

竖向量度决定了一段文本中第一行基线的位置、每行之间的距离,以及最后一行基线和其后对象的间距。出于历史原因,至少有三组数值是用来处理竖向量度的。它们名为 hhea、typo(又名 sTypo 或 OS/2)和 win(或称 usWin)量度。取决于在何种操作系统上使用的哪一款软件,在屏幕上渲染字体时,会使用不同的一组量度。
不幸的是,这些数值之间以一种相当复杂的方式彼此关联。幸运的是,Glyphs 会尽其所能计算出这些值,通过你为各个母版设置的竖向量度:上升部、大写字高、x 字高和下降部。不过,如果这些数值在不同母版之间有变化,你也可能遇到问题。
自定义参数
所以,为了避免当你在家族中切换字体时发生竖向跳动,最好在你的全体母版中同步所有数值。你可以在 “文件 > 字体信息 > 字体母版”(Cmd-I)中添加自定义参数来实现这一点。在一个母版中设定值,然后将参数拷贝粘贴到所有母版的 “自定义参数” 框中。
不过这些数值都是什么意思?我来快速地向你介绍一下。
hhea
hhea 这一名称指的是 OpenType 表 hhea。“hhea” 应该是指 “horizontal typesetting header” 的缩写。Apple 设备如 Mac、iPhone、 iPad 等,使用这些值来渲染。hhea 表记录三个竖向量度值。为了方便,我以 Glyphs 使用的自定义参数名称将它们列出在这里:
1 hheaAscender:上升部高度,以单位计
2 hheaDescender:下降部深度,以单位计(负值)
3 hheaLineGap:建议的行距
OS/2 sTypo (typo)
这些值是 OpenType OS/2 表的一部分。有谁还记得与之同名的操作系统?因为这个竖向量度,专业搞字体的人每天都会怀念那个操作系统。不过有时,它们也被简称为 sTypo 或 typo 值。我见过有设计师将它们简称为 OS/2 值,不过这有点不准确,因为 win 值也是 OS/2 表的一部分。
1 typoAscender:上升部高度,以单位计
2 typoDescender:下降部深度,以单位计(负值)
3 typoLineGap:建议的行距
引用 Yannis Haralambous 所述(第 724 页),这些值 “与 hhea 表中的 ascent、descent 和 lineGap 奇怪地相似,但不一定要如此精确或紧密地与字符形轮廓的变化联系在一起。Windows 会使用这些值来找到理想的排版参数,因此我们有一定程度的艺术自由。”
大牌的排版软件 XPress 和 InDesign 使用 typoAscender 和 typoDescender 值来确定文本框中第一行基线的位置,以及让文本产生溢出的最小文本框尺寸。在桌面出版应用程序中,行距是由用户设置的,因此 typoLineGap 被忽略。
如果 Use Typo Metrics 参数被设置为 “是”,Office 软件以及浏览器会优先使用 typo 值,而非 win。在这种情况下,typoLineGap 也会被采用。
UPM 教条
不过,有一件事情是你需要注意的:UPM 教条。(UPM = Units Per Em,即 “每全身字宽包含的单位数”。)在电子排版的黑暗过去,TrueType/OpenType 技术细则中规定了从 typoAscender 到 typoDescender 的距离等同于 UPM(通常是 1000 或 2048)。对于我们而言,这是让事情变复杂的第一件事。
