本文是一篇写给那些不了解前端或想要入门前端的伙计们。若想要有更深层次的造诣,请移步到下一篇(可能还没写完(;´༎ຶД༎ຶ`))。
欲入前端,必知此行(什么是前端)
打开一个新网页,输入 www.zhihu.com 回车

你没有看错,这就是前端,看得见点得到。
这为什么叫前端呢,那得简单讲一下前端发展了:
早期网络传递技术不发达,后端接受到的数据都没有任何修饰,干巴巴的。为了方便区分接受到的数据,前端出现了。当然,当时前端是外附的,属于后端的技术,而且当时使用计算机的人大多都是从事计算机专业的,所以前端诞生是为了方便显示数据。
后来,网络通讯发展,能传递的东西也愈来愈多,再加上电脑普及,很多非计算机知识分子也能正常上网。终于,前端有了发展,有了更多的技术,方便其他人上网浏览。但受限于计算机机能,前端不会涉及太多样式变化或者动画效果,再加上当时秉承着“实用至上”原则,前端就不需要专门设计,依旧交给后端,只用会发送数据、接受数据并显现(渲染)出来,在设置一些样式区分就可以上线产品了。

再到最近十年,我国国民腰包鼓了,电子产品价格逐步下滑,电脑再也不是高端玩意儿,家家户户都有电脑,再加上随着手机硬件技术不断突破,很多能在电脑上才能用的软件同样也能在手机上使用。这个时候,用户对前端(客户端)要求再也不像以前那样“使用至上”,要求更美观的界面设计、更精致的操作体验以及独一无二的服务生活,因此前端需要更多时间来满足甲方爸爸(用户)要求(需求)。自此,前端从后端分离出来,着重于界面设计事件响应(点一下,软件反应一下),与后端同步开展工作,最后合并项目上线产品。
前端发展大致就是这个亚子。
初入殿堂,逐步进阶(前端结构简述)
前端是从后端分离出来的,必然继承后端代码天赋,所以前端还是要“敲代码”的,如果你只想设计图案(图像)不想敲代码,建议从事UI设计。但前端不光是要敲代码,还要懂得一些布局美观,所以前端介于敲代码和美术之间。
前端结构分为三部分:html、css、js(JavaScript)
| 结构 | 名称 | 作用(瞎编的) |
|---|---|---|
| html | 结构层 | 让东西显示出来 |
| css | 样式层 | 让显示的东西变好看 |
| js(JavaScript) | 行为层 | 让显示的东西能互动 |
简单介绍一下这些结构:
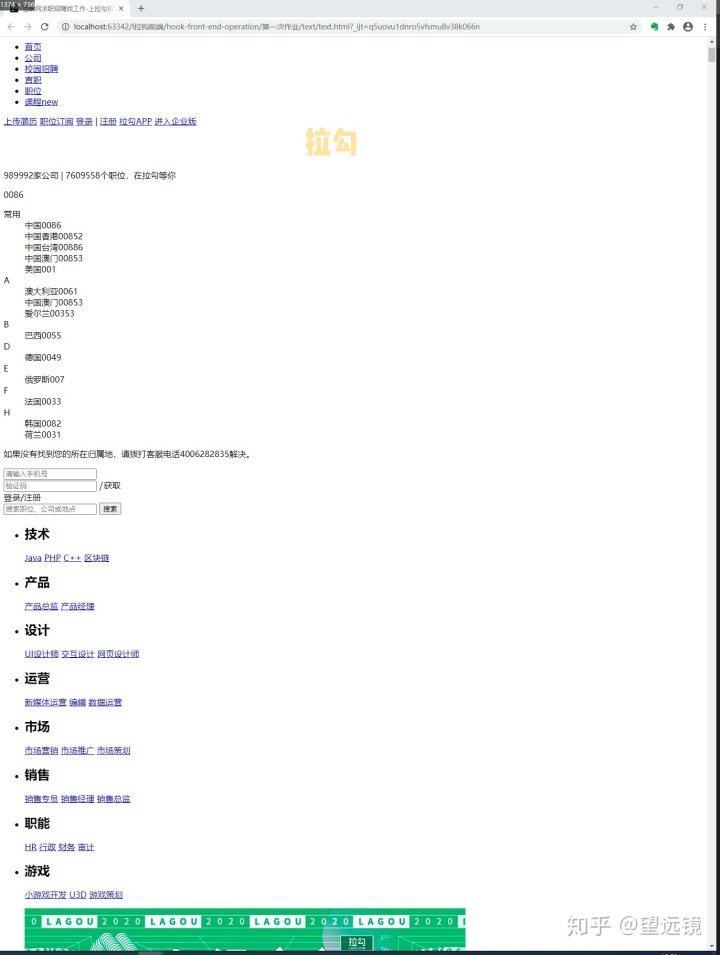
html作为结构层,它就是用来在浏览器上显示的

