
001:导航栏-Navigation Bars
具有以下特点:
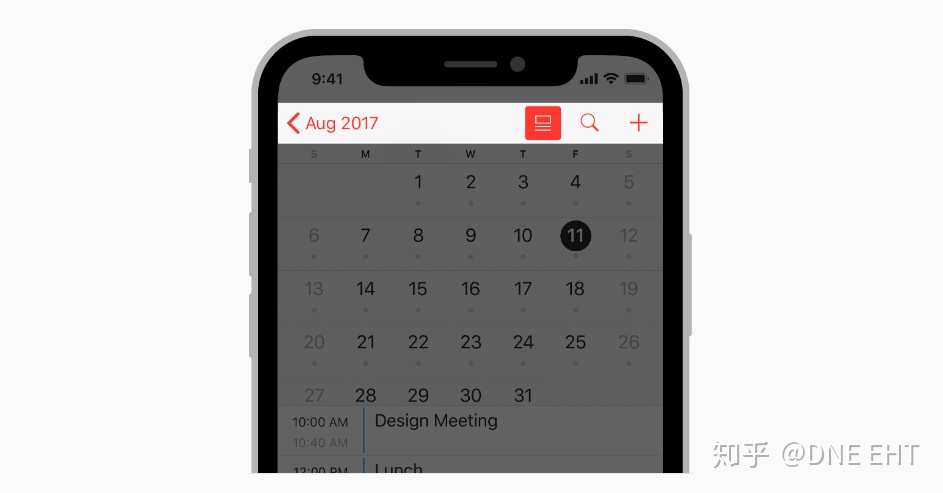
1:在应用程序的顶部,状态栏的下方。
2:在页面切换的时候,在导航栏的左端,会有返回按钮,并有一个上一个页面标题的提示(上一个页面是什么页面-Aug 2017)。
3:导航栏的右端会出现‘编辑‘ /’完成 '这样的按钮,具体的功能在开发设计中定义。
4:导航的颜色可以是透明的,和背景相互融合。
5:在操作过程中,为了更好的用户体验要考虑隐藏导航栏,为了避免分散用户的注意力。‘比如向上或向下滑动屏幕观看内容的时候,观看照片的时候,要考虑全屏展示的交互体验。

002:导航栏标题-Navigation Bar Titles
1:要认识到导航栏的标题有利于理解内容,但是当有时候内容已经很清晰的时候,标题的存在变成多余的时候,可以考虑不使用标题。
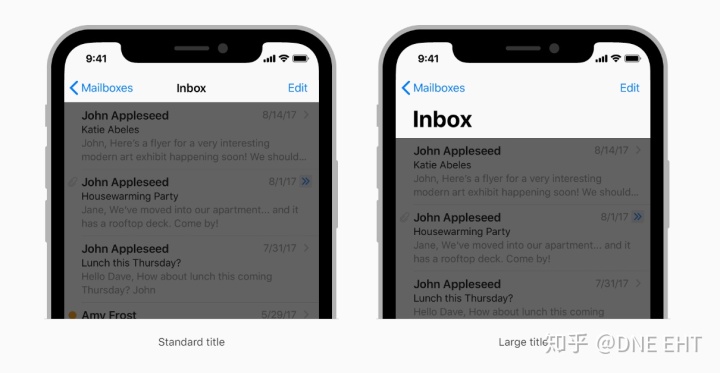
2:用大,加粗的标题来强调页面的内容,在苹果的设计中,已经开始引入这种设计,刚打开页面显示大标题,当滑动页面的时候,大标题又回到Navbar 的标题上去了。下图中的 “苹果邮箱”就运用了该设计。刚打开出现大的‘Inbox’-下图右。当滑动评估的时候,”Inbox” 回到了Navbar 上-下图左。可以打开自己的手机看一下。
3:要考虑隐藏Navbar的边框,在出现大标题的时候,也就是下图右中 Navbar 的纯白色,是和邮件的白色背景为一体的,是看不出 Navbar 的边框的。这个看下自己手机会更加的清楚了解。

003:导航栏控件-Navigation Bar Controls
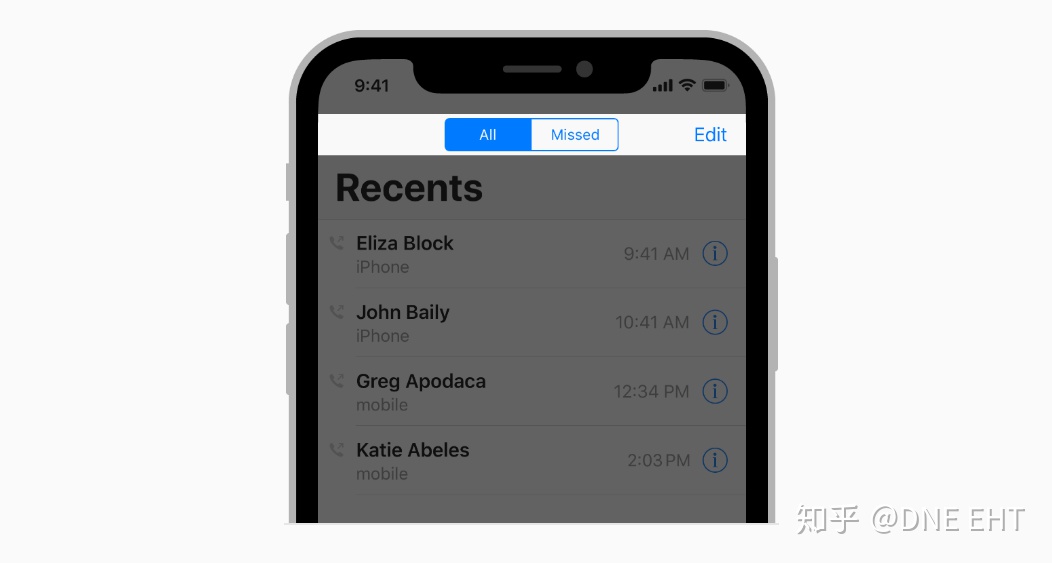
1:避免在导航栏上安放太多的控件,一般就是“返回”/“标题”/“在最右侧管理页面的控件”3个控件。如果用到了(【分段控件】-下图中的 【All/Missed】), 就不要使用标题,和除了“分段控件” 以外的控件了。下图中可以看到苹果的设计中还是用到了“Edit”, 除了“分段控件”。所以在设计中,我觉得设计师还是要考虑实际的情况。
2:建议使用标准的”返回”按钮,更容易让用户理解。如果要使用自定义的“”返回按钮,要做到容易识别,且保持统一。
3:始终要保持“返回”按钮是返回上一个页面。
4:在考虑到用字体作为按钮的时候,要注意字体按钮之间的间距,避免特殊场合下,字体会挤在一起。
5:当需要在同一个页面展示不同的信息的时候,可以用“分段控件”来处理。若页面中还有更多信息需要页面切换,再考虑加入“返回”按钮来切换信息。但“返回按钮”的页面切换始终是处于当前的“分段控件”页面。

.





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








