
自从毕业从事计算机行业以来,计算机技术的发展可以说是这20年里面发展最快的技术领域了。从99年千年之交的.com经济泡沫的破灭,到web的2.0 3.0,但是本文并不会对计算机网络技术的应用分工历史作论述,也不会对网络技术的应用形态(移动互联网啥的)作梳理,而是针对网络技术的本身来梳理计算机网络技术进化史。
其实我这一代并不是计算机网络的第一代使用者,在99年之前,已经经历过IE Netscape的浏览器之争,但是网络技术开始面向大众铺开,国内确实在99年左右是第一个热潮。当时各种网站开始兴起,网络内容也开始从静态网页向动态网页进化。当时,去注册自己的域名,建立自己公司的网站,是很时髦的。
下面我们不扯废话,直入主题。
1 第一代的网络,Internet技术:静态网页时代
计算机网络技术推广之前,计算机直接的数据交换,以软盘,光盘为载体。因此,计算机网络技术的发展,首先是计算机局域网的技术发展。当时包括微软的SMB网上邻居,Netware的组网技术等等。此时的Internet的发展,只是崭露头角,与局域网的10M bps 100M bps对比来说,56K的modem拨号上网,实在是龟速啊。
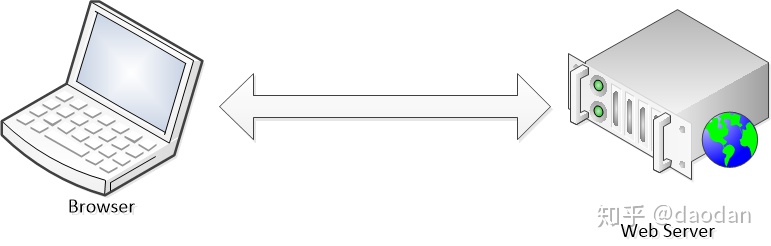
因此,第一代的internet技术以静态网页的展示为基本应用。仅仅用于大公司对用户展示自己的官网。

2 第二代Internet技术:动态网页
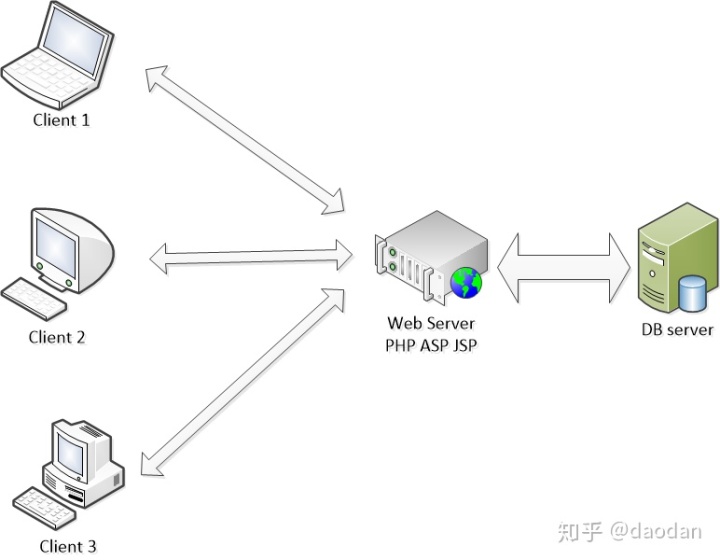
第二代Internet技术的核心是动态网页技术。最初是CGI,后来PHP,JSP,ASP技术开始流行起来,这一代技术的特点就是,用户看到的网页是动态生成的,每一个用户看到的网页,都是根据每一个用户特有的一些访问内容,看到的不同的访问结果。
此时的web服务器的后面多了数据库服务器,Web服务器会根据每一个用户的请求内容,动态的生成网页内容,发回给浏览器。

