翻译:疯狂的技术宅
作者:Charles Szilagyi
来源:charlesagile

正文共:1808 字
预计阅读时间:7 分钟

说到前端,我现在选择的武器是 React、TypeScript 和 Parcel trinity。这是一个简单、可靠而且高效的设置,只需最少的配置。本文将向你展示如何在 VS Code 中创建匹配的调试器。

VS Code 调试完全攻略系列目录

- 基础知识(点击直达)
步进逐行调试(点击直达)
编辑变量并重新执行函数(点击直达)
launch.json 和调试控制台(点击直达)
基于浏览器的 React 应用(点击直达)
调试用 TypeScript 开发并打包的 React ?(? 本文)
获取代码
如果你已经有了 React、TypeScript 和 Parcel 项目,则可以跳过本节。如果没有就下载示例代码:
1git clone git@github.com:thekarel/debug-anything.git
2cd debug-anything/parcel
3yarn # or npm i

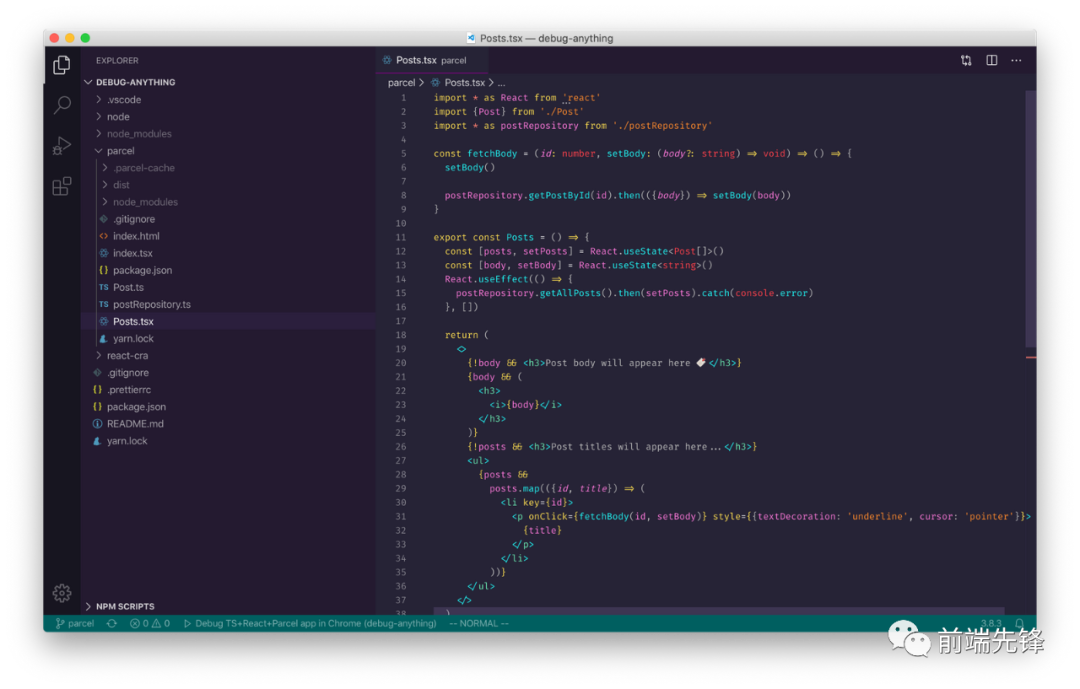
代码结构
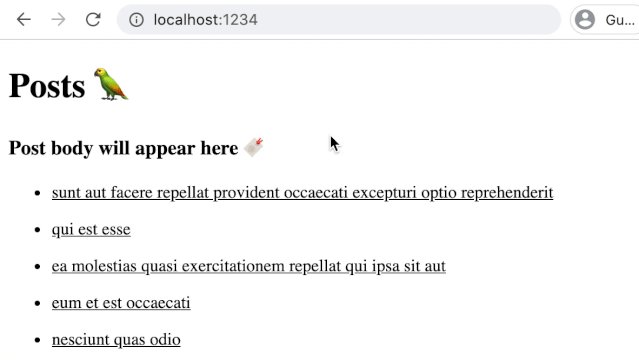
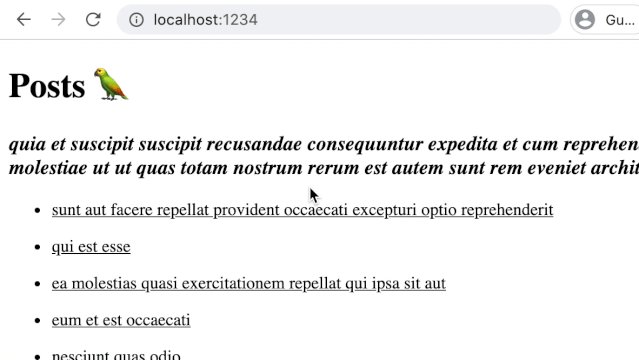
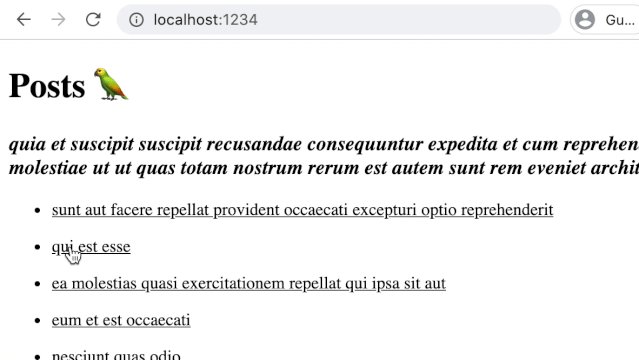
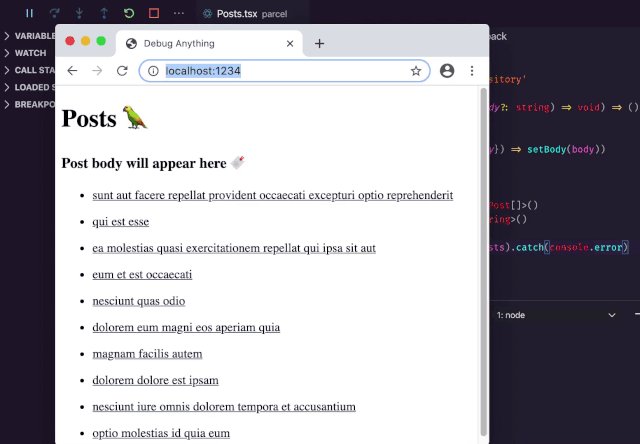
这是一个简单的应用程序:你将看到博客文章标题的列表,单击标题将会获取该文章的正文,并将其显示在列表上方。
