为自己代言:《零基础学Python数据分析与挖掘》视频教程上线啦
这几天,群里有些小伙伴被一个奇怪的需求困住:
“pyecharts作图既炫酷,又交互。但是,这个炫酷的效果往往只存在于分析师自己的编辑器中,充其量也就是生成一个html文件来嗨一嗨,有没有什么办法能够嵌入PPT呢?”
“为什么想要嵌入PPT呢?”我有点疑惑。

“对于分析师来说,PPT才是和业务沟通的主战场,当然了,更是装X的主战场。有时候,一张炫酷的图,能让会议室所有的人喊一声牛X!”
“有啊!截图放进去呗~”机智如我。
“没有交互功能的pyecharts,是没有灵魂的!”
.....
于是我搜罗了一圈,结果发现,关于如何实现这个需求的内容,要么语焉不详,要么极其麻烦,要么已经过时完全不兼容。
最后,我找到了一个目前相对简便的方法,分享给大家。
这句话有强烈的潜台词:此乃抛砖引玉,旁友们,苟有方法,勿相忘!
这个方法的逻辑其实非常简单,可以说是一道小学应用题:
已知,pyecharts绘制的图形可以保存为html格式,通过网页打开,也能查看html源代码
又已知,有一款ppt插件,可以编辑html文本代码,最终生成对应的可视化效果
求:如何让pyecharts图在ppt中出现?
答:先用pyecharts画图生成html文件,然后查看源代码,把相关的源代码复制到那个PPT插件中,点击运行即可。
我们来用个例子实践一下整个操作。
注:小z是Win10的系统,2016版Office
Pyecharts生成html文件并获取源码
这里pyecharts绘图直接用的是官方文档的示例代码:
from pyecharts import options as opts
from pyecharts.charts import PictorialBar
from pyecharts.globals import SymbolType
location = ["山西", "四川", "西藏", "北京", "上海", "内蒙古", "云南", "黑龙江", "广东", "福建"]
values = [13, 42, 67, 81, 86, 94, 166, 220, 249, 262]
c = (
PictorialBar()
.add_xaxis(location)
.add_yaxis(
"",
values,
label_opts=opts.LabelOpts(is_show=False),
symbol_size=18,
symbol_repeat="fixed",
symbol_offset=[0, 0],
is_symbol_clip=True,
symbol=SymbolType.ROUND_RECT,
)
.reversal_axis()
.set_global_opts(
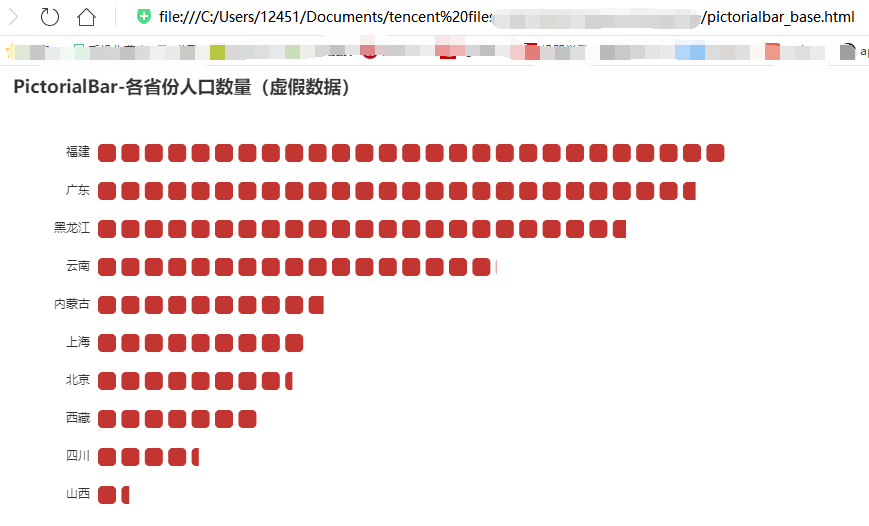
title_opts=opts.TitleOpts(title="PictorialBar-各省份人口数量(虚假数据)"),
xaxis_opts=opts.AxisOpts(is_show=False),
yaxis_opts=opts.AxisOpts(
axistick_opts=opts.AxisTickOpts(is_show=False),
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(opacity=0)
),
),
)
.render("pictorialbar_base.html")
)
接着,打开生成的html文件:

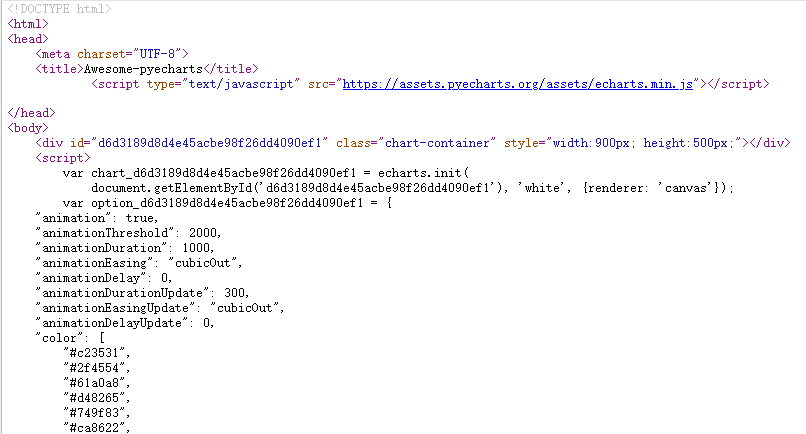
右键或者Ctrl+U查看源码:

我们拿到了很长的可视化源码,不用纠结具体是怎么写的,只需要全部复制就好。
在PPT中加载插件
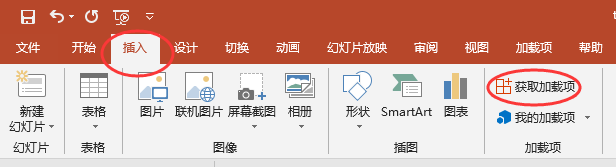
打开PPT,“插入”模块找到“获取加载项”,老版本的是“应用商店”

然后在加载项搜索框输入“html”,添加第一个结果“Office Apps Fiddle for PowerPoint”:

网速不同,这个插件可能会加载一会,我们耐心等待片刻即可。
绘图源代码放入插件并运行
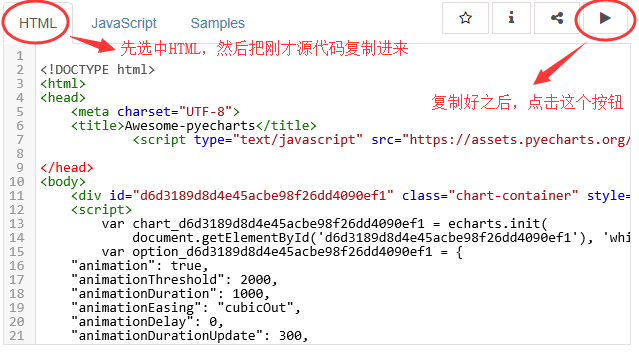
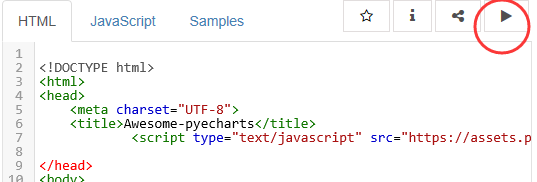
等加载好了之后,我们点击上面“HTML”模块,复制代码,然后点击右上角长得有点像播放键的按钮:

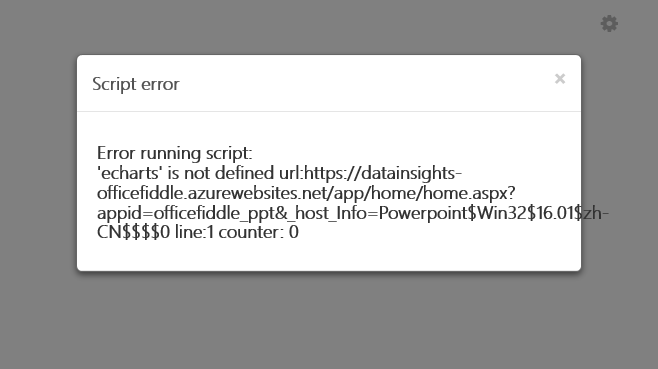
不出意外,会报一个很丑的错误:

不要慌,把它给×掉之后,点击右上角齿轮:

接着会自动退回到刚才运行前的界面

按上图指示,我们再次点击右上角长得像播放按钮的地方。
Duang!
最开始画的带交互功能的图形,终于跃然PPT之上:

鼠标放上去,会有预期的数据反馈。
我们可以调整它的大小和在PPT中出现的位置,以保持整体的排版美观度。
“我去!这么炫酷的PPT!”隔壁不懂数据的小A偷窥我的电脑屏幕,忍不住吃了一惊。
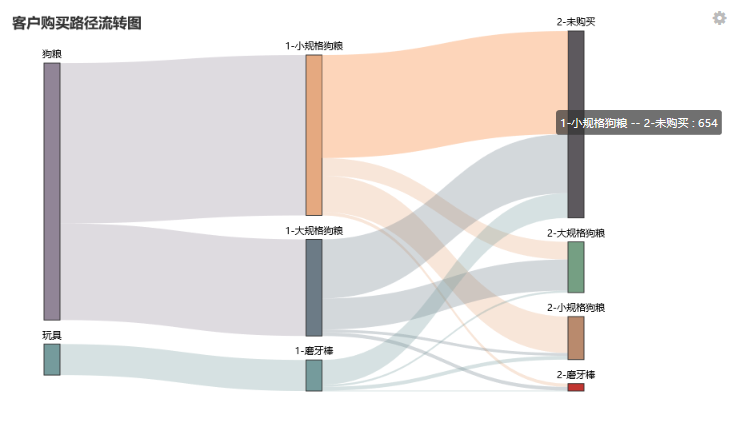
我又照猫画虎,按照同样的流程在PPT插入了一个桑基图:

“WOC!牛X!”
听到连续悦耳的夸赞,我笑出了猪叫...
虽然这是我目前找到相对最可用的一种实现方式,但是整个过程仍然历经艰难险阻,最后做一个雷区复习汇总:
运行第一次时总是会报错,忽略错误,再次运行即可。
最终我们生成了交互图,美中不足的是旁边的柱子和齿轮没找到隐藏的办法,幸好不太显眼,不影响大局。
保存PPT后,再次打开以及文件发送给其他人打开,相关交互图大概率需要重新加载(忽略报错再次运行),所以,这种插入PPT的方法,适合少而精的几张效果图,以达到既简便,又艳惊四座的效果。
因为我的贫穷,都是在Windows上运行,Mac没有尝试过,把文件发送给Mac的旁友,总是显示为图片而没有交互功能,希望Mac同学也亲测一下有没有解决办法
欢迎大家补充和探究更好的方法...





















 3922
3922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








