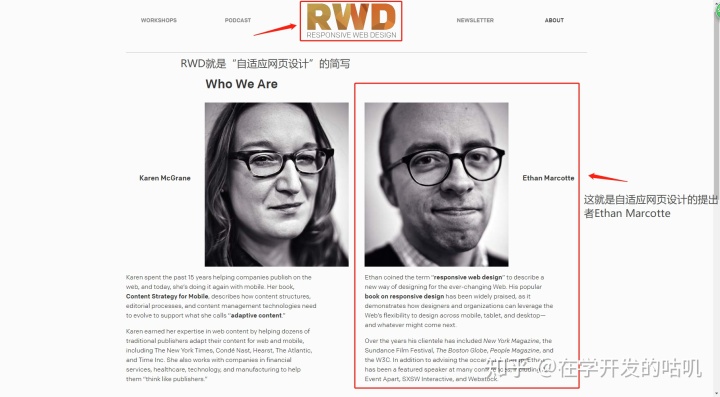
"自适应网页设计"的概念

2010年,Ethan Marcotte提出了"自适应网页设计"(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计,自适应是为了解决如何才能在不同大小的设备上呈现同样的网页,很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本,这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
各种自适应场景简介
手机的屏幕比较小,宽度通常在600像素以下;iPad的屏幕宽度比手机大,通常在768到1024像素间;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768)。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。

