系统规范重要性:
1.为什么突然会谈到后谈产品设计规范这个话题,一切起源于目前的工作环境。
因为前期没有制定统一规范,页面布局,字段排序,字段检查(菜单栏/面包屑/查询条件/列表字段/弹框字段/新增/修改/删除)不一致。
单据主界面字段排序规范:
①单据编号、②状态、③类型、(④来源类型、⑤来源单号)、⑥来源系统、(⑦货主、⑧调整前信息、⑨调整后信息)、⑩创建人、⑪创建时间、⑫审核人、⑬审核时间、⑭备注。
注:部分单据独有的主界面字段可自行定义其顺序,但通用的如:单据编号、状态、类型等应放在前面,创建人、时间、审核人、时间、备注应放在字段最后。
单据通用状态规范:
新建:单据创建后,还未进行任何操作的状态。
完结:作业流程正常完成的状态。
审核:单据创建后,确认该单据数据无误,并需按该单据进行作业进行一个确认的状态,介与单据新建与完结的一个中间状态。
取消:针对有指令单据,通常由指令发起方发起的一个取消动作后的状态。
部分取消:
作废:针对内部单据,还未开始作业时对单据操作作废后的状态。
关闭:针对内部单据,只完成部分作业后强行中止完结作业单据后的状态。
注:针对不同作业单据特有的状态,需自行定义并讨论最终确认规范。
一、页面加载:
- 从菜单栏打开已打开的页面无须重新加载,直接打开。
- 打开页面,默认加载一页数据。
- 页面路径没有跳转功能,只做页面路径显示。
- 页面数据根据页面缩放效果自适应显示。
- 切换页签不刷新页面数据。
- 同时最多打开**个页签,打开超过页签时提示,不允许自动关闭最早页签,支持左关闭、右关闭、其他关闭、全部关闭。
- 当前页面数据被选中后,进入下一页再返回当前页时取消之前的选中。
- 当前页面数据被选中后,增加列表每页显示条数时,取消之前的选中。
- 当前页面数据被选中后,页面有增加、减少数据时,取消已选中数据。
- 勾选多条数据,点击修改按钮表示批量修改。模块若只允许单条修改时,界面不显示修改按钮,通过控件选择单行进行修改。
- 页面数据加载时,需提示标记,UI给规范。
二、查询条件:
- 范围类查询均有开始、结束输入框。
- 范围类查询前值大于后值时,输入时做判断校验不允许前值大于后值。
- 查询条件通过重置按钮清空所有查询条件。每个查询条件支持单条选择×清空单条查询条件。
- 查询条件根据产品根据各自设计模块说明是否支持模糊查询。
- 所有查询条件,前后空格自动过滤。
- 下拉框单选还是多选根据产品各自设计模块各自说明。
- 日期查询条件时间设置根据处模块自行定义,供参考:
1) 日期类型:a默认当前日期。b默认当前日期-1天。
2) 日期+时间点:a默认当前日期0点00分00秒到当前时间点。B默认当前时间点-24小时。
8.所有查询页面查询条件后都有“重置”按钮。
9.查询下拉选择条件全选OR空,默认显示为空。
10.下拉框,默认是否有空选择行。
三、列表区:
- 列表区数据默认按单据生成时间倒序排序。
- 列表各字段支持按列排序。
- 列表字段支持拖拉拽自定义排列功能。
1) 保存到缓存级。
2) 保存到用户账号级。
3) 保存到公司法人级,可按公司法人配置字段排列顺序。
- 列表区字段内容过长时截断显示,鼠标悬停显示。
- 列表区时间格式统一使用:YYYY-MM-DD hh:mm:ss。
- 列表区数据较多时,使用翻页方式。
- 列表区序号前是否显示筛选框根据实际产品模块设计进行说明。
四、页脚控制:
- 输入页数时,自动跳转到最后一页。
- 输入页数数据非法时警告提示。如输入0、负数、中文、字母等。
- 当前显示最后一页,修改每页显示条数时,自动刷新页面数据,默认显示第一页。
- 每页显示条数下拉框默认显示10条,下拉可选20,50,100。
五、导出:
- 按查询条件筛选结果全部导出。
- 导出数据顺序需与系统页面数据保持一致。
- 导出文件内容格式需与系统页面格式保持一致。
- 导出模板:样式、标题行样式
- 导出模板名称:根据各模块产品设计自行说明。
- 导入限制:导入行数限制,开发提供。
- 导入成功、失败处理:根据各模块产品设计自行说明。
1) 全部导入成功。
2) 部分导入成功。---部分导入成功,失败部分提示。-----全部导入失败,全部重新导入。
3) 全部导入失败。
六、弹框:
- 删除数据时:1、需用户做判断时用弹框提示。2、不需用户判断只做提示时用冒泡提示。
- 弹窗关闭:点击控制关闭、点击右上角叉叉关闭。
- 删除弹框提示内容“提示内容保持一致”
- 修改弹框提示“保存”左边,“取消”在右边.
七、下拉框:
- 下拉框默认最大高度8条。
- 下拉框输入内容模糊匹配根据产品各自设计模块说明。
八、输入编辑控制:
- 输入的内容需做长度、内容合法性校验。合法在焦点离开时校验
- 日期时间控件输入框支持手输、手选。
- 双击单据列表行方式进入详情页。
- 用户操作系统时中英文逗号可同时支持。
- 多行框不允许拖拉改变大小,文本显示不全时通过滚动条方式。
九、工作流程
在网上也看了一些文章,觉得还是从工作流程开始讲起会比较好,先贴上一张感觉很有道理的盗图。

