这篇文章是我推荐给大家有想法学习前端开发的朋友,或者是已经开始学习web前端的小伙伴,之前就有很多的朋友跟我说,学习编程学习前端的时候总是摸不到头脑,不知道应该去哪里找项目,今天就和大家分享一下我自己之前模仿的百度地图api做的一个小项目,也希望可以给再学习的小伙伴一起学习进步。
百度地图使用
1.1 注册
百度地图:掌握当前的位置在网页显示位置,插入地图 拖拽,点击事件。
应用场景:网页插入百度地图

注意:定位 距离 公交 不关心。
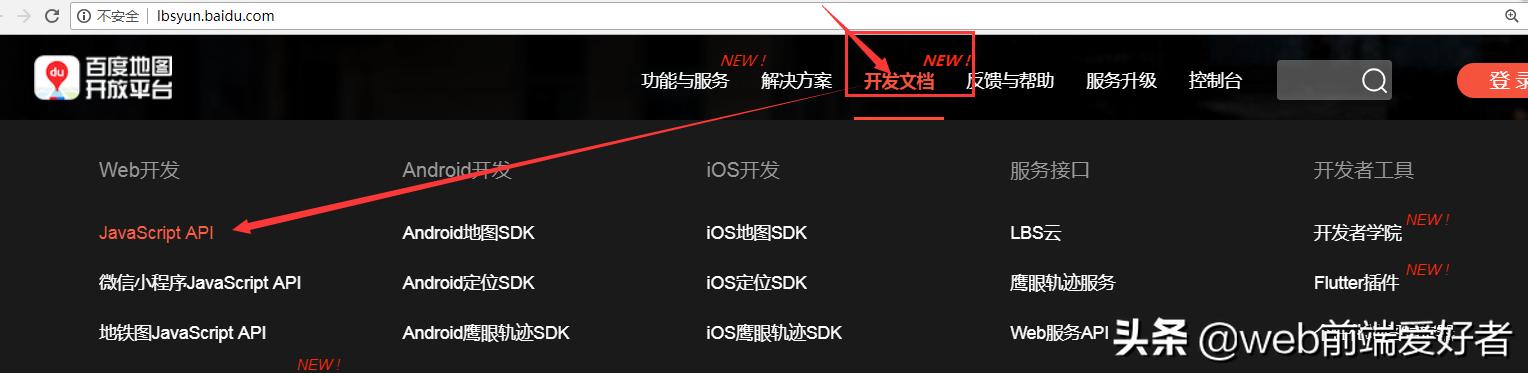
官网:http://lbsyun.baidu.com/




1.2 获取账号和密钥
1. 注册百度账号
2. 申请成为百度开发者
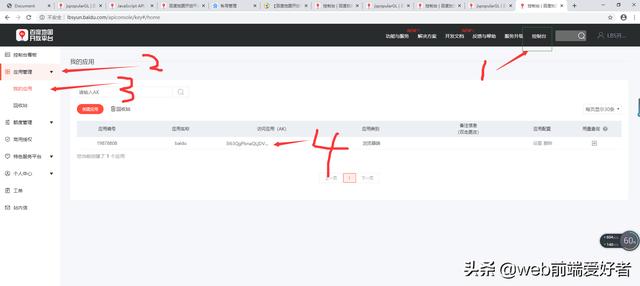
3. 获取密钥

提交

密钥:oek2hHpa3PhlyQe2WYDz5xtiIexpaeqi
再次查看密钥:

