
图片是 PPT 最重要的组成元素之一,而图片的处理,自然而然成为了一个高频问题。
PPT 的图片要怎么放才好看呢?
今天我们邀请到 PPT 大神三顿老师,来给我们分享他的小技巧!
作者:三顿
来源:三顿(ID:WordPPTdream)
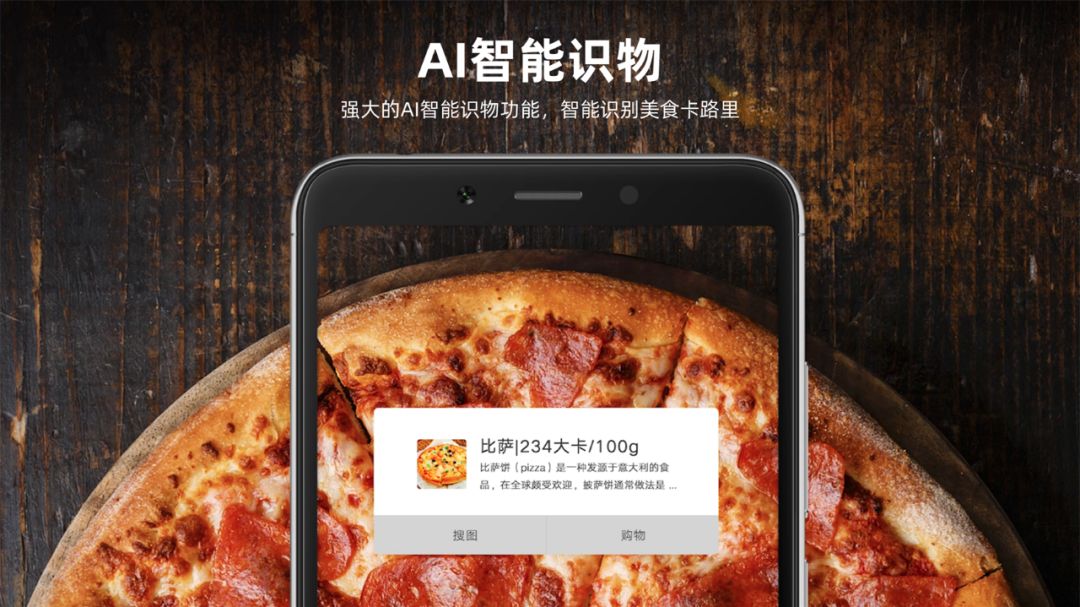
我从小米、魅族和 OPPO 的官网上发现了不少精彩的案例,我把它们搬到了 PPT 中:

从中总结了 3 个兼顾实用性、美观性的图片处理技巧,这次就给大家做一个完整的分享。
01
画中画效果
第一个要给大家分享的,是画中画效果。
啥是画中画?放个案例你就能理解:

背景和样机效果(其他形状元素亦可)使用完全相同的图片,所营造出的这种画中画效果非常惊艳。
不仅视觉呈现震撼,还可以让大家的视线很好地聚焦到图片部分,从而突出强调图片内容:

另外,这种画中画效果的玩法非常多样!
我们可以在小图的部分放置文字,同样起到的是突出强调的作用:


那如果想让图片或文字的显示效果更清晰,还可以在背景的部分加上一层半透明的黑色蒙版:



除此之外,还可以让样机(或其他形状元素)立体化,做出像下面这样的页面:



而在具体制作的部分,立体效果需要素材支撑,而平面的效果只需要用到幻灯片背景填充功能,不妨可以在看完文章后自己尝试一下~
02
突破边界效果
第二种要介绍的效果,我给它取了个不好听、但是非常形象的名字——
突破边界:


就像案例呈现的这样,图片中的人物或元素,有一小部分超出了原本的边界,让页面立体感十足:


效果惊人的同时,也有超多玩法!比如在画中画效果的基础上,可以让小图中的一部分「打破」边框,从而增强页面的层次感:


再比如将元素立体化,让图片真的有一种「扑面而来」的感觉:



