
大部分在国内学工业设计的各位小伙伴经常用到的手绘方法基本上就是马克笔+PS,
然而现在越来越多的设计师选择用ipad或手绘板作为手绘工具,因为这会大大提高手绘速度。
今天想给大家介绍另外一个功能强大的手绘软件——SketchBook。
SketchBook Pro,也称为SketchBook,
是一款可以在 iOS(ipad) 或 macOS系统使用的绘图软件,用于表现概念草图,非常简单就可以学会。
重点是——它是free的!
上面的功能也是超级强大,不仅有基础的各种笔触,如铅笔,毛笔,马克笔,制图笔,
可以创建不同的材质效果,也可以满足平时做笔记或简单动画的需求,还支持各种绘图板呦!

Filip Chaeder是ins上超级火的产品设计师,经常在ins上发布他平时的产品手绘,非常擅长设计产品。
今天就来一起学习他是如何很好地应用SketchBook,并完成一个相机的手绘的叭~
接下来,请认真阅读每一个步骤:文中会有一些很好的技巧,任何正在学习产品设计细节的人都会发现非常有用——
特别是在使用透视指南,灯光和阴影方面。
文中将会详细解读从构思阶段到最终产品渲染的草图过程。
你将了解Filip是如何构思各种想法,了解如何手绘概念草图,
包括他通常花费多少时间。我们将通过分步指南继续对所选概念进行最终演示。
让我们一起看下去~

