css怎样让图片和文字垂直居中对齐
发布时间:2020-11-16 10:10:53
来源:亿速云
阅读:99
作者:小新
这篇文章主要介绍css怎样让图片和文字垂直居中对齐,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!css让图片和文字垂直居中对齐的方法:可以通过flex布局来实现,如【display: -webkit-flex;】。flex布局即弹性布局,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为flex布局。
可以使用flex布局实现居中(更简单,不支持IE9)。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。.box
{
display: flex;
}
行内元素也可以使用 Flex 布局。.box
{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。.box
{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
HTML如下:
span多行居中测试
span多行居中测试
span多行居中测试
p另一个段落元素
css.box{
display: flex;
width: 500px;
height: 300px;
margin: 50px auto;
border: 2px solid #000;
align-items: center;/*副轴居中*/
}
.box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/
flex: 1;
display: flex;
justify-content: center;/*主轴居中*/
}
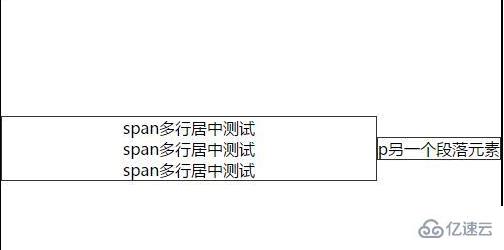
效果:

以上是css怎样让图片和文字垂直居中对齐的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