是不是很丑?是的。
但这不能怪结构层(html),毕竟人家只负责显示出来,好不好看与它无关,好看与样式有关。所以样式层作用就是装饰结构层,让结构层更好看

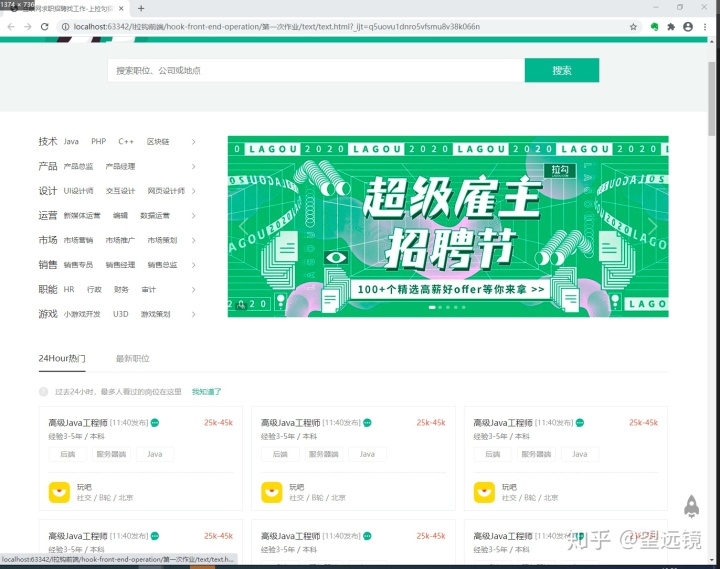
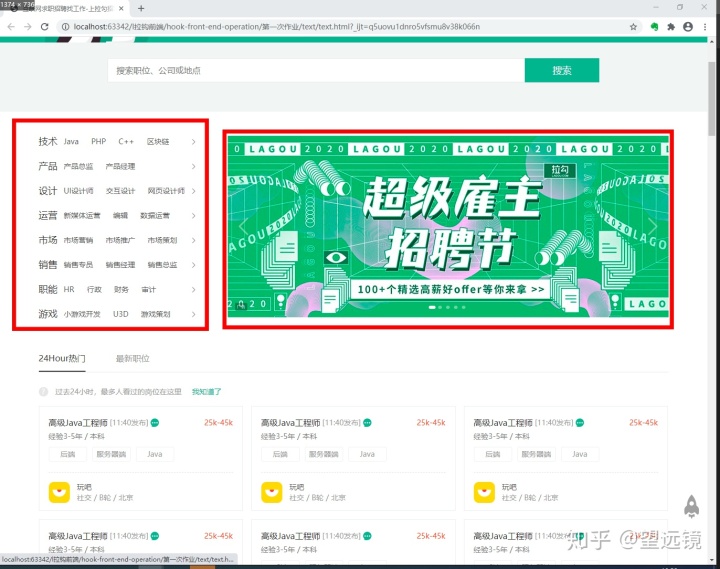
加了样式层是美观了,但是不是少了啥?是的,这些出来的玩意儿不会动,就是个装饰品。甲方爸爸要能动能用能工作的东西,这个时候行为层主动请缨,担起重任,开始让页面动起来。因为行为层截图不便(其实是我懒),所以说建议大家点击 https://www.lagou.com 进去看看,比如在这两个区域晃一晃,看看有没有变化。