- 原型图之前,对于产品经理而言,往往还有很多大量的工作需要处理,这里就不做具体讲解;
- 图中明确提到“设计规范”,可见我的出发点,不仅仅是我一个人的疑惑,那么接下来,就开始我们的表演吧。
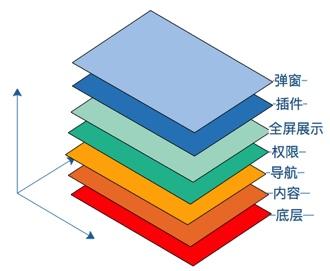
十、网站设计——Z轴内容层级
对于后台产品经理而言,常常面对的是后台网页产品,所以本文也会围绕着网页产品进行谈起。

- 底层:数据层、逻辑层
- 内容:各种功能汇总
- 导航:将内容进行整理
- 权限:对用户访问数据、导航进行限制
- 全屏展示:按照产品设计,根据导航,展示对应内容
- 插件:页面点击、跳转等交互
- 弹窗:页面信息反馈,与用户之间的交互
十一、页面尺寸
既然是做产品,自然要清楚自己的产品到底有着什么样的底子。
1. 屏幕尺寸
可参考http://uiiiuiii.com/screen/computer.htm

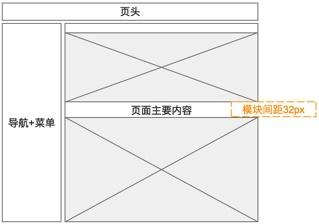
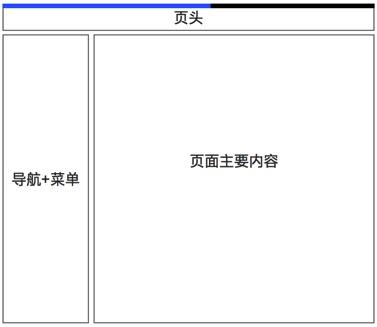
2. 页面布局
同一个产品,布局尽量保证统一,具体布局可参考:https://zhidao.baidu.com/question/585199825.html
呈一份自己比较喜欢的网页布局:统一T型网站布局,页面主要内容,上下型框架,上下间距32px

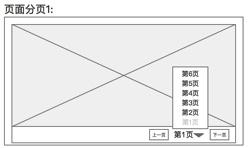
3. 分页
常见的分页样式:
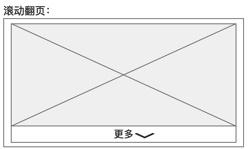
分页样式一:滚动翻页

