原标题:HTML实现移动端固定悬浮半透明搜索框
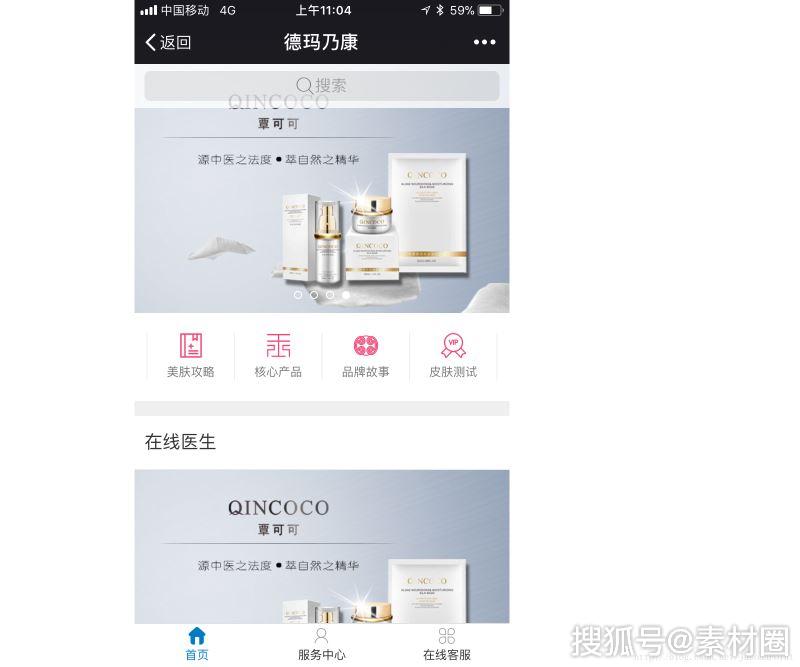
在移动端商城系统中,我们常常看到位于页面顶部有一个搜索框,这类搜索框博主比较喜欢的是固定在页面顶部,半透明悬浮,能依稀看见部分轮播图的形式。

要制作这样的搜索框,技术关键在于:
fixed 搜索框定位
opacity 设置透明度
Solution. 解决
首先我们定义一个 html 片段:
搜索

header 标签为搜索框,下面的 div 为一个背景图。
同时附上 CSS 样式:
body {
margin: 0; padding: 0;
font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif;
}
.bar {
position: fixed; top: 0; left: 0; right: 0; /* 决定了搜索框置顶 */
height: 44px; padding: 0 10px;
background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */
z-index: 10;
}
.bar form {
display: block; padding: 0;margin: 0;
}
.search-row {
position: relative;
height: 30px; padding: 7px 0;
}
.search-row input[type=search] {
position: abs








 本文介绍了如何使用HTML和CSS创建一个移动端的固定在顶部、半透明的搜索框。关键技巧包括使用`fixed`定位和设置`opacity`属性。还提供了完整的HTML代码示例,并通过JS实现了搜索框在用户输入时的动效,如搜索图标切换和表单提交。
本文介绍了如何使用HTML和CSS创建一个移动端的固定在顶部、半透明的搜索框。关键技巧包括使用`fixed`定位和设置`opacity`属性。还提供了完整的HTML代码示例,并通过JS实现了搜索框在用户输入时的动效,如搜索图标切换和表单提交。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








