Android 中clipToPadding 和 clipChildren区别和作用
Android 关于 clipToPadding和 clipChildren区别和作用对于这两个属性那也是很神奇,
1.对于clipToPadding 默认是true, 这个属性一般都是viewgrounp对象才会用到, 他的意思就是 对于padding 所占的尺寸大小也绘制 其他的item的view,
2.对于clipChildren 默认是true,这个属性是让子view不受父view大小的限制,可以超过父view的宽高,延伸到周围view内部
下面放入效果图:

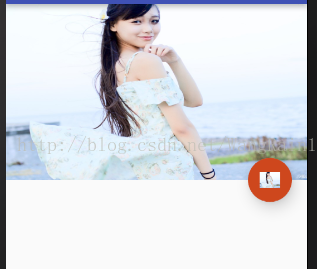
第一个布局是:viewpager 让两边的缩进的同时让其他的也显示一部分,这种效果,就会用到 clipToPadding = false属性

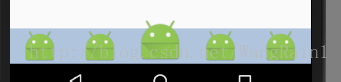
这个布局就用到了clipChildren = false,能让flatbutton从上面布局延伸到周围的布局内部而不被覆盖,例如下面的布局也是

以上基本都是这两个属性的区别;例子
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:orientation="vertical" >
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1.0" />
android:layout_width="match_parent"
android:layout_height="48dip"
android:background="#B0C4DE"
android:orientation="horizontal" >
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
android:layout_width="0dip"
android:layout_height="64dip"
android:layout_gravity="bottom"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!





















 5334
5334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








