这一篇主要是用PS做一种3D立体字体效果,铝膜气球字体,当然学会之后,举一反三,可以做成其他图案的铝膜气球效果。
铝膜气球在目前的各种庆典,婚庆,庆贺宴席上,用的比较普遍;这个字体效果,后期可以用于室内室外设计的装饰效果,亦可以用于海报设计。
这篇属于纯效果制作,不需要外部笔刷或材料;用到的是PS自带的滤镜库,以及图层样式。
先看一下我们制作单字效果,和多字效果。
单字铝膜字体效果图:

多字铝膜字体效果图:

现在说明一下详细的操作步骤:
第一部分、单字铝膜字体
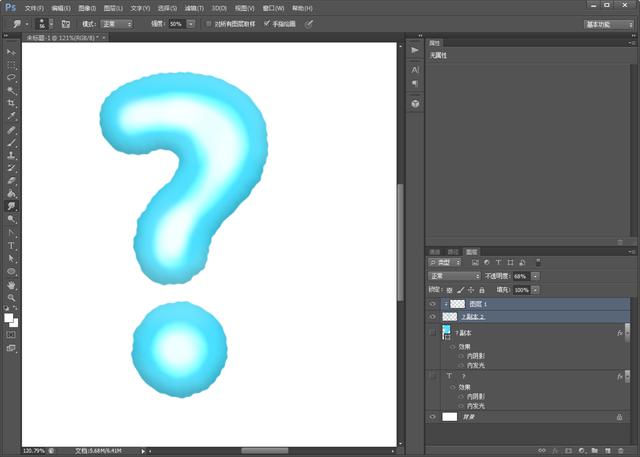
1.输入一个符号或文字,我们这里输入的是一个简单的问号。
(字体并不重要,不过要做出气球感,最好用胖一些的字体;如果没有这类字体,也可以直接用已有的字体,用路径调整工具,调节一下,这个后面会用到,这里就不说了。)

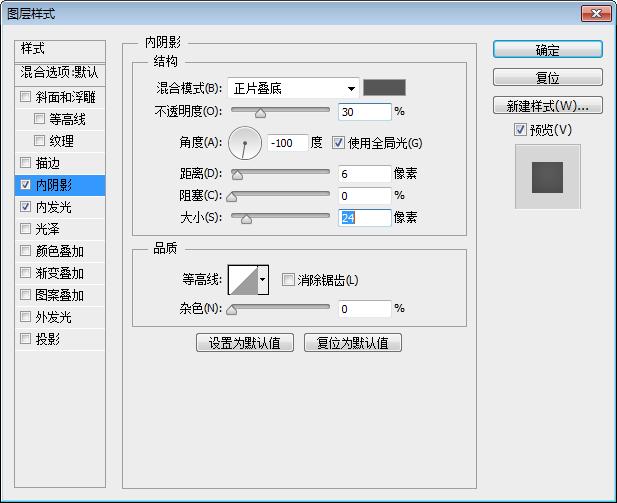
2.先做出文字基础效果,设置内阴影和内发光;
双击字体图层,打开图层样式,勾选内阴影,不透明度30%,角度-100,距离6px,大小24px;混合模式自行调节一种比较合适的就可以。

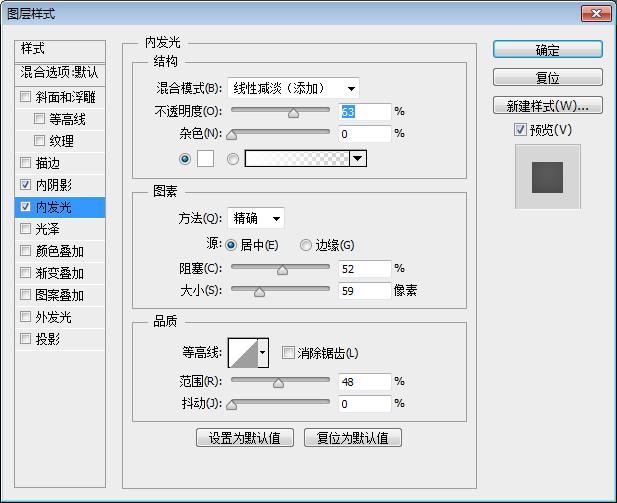
勾选内阴影,不透明度63%,颜色选白色;图素:方法精确,源居中,阻塞52%,大小59px;
混合模式和图素的具体大小,根据文字或图案的大小不同而变化,可以边看效果边调整至合适;