手机端就在知乎上点点其他的东西,看看app有没有反应就知道了。
这便是前端涉及的所有结构了。
庖丁解牛,驾轻就熟(学习前端)
对于初学者而言,入门前端先要学会结构层(html)和样式层(css),之后再学行为层(js)。原因有两点:其一在于行为层不能单独运行,其二为行为层不像结构层、样式层那样可以直接显示,就像手表一样,你只看得见表盘,看不见后面齿轮和芯片一样。所以说学前端要立竿见影才容易学下去,不然上来弄个古达(黑魂3劝退导师),你怕是学不下去哦ㄟ( ▔, ▔ )ㄏ。
对了,先说一下编程工具:HBuilderX、VS code
这两个都是免费软件,可以直接在官网上下载使用。如果使用VS code,记得自己加中文界面、Auto Rename Tag、open in browser、Mithril Emmet四个插件,方便你入门。
若是学生党或者是土豪,建议使用WebStorm(WS)。
介绍完编译器,现在来介绍一下html:
- html文件尾缀为 .html
2. 一个完整的html有三部分 <html>、<head>、<body>
<html>为整体,包含<head>、<body>两部分——其中<head>头,<body>为身体。头是做标题、引用样式层的,<body>是显示页面的。就像下面这样。
<!DOCTYPE html>

恭喜你,开始入门了。
结构层都是以标签(用“<>”括起来),而标签结构只有两种:单表签和双标签
单表签就是只写一个标签就能显示(运行),就像这样:<单表签>
双标签必须有一个开头和结尾:<双标签>你要写的内容</双标签>
注意:双标签不可以部分包含,但可以全部包含
<!-- 错误写法 部分包含 -->
剩下的就是学习标签名以及使用方式了,推荐看看之前我整理的笔记(与其说是笔记,不如说是查漏补缺的工具书)
前端入门第一步:了解并掌握html和cssjuejin.im记住,笔记上面所有标签都要记住啦,不然你会一次又一次的回来查(“ctrl + f”)。
3. 如果用过word或者ps,那你一定知道移动图片文本、缩放图片、调整文字大小颜色字体字形,样式层(css)便是这个样子,只不过css不像word或px那样能直接拖动改变形状大小位置,它是靠代码形式完成的,就比如上面万恶的 hello world页面,咱们稍微加点颜色,稍微加点奇怪的东西= ̄ω ̄=
<!DOCTYPE html>