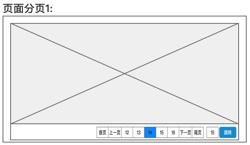
分页样式二:常规分页

分页样式三:常规分页,用于页数较小的场景

十二、表单
1. 短文本
用于用户文本输入,并以字符串的方式提交到数据库。

2. 短文本联想
用户用于文本输入,在输入过程中会联想匹配文本选项,并以字符串的方式提交到数据库。

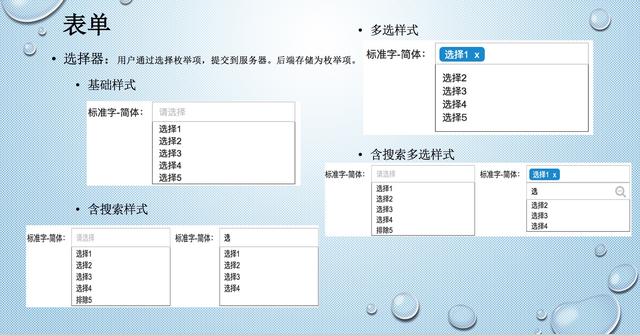
3. 选择器
用户通过选择枚举项,提交到服务器。后端存储为枚举项。

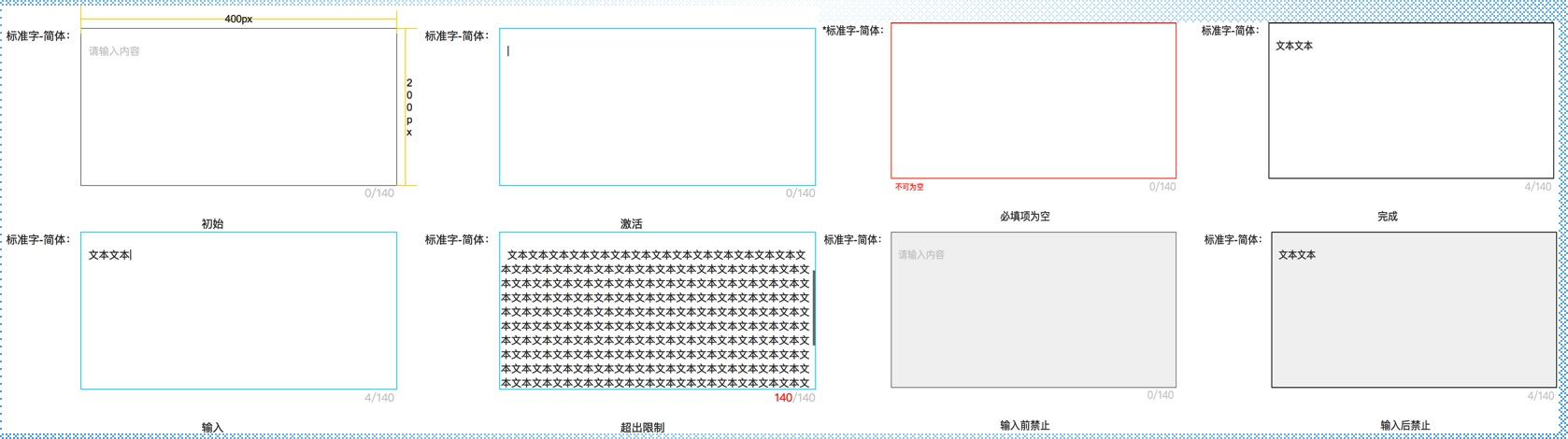
4. 长文本
用户用于长文本输入,并以文本的方式提交到数据库。

常见的长文本,还有富文本、Markdown、JsonEditor。
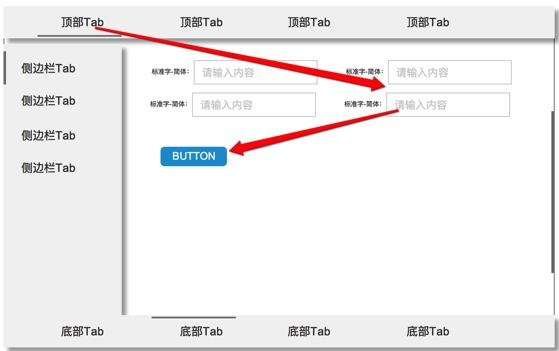
十三、Tab