怎么样,是不是特别酷炫?
◆ 具体制作 ◆
这么高大上的效果,一定也是用专业的工具制作的吧?
其实简单的效果 PPT 也能搞定!
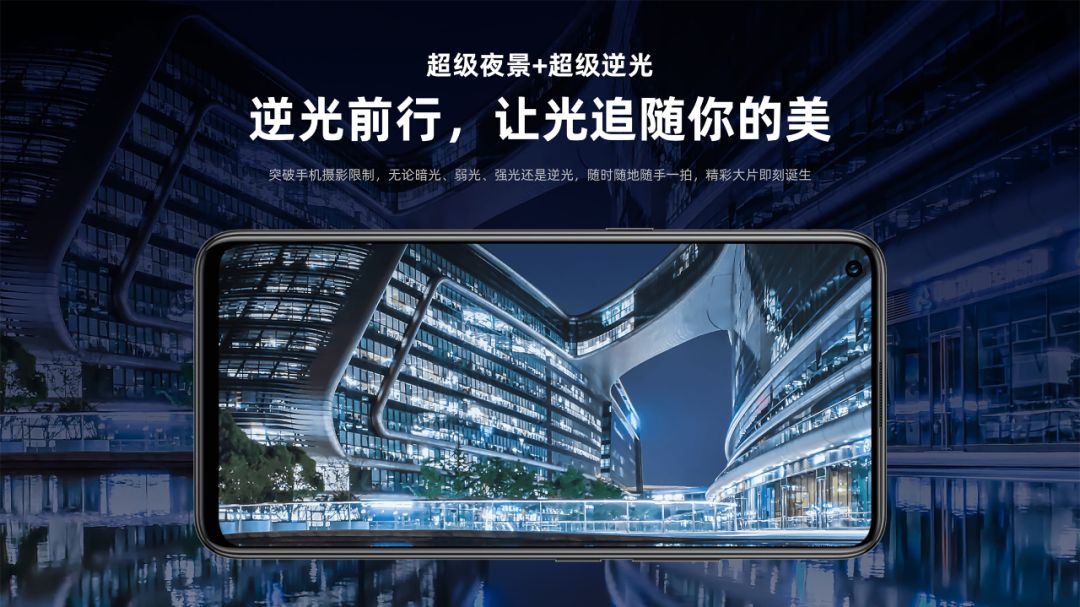
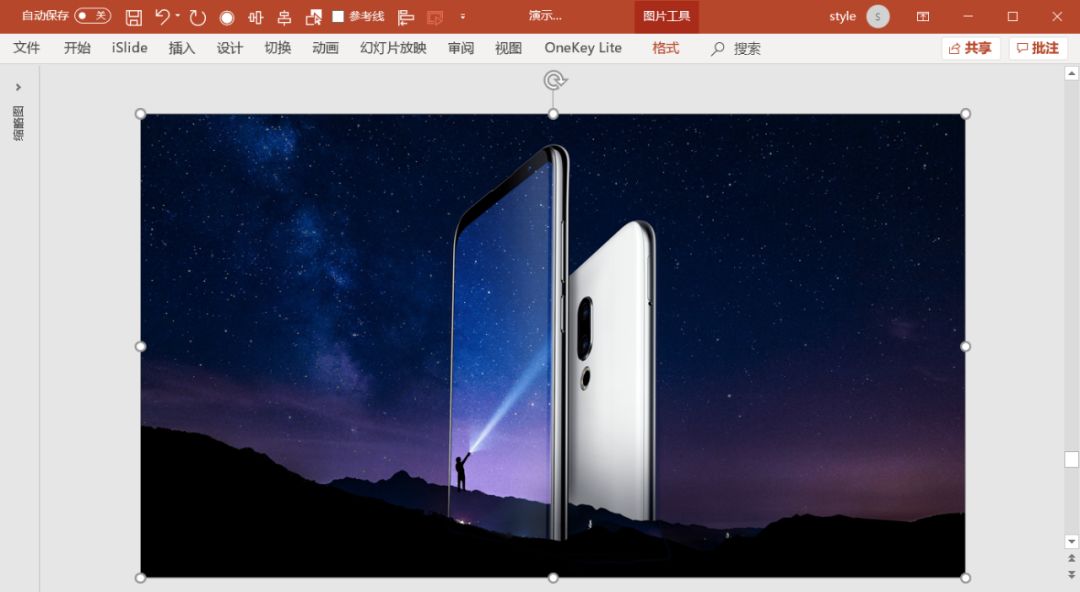
以下面这页为例,案例本身是一个中规中矩的图文页,如何让它更惊艳一些?