合适的意思就是发光区域清晰居中轮廓渐变,阴影区域居于边缘,稍微有一些阴影就可以,可以参照如下图。

3.字体基本效果做好,复制图层备份后,掩藏复制层;
对字体边缘做出凹凸不平的,更符合铝膜气球的感觉;
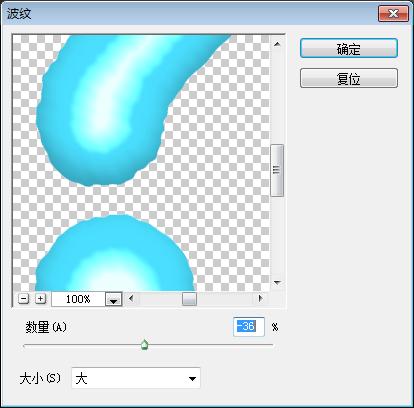
这个效果只要用滤镜>扭曲>波纹,调节数量和大小就可以。
一般大小选择中或者大都会比较合适,数量根据目前的情况,调节到-36%;

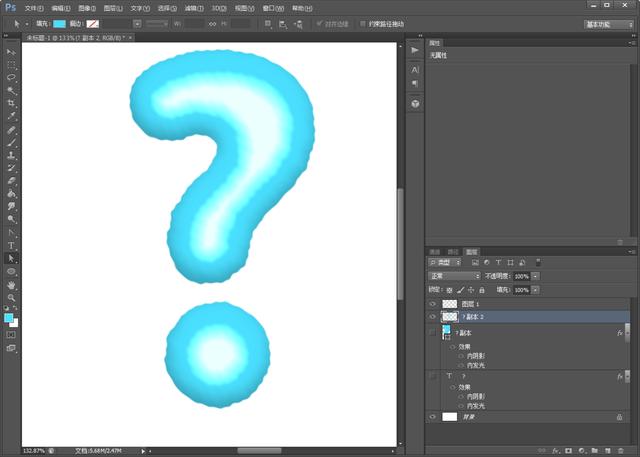
确认后可以得到如下图效果,这样是不是基本的雏形就出来了呢。

4.由于做过滤镜效果后,中间的发光也有些抖动,这个可以直接用涂抹工具,用柔边圆,大小56,按照发光曲线,涂抹一下;
建立一个剪贴蒙版,用白色柔边圆画笔做出上部的高光区,透明度设置低一些,得到如下图效果。

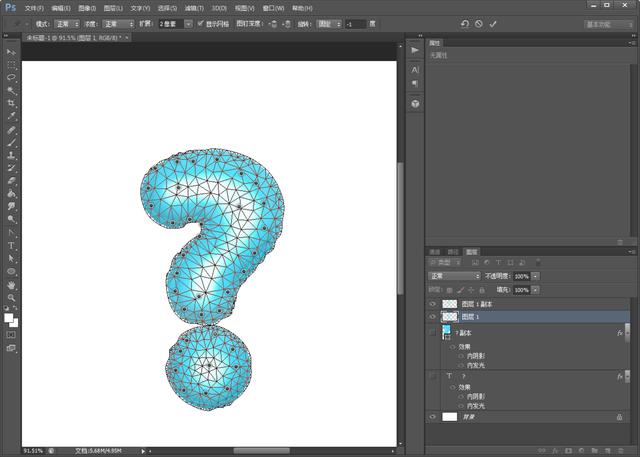
5.复制做好的文字图层,隐藏复制层;选中原层,用控制变形工具,将文字边缘往外扩张一些;

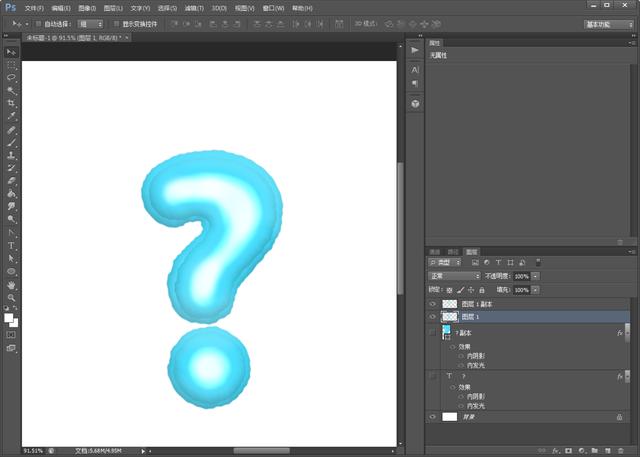
调整好原图层后,显示复制层,两图层效果如下。(这个时候你就可以看出来,底层调整,其实就是为了做铝膜的边缘。)