然而,在近期的讨论中,“UPM 教条”(之前的技术细则要求 typoAscender 到 typoDescender 的距离等于 UPM)受到了猛烈的抨击,特别是对于复杂的非拉丁文种。来自 SIL 的 Victor Gaultney 是放弃 UPM 教条的支持者之一,他曾撰写关于字体量度的最佳实践 Best Practice: Design Metrics 和 Best Practice: Line Metrics。
结果就是,这一教条在最新的 OT 技术细则中被完全抛弃了:
不要求 sTypoAscender - sTypoDescender 一般等于 UPM。这些值应该设置为提供与字体所支持的主要语言相适应的默认行间距。
(来源:Microsoft 字体排印的 OS/2 sTypoAscender 技术细则)
不过,UPM 教条仍然在(旧版的)Adobe 和 Microsoft 策略中占有一席之地,将在下文中讨论。
OS/2 usWin(win)
win(或 usWin)值也是 OS/2 表的一部分。
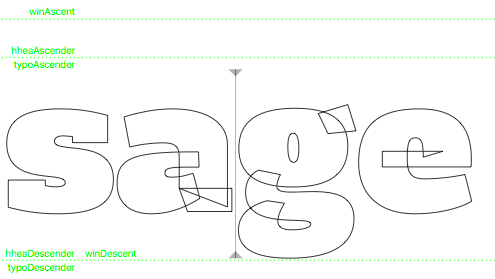
1 winAscent:字体渲染框的最顶端
2 winDescent:字体渲染框的最底端(负值)
注意:超出这两个值的部分,很可能在由 Windows 文本引擎渲染时被切掉。因此,最简单的方法,应该就是确保让字体中的全部内容都处于 win 范围中。所以,通常情况下,win 的范围会包含超过 1000 个单位(或者你设置的其他 UPM 值)。现在,我想你已经猜到问题是什么了。
专业提示:要想找到字体中的最高点和最低点,试用一下 mekkablue 脚本 “Test > Report Highest and Lowest Glyphs”(汇报最高和最低的字符形)。该脚本会列出每个母版中全部字符形的最高点和最低点。
使用 Typo 量度
还有一件事。如果你可以安全地无视早期的 MS Office 版本(2006 年之前),你应该在 “文件 > 字体信息 > 字体” 中添加 Use Typo Metrics 参数。引用 Glyphs 手册中的内容:
Use Typo Metrics(布尔值)如果勾选,支持这一设置的应用程序(特别是 2006 年之后的 Microsoft Office 版本)会偏好使用 “typoAscender”、“typoDescender” 和 “typoLineGap” 来决定竖向位置,而非 “winAscent” 和 “winDescent”。默认关闭。和 OS/2 表中 “fsSelection” 域的第 7 位(“不使用 Win 行量度”)一致。根据 MakeOTF 用户指南,这一位的引入 “比起 Microsoft 直接改变所有字体的行为,所引发的文档文本重排更少。”
所有现代字体都需要拥有这一参数。它告知 Office 应用程序采用 OS/2 值而非 win 量度。所以如果你没有一个很好的理由,就把它添加到字体里吧。
啊对,“一个很好的理由” 可能是,有了这个参数,旧版的 Office 软件(即 2006 年之前的)可能会应用 OS/2 值来裁切,而非 win 值。如果你发现自己的处境是需要支持古早软件的话:嗨。其他的所有人都有权认为这是一个过去的问题。
另一个问题是,在 Microsoft Office 软件中,当 “Use Typo Metrics” 打开时,underlinePosition 和 underlineThickness 的值会被忽略。即使它是关闭的,当下划线不在 winDescent 之上时,会相应地升高。换言之,underlinePosition 加上 underlineThickness 之和必须小于 winDescent。如果 “Use Typo Metrics” 开启,则使用默认的下划线值。如果你觉得在 Microsoft Word 中正确显示下划线比正确的行距更重要,那么禁用 Use Typo Metrics,并遵循一种旧版策略。Microsoft 策略很可能会是个好主意。