“你不会想花费几个小时来画一个可能在这个过程中不再进一步发展的概念。”
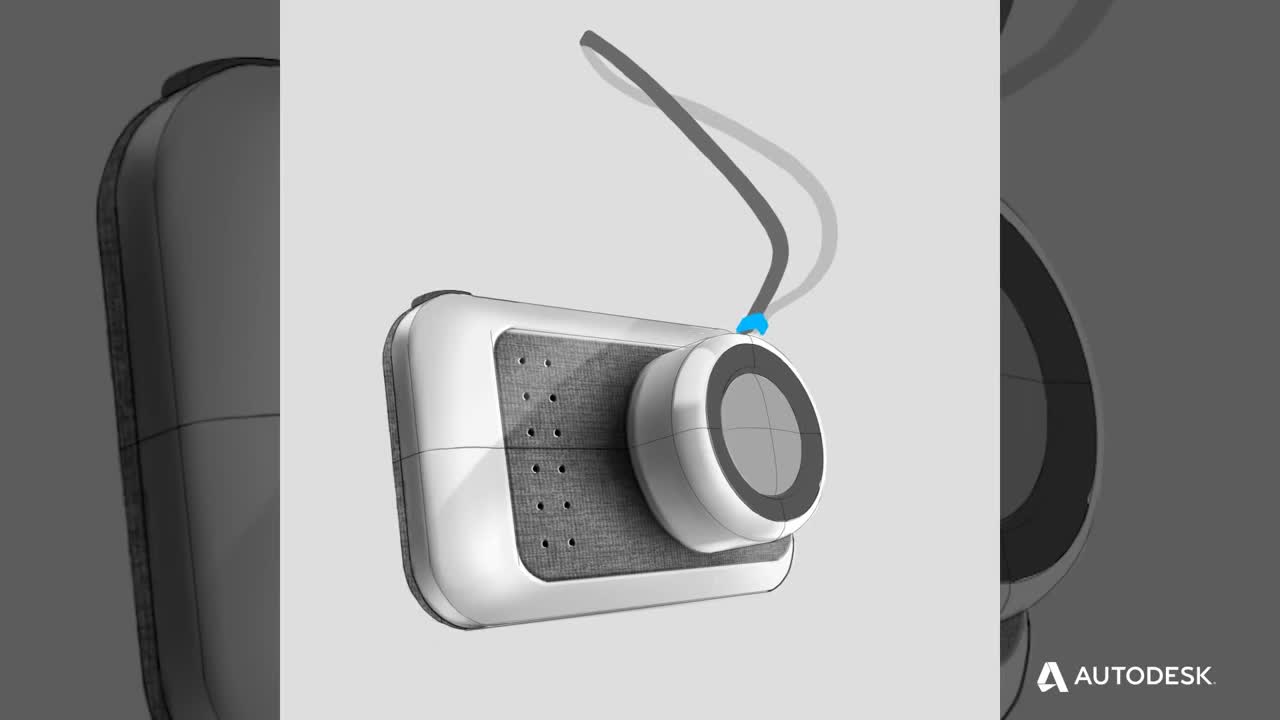
我选择设计的产品是较小的数码相机,但本教程中的步骤几乎适用于任何产品,后续如果有什么疑问可以通过开篇的视频来快速了解全部过程。
No.1 灵感生成阶段
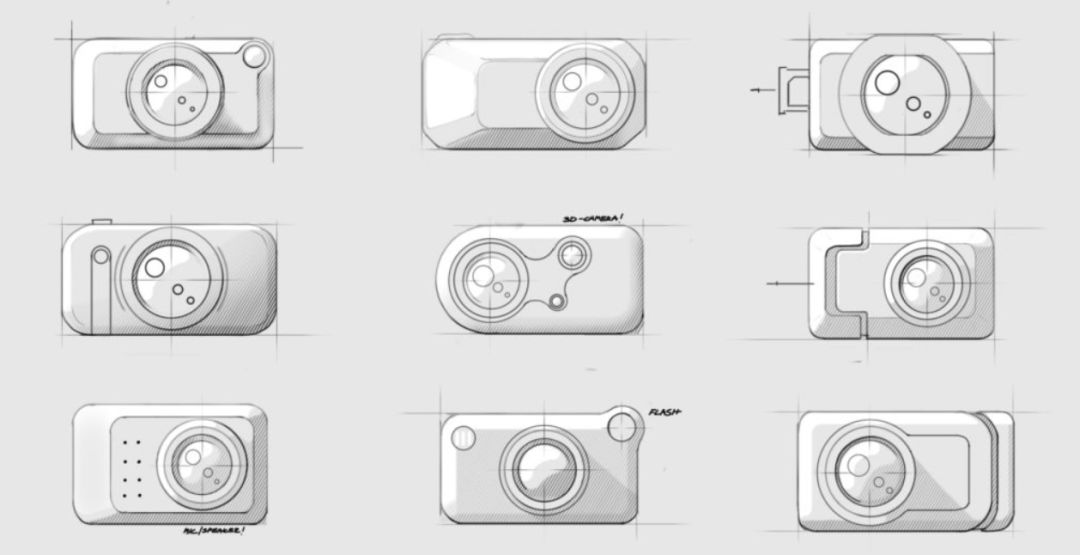
首先,我通常会从前视图,侧视图或顶视图(如果产品允许的话)开始手绘。
我这样做是因为这是一种简单的方法来建立体块并快速将您的想法写在纸上。
大多数时候,它还为你提供足够的信息,以决定该想法是否具有潜力。
这个初步的想法阶段当然可能需要数周时间,具体取决于项目的大小,但我们现在只需要一页草图。
只要你创建了一些满意的概念,就可以选择其中一些概念来进入细化阶段。
在这种情况下,我想再探讨下面这张手绘图。

