收集于平时常用但易忘的CSS实现方法,如有遗漏或补充,还请指正!
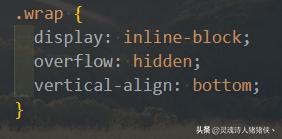
1.解决inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移

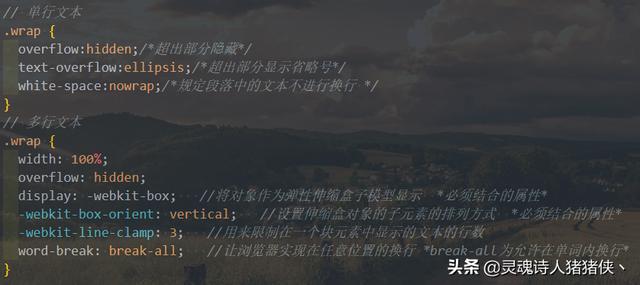
2.超出部分显示省略号

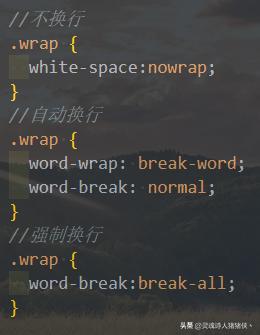
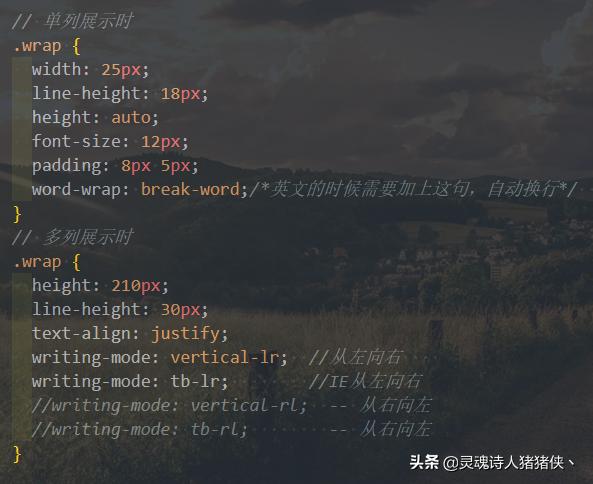
3.css实现不换行、自动换行、强制换行

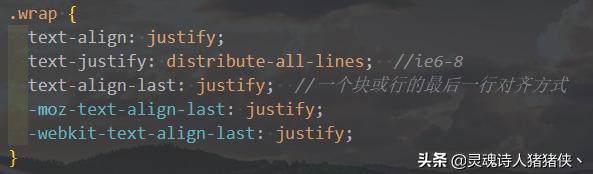
4.CSS实现文本两端对齐

5.实现文字竖向排版

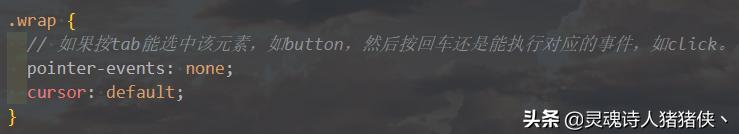
6.使元素鼠标事件失效

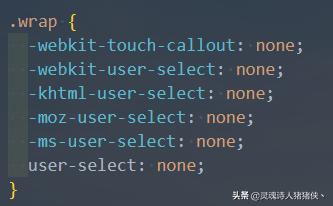
7.禁止用户选择

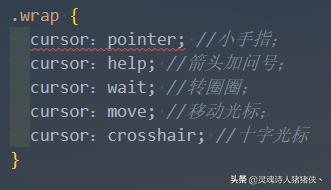
8.cursor属性

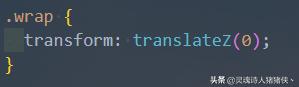
9.使用硬件加速

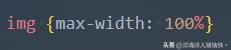
10.图片宽度自适应

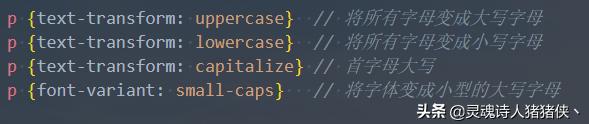
11.Text-transform和Font Variant

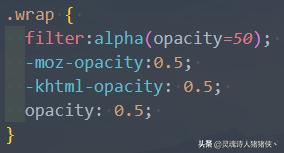
12.将一个容器设为透明

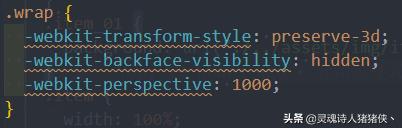
13.消除transition闪屏

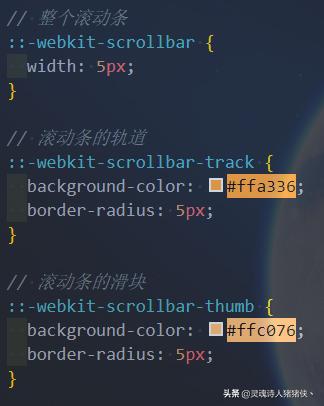
14.自定义滚动条

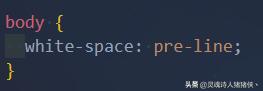
15.让 HTML 识别 string 里的 '' 并换行

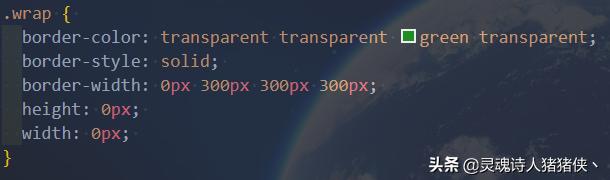
16.实现一个三角形

17.移除被点链接的边框

18.使用CSS显示链接之后的URL

19.select内容居中显示、下拉内容右对齐

20.修改input输入框中光标的颜色不改变字体的颜色

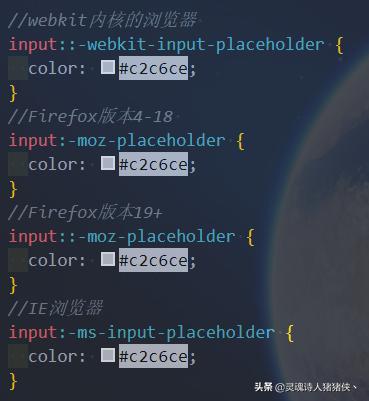
21.修改input 输入框中 placeholder 默认字体样式

22.子元素固定宽度 父元素宽度被撑开

23.让div里的图片和文字同时上下居中

24.实现宽高等比例自适应矩形

25.transfrom的rotate属性在span标签下失效

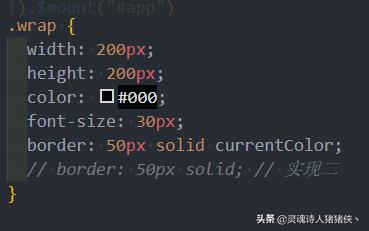
26.边框字体同色

(内容收集于网络,侵删)



















 3202
3202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