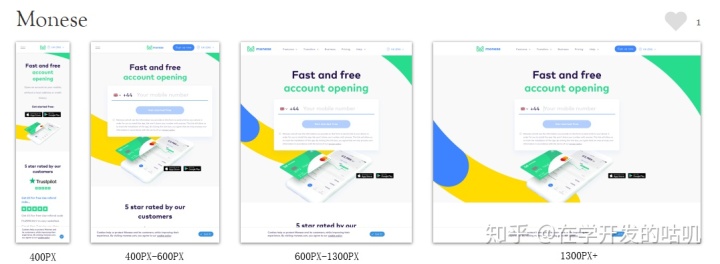
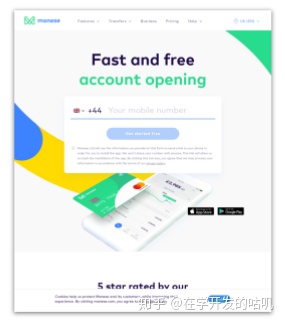
上图是一套自适应UI范例,是设计师Mounse放在mediaqueri里设计的一套自适应的UI的作品。
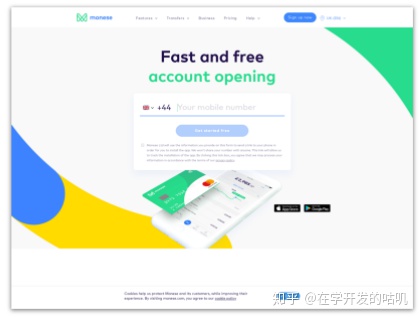
- 如果屏幕宽度大于1300像素,则表现为上图,这通常被用在适配pc端的web页面。
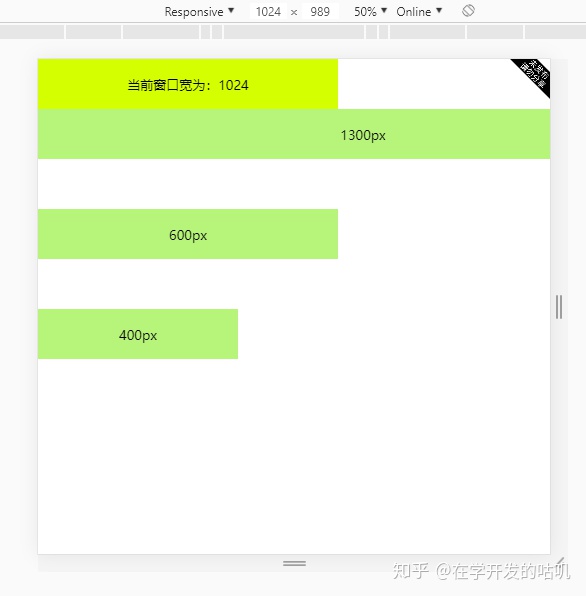
- 如果屏幕宽度在600像素到1300像素之间,则表现为上图,这通常被用在适配pad和pc小屏幕。
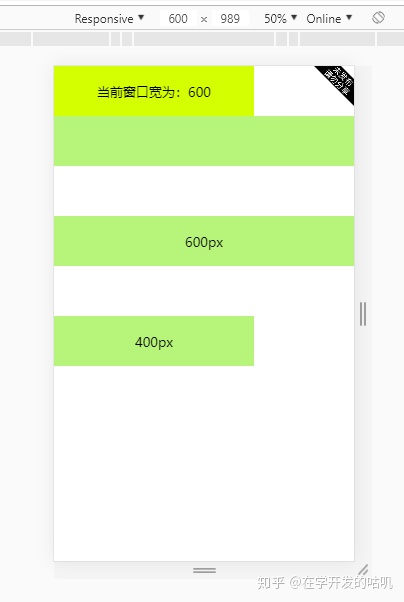
- 如果屏幕宽度在400像素到600像素之间,则表现为上图。
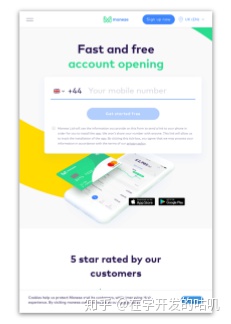
- 如果屏幕宽度在400像素以下,则表现为上图,这通常用在我们的移动端(mobile版),自适应就是把上面的设计图做到一个web页面内而非多入口(portal)进入。
各种方法在各种自适应场景中的应用
1.使用行列组件的设备宽
测试案例下载地址:https://latest.ivx.cn/ih5/app/template/download?id=82
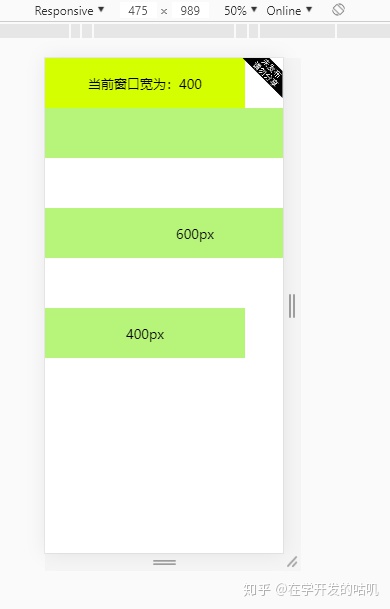
选中目标行或者列,在左边属性面板上点击设置环境宽,就会出现以上的五种宽度,分别为大屏pc宽、中屏pc宽、小屏pc宽、小屏pad宽、手机宽
实际使用中我们可能不会分的那么细致,一般是按照设计师出的图来决定分几种情况,按照上面的设计图,
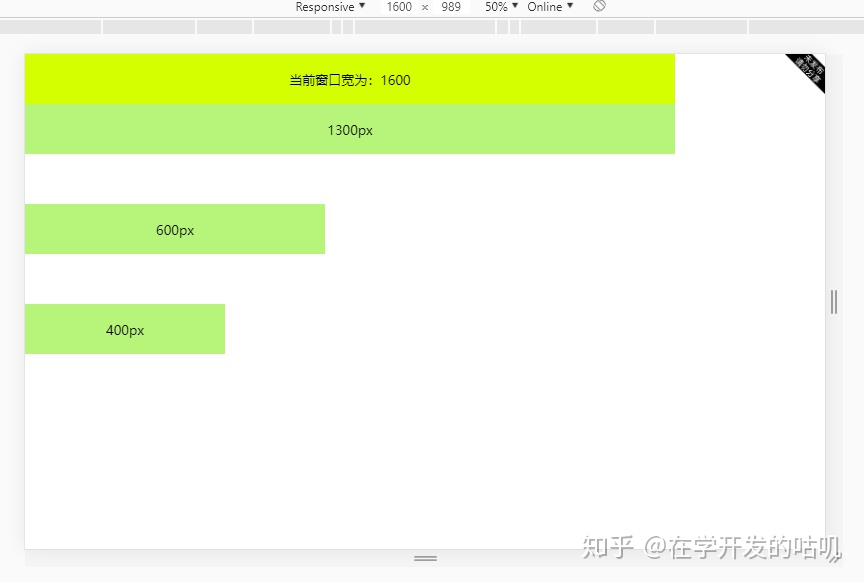
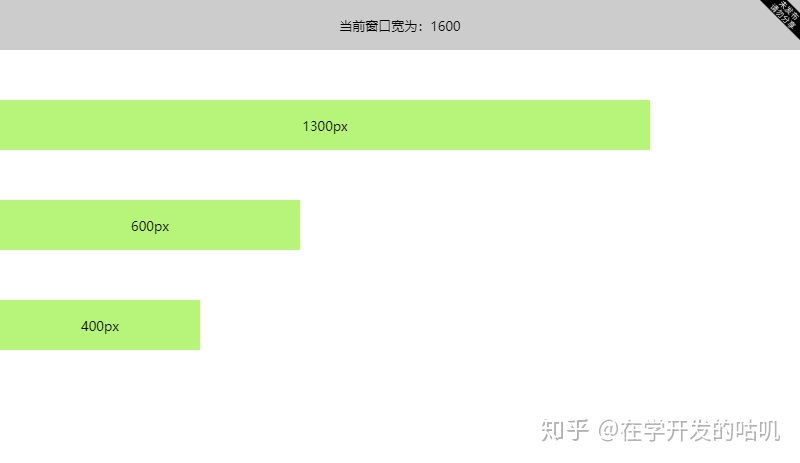
1、 我们在大屏pc宽里填入1300px,效果是窗口宽度大于等于1600px显示当前效果,
在demo里,我们设置的窗口宽大于1300px显示1300px,当前窗口宽为1600px,果然显示1300px