在这张草图上,我使用直线纹理制作了阴影线。
它确实给了草图一点点人工手绘的感觉,但这只是为了快速完成这个草图采取的办法;
如果你可以画的很好看完全可以自己手画而不用工具。
并且,在绘制这样的产品时,对称工具也是一个很大的帮助。
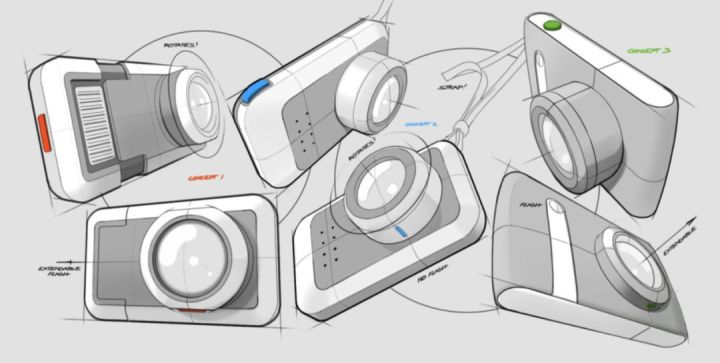
No.2 方案改善阶段
在灵感生成阶段,我们画草图的主要目的是尽可能多的探索最优形态,主要以平面的草图为主,并不需要将每个灵感的三视图展示出来。
然而到了这个阶段,我们已经确定了几个方向,需要在几个方向中挑选一个最优方案,就需要参考这个产品的各个部分了。
因此,将概念转化为三个维度是该过程最重要的阶段之一。
在此阶段,你需要定义和优化概念,展示功能,并以一种直观明了的方式呈现给客户,让他们一下就能明白你想表达的所有信息,方便他们进行挑选。
设计师应该尽量少的优化细节,并专注于使概念突出的设计部分。
你不想花费几个小时来画一个可能在这个过程中不再进一步发展的概念,你只需要在足够的时间使它们具有可呈现性和可理解性。
在展示时,你应该为每个概念一个充足的空间展示(不像我在下面所做的那样,将所有东西聚集在一起)。
通常,每个概念最好是一张幻灯片,或者至少给他们多一点空间。

正如你在上面的构图中所看到的,我还使用三种颜色对每个概念进行了编码。
这使你可以更方便地与同事或客户讨论这些概念,您可以将其称为“绿色”而不是“概念3”。
我发现更容易记住连接到颜色而不是数字的设计。
No.3 最终渲染阶段
接下来就进入最复杂的阶段了。
这次选择的最终设计概念是蓝色概念(概念二)。进入最后阶段还有一些事情需要决定,比如材料和颜色。
除非客户对这些另有说明,否则你就需要自己探索这个产品的外观。查看类似产品的参考图片是一个很好的起点。
经过一番研究后,我决定用较浅的颜色制作它,背面和正面覆盖着较深的织物。
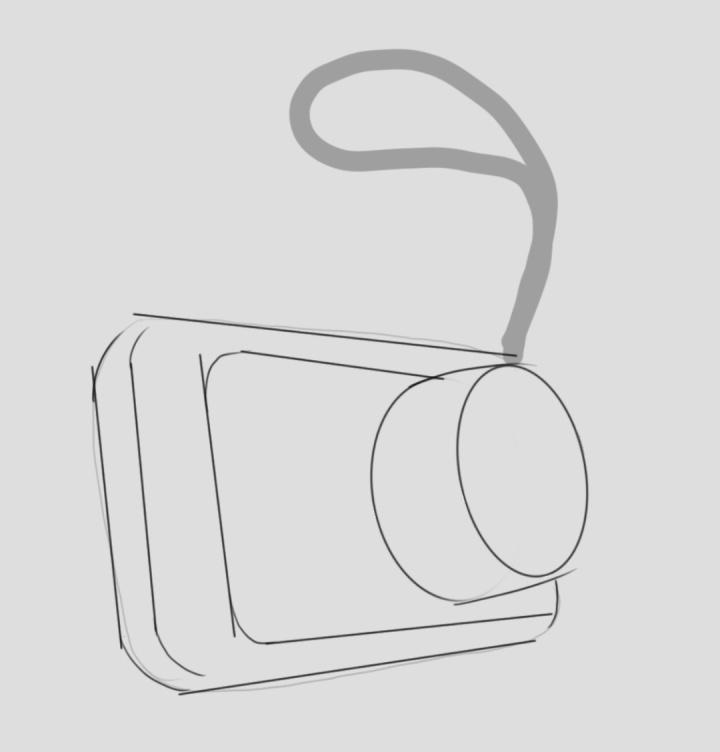
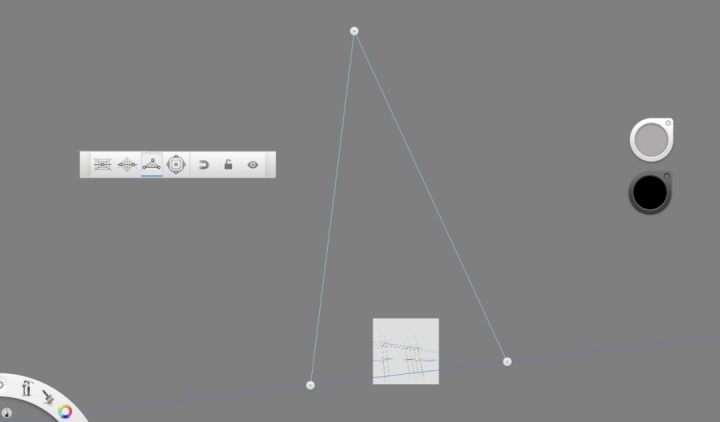
在使用Sketchbook的开始,我做的第一件事就是选择一个视图。
我通常通过制作一个简单的缩略图而得到这个视图,不要担心获得完美的视角。这只是你自己画图时的一个参考,帮助正确地获得尺寸和角度。

