一个自己的分栏工具,可以快速创建分栏效果。
HTML:
<div class="g-header">
<!-- 导航栏 -->
<div class="g-nav">
<div class="g-wrap">
<ul class="g-nav-list">
<li ><span id="doing">分栏一</span></li>
<li class="selected"><span id="end">分栏二</span></li>
</ul>
</div>
</div>
</div>css:
.g-header{
background-color:#fff;
position:relative;
z-index:3;
_zoom:1;
}
.g-nav {
height: 39px;
border-bottom: 1px solid #d5d5d5;
box-shadow: 0 1px 3px 0px rgba(160,160,160,0.2);
}
.g-nav-list {
width: 100%;
display: box;
display: -webkit-box;
display: -moz-box;
}
.g-nav-list li {
position: relative;
text-align: center;
box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
.g-nav-list span {
display: inline-block;
margin: 0 auto;
width: 100%;
line-height: 37px;
text-align: center;
color: #666666;
}
.g-nav-list .selected{
border-bottom: 2px solid #db3652
}
.g-nav-list .selected span {
width: 100%;
color: #db3652;
line-height: 38px;
}
js:
$.fn.toolBar = function changeBar(firstAction,sectionAction){
<!--firstAction事件-->
$("#doing").click(function(){
var index = $(".g-nav-list").find("li[class=selected]").index();
if(index == 0)return;
changeBtnState();
if(firstAction){
firstAction();
}
});
<!--sectionAction事件-->
$("#end").click(function(){
var index = $(".g-nav-list").find("li[class=selected]").index();
if(index == 1)return;
changeBtnState();
if(sectionAction){
sectionAction();
}
});
}
<!--切换按钮状态-->
function changeBtnState(){
$(".g-nav-list li").each(function(index){
if($(this).attr("class")=="selected"){
$(this).attr("class","none");
}else{
$(this).attr("class","selected");
}
});
}调用方式:
$().toolBar(
function action_doing(){
//分栏一事件
},
function action_end(){
//分栏二事件
}
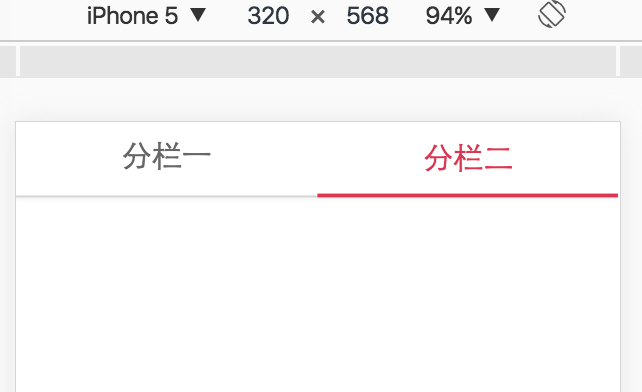
);效果图:
完整例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, width=device-width">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul >li{
list-style-type: none;
}
.g-header{
background-color:#fff;
position:relative;
z-index:3;
_zoom:1;
}
.g-nav {
height: 39px;
border-bottom: 1px solid #d5d5d5;
box-shadow: 0 1px 3px 0px rgba(160,160,160,0.2);
}
.g-nav-list {
width: 100%;
display: box;
display: -webkit-box;
display: -moz-box;
}
.g-nav-list li {
position: relative;
text-align: center;
box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
.g-nav-list span {
display: inline-block;
margin: 0 auto;
width: 100%;
line-height: 37px;
text-align: center;
color: #666666;
}
.g-nav-list .selected{
border-bottom: 2px solid #db3652
}
.g-nav-list .selected span {
width: 100%;
color: #db3652;
line-height: 38px;
}
</style>
</head>
<body>
<div class="g-header">
<!-- 导航栏 -->
<div class="g-nav">
<div class="g-wrap">
<ul class="g-nav-list">
<li ><span id="doing">分栏一</span></li>
<li class="selected"><span id="end">分栏二</span></li>
</ul>
</div>
</div>
</div>
<script src="jquery.min.js"></script>
<script src="js.js"></script>
<script>
$().toolBar(
function action_doing(){
//分栏一事件
alert("分栏一事件");
},
function action_end(){
//分栏二事件
alert("分栏二事件");
}
);
</script>
</body>
</html>





















 2316
2316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