2、 我们在中屏pc宽里填入600px,效果是窗口宽度大于等于1280px,小于1600px,显示当前效果,
在demo里,我们设置的窗口宽大于1024px到1280px,显示600px,当前窗口宽为1024px,果然显示600px


3、我们在小屏pc宽里填入400px,效果是窗口宽度大于等于1024px,小于1280px,显示当前效果,
在demo里,我们设置的窗口宽小于640px,显示400px,当前窗口宽为600px,果然显示400px


4、我们在手机宽里填入400px,效果是窗口宽度小于等于640px显示当前效果
在demo里,我们设置的窗口宽小于640px,显示400px,当前窗口宽为600px,果然显示400px


在ivx上许多繁杂的代码操作都被集成到可视化的组件上,所以实现起来很简单,选中目标行或者列,在左边属性面板上点击设置环境宽,就会出现下面的五种宽度,你可以按照上面给出的通常情况下自适
应选择的参数填入,其实填入的数值并不固定,根据您目标用户的设备以及设备分辨率可以自行调节,也不一样要做5种,两种(pc和移动端)也是可以的。
2.自适应方法二:使用行列组件的“撑开”属性来适配各种不同高度的设备
测试案例下载地址:https://latest.ivx.cn/ih5/app/template/download?id=83
我们新建一个案例,在一个页面里面建4个行,其中3个行为参考坐标,一个目标行使用行组件的撑开属性做比对,可以看到我们当前窗口宽为1600px,而打开
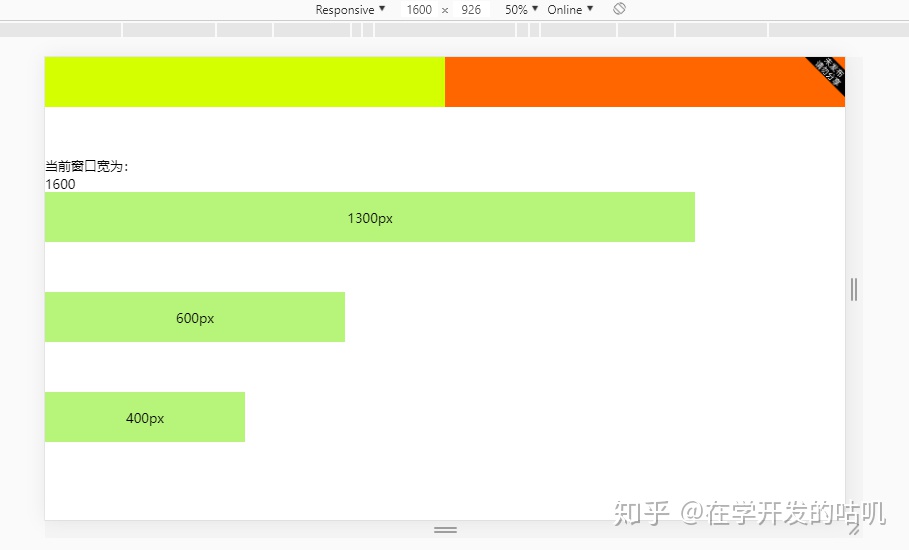
了撑开属性的行也为1600px,也就是说,当一个行或者列使用撑开属性时,窗口宽(高)的宽度(高度)就是被撑开的行(列)的宽度(高度);