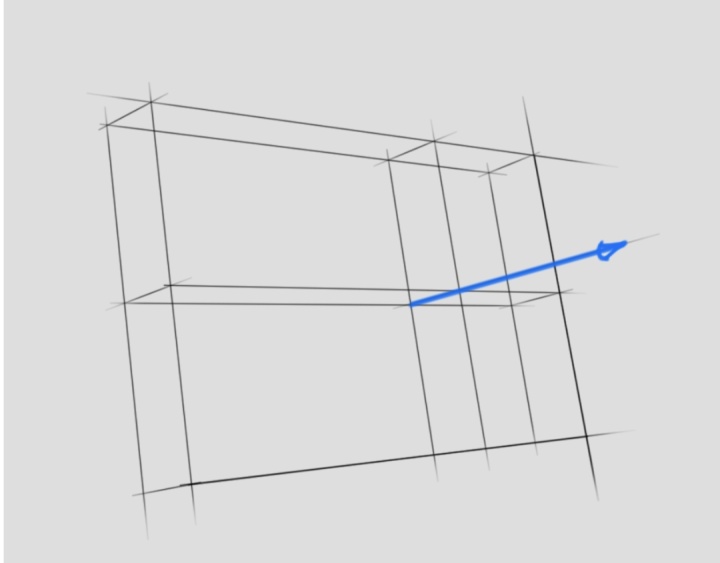
然后,我使用三点透视法在不同的图层上绘制我的产品。当你进行到之后的几步时,此处绘制的线将用作结构线。
中心线确定了镜头的最初位置。它们还可以作为哪里需要细节的标记。 我突出了镜头中心用蓝线的位置,注意它是如何与正面和背面的结构线彼此相交的位置相交的。

附注:使用透视工具时,重要的是要意识到终点是在画布之外的。当产品不需要很大的透视时,这是很好的,中间的区域是我的工作区。

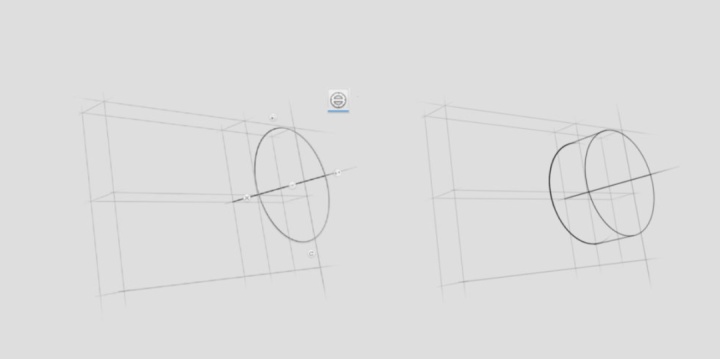
在构建相机镜头时,我使用椭圆工具,其中心线与我在上一步中以蓝色构造线对齐。
这使得椭圆的角度与另一个几何形状完全对齐。然后我画了椭圆的宽度到我满意的大小。
如果你想深入了解透视图,你可以围绕整个镜头制作一个立方体,并使用它的边作为椭圆的参考线。