其实拆解一下页面,就是内容和背景两层。
我们重点要处理的,是内容层上的这张图片,给它加上「突破边界」的效果:

第一步,是抠图。
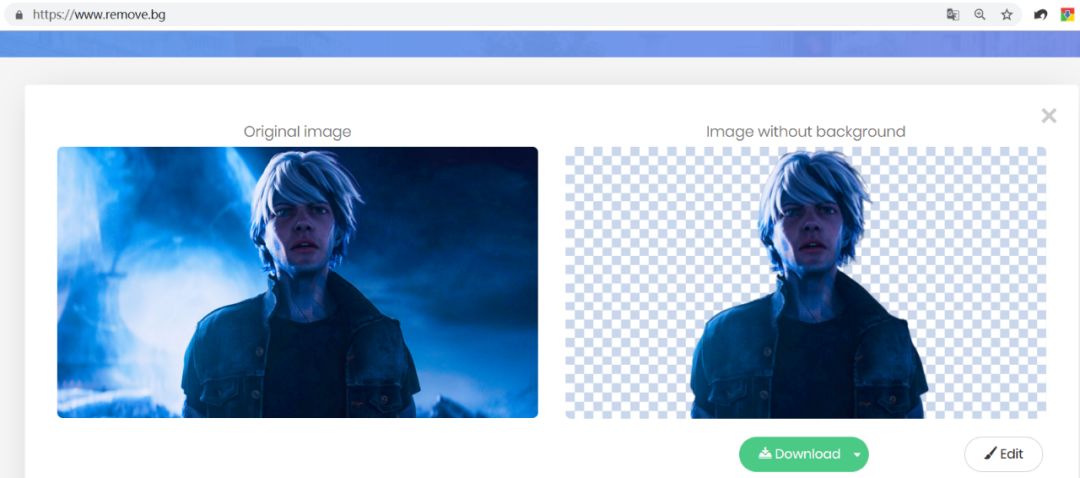
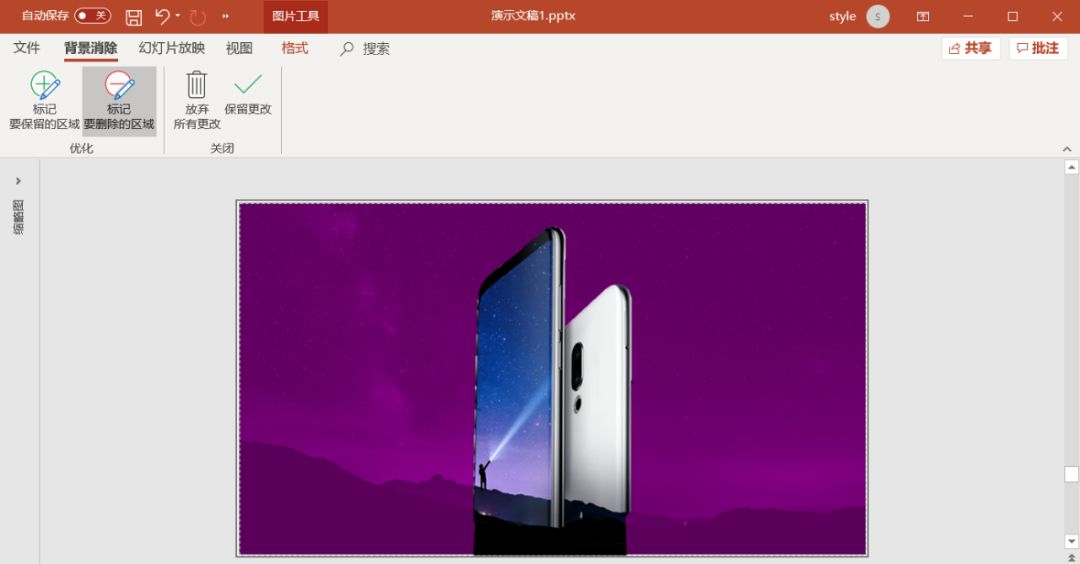
我们可以用 PPT 自带的删除背景功能,或是之前推荐过的在线工具,将图片中的人物扣取出来:

www.remove.bg
第二步,放大原图。
将 PPT 中的原图进行等比放大,使人物的头部稍稍超出原先的边界(电视机框):