像往常一样,这个文件夹中的代码保持尽可能的简单,以便使我们把注意力集中在调试器上。在用于生产的应用程序中,我们将会使用人性化的文件夹结构。入口是 index.html,它引入 index.tsx 并运行基本的 React 程序。
你应该关注以下文件:
1Post.ts # The Post interface type
2Posts.tsx # The post-list React component
3index.html # The entry-point
4index.tsx # The React app
5postRepository.ts # Data fetching module
总共不到 100 行,所以不要指望有什么实质性的内容?
Parcel
你可能想知道 Webpack 或 Babel 配置文件在哪里。好吧,没有!由于 Parcel 是一个零配置的打包程序,因此我们可以直接告诉它去编译代码,并且始终有效。我发现它比 Create React App 之类的其他解决方案更简单、快速。
在这个例子中,可以通过简单地将 Parcel 指向 index.html 来打包用 TypeScript 编写的整个 React 程序,这就是我们所要做的,无需为太多的事操心。值得你把一颗星星⭐️送给它:GitHub? (https://github.com/parcel-bundler/parcel)
注意:示例代码用的是 Parcel 2 alpha3。
启动服务器
用 yarn start 或 npm start 启动服务器:
1$ yarn start
2yarn run v1.22.4
3$ parcel index.html
4ℹ️ Server running at http://localhost:1234
5✨ Built in 548ms
确保你可以访问 http://localhost:1234