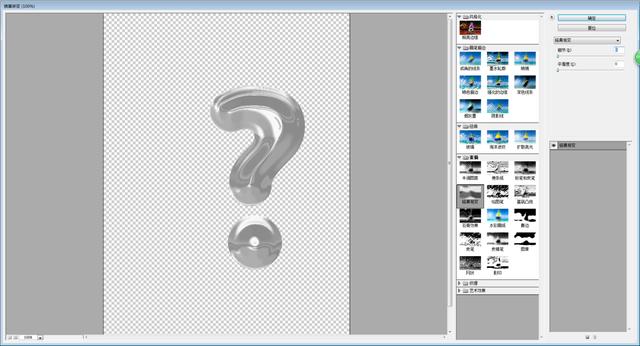
6.做铝膜的金属光泽效果;
先做图层1的金属光泽,复制图层1,得到图层1副本;
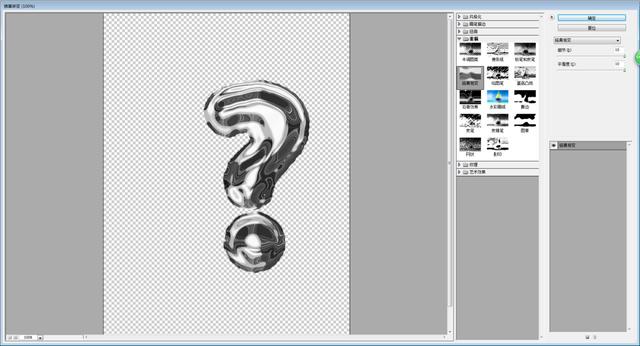
选中图层1副本,点击滤镜>滤镜库>素描>铬黄渐变,调节细节和平滑度,平滑度可以调最大,细节根据文字大小调节。

确认后,调节图层的不透明度15%-25%;