策略
不同的字体设计师使用不同策略来找到最佳的竖向量度值。但请当心:在字体迷中,关于哪种才是最好的策略,存在着激烈的争论。
作为示例,在 Vertical Metrics How-to 帖子中,John Hudson 对于在 Microsoft Word 的特殊状况下优化竖向量度给出了他自己的建议 。备注:他所说的 fsSelection 一位,就是 “Use Typo Metrics” 的技术用语。
在任何情况下,使用上面列出的自定义参数,你都可以使用手动设置的值来覆盖自动计算。我来给你展示一下用来手动设置竖向量度最流行的策略。首先,是两种历史上的方法:Adobe 和 Microsoft 策略。它们很容易确定,因为你可能需要为特定的受众设计字体——要么是使用 Adobe 的桌面出版从业者,要么是普通的 Office 用户。这两类人都会期待他们(预先安装的)字体能够产生某种行为。如果你供这些受众使用,最好的办法可能就是让你的字体适应他们。然而,这两种策略都有点过时,因为它们都遵循 UPM 教条。因此,特别是如果你供网页使用,并且/或者如果你需要全面照顾桌面出版和 Office 用户,我建议采用下述的 Webfont 策略。
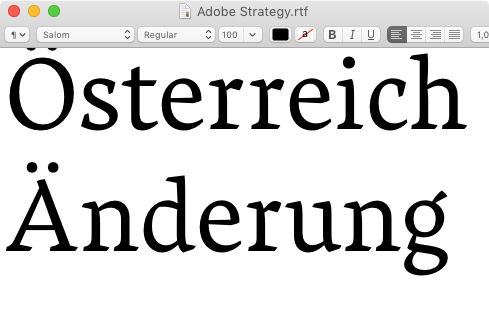
Adobe 策略
hhea 值和 OS/2 值同步。
1 hheaAscender = typoAscender
2 hheaDescender = typoDescender
3 hheaLineGap = winAscent + winDescent – UPM
4 typoLineGap = hheaLineGap
5 “字体信息>字体>自定义参数”:Use Typo Metrics = yes
通过这种策略,行间距倾向于范围内的最小端。因此,如果你的字体 x 高度较小(小于 UPM 的一半),使用这个策略是一个好主意。优点:字体在 Mac 应用程序和排版应用程序(XPress、InDesign)中的一致性更佳,通常会缩短默认的行距。缺点:Mac 和 Windows 中的显示不同;大写字母上的变音符在 Office 应用程序中可能会被切掉。

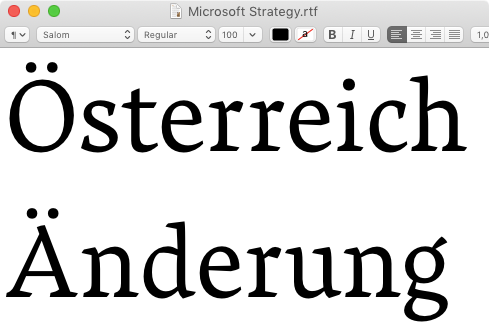
Microsoft 策略
hhea 值和 win 值同步,因此是到边界框的最大值。
1 hheaAscender = winAscent
2 hheaDescender = −winDescent
3 hheaLineGap = 0
4 typoLineGap = winAscent + winDescent – UPM
5 “字体信息>字体>自定义参数”:Use Typo Metrics = yes
其他的,如前所述,typoAscender 到 typoDescender 之间的跨度必须加起来等于 UPM 值(通常是 1000)。你可以将下降部深度放入 typoDescender(比如 -200),其余的(800)放入 typoAscender。在这种策略中,hhea 和 win 的上升部和下降部之和最有可能大于 1000(或者其他你设置的 UPM 值)。用这个和减去 UPM 值,将所得的差放入 typoLineGap。