如果是同一行或者一列中使用2个(及以上)行或者列,并且都打开撑开属性,是个什么状态的?
显而易见,逻辑上来说,应该是平分,我们来看看实际效果

实际效果和预计一样,当前窗口宽为1600px,窗口宽度被占满了,多个行或者列在同一行或者列内,使用撑开属性,他们可以平分宽度(高度)
3.自适应方法三:利用横幅进行底部定位
测试案例下载地址: https://latest.ivx.cn/ih5/app/template/download?id=84

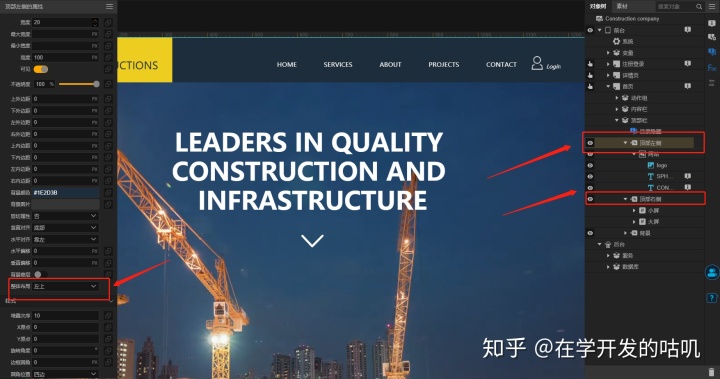
打开案例,选中名为顶部左侧的横幅,看到他左边的横幅属性面板,属性面板里有个选项:整体布局

如上图所示,我们在测试案例下,横幅是出现在最上面的,需要把横幅从顶部放到底部定位,怎么来实现呢?