如果觉得中间的明暗不够圆润,可以用涂抹工具,抹一下,如下图。

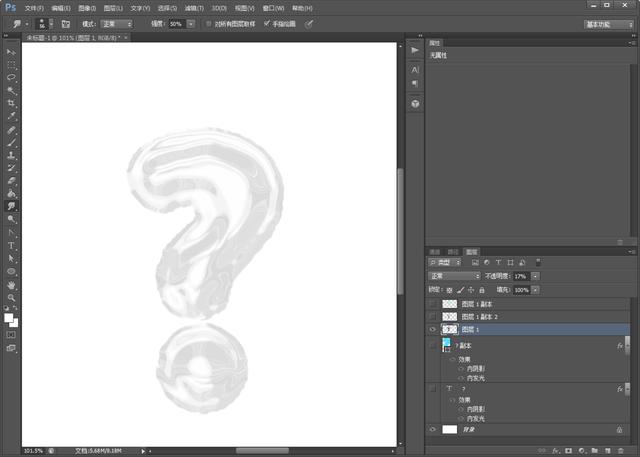
现在的图层1(底层)的基础铝膜效果,如下图。

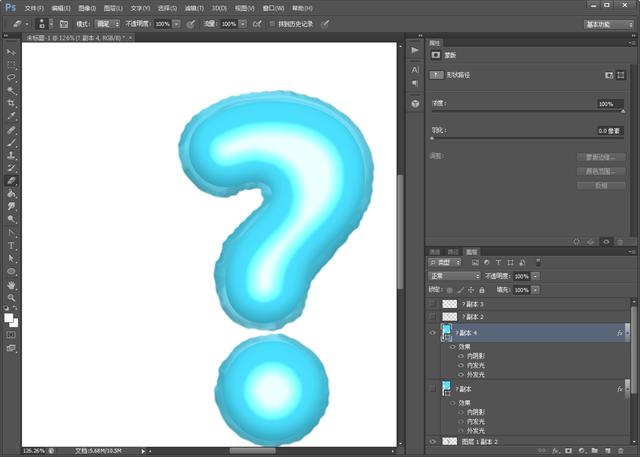
7.将之前备份的图层(光滑边缘)移动到最上层;
(这个也可以用凹凸边缘的备份图层,不过光滑边缘的可能效果更好一些,多备份几个总是没错,可以多看看效果。)
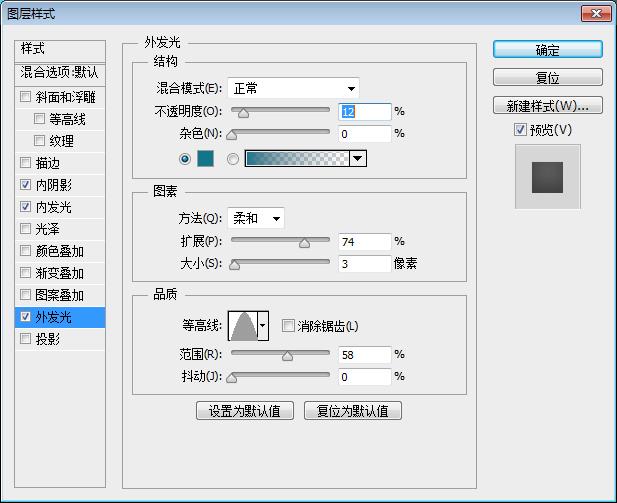
为了让边缘和底层更贴合一些,我们需要做一个外发光;
调节不透明度10%-20%,颜色可以直接用吸管吸取底层颜色l;图素:方法柔和,扩展74%,大小3px;品质,等高线选择锥形;

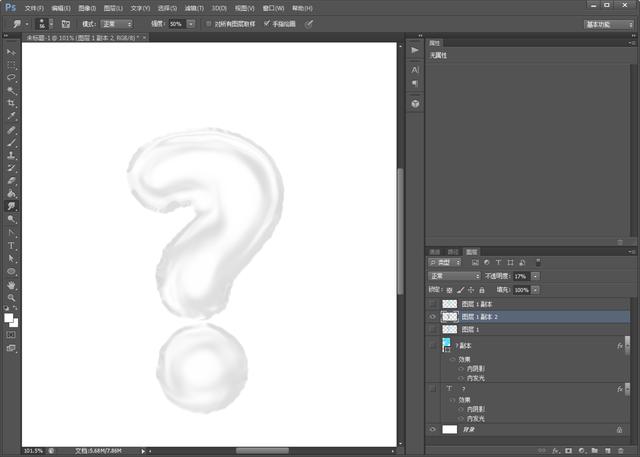
确认后就可以得到如下图状态。

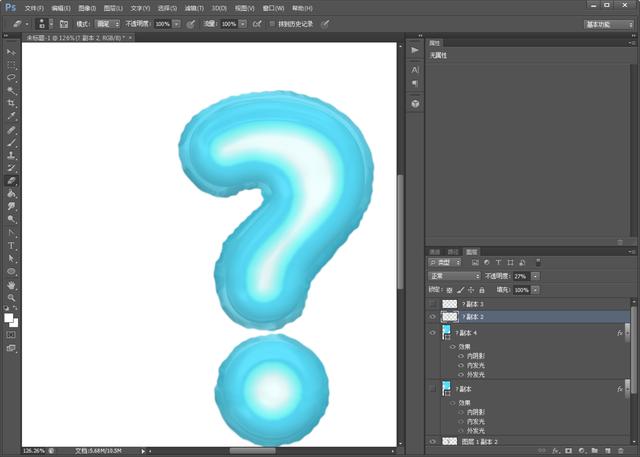
8.做上层的铝膜金属光泽效果;
这个做两层质感更好些,所以直接将副本4直接复制两次,分别为副本2及副本5;
选中第一层副本2,点击滤镜>滤镜库>素描>铬黄渐变,调节细节和平滑度,平滑度可以调最大,细节这里也调到最大,不透明度为27%
因为还有一层光泽,为了整体光泽不会太夸张,这里中间发光位置,同样用了涂抹工具,涂抹一下,得到如下图效果。

