
什么按钮?
众所周知,知乎非常重视用户体验,自从将网页版变成白色以来,各个客户端就频频改版,好几次都是天翻地覆。
近期,iOS 版本的知乎将切换回答的操作从左右划动,改为了上下滑动。

为了方便,还添加了一个切换至下一个回答的按钮。这个按钮最近也改动了:

按钮没事的时候还会缩成一个球:

实际上,这个按钮有点点小问题。
什么问题?
第一个问题是外形。
首先啊,球里面的这个图标,难看不说,这么狭长的形状,搞得整个小球看上去就像个椭圆。
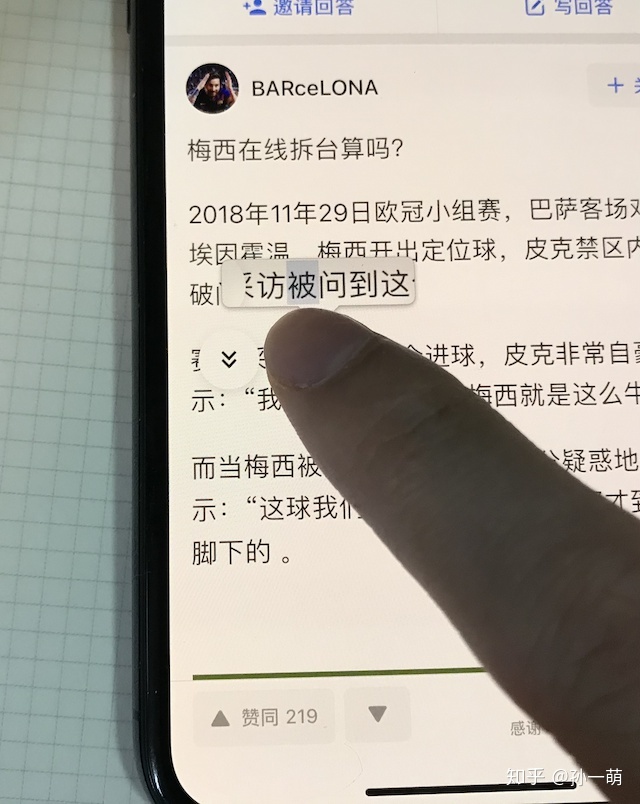
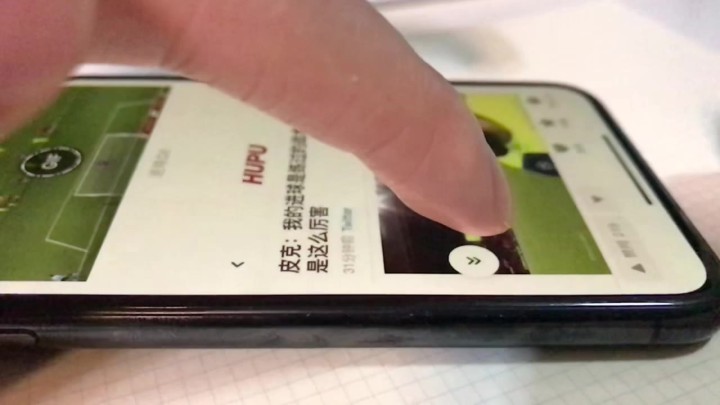
而且这个球,太小了:

人机交互领域有个经典的「费茨法则(Fitt's Law)」,用公式表示的话是这样的:
公式左边的 T 是完成动作(比如点击小球按钮)的耗时,右边……
按照人话来说,就是如果按钮越大、按钮位置距离用户位置(比如鼠标位置)越近,用户就能越轻松地完成点击按钮的操作。
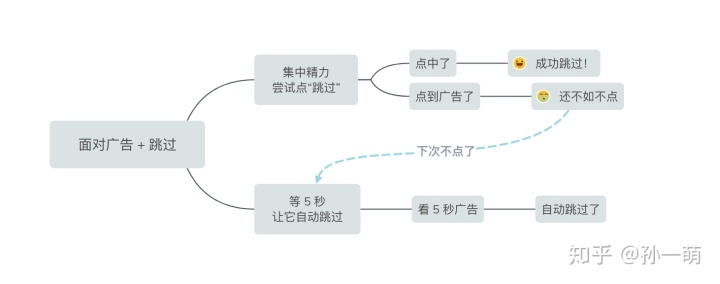
实际上费茨法则表示的不光是完成点按的难易度,它也能预知到,用户对这一操作的信心将会有多大。国内特色的开屏广告 + 跳过按钮就是费茨法则的反向运用:


所以法则的正向运用,就是让操作不需要集中太多的精力。所以说,知乎的这个小球按钮…有点小。
还有什么问题?
「惯性」。
如果小球挡住了你正在浏览的内容,你可以把它拖动到别的位置去:

当然了,它这么小,实在挡不住什么内容,所以很多人没发现这个功能。
这本应该是一个趣味丰富的出彩的设计细节,但实际上却手感奇差。
讲道理,人去用手指触摸和摩擦一块玻璃,是没有什么「手感」可言的。这块玻璃上的文字、视频等,包括这个按钮,都不是立体可感的。那么为什么这个小球会带来如此生涩的感受呢?
在慢镜头下,我们能发现问题所在:

视频中可以看到,第一个动作,我把这个按钮拽住,向屏幕上方移动,然后松开手指。本来紧随着我的手指移动的小球,立即停在了手指最后脱离的位置。
第二个动作,我先把小球拖到了屏幕底部,然后用了很大的力气(手指移动得极快,小球都跟不上了),试图把小球向上扔出去,但小球并没有任何惯性,仍旧停在了我手指离开屏幕的地方。
视频恢复正常速度之后,我又尝试了两次抛掷小球,这时就很清楚这小球为什么这样呆板无趣了。
怎么解决?
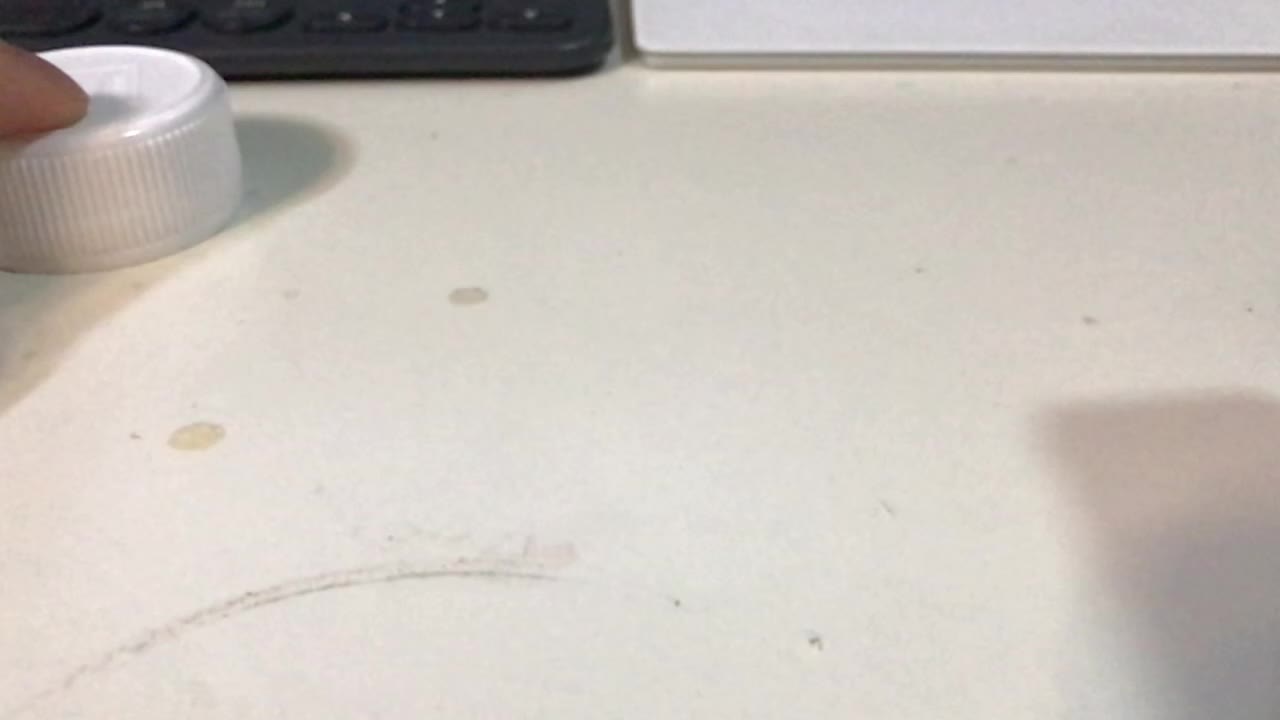
要让按钮具有可玩性,我们应该参照物理世界中的规律:

砂纸手感的小球按钮,距离真实世界的盖子的运动过程,还有两个欠缺:离开手指时的初速度,离开手指后的减速度。
初速度可以认为是由我的手指决定的,我踢球用的力越大,球在离开我的脚时的速度就越大。减速度则取决于摩擦力,表面越粗糙,物体就越早停下。
为此,我们可以用上 Spring 动画。这是一种通过模拟物理属性来生成动画曲线的方式。
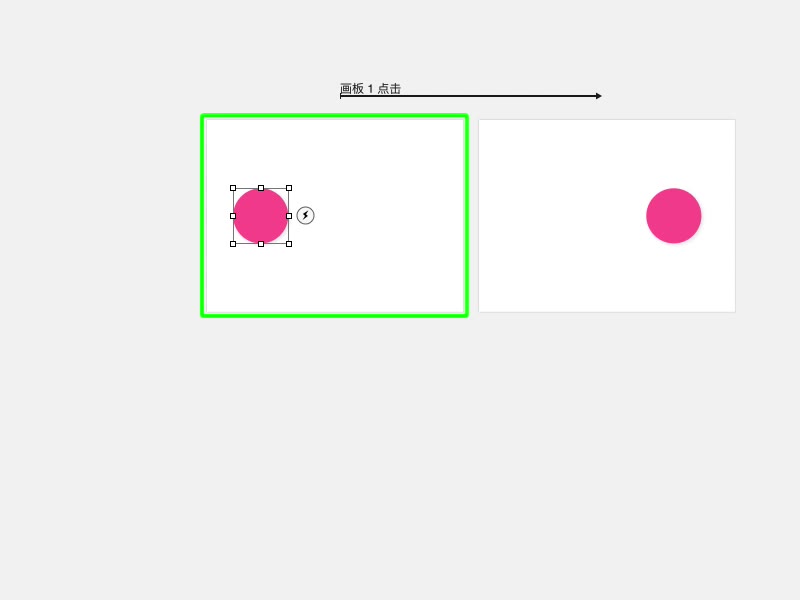
我们可以用 Principle 做一个简单的原型,使用 Spring 动画:

「张力」越大,速度越快;增大「摩擦力」可以使动画更“泥泞”,减小「摩擦力」动画会更“光滑”,甚至来回弹跳。
关于 Spring 更具体的内容可以另外开一篇文章讨论讨论。总之这两个参数做出的原型是这样的:

怎么实现?
如何在 iOS 中实现这样的动画效果呢?
请看第二篇:知乎的药丸按钮(二)我的 iOS 实现























 1148
1148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