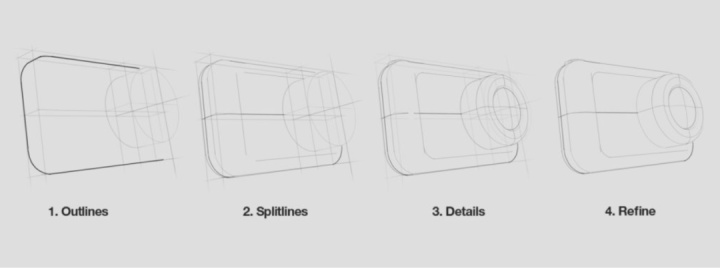
基础框架建好后,是时候加入设计了。
首先创建轮廓。我不得不调整一下尺寸以匹配原始概念,但你应该尽量按照原有的结构线画。
例如,设计的任何直线外线应与构造线相切。

为了更容易开始着色,我通常优化新图层中的所有线条并隐藏它下面的所有内容。(第4步:refine)
开始着色处理前,我会为每种材质应用一个底色。这样可以更容易遮挡,因为你可以使用选择工具突出显示要关注的部分。
我还插入了三个箭头,显示我的光源所在。

我很少选择纯黑色或纯白色作为衬底颜色。当我使用中间调作为底层时,我发现应用阴影和高光效果更好。
简单起见,我将使用SketchBook Pro标配的工具处理阴影:喷枪,选择工具和橡皮擦(软和硬)。
我通常一次做一种材料然后进一步处理,并在之后进行调整。
以下所有步骤均在不同的层中完成。
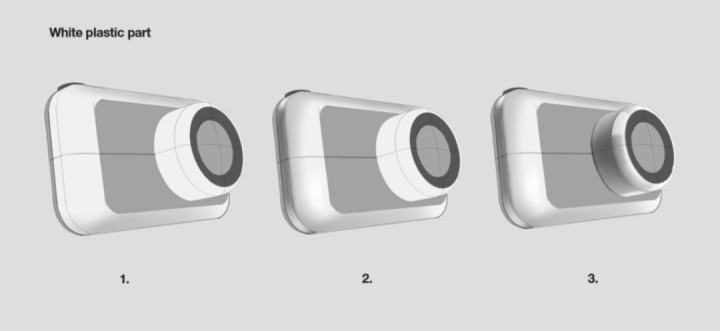
(1) 首先用鼠标选择白色区域,然后使用黑色喷枪在顶部和底部倒角上添加一些光影。
(2) 然后在侧面添加一个较暗的阴影,并使用白色喷枪添加一些亮点。
(3) 在镜头上做同样的事情,将最暗的阴影放在同一侧。

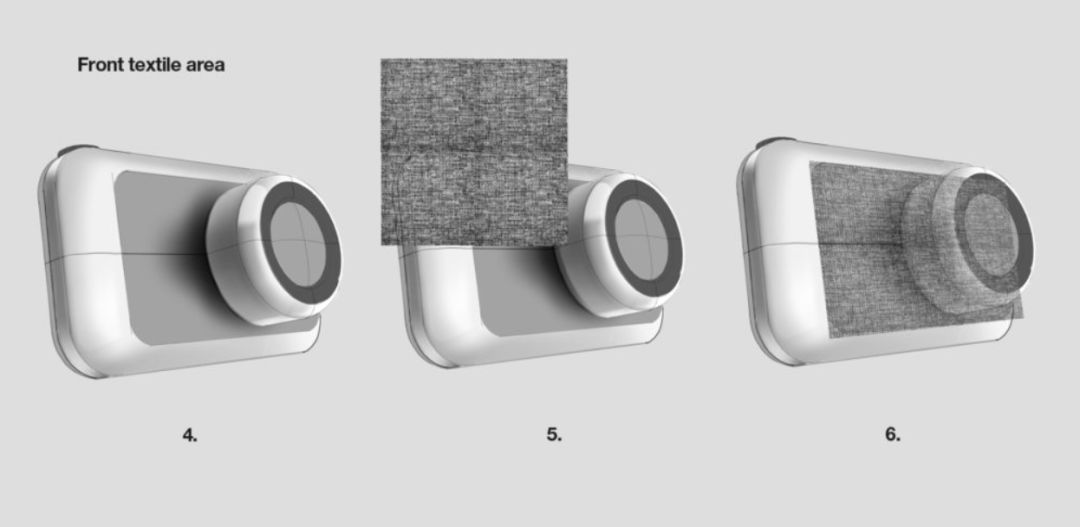
对于纹理部分:
(4) 首先从镜片添加深色阴影,
(5) 然后通过将纹理插入新图层来添加纹理,
(6) 并使用“扭曲”工具使其与透视图对齐。