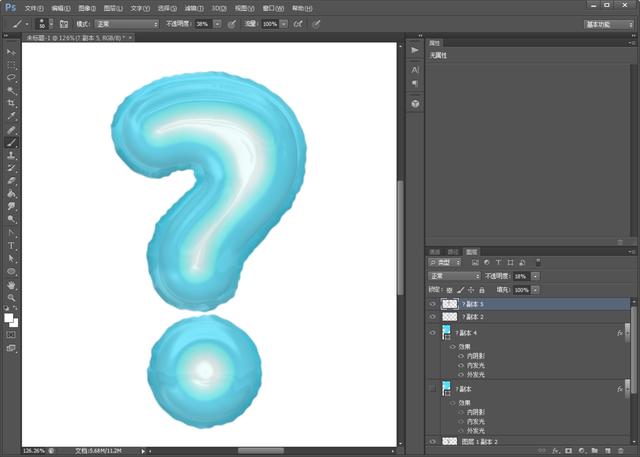
选中第二层副本5,点击滤镜>滤镜库>素描>铬黄渐变,调节细节和平滑度,平滑度可以调最小,细节这里也调到最小,不透明度17%;
这里为了突出中间部分光泽,所以都调到最小,这个可以自行调节看看。

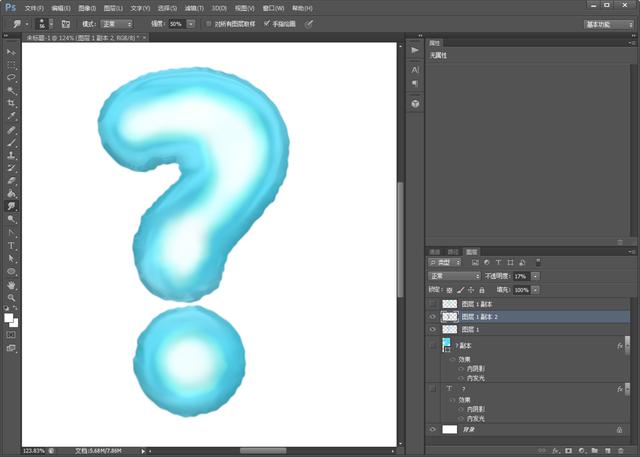
确认后,单字版的铝膜气球就做好了,效果如下图。

单字铝膜的最终效果图:

第二部分、多字铝膜字体效果
1.输入文字“happy wedding”。

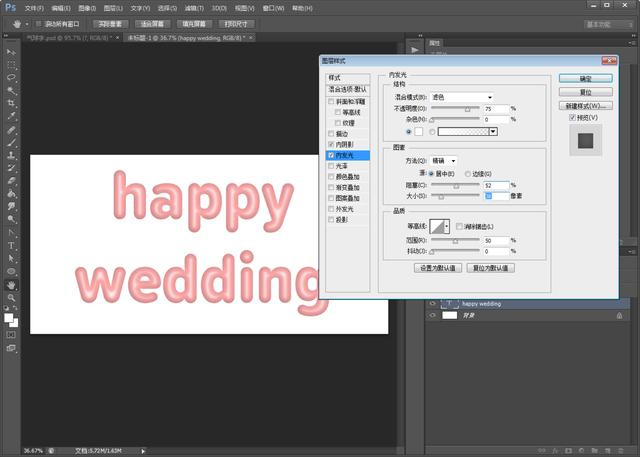
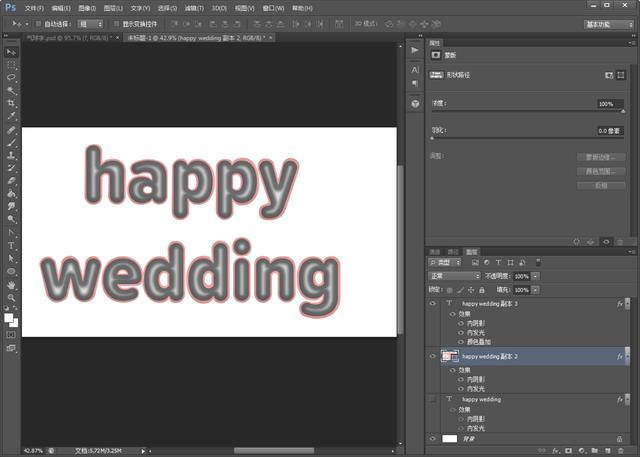
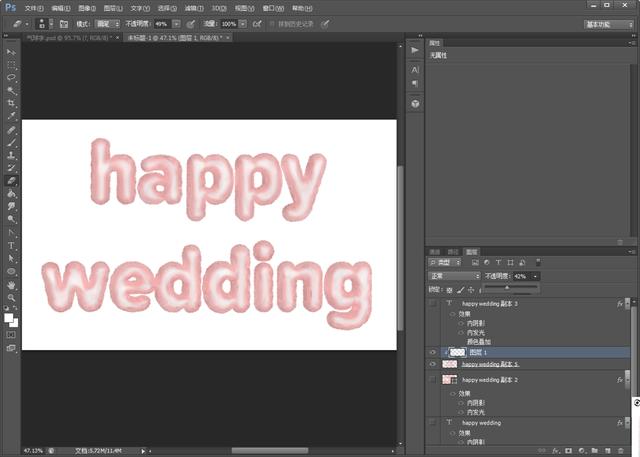
2.调节图层样式的内阴影和内发光,大致设置和单字一样,具体都是要根据字体大小调节,达到如下图效果就可以。