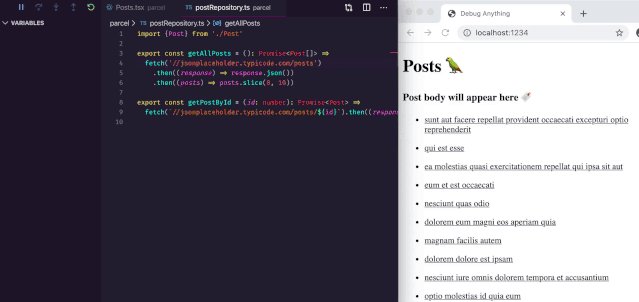
程序在启动时获取文章列表,然后在单击标题时从服务器获取所选文章的正文。
配置调试器
我们希望在调试时能够在 VS Code 中设置断点、启动调试浏览器、以及逐步调试获取初始列表和后续的远程请求。
为了使它尽可能简单和好用,我们将利用 launch.json 文件的优势。实际上已经为你准备好了?

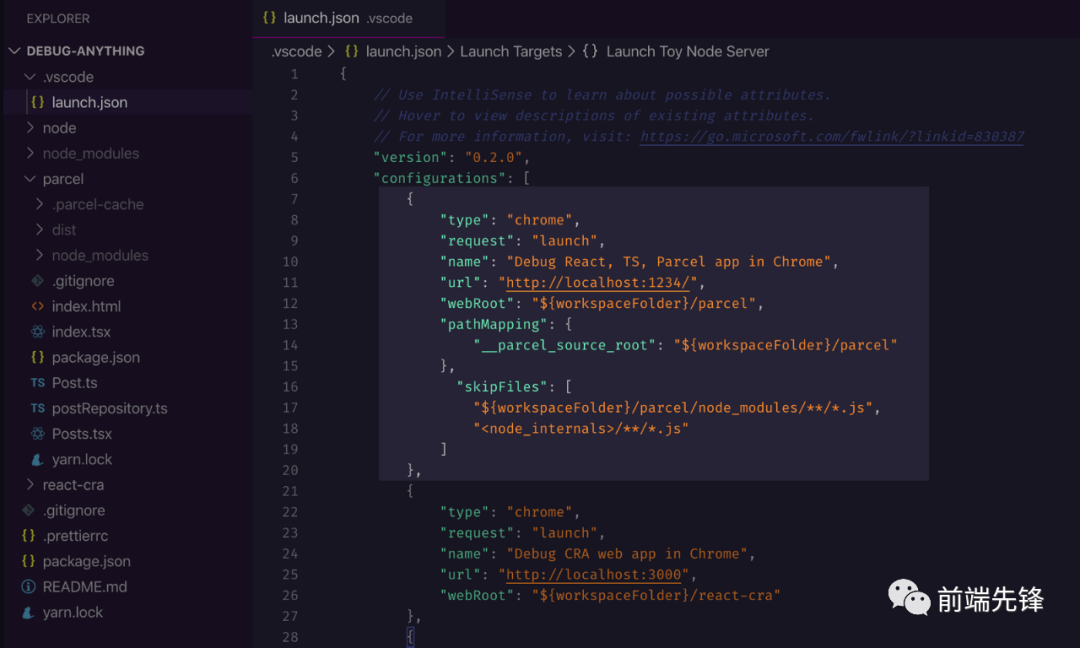
让我们打开 .vscode/launch.json 并关注 React + TS 和 Parcel 部分:
1{
2 "type": "chrome",
3 "request": "launch",
4 "name": "Debug React, TS, Parcel app in Chrome",
5 "url": "http://localhost:1234/",