第三步,剪裁原图。
将放大好的图片进行剪裁,剪裁掉超过电视机框的部分:

第四步,拼合图片。
把扣好的人物图片放到 PPT 中,调整大小并拖动到和原图人物相同的位置即可:

只要四步就能做出这种突破边界的效果,是不是特别简单?
其实回顾一下前面的案例,方法原理都是如此。
我们可以通过抠图、放大原图,再进行拼合的方式突出图片主体,打造「突破边界」的效果,营造页面的层次感:

只要有清晰主体的图片,都可以用这个方法进行操作,看完文章自己动手尝试一下吧!
03
图文交错效果
第三种要介绍的效果,叫图文交错。
这又是个什么效果呢?
更加简单,就是将文字置于背景层和图片层之间:


这种图片与文字融合的设计,同样也能很好地增强页面的立体感:

看完就能想到是怎么做的吧?只要有合适的 PNG 图片,做起来非常方便。
而可怕的是,它还能结合前面两种效果,做出下面这样的设计:


◆ 具体制作 ◆
❶ 案例一
简单的「图文交错」效果,先设置背景,再加上文字,最后加上 PNG 图片就能完成。
那要是没有现成的 PNG 图片素材怎么办呢?
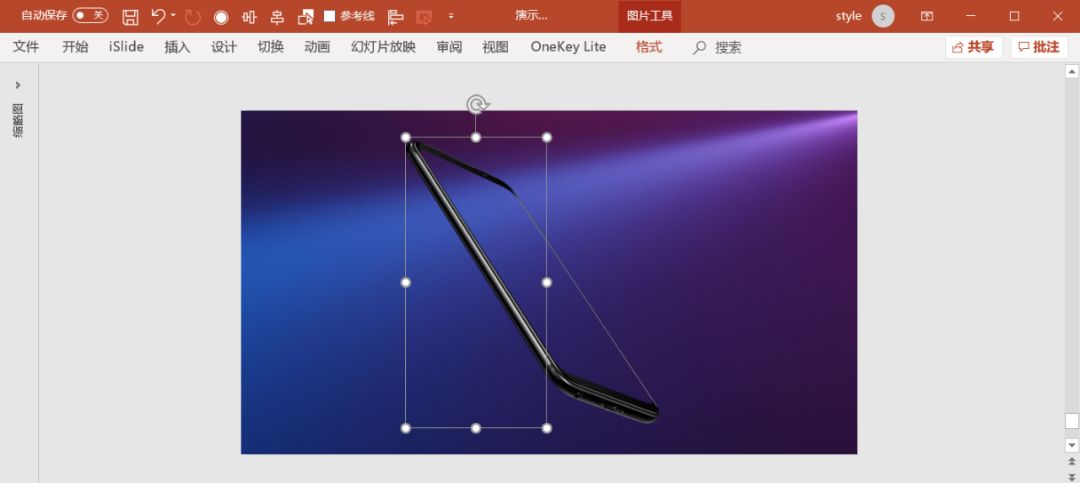
也不困难,就像我前面分享的这个案例,它本身是一张完整的图片:

第一步,是抠图。
同样是用删除背景或是在线抠图网站,将图片的主体,也就是手机部分扣取下来:

第二步,加文字。
在原图上添加设置好文字内容:

