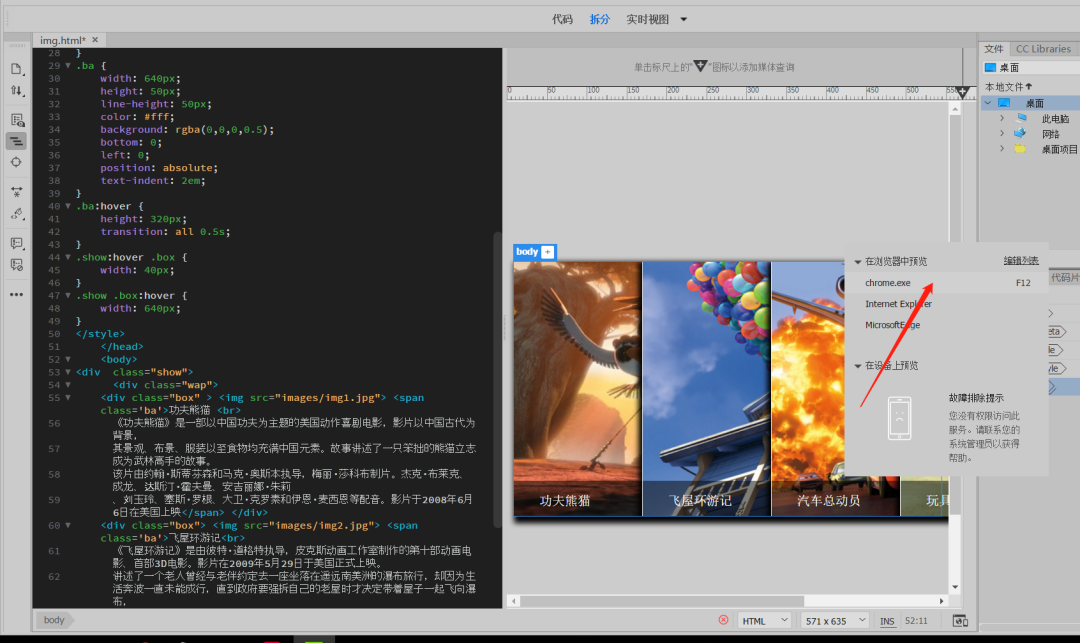
<body><div class="show"><div class="wap"> <div class="box" > <img src="images/img1.jpg"> <span class='ba'> div> <div class="box"> <img src="images/img2.jpg"> <span class='ba'>span> div> <div class="box"> <img src="images/img3.jpg"> <span class='ba'>span> div> <div class="box"> <img src="images/img4.jpg"> <span class='ba'>span> div> <div class="box"> <img src="images/img5.jpg"> <span class='ba'>span> div> div>div>body>2、添加文字。
class='ba'>功夫熊猫class='ba'>飞屋环游记class='ba'>汽车总动员class='ba'>玩具总动员class='ba'>机器人
3、添加CSS样式
1)设置body的背景颜色为灰色。
body { background: #ccc; }2)设置box的宽,边框,边框阴影,加载动画过渡效果。
.box{ float: left; width: 160px; transition: all 0.5s; border: 1px solid #fff; #边框 box-shadow: -5px 0px 10px 0px #000; #阴影 position: relative; }3)添加外层div 样式。添加overflow属性,防止内容溢出。
.wap{ width: 999999999px; overflow: hidden; } .show{ width: 800px; height: 320px; overflow: hidden; margin: 200px auto; box-shadow: 5px 5px 10px 4px #000; }4、文字样式。
设置高,宽,行高设置跟高一样, 文字才能居中显示。设置文字背景颜色,大小。
.ba{ width: 640px; height: 50px; line-height: 50px; color: #fff; background: rgba(0,0,0,0.5); bottom: 0; left: 0; position: absolute; text-indent: 2em; }5、添加鼠标移上去的效果样式。
.ba:hover{ height: 320px; transition: all 0.5s; } .show:hover .box{ width: 40px; } .show .box:hover{ width: 640px; }6、添加详细介绍文字。(text文件自取)。
【五、效果展示】
1、点击F12运行到浏览器。

2、点击图片放大。

3、点击文字,详细介绍。

【六、总结】
1、本项目,就鼠标点击事件遇到的一些难点进行了分析及提供解决方案。
2、html+css也可以做出网站页面的效果,在上面显示图片标题的地方不能用绝对定位,于是用的relative定位,这个地方是布局的核心部分,否则无法将文字放在图片之上。
3、按照操作步骤,自己尝试去做。自己实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
4、需要本文源码的小伙伴,后台回复“炫酷效果”四个字,即可获取。
看完本文有收获?请转发分享给更多的人
IT共享之家
入群请在微信后台回复【入群】

------------------- End -------------------
往期精彩文章推荐:
一篇文章教会你用Python抓取抖音app热点数据
一篇文章教会你使用Python定时抓取微博评论
手把手教你使用Python抓取QQ音乐数据(第四弹)




















 3479
3479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