ok,这就是简单的css运用,剩下的css细讲,喏,自己看去(~ ̄(OO) ̄)ブ
https://juejin.im/post/6885869507240427534#heading-29juejin.im前端入门第一步:了解并掌握html和css
前端入门第一步:了解并掌握html和cssjuejin.im如果你对结构层样式层不敢兴趣,只是对代码算法有兴趣,那我推荐去后端Java开发;不想敲代码代码,但想自己设计页面风格和图像资源,推荐去UI设计;够细心并能发现代码问题,推荐去做产品测试;想像保养奢侈品那样保养产品,推荐去运营维护;如果想得罪上面所有人,请直接去当甲方爸爸( ̄y▽, ̄)╭ 。(本段内容纯属瞎掰)
以小化大,逐级丰富(前端页面设计)
房子是一砖一瓦盖起来的,前端页面也是,接下来就是告诉你如何模仿设计网页
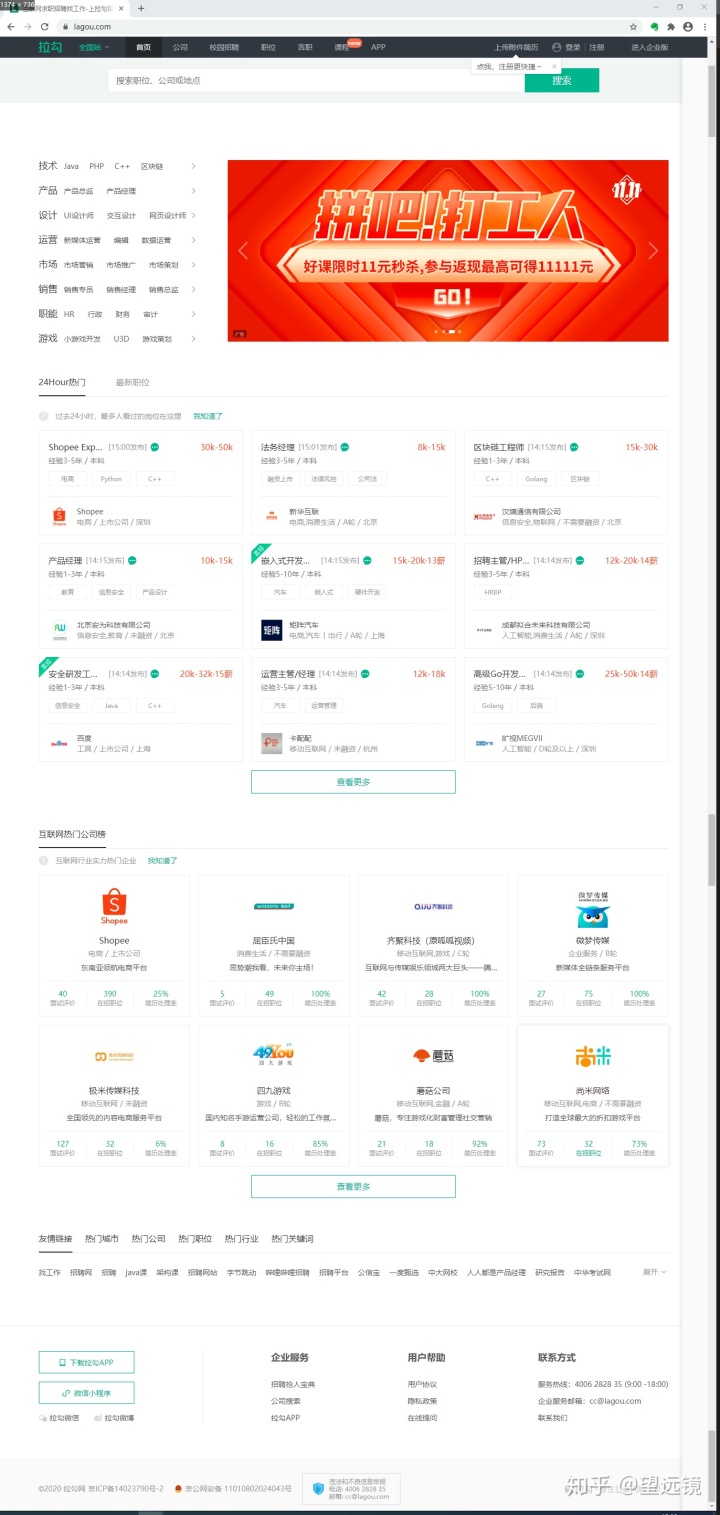
第一步:一切多块(划分网页),不多说,先上图。