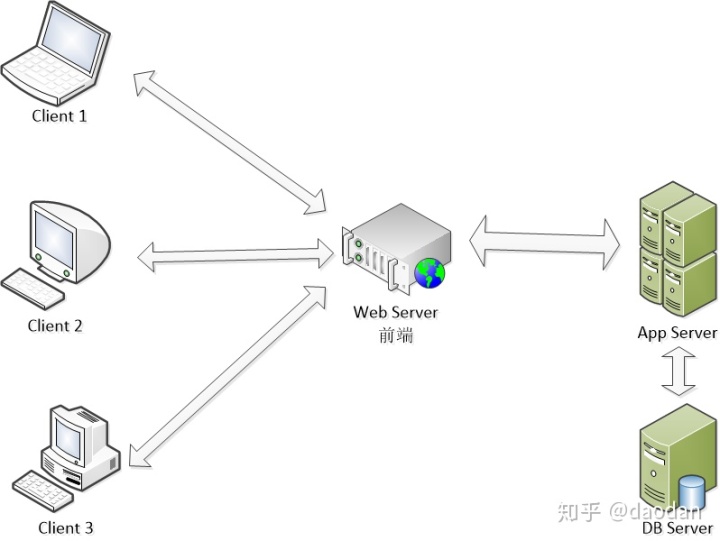
3 第三代Internet技术:前后端分离
前后端分离技术的一个驱动在于技术模块化的需求,把数据的显示与数据的逻辑运算分开。
技术支撑点在于微软提出的XHR技术,也就是俗称的ajax,让浏览器可以动态的向后端发起不刷新当前网页的而只是更新局部网页DOM的技术。
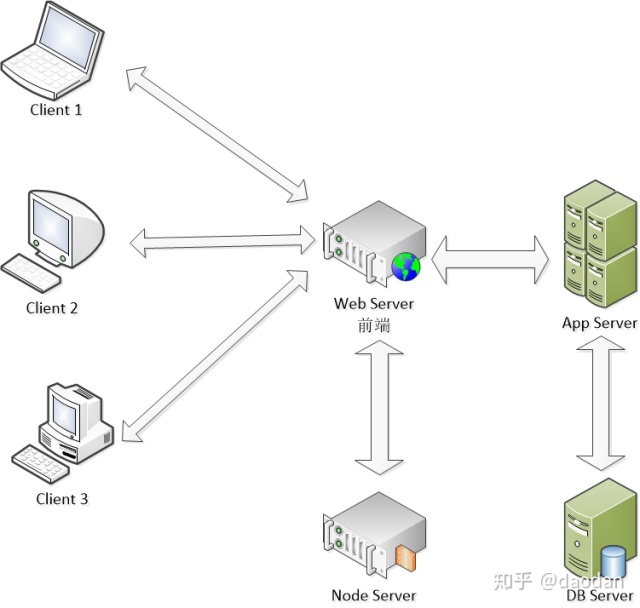
有了前后端分离技术,Web服务器不再与应用服务器掺杂在一起。Web服务器专注于处理浏览器的页面请求,应用服务器专注于业务逻辑的实现。对于开发人员来说,前后端分离使开发人员可以专注于不同的技术领域,如前端会更多地关注浏览器的兼容,而后端则可以更多地在高并发,分布式应用,部署上面下功夫。