2.复制happy wedding图层,对底层进行边缘外扩一些;多字用形状调节更好用一些;
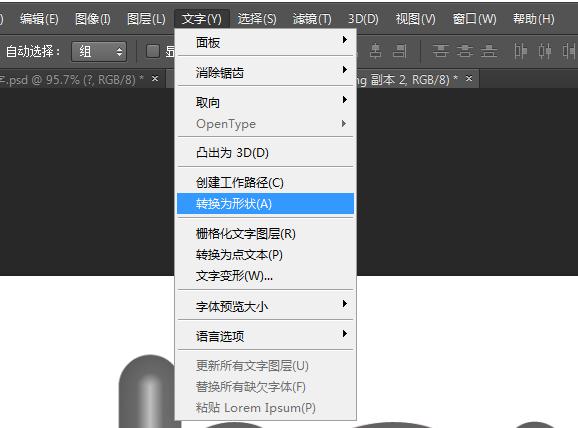
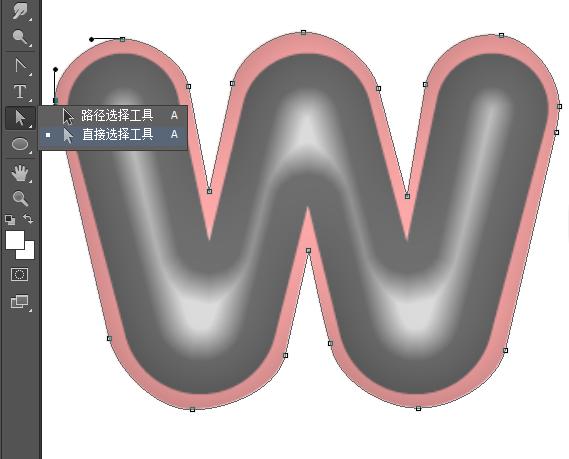
选中底层,点击文字>转换为形状,将文字转变为形状;

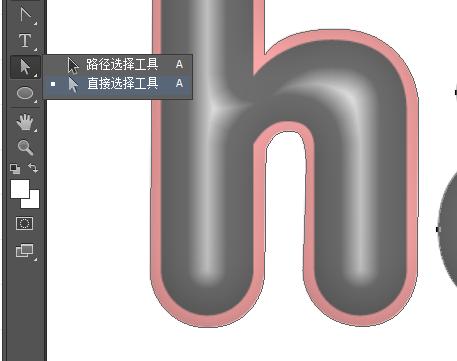
选择路径选择工具,鼠标点击轮廓;(为了区别,上层文字改成灰色)

再选中直接选择工具,将路径往外拖,拐角处,稍微调节一下曲线;