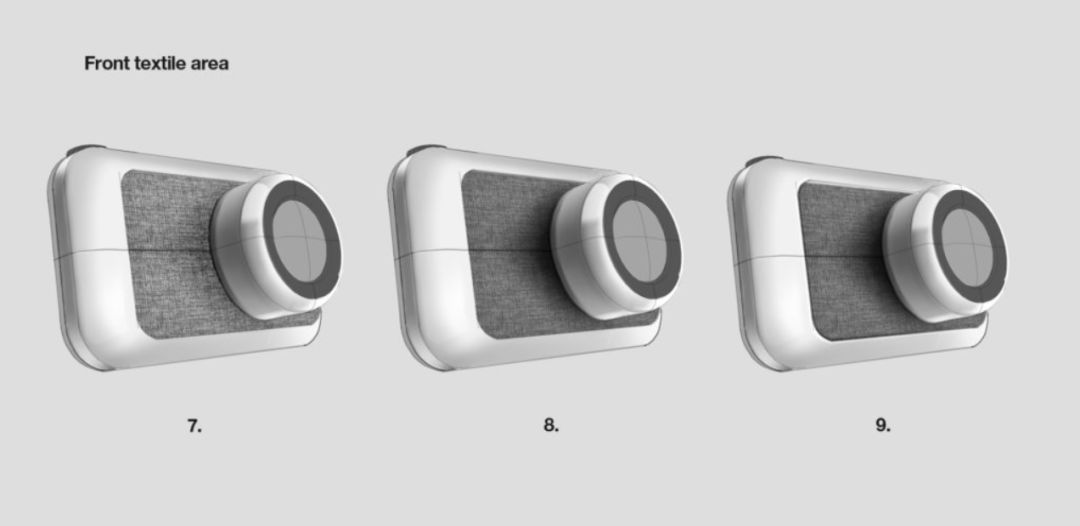
(7) 然后用橡皮擦修剪纹理,
(8) 将它放在我在第一步中所制作的阴影下面。
(9) 为了使材质显得更加立体,我在分割线周围还添加了一些高光和阴影。

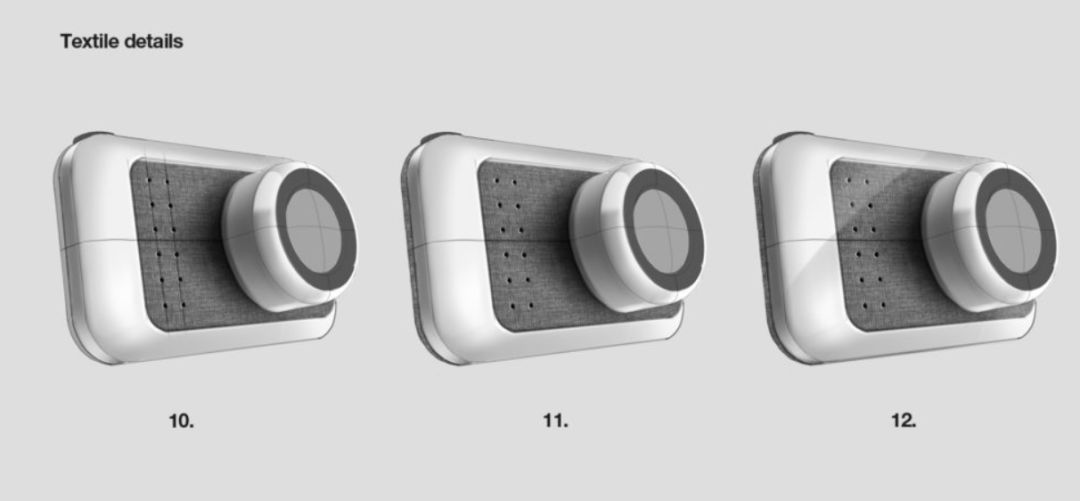
(10) 我使用了两条构造线来帮助在纹理中放置孔。
(11) 然后也在背面放置一个纹理,
(12) 并从我的第二个光源沿前面添加了一个带有锐边的高光。