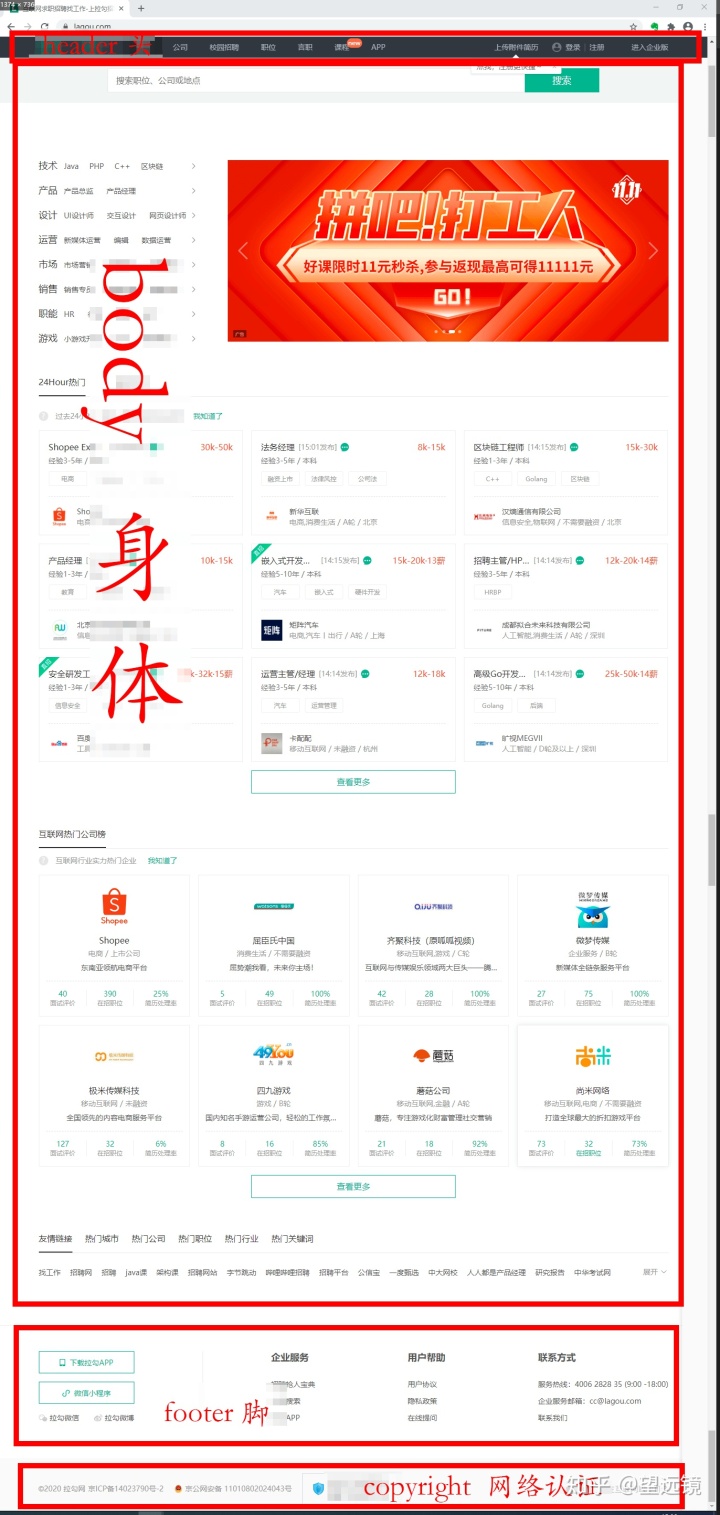
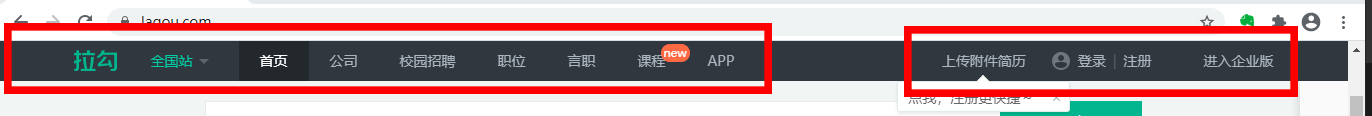
现在咱们开始划分,先进行简单划分,划分出头、身体、jio、网络认证。
划分前先说一下这几个大块内容:
| 结构 | 内容 |
|---|---|
| 头 | 大项功能、用户登陆注册 |
| 身体 | 公司/机构要展示的内容 |
| 脚 | 如何联系“我们” |
| 网络认证 | 网警备案监管、投诉举报 |

感觉怪,为什么身体这么大,头跟jio怎么小。是的,一个合格的网页就是这样的(大雾)。
做完第一步,接下来就进行第二步:细化分解(分解到只需要几个标签就能显示)
首先就是头部