使用这种策略,行距倾向于范围内的最大端。所以,如果你的字体 x 高度较大(超过 UPM 的一半),使用这种方式是个好主意。优点:Windows 和 Mac 应用程序中的显示更一致;变音符在 Mac 应用程序中不会被切掉,因为 winAscent 会比 typoAscender. 更高一些。缺点:Mac 应用程序和排版应用程序(XPress、InDesign)中不同,且默认行距可能显得太大了。

Webfont 策略(2019)
在这里,你要先设置 winAscent 和 winDescent 值,因为在 Windows 机器上,“哪些要被切掉、哪些不被切掉” 是最重要的事情。
在 Mac 上,Safari 和 Chrome 使用 hhea 值来定位文本,无视 UseTypo Metrics 设置。当文本被放在 HTML 元素(比如 <div> 或 <p>)中时,浏览器会使用 hheaAscender 加上半个 hheaLineGap,以此计算第一行的基线相对于 HTML 元素上边缘的位置。类似地,HTML 元素中最后一行到该元素下边缘的距离由 hheaDescender 加上半个 hheaLineGap 确定。没错,行间距被均匀分配到一行的上下两边。
需要注意的 Mac 上的例外:Firefox 遵循 UseTypo Metrics 设置,如果设置了 OS/2 typo metrics 也会同样处理,即:首行基线会放在 typoAscender 加半个 typoLineGap,末行基线下面的空间等于 typoDescender 加半个 typoLineGap。不过,如果 UseTypo Metrics 没有设置,它就会表现得和 Mac 上其他浏览器一样,应用 hhea 值。
在 Windows 上,所有浏览器遵循 UseTypo Metrics 参数。如果设置了这个参数,首行基线会位于 typoAscender 加上半个 typoLineGap,末行基线到下边缘的距离会是 typoDescender 加半个 typoLineGap。不过,如果 UseTypo Metrics 没有设置,那么所有 Windows 浏览器都会默认为 win 值。在这种情况下,首行基线会放在从上边缘开始 winAscent 的位置上,下边缘到末行基线的距离则会是 winDescent。
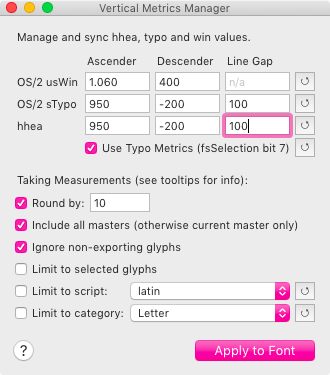
总之,如果我们按照建议来使用 UseTypo Metrics,那么 win 就完全独立于 hhea 以及 typo 值。所以我们可以将 hhea 和 typo 值用于它们本身的目的,包括行距。只需将 win 值设为你字体家族中竖向上最大和最小的值,并且像在 Adobe 策略中一样,确保同步 typo 和 hhea 值。所以我们得到这样的:
1 winAscent = 竖向最大值 ,向上取整数
2 winDescent = 竖向最小值(取正值),向上取整数
3 typoAscender = hheaAscender = 包含重要的大写变音字母(例如 É、Å、Ñ、Ő 等,或者你最在意的、达到基线上很高位置的字母)取整数
4 typoDescender = hheaDescender = 完整包含下降部(j、g、p、q、y 的最低点,或者你最在意的、达到基线下很低位置的字母)向下取整数
