这两天在玩mpvue,但是下午如果对着文档大眼瞪小眼的话,肯定会睡着的。
想起昨晚的flag,我就想直接用demo上手吧,一举两得
谁想到我好不容易快做完了,v-model在小程序中不起作用!

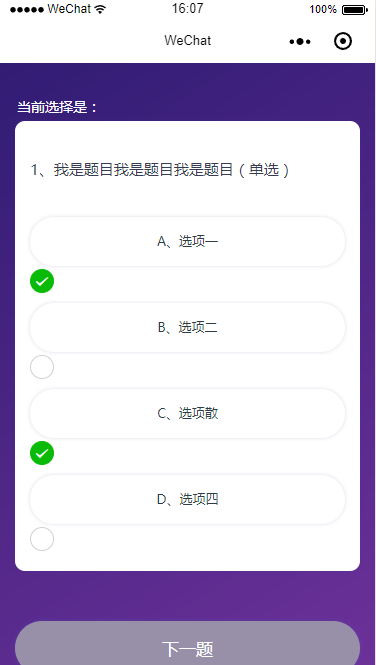
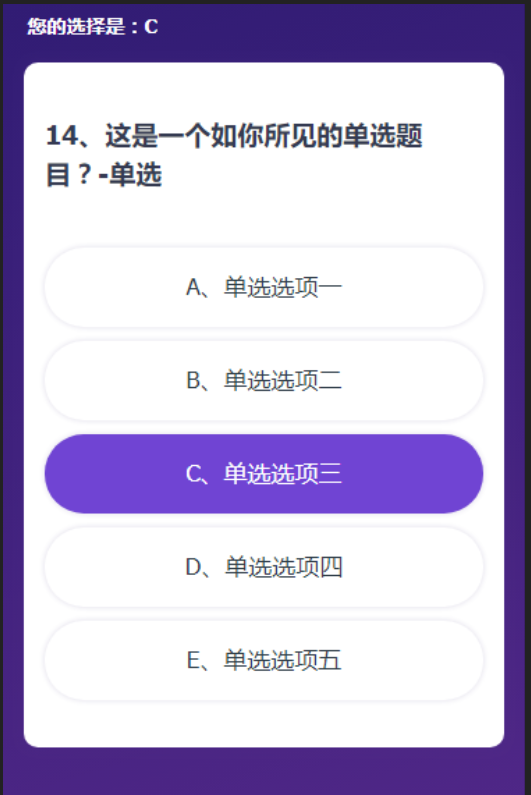
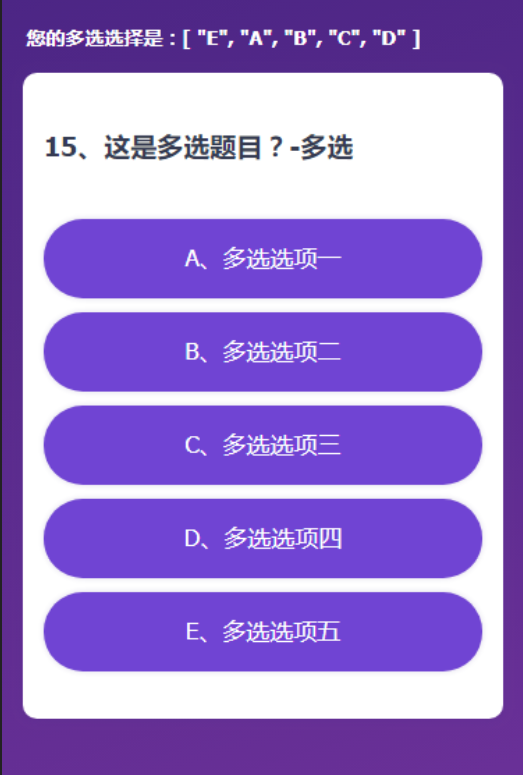
来不及研究为什么,我先直接在原来项目上赶紧建了一个test页面,先赶紧实现我的这种设想:
使用v-model和原生表单也可以实现这么好看且达到需求的效果。
重要的是不用自己跟在用户屁股后面屁颠屁颠的监听人家到底何时用了点击事件,又把点击事件用在何处了!
效果图如下,和之前的没什么两样呢!


具体实现我想,vue官网有关于表单输入绑定的讲解和demo,事实上,我只要做到利用他的demo把我的数据和样式调整一下就万事大吉了!<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1488
1488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