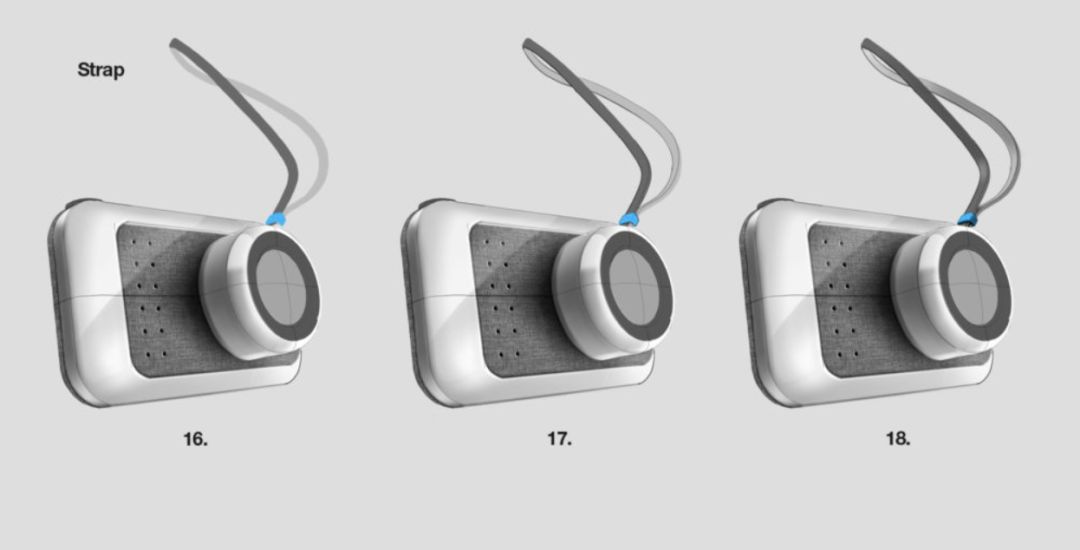
在制作手提相机带时,我使用了带有厚尖端的毛毡笔,并且只是随手一画,没有借用尺子。
(14) 我在外面使用了较深的颜色,在表带内部使用了较浅的颜色。表带的厚度基本相同。

(16) 我添加了一个塑料带固定器,
(17) 并继续沿着边缘制作轮廓。
(18) 然后我通过放置一些阴影和高光来完成表带。

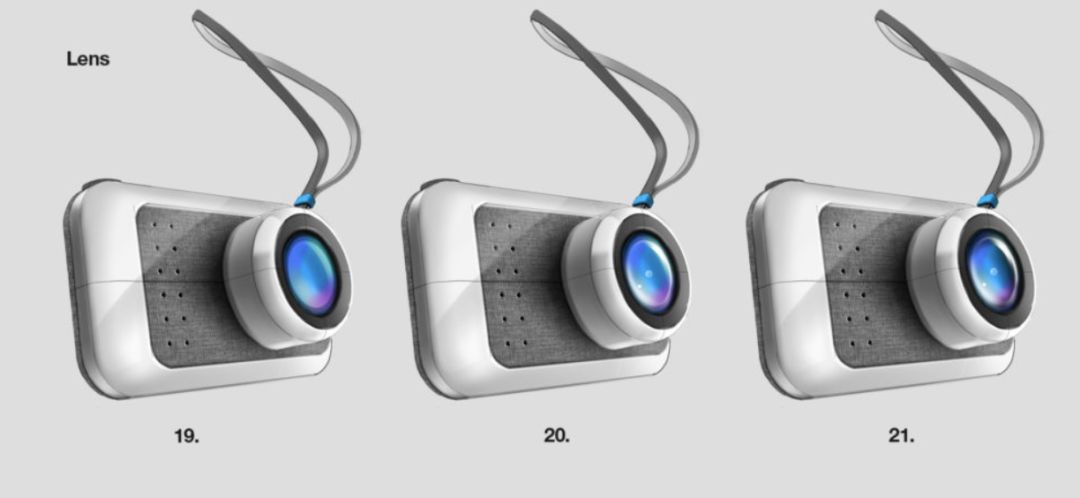
接下来开始给镜头添加细节。
(19) 使用椭圆工具放置了一些明亮的颜色和一个内部阴影。
(20) (21) 然后使用喷枪放置高光和更多阴影。