6 "webRoot": "${workspaceFolder}/parcel",
7 "pathMapping": {
8 "__parcel_source_root": "${workspaceFolder}/parcel"
9 },
10 "skipFiles": [
11 "${workspaceFolder}/parcel/node_modules/**/*.js",
12 "/**/*.js"
13 ]
14},
顺便说一下,该配置与我们的 Create React App 示例非常相似。
type 和 request 参数告诉 VS Code 在新的 Chrome 窗口中开始调试。
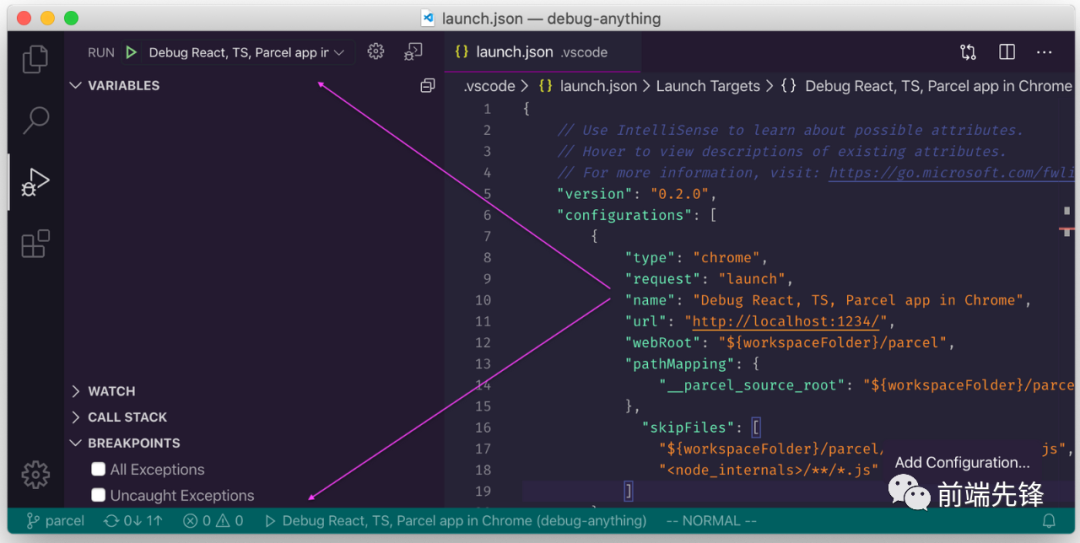
第一次运行后,启动器的 name 将显示在调试工具栏和 IDE 的状态栏中:

url 需要与我们的 dev 版本的地址匹配(默认为 http://localhost:1234/)。
webRoot:与开发服务器根目录匹配的文件系统路径。通常是入口点所在的文件夹。在我们的例子中是 index.html 所在的文件夹。要注意,示例代码库中包含多个小项目。在单项目仓库中,"webRoot": "${workspaceFolder}/src" 是一个要想到的路径。
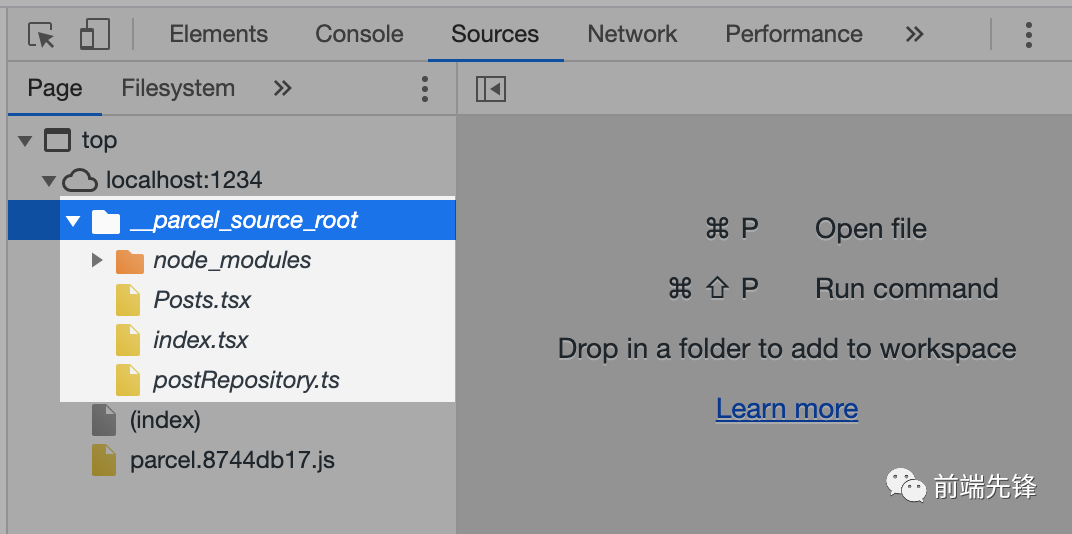
pathMapping:在当前项目的情况下,此选项是必需的,因为 Parcel 提供了一个源映射,使原始文件看起来像在 /__ parcel_source_root 下。没有这个设置,VS Code 会无法将源中的断点位置映射到运行时代码:

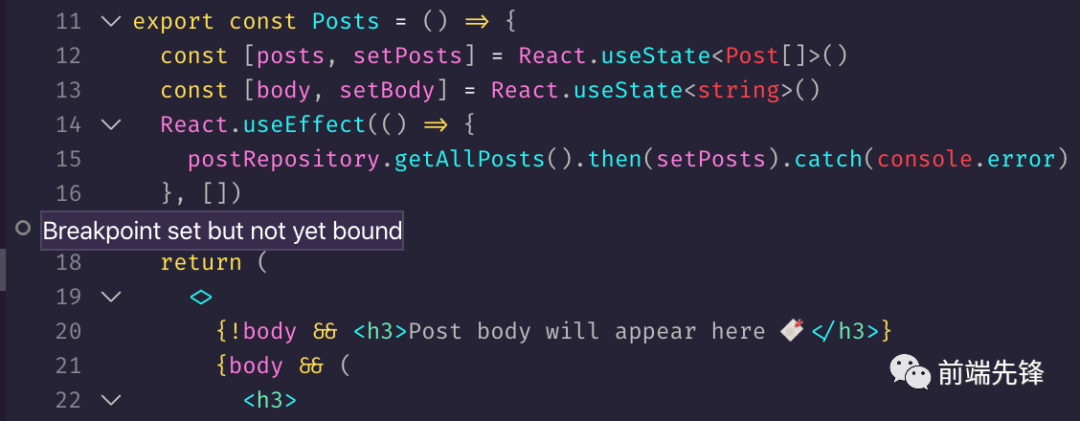
如果遇到 "Breakpoint set but not yet bound" 问题,请检查你的
pathMapping
你可以在调试浏览器中找到正确的路径。在 Chrome 中,打开开发者控制台,然后转到“Sources”:

最后,我们设置 skipFiles,使调试器永远不会 Step Into 第三方或核心 Node.js 模块。如果你想专注于自己的代码并且对花时间看库代码不感兴趣,那么跳过此类文件非常有用,强烈建议你进行调整。
使用 React + TypeScript 调试器
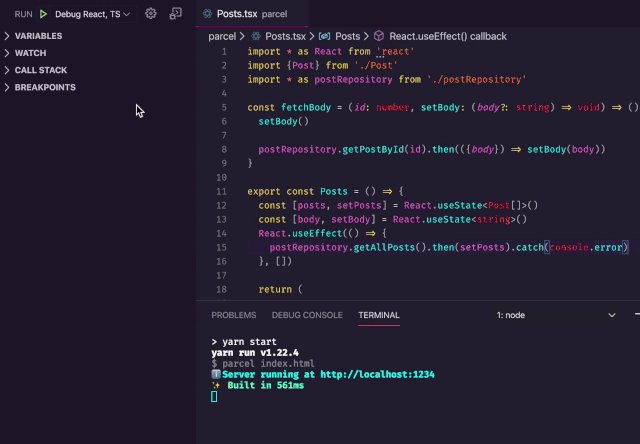
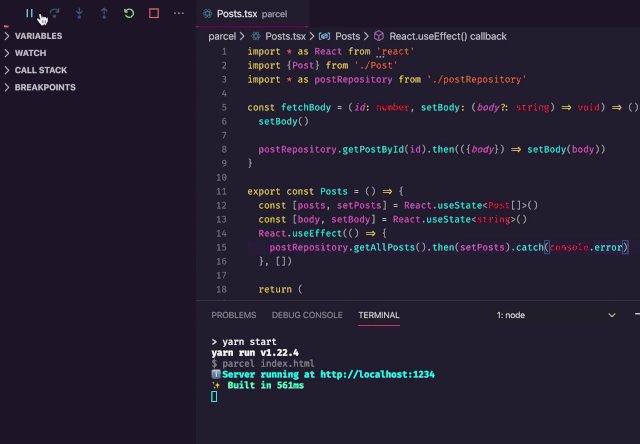
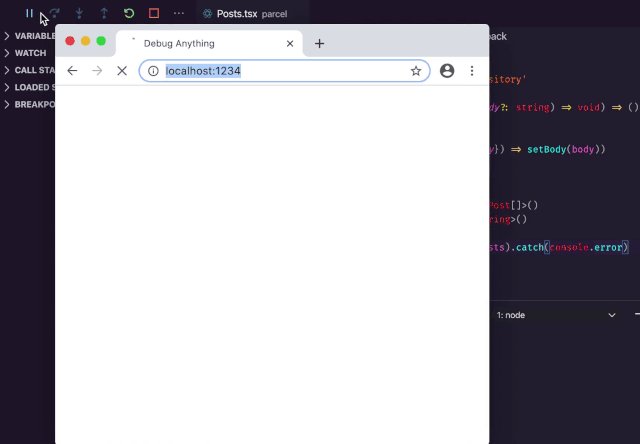
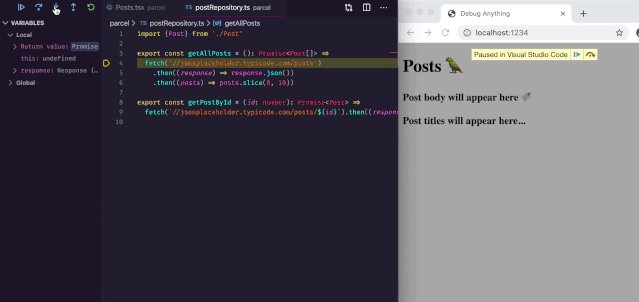
确保 dev 服务器正在运行,然后启动调试浏览器:

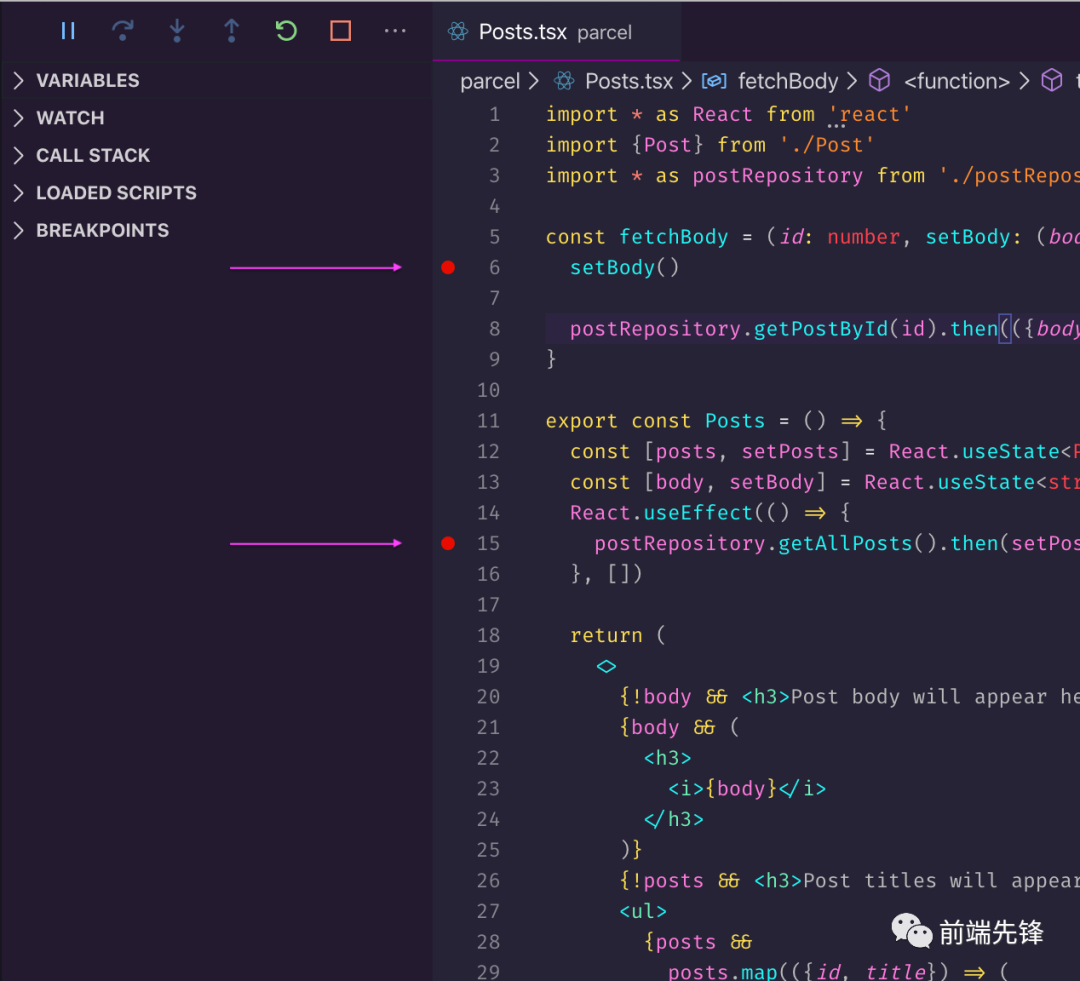
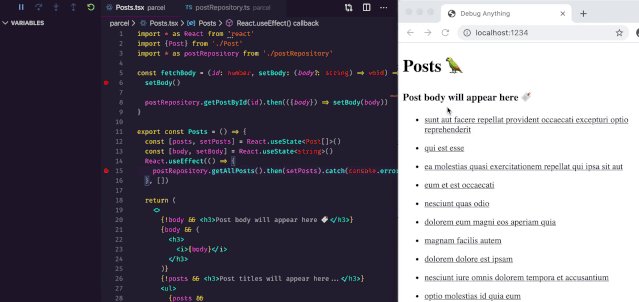
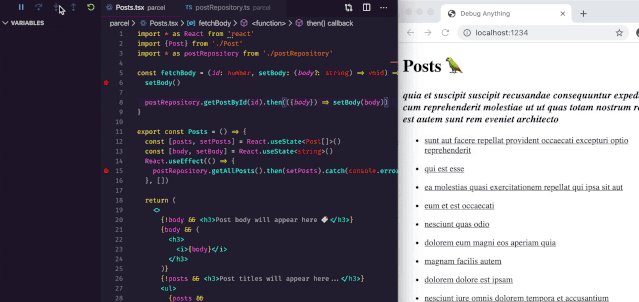
添加两个断点:一个在 fetchBody 函数内部,另一个在 useEffect hook 中:

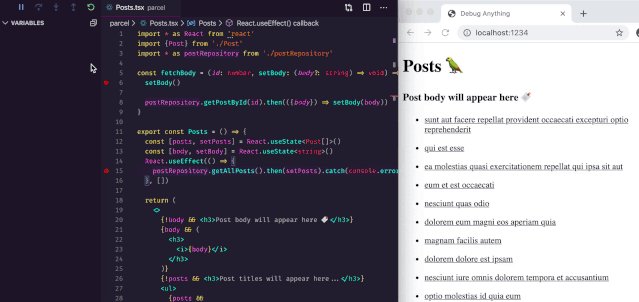
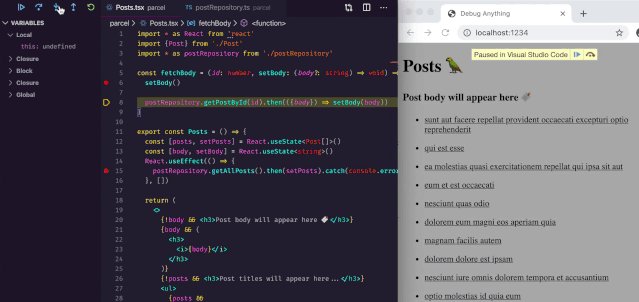
现在,我们可以重新启动调试器(而不是服务器!),并在首次安装组件时检查 hook 的行为:

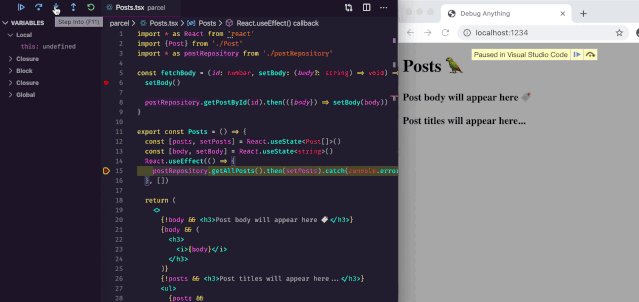
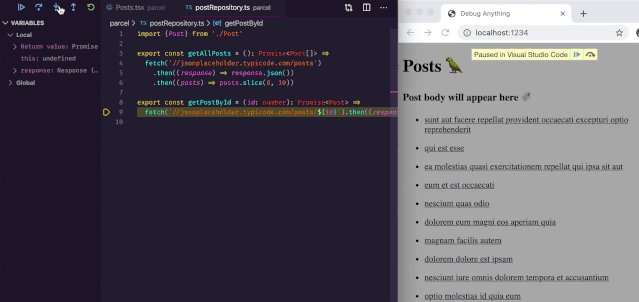
接下来,我们可以遵循 fetchBody 的代码流程——注意我们是如何永远都看不到任何核心库或第三方库的(例如 Fetch 或 React 内部):

希望你能够基于这个模板在 React/TypeScript 应用中实现舒适的调试工作流程✌️
原文链接
https://charlesagile.com/debug-react-typescript



往期精彩回顾

怎样为你的 Vue.js 单页应用提速
10 个实用的 JavaScript 小技巧
它改变了 JavaScript 的体系结构——Webpack 5 Module Federation
与 JavaScript 模块相关的所有知识点
我们是怎样优化 V8 中的指针压缩的
当一个模块被导入两次时,会发生什么?
ReactJS 与 VueJS:两种流行前端 JS 框架之战
十分钟搞定 TypeScript + webpack 配置
18 个漂亮的 Bootstrap 模板
前端程序员要懂的 UI 设计知识
 如果觉得有帮助,请点击“在看”让更多小伙伴知道
如果觉得有帮助,请点击“在看”让更多小伙伴知道




















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