5 typoLineGap = hheaLineGap = 合理的行间距:约 typoAscender 和 typoDescender 之和的 10–20%,如果(在浏览器和 Office 软件中)行之间的上升部和下降部彼此相碰,则考虑设置得大些;如果你的上升部和下降部的数值很大,则考虑设置得小些
6 “字体信息 > 字体 > 自定义参数”:Use Typo Metrics = yes
关于找到合适的行距值(第 5 点):只需设想网页中一个文本框或按钮中的单词。(OS/2 和 hhea)上升部位置上方,和下降部下方的边距各将会是行间距量的一半。
另外,如果不论出于什么原因,你不能或不想启用 “Use Typo Metrics”,可以尝试:
1 typoLineGap = hheaLineGap = (winAscent − typoAscender) × 2
首行基线的偏移量会保持一致,即便没有 UseTypo Metrics 参数。如果你想要支持上述的旧版软件,这样做就合理。然而,行距可能还是会变化,除非 winDescent 与 typoDescender 之差恰好和 winAscent 与 typoAscender 之差完全相同。
注意:Webfont 策略假定你拥有相当规则的量度,即,字体中所有重要的部分都或多或少地符合你的 UPM,有一点点偏差。如果还是看到很多裁切,请考虑调整 UPM。
类似地,如果计算结果导致了过大的间距值(大于 UPM 五分之一的任何值),考虑减小行距,并以同样数值增大 hhea 和 typo 上升部。
应用程序中的首行基线位置
你可能什么都做对了,却还是收到来自用户的抱怨,特别是关于文本框中第一行的位置。在 InDesign 和 Illustrator 中,首行基线位置取决于相应文档中的设置。
不过,最奇怪的事情是默认设置 “字母上缘” 测量的是小写拉丁字母 d。所以,如果你需要保证你的字体和其他字体完美对齐,并且不想耗费大量宝贵的生命来向你的 Adobe 用户解释下面的两个对话框,请考虑同步小写 d 的高度。
译者注:此处指国际版 InDesign 和 Illustrator。东亚版中,下述 “基线选项” 的默认设置均为 “全角字框高度”。
另注:本节采用中文版 Adobe 软件中的界面翻译。“字母上缘” 在英文版中为 Ascent,即字体设计中的 “上升部高度”。
特别是当你制作一款分层字体时,各层形状必须对齐,你可能会用到小写 d 的邪门技巧。查看分层彩色字体教程了解详情。
InDesign:

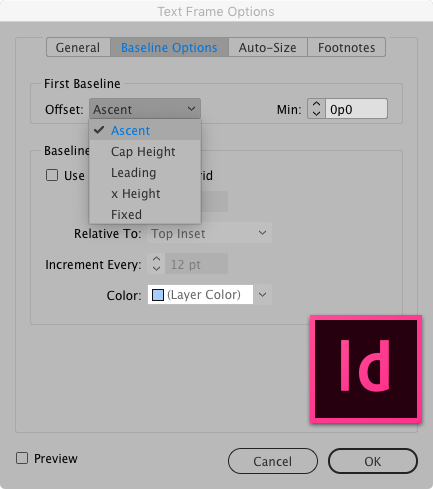
在 InDesign 中,选择一个文本框,并选择 “对象 > 文本框架选项…”(Cmd-B),在对话框中,选择顶部的 “基线选项” 选项卡,在 “首行基线” 处,你有以下 “位移” 选项:
- 字母上缘:字体中 d 字符的高度落在文本框的上边缘下面。
- 大写字母高度:大写字母的顶端和文本框上边缘相碰。
- 行距:使用文本行距值作为首行基线和文本框上边缘之间的距离。
- x 高度:字体中 x 字符的高度落在文本框的上边缘下面。
- 固定:指定首行基线和文本框上边缘之间的距离。
- 最小值:选取基线位移的最小值。例如,如果选择了 “行距”,且指定了最小值为 1p,那么只有当行距值大于 1 派卡时,InDesign 才会应用这个值。
在 Adobe 帮助页面中寻找更多关于 InDesign 文本框的信息。
Illustrator:

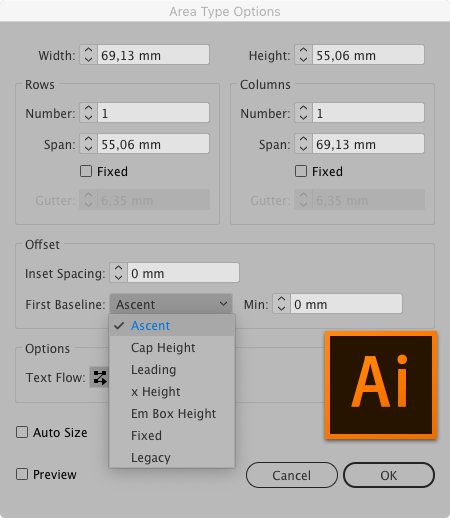
在 Adobe Illustrator 中,选择一个文本框并选择 “文字 > 区域文字选项…”,在随后弹出的对话框中,为 “位移 > 首行基线” 选择一个选项:
- 字母上缘:字体中 d 字符的高度落在文本对象顶端之下。
- 大写字母高度:大写字母的顶端和文本对象顶端相碰。
- 行距:使用文本行距值作为首行基线和文本对象顶端之间的距离。
- x 高度:字体中 x 字符的高度落在文本对象顶端下面。
- 全角字框高度:东亚字体全角字框的顶端和文本对象顶端相碰。无论首选项中 “显示东亚文字选项” 是否打开,这一选项都可以使用。
- 固定:在 “最小值” 框中指定首行基线和文本对象顶端之间的距离。
- 旧版:使用 Illustrator 10 或更早版本中默认使用的首行基线。
在 Adobe 帮助页面中寻找更多关于 Illustrator 文本框的信息。
TT 对齐区域
如果你以 TTF 格式导出,还是会在 Microsoft Word 之类的应用程序中遇到被切掉的情况,尤其是带有两层变音符的字母(比如越南文或汉语拼音中的那些),那么试试这个:首先确保你的 winAscent 和 winDescent 正确设置,即,它们覆盖了你所希望保留而不被切掉的、最高和最低的字符形。然后,你需在要在 winAscent 和 winDescent 处有 TT 对齐区域。这两个额外的对齐区域,使得渲染器将其位置之内的全部内容包含在内。
如果你手动进行 TrueType 渲染提示,你可以在 “文件 > 字体信息 > 母版”(Cmd-I)中使用 “TTF Zones” 参数添加 winAscent 和 winDescent 区域。
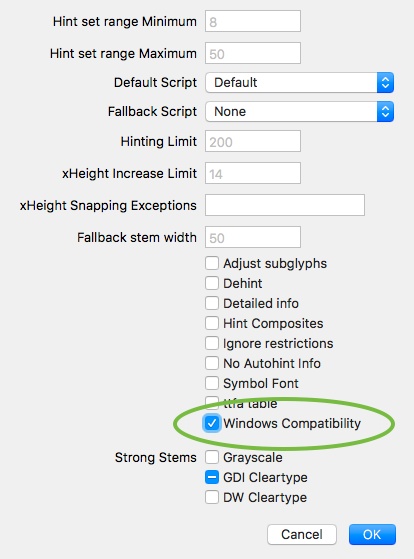
不过,如果你依赖 ttf 自动渲染提示,就还有一个更简便的方法。你只需要前往 “文件 > 字体信息 > 子样 > 自定义参数” 在 “TTFAutohint options” 参数中启用 “Windows Compatibility” 选项。在每个 TTF 子样中都这样做,然后就完成了:

可视化竖向量度
有两种方式来可视化竖向量度:Jan Janeček 的 Vertical Metrics Tool,以及一个名为 “Show Vertical Metrics” 的 Glyphs 插件。你可以在 “窗口 > 插件管理器” 中找到它。

实用脚本
在 mekkablue 脚本中,你可以找到 “Font Info > Vertical Metrics Manager” 和 “Test > Report Highest and Lowest Glyphs”。
“Vertical Metrics Manager” 会尝试尽量应用 Webfont 策略。它可以测量任何一组字符形,并在一定程度上确定可行的值。在将值应用于字体之前,你可以自己编辑这些值。工具提示中提供了大量的说明:如果有什么不明白的东西,只需将鼠标悬停在它上面一两秒钟。运行脚本功能后,脚本会在 “窗口 >宏窗口” 中记录其过程。

“Report Highest and Lowest Glyphs” 仅指出在竖向上最极端的字符形,并在宏窗口中写下简短的汇报。这有助于找到合适的 sTypo 值。
喔啊。现在,喝杯咖啡休息一下。或是来点冰淇淋。或是两个一起来。
by Rainer Erich Scheichelbauer
Chinese translation by Willie Liu (刘育黎) from 3type (三言).






















 2312
2312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