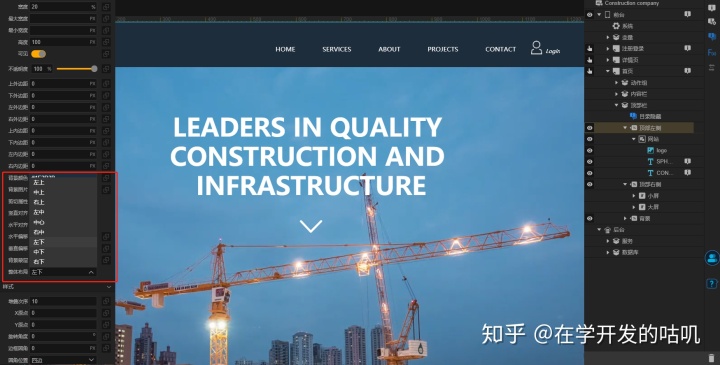
只需要选择横幅属性面板里的整体布局,从左上换到左下


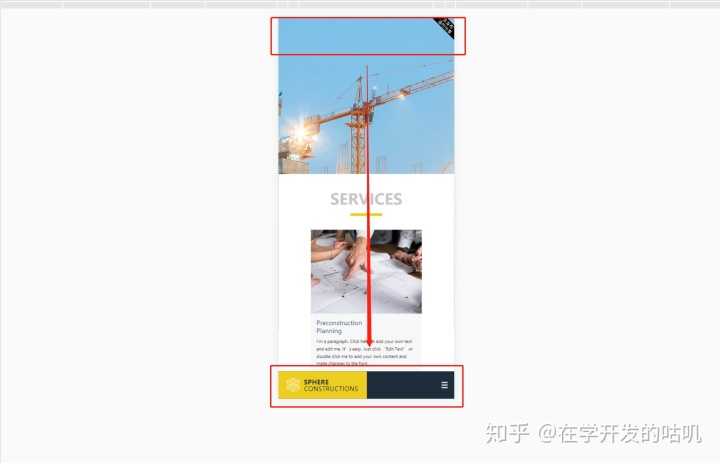
横幅已经成功放到最下面了
首先选中目标对象,然后在左边的属性面板中找到整体布局,选中左下,然后保存预览,就会发现在我们顶部导航被固定在底部了(ios在高速拖动下横幅会有轻微抖动现象)。
4.自适应方法四:使用if容器来判断设备环境
测试案例下载地址:https://latest.ivx.cn/ih5/app/template/download?id=85
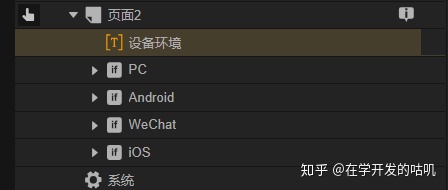
我们新建一个案例,在案例内,建一个页面,在页面内放一个文本变量和几个if容器,把文本变量的名字改为设备环境

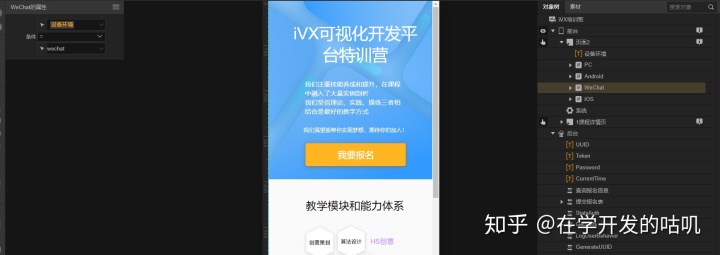
打开测试案例,里面有四个if容器,一个是按pc客户端适配的页面

打开测试案例,里面有四个if容器,三个是按移动端客户端适配的页面,但这3个移动端页面的内容是一致的,只是进入这三个页面的浏览器入口不一样

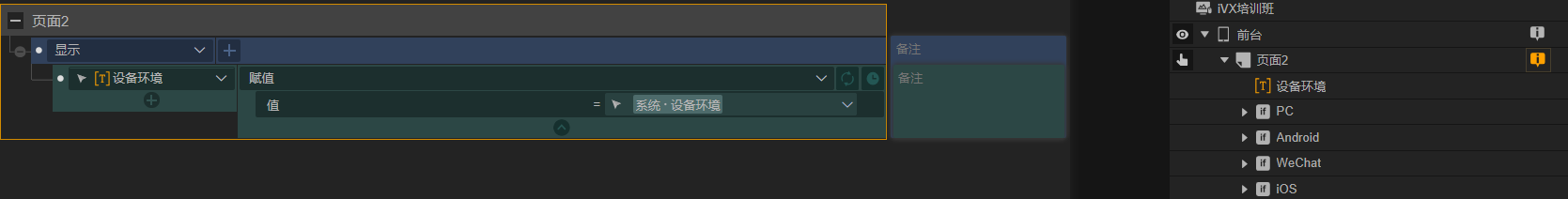
要使用if语句来判断设备当前环境,首先根据设计师给出的高保真图完成PC端和移动端的页面,制作出pc端页面和移动端页面;因为设备环境是用来判断用户当前使用的客户端环境,进而去通过if语句判断选择显示哪种ui,所以需要在舞台初始化或者宽度变化下,调用系统组件里的客户端环境


如果当前处于pc端,那么我们就让pc端的页面显示,如果当前处于移动端,那么我们就让移动端的页面显示,按照上面的步骤我们就完成了用if判断当前设备环境进而完成页面的自适应。



















 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