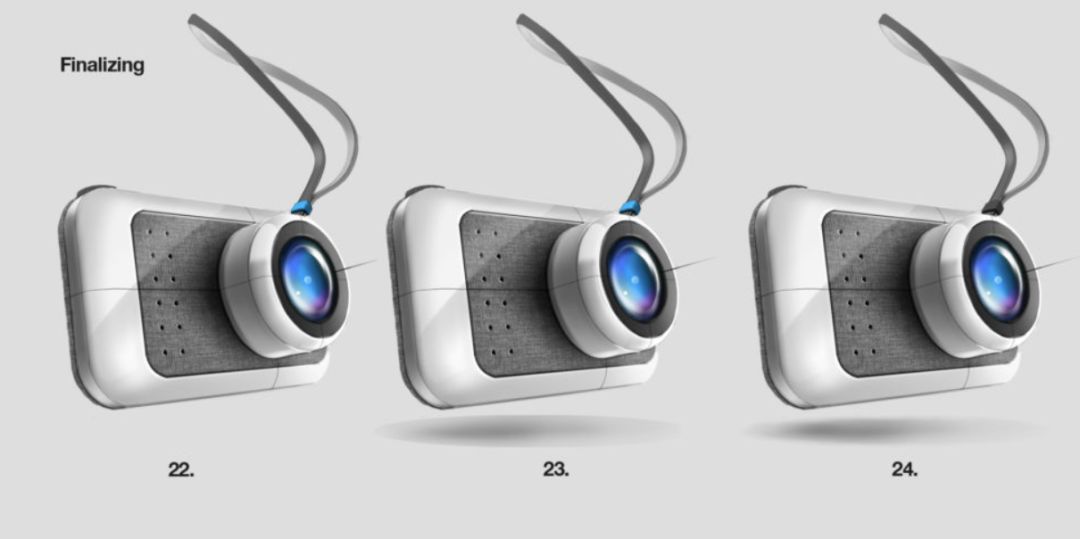
为了完成设计,我开始擦掉边缘周围的一些杂乱的小短线轮廓,因为这其中有一些位置是灯光照射到产品的位置。
(22) 我还改进了一些线条并对阴影进行了小改进。
(23) 然后我使用椭圆形和喷枪来制作阴影。阴影中最暗的部分应该是最靠近产品主体的区域。
(24) 之后我用柔和的橡皮擦擦除边缘来改善阴影。
在修改的过程中,我发现蓝色的表带并不是很好看,于是我将表带固定器的颜色改为了黑色。

最终的结果是质量很高的一张手绘,你可以随时随地给任何人看,相信他们一下子就能明白你画的是什么。

在添加了一两个产品视图后,它已经准备好交给工程师了。
看完Filip Chaede的讲解,是不是已经手痒了?
希望他的经验和教程能帮助你初步了解这个软件,并在之后的学习中高效地画出最棒的产品。
看到这边,你有没有想要自己动手试做看看呢?
有任何关于工业设计的问题或者是任何艺术申请留学的问题都可以私信作品集情报局的特工Abner哟~ 微信:Chris312912 ,欢迎询问!






















 3259
3259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