第三步,拼合图片。
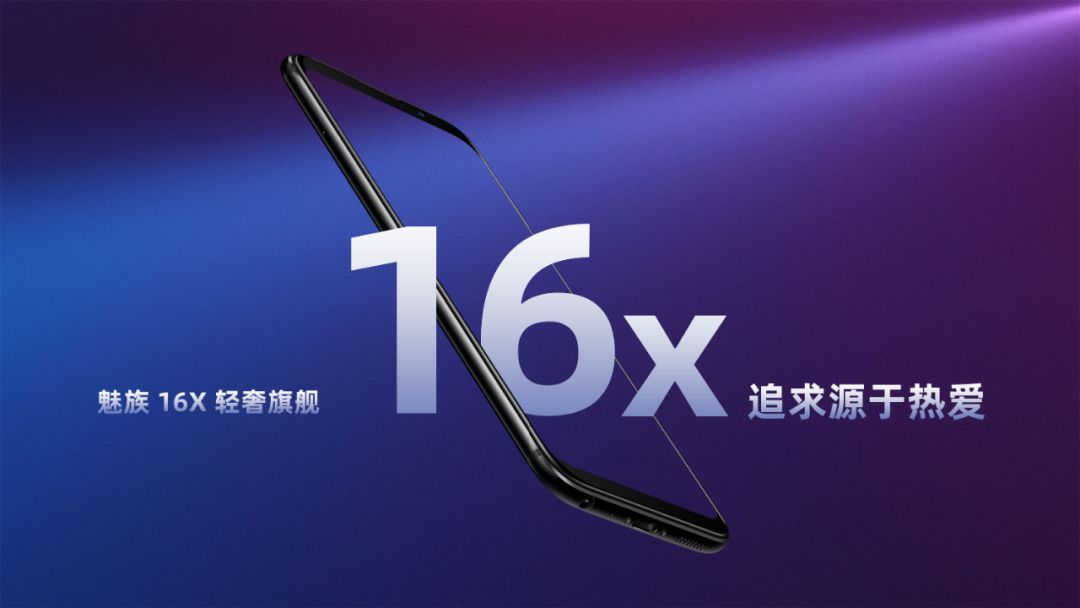
将扣好的图片放置在原图主体的位置,两者完全重合后加上最后一层文字即可:

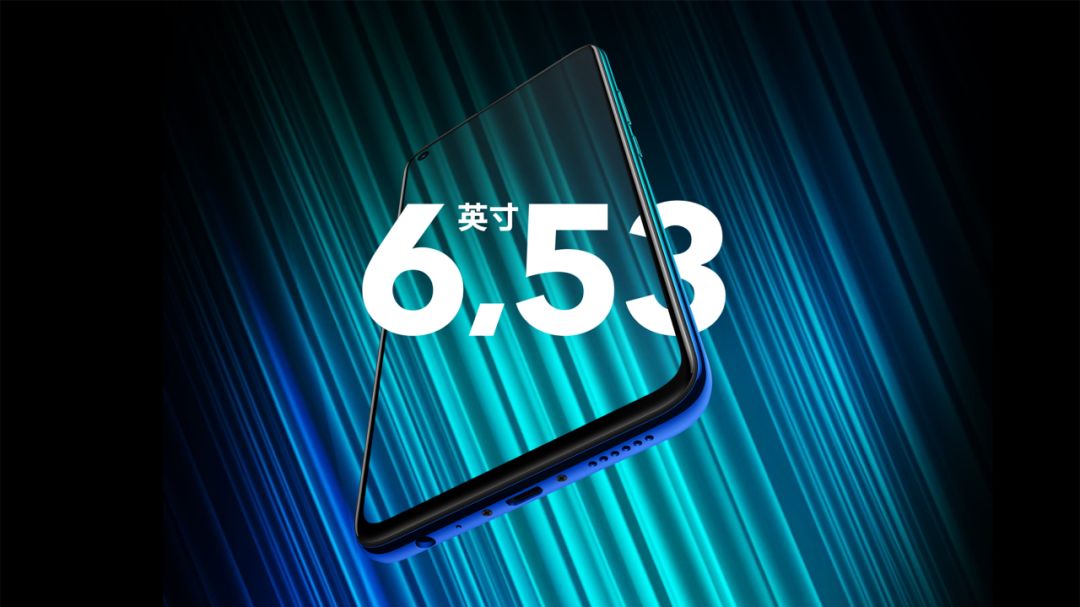
❷ 案例二
简单的效果容易制作,那前面看起来就很复杂的三合一效果,该怎么做呢?
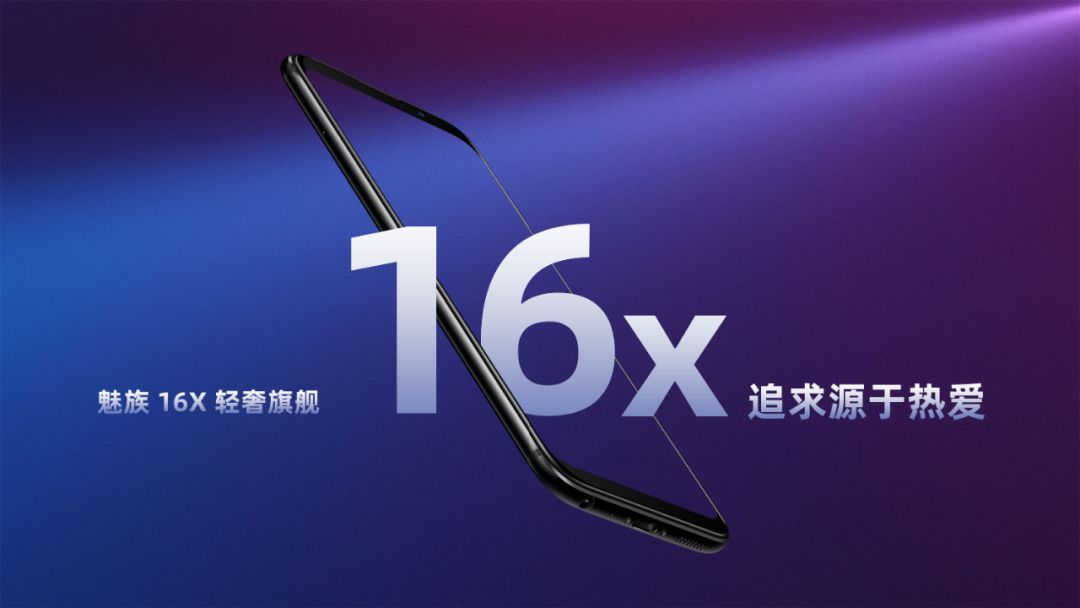
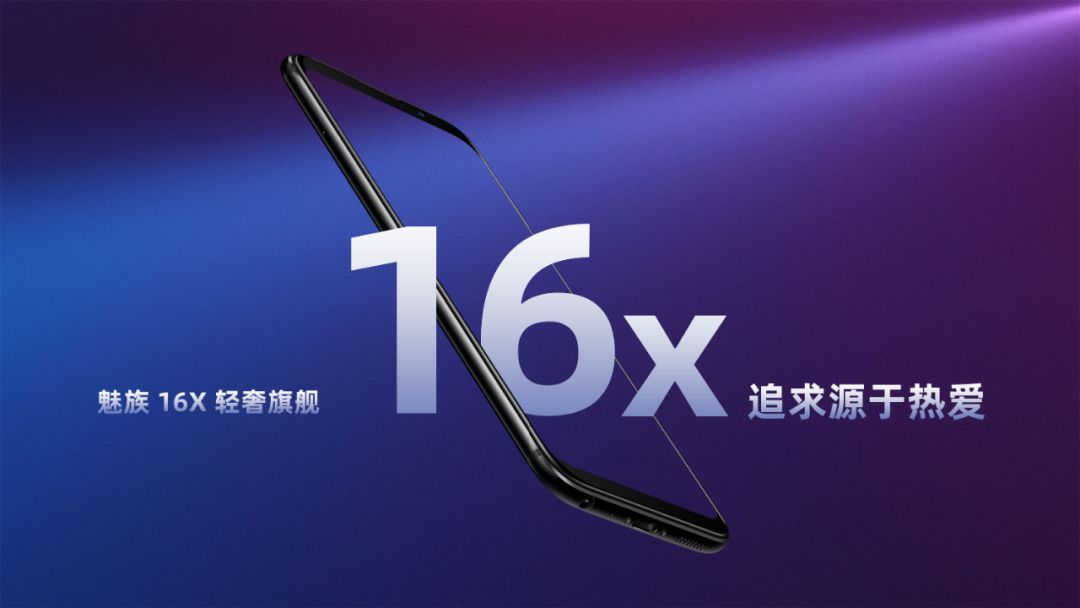
以这页为例,思考一下:

其实一点不难,整个页面分为三层,最底层是背景层和一张 PNG 格式的图片:

第二层添加文字,注意将中间的数字拆为两个文本框:

而第三层则是将原先的 PNG 图片复制,剪裁出一部分后拼合到原图中去:

最后,将数字 1 置于 PNG 图片下方(选择窗格功能),整个页面就大功告成啦!

下次遇到要美化图片的情况,是不是又多一种选择啦?





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