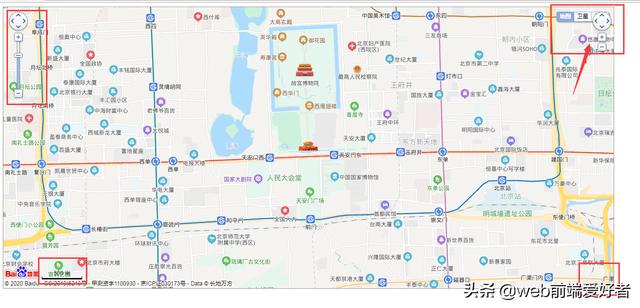
1.3 插入地图
1. 创建地图容器元素 设置大小
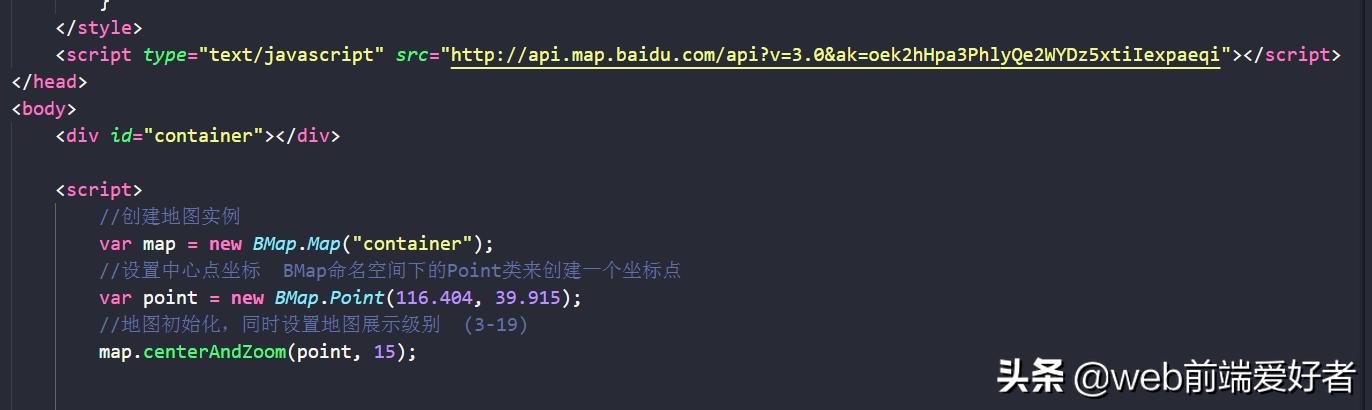
2. 引用百度地图API文件
3. 创建地图实例
var map = new BMap.Map("container");var point = new BMap.Point(116.404, 39.915); map.centerAndZoom(point, 15); 
第2节 控件和标记
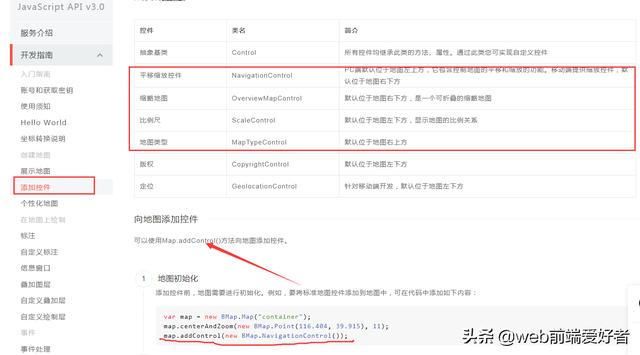
2.1 添加控件
效果:

api位置

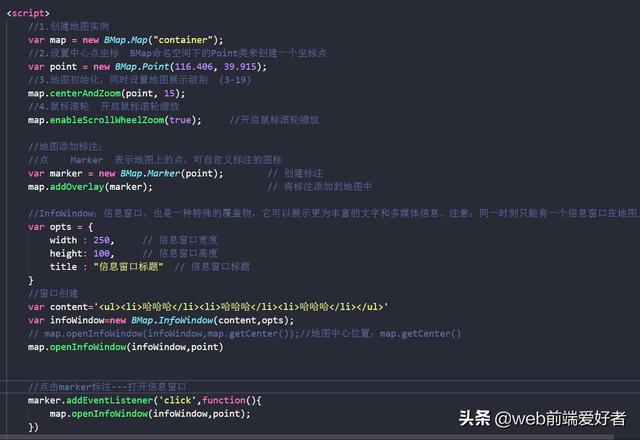
【代码】

2.2 标注


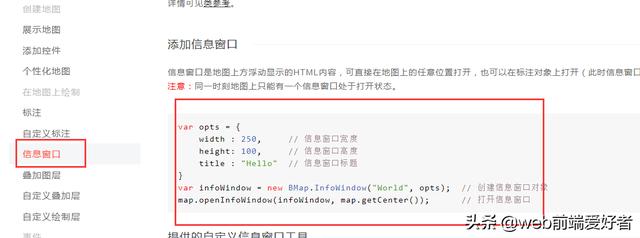
2.3 信息窗口
效果:



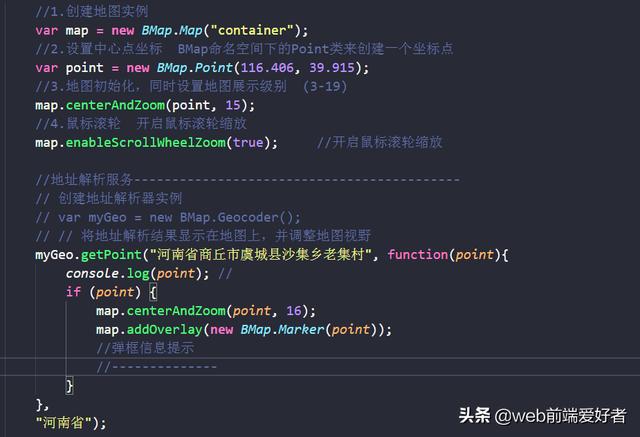
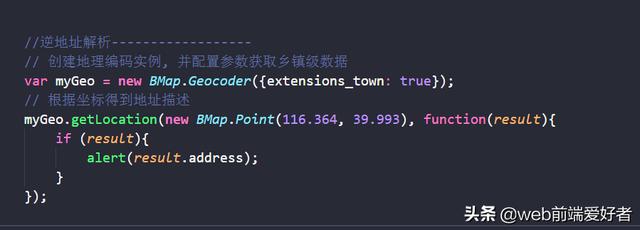
2.4 地址解析


360同城帮
3.1 数据地址:
热门城市:http://bang.360.cn/aj/getcitycode
说明:1.使用代理请求
2.返回的是一个json数据, 城市名称在 name属性上 城市的code/id 在code属性上
区域请求地址:http://bang.360.cn/aj/get_area/?citycode=bei_jing
说明:1.请求方式 jsonp
2.citycode 对应选中的热门城市
3.返回值是json,结果在result属性中,区域的名称是result对象中的属性值,区域的id是 对象中的键名
店铺请求地址:
http://bang.360.cn/at/shop?&quan_id=&service_id=&type_id=&online=off&cuxiao=off&is_bzj=0&tag=&pagesize=5&lng=&lat=&city_id=bei_jing&area_id=6&pn=1
说明:1.请求方式是代理请求
2.city_id 是选中的热门城市id
area_id 是选中的区域,可以为空
pn 是页码值
3.返回值:
shop_name: 店铺名称
addr: 店铺地址
main: 主营
map_longitude:经度
map_latitude:维度
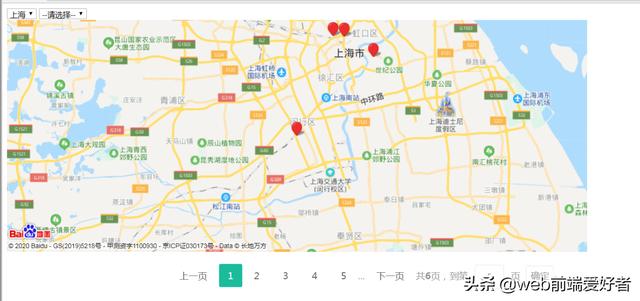
3.2 效果图

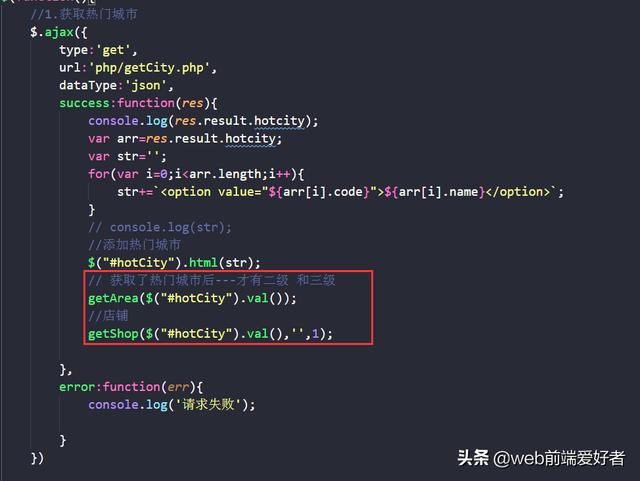
3.3 一级热门城市获取
先获取一级下拉的内容区域 ,请求我们的接口内容 会产生跨域 ,我们采用后台php代理访问接口,我们本地访问php这个接口
【代码演示】

【代码】





















 1754
1754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