简单划分可以发现,只需要两个列表就可以实现,差不多划分到这就结束了。
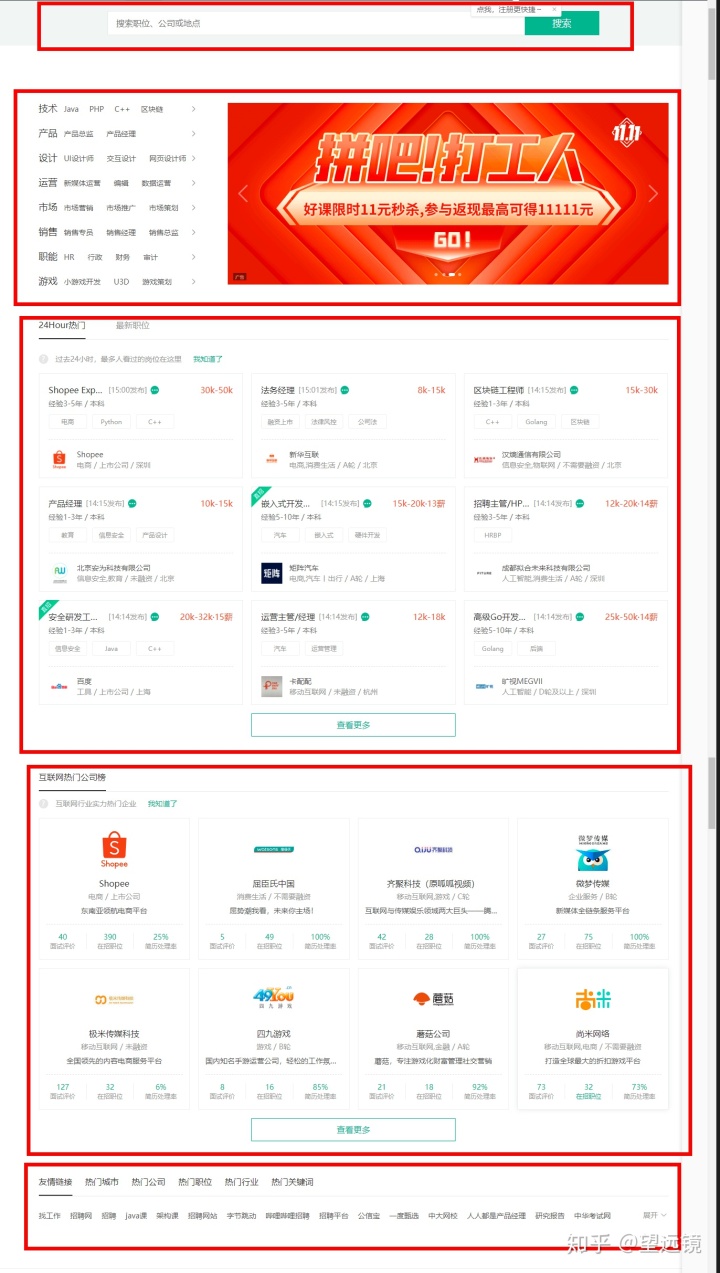
其次是身体这部分,先按照样式不同划分成五大类。

细心观察,第二部分既有列表,又有轮播图,那么╰( ̄ω ̄o),没错,就是那样。

剩下的划分方法交个你自己咯,毕竟我很懒嘛。 (・ω・*)
依次这么划分完后,咱们就可以开始第三步咯。
第三步:动手完成(合理运用html和css实现划分部分)
先将大类用div盒子装好,然后再逐个添加标签样式完成。
注意:每个部分都是要标签样式写完后再做下一个,不要想着完成所有结构层后完成样式层,很费时间!!!
有兴趣的童鞋可以试试看
https://pan.baidu.com/s/1xEh3H6o9eEOEZa4Wpy13tg 提取码:xxxl
结束语
前端入门介绍到此就完了,之后我会介绍JavaScript样式层,不过前端黑科技还不止于此。顺便说一下:前端结构中有三大框架:Vue.js、React、Angular,这三个框架都是基于前端,至于怎样,俺以后慢慢填坑。
如果本文对你有帮助,劳驾尊者点个赞吧。o(TヘTo)
拉钩教育大前端就业1期



















 1353
1353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