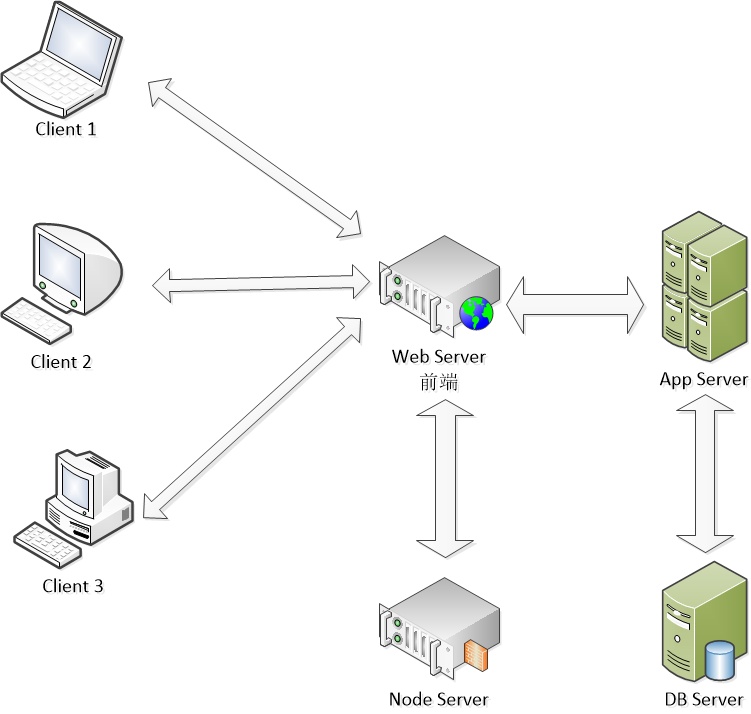
4 第四代Internet技术,大前端模式。
首先说明,大前端模式与上一代的前后端分离技术无技术优劣之分,只有应用场景不同之分。从业务需求来说,第三代的前后端分离技术交给浏览器的是一大堆的JS代码,JS在此过程中担任了搬运工的角色,把运算压力从后端服务器压到了前端浏览器。因此在两种应用场景下,并不合适:
a 不利于SEO优化。搜索引擎的爬虫并不会去处理动态网页,有什么就记录什么,那么,前端给一大堆的JS代码,就不利于SEO。我们可以回忆,第二代动态网页技术其实就是后端直接返回给浏览器处理好的网页。那么大前端模式也是如此,走了一个否定之否定的过程,不过技术原理已经千差万别,先进多了。
b 弱计算力的客户端将存在响应延时问题。如果客户端的计算速度比较慢,那么前后端分离就不太适合,因为需要客户端浏览器处理大量的工作。
因此,把浏览器端处理JS的工作挪回到服务器端,才能比较适应这两种需求,大前端模式应运而生。
而Node的发明,则让大前端模式有了实现的技术可能。因为前端人员是非常熟悉JS的,那么同样的,把一部分JS代码放到服务器上来运行,把网页先渲染好再发回给浏览器,对前端人员无技术上的难度,也比较的自然。

计算机与网络技术的发展,推动了everything on web的技术进化,早先的ftp,mail,新闻组,bbs,聊天室,网络聊天,现在无一例外有web模式的实现。别说这种应用程序,就是服务器的管理与配置,也从command的CLI与高消耗的GUI,寻找到了一个Web Config的解决方案。比如现在的各种路由器的配置,就直接在路由器上集成一个web server,让客户直接访问路由器的ip地址,就可以配置设备。这无疑是既考虑了CLI的学习成本,也考虑了GUI的性能成本的解决方案,是非常好的解决方案。

everything on web终点必然是apps on web,这也大大提升了浏览器软件的重要程度,理论上来说,一个稳定的OS,一个稳定的Browser,就可以解决绝大部分的问题。客户端不再需要安装一个个的app,而可以达到计算机的开箱即用,所有的存储,app,都在网络。在解决了安全问题,隐私问题之后,应该是一个大的方向。现在google的Chromebook就是按照这个思路来做的。其实手机上的各大app,其内核也不过是浏览器,来与自己的服务器进行专有的交互。
在现在这个年代,如果还有人在吹嘘CS架构模式的先进性,那不是坏就是蠢。这将是一种没落的架构,架构的先天不足,无论如何努力,也将会向南辕北辙的方向发展,将来面对的将是别人技术代差带来的降维打击。
想起某个人的工作历程,在BIOS这个几乎技术停滞的领域徘徊了如此之久,互联网的大风一次次的吹过而他“不知有汉,无论魏晋”。唯余叹息。





















 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








