这篇文章主要为大家详细介绍了织梦模板演示站图片演示在线演示功能实现方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏方便以后借鉴。
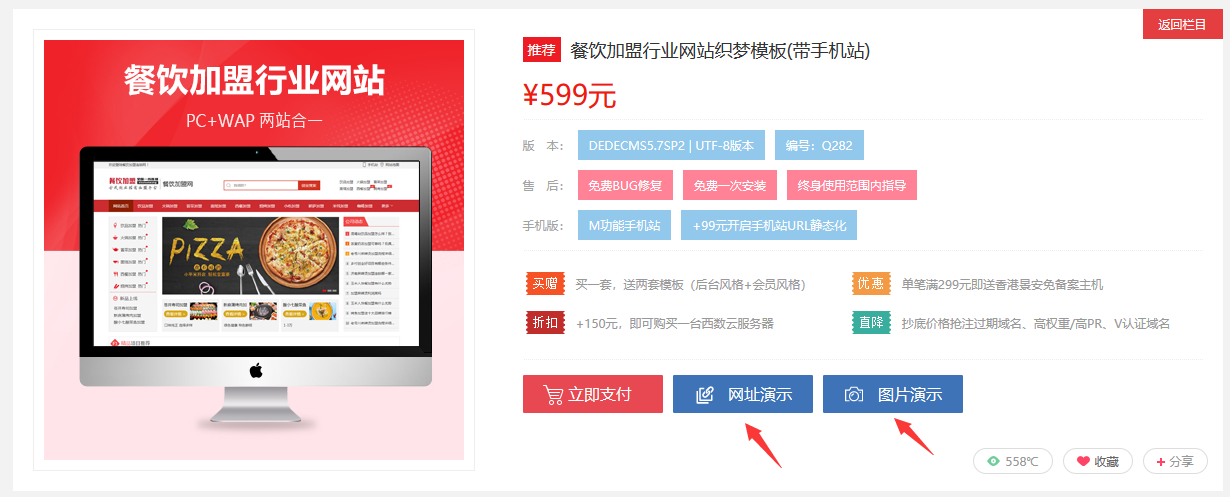
我们在浏览很多织梦开发的模板网站的时候,都会发现内容页面上带了一个模板演示功能,如下图所示:


上面的2种功能演示截图,是最常见的模板演示功能,打开后会出现一个在内容页基础上再延伸一个内容页来,用来给做模板展示图片演示或者模板在线演示用。链接一般如下:
实现这样的效果和功能的方法如下:
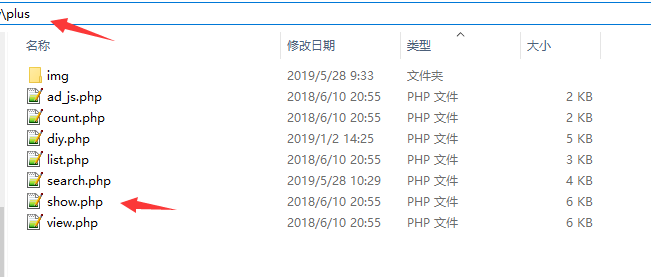
1、打开/plus/文件夹,找到 view.php,复制一个,改名 show.php

然后用专业网页编辑软件notepad++或者dw或者其他编程软件编辑器打开这个文件(网页前端常用工具),找到$arc->Display();
在它的上面一行加入$arc->Fields['templet'] = "article_demo.htm";

article_demo.htm中的 article_demo可以自由填写。
2、在你的模板文件夹下,新建一个 article_demo.htm 模板即可,这个新模板一样的支持所有内容模板的标签
3、在你的默认内容页模板加入演示链接/plus/show.php?aid={dede:field.id/}
例如图片演示
这样就完成了。
以上就是织梦模板演示站图片演示在线演示功能实现方法的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持361模板网。
感谢打赏,我们会为大家提供更多优质资源!





















 7292
7292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