- 常见Tab分三类,顶部tab、底部Tab、侧边栏Tab,其中侧边栏TaB分左侧边栏、右侧边栏
- 主要考虑各类tab的操作路径,页面风格统一布局等问题
具体界面UI,根据各产品进行定义
十四、字体&颜色
1. 字体

2. 格式

3. 颜色

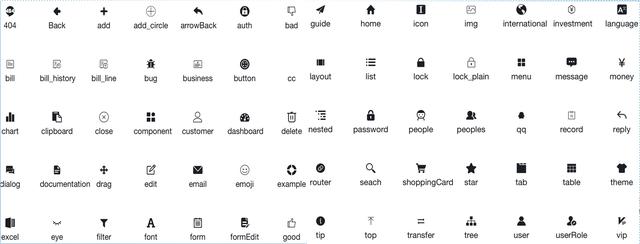
十五、切图样式

十六、控件组件

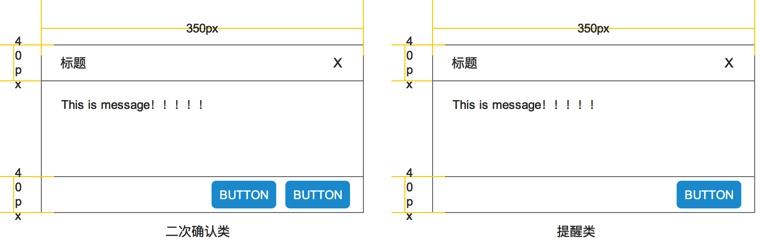
十七、弹框样式
1. Toast
用户产生操作,出现toast提示,一般2-3s消失;通过toast中的提示语告知用户需要了解的信息。让用户的行为在使用过程中得到反馈和帮助。
2. 使用场景
可提供成功、警告或错误等反馈信息。
顶部居中显示并自动消失,是一种不打断用户操作的轻量级提示方式。

3. alert 警示提示
当用户进行某种操作时,网站会出现对应的警告信息提示用户,该提示信息的状态不会主动消失。
4. 使用场景
当某个页面需要向用户显示警告的信息时。
非浮层的静态展现形式,始终展现,不会自动消失,有的组件用户可以点击关闭。

5. dialog对话框
用于提示用户当前操作,或是完成某个任务时需要的一些其他额外的信息。对话框可以用确定/取消的简单的应答模式,也可以是自定义复杂的模式,例如表单的填写。
6. 使用场景
用户在进行重要操作的时,需要进行二次确认。
用于重要的反馈提示,让用户知道信息提示。
承载少量的表单填写类,减少页面的跳转。

7. Notification通知提醒框
悬浮出现在网页右上角,用于全局的提醒式通知。常见于服务器异常、操作失败等。
8. 使用场景
较为复杂的通知内容。
带有交互的通知,给出用户下一步的行动点。
系统主动推送。
Notification通知提醒框出现在网页右上角,一般4-5s消失,也可以点击叉号进行关闭。

10. tooltip 文字提示
简单轻量的的文字提示。
11. 使用场景
鼠标移入则立即显示提示,移出则立即消失,不承载复杂文本和操作。
常用于解释操作按钮的文字说明。

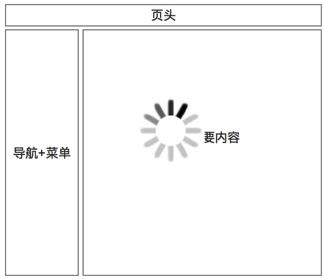
十八、加载样式
1. 菊花样式

2. 进度条样式

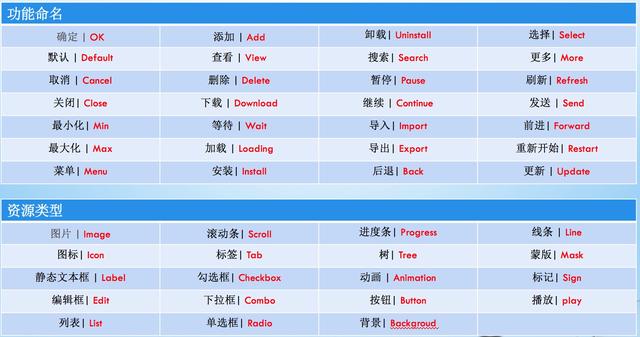
十九、命名规则
























 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