全部扩张完成后,得到如下图。

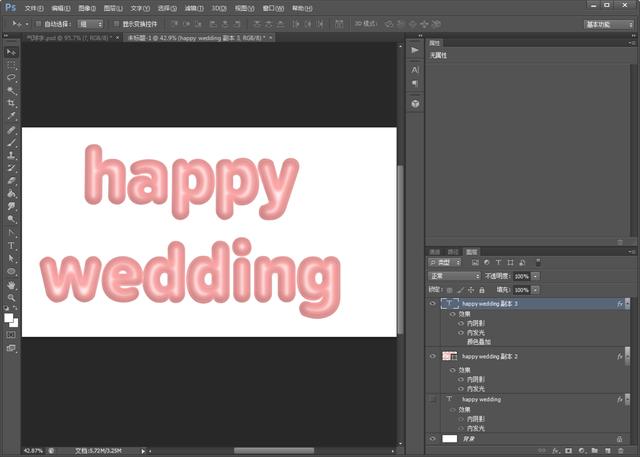
上层文字改回粉色后,两层文字效果如下图;

3.做底层文字的边缘凹凸效果;
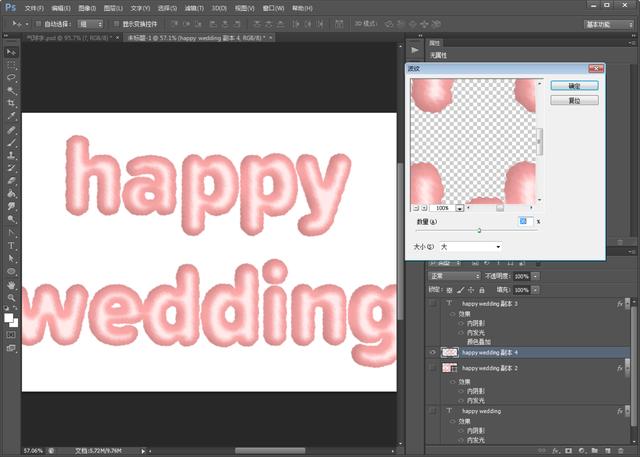
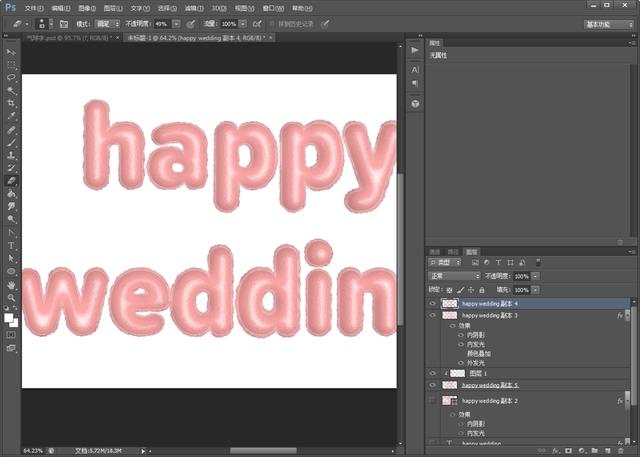
凹凸效果,这个效果用滤镜>扭曲>波纹,调节数量和大小就可以,如下图。

4.同样根据单字的步骤第6步,做出底层的金属光泽和高光区域。

5.显示上层文字,如单层第7步,调节好边缘的外发光,颜色选取底部的粉色,参数仿造单层的第7步。

6.上层文字,点击滤镜>滤镜库>海洋波纹,调节参数4,让中间的反光带些波纹,不会太光滑。

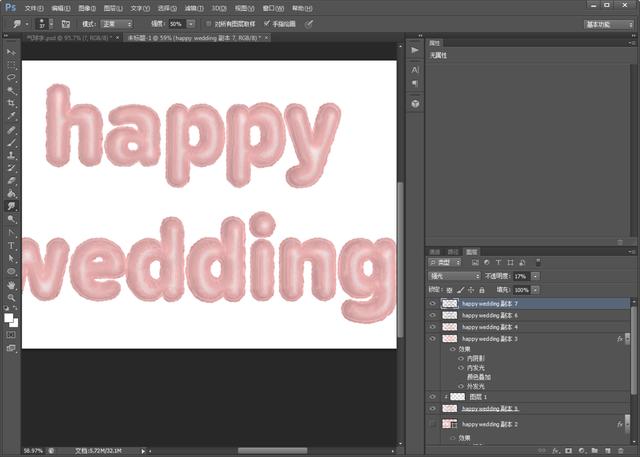
7.同样制作两层铝膜金属光泽效果,为了亮一些,上层的叠加方式选择强光,整体做好如下图。

将铝膜气球字体放入场景中,最终效果图如下图。























 343
343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








