
曾经以为动态图表很难,后来才发现,其实,它也可以很简单!

点击按钮,图表动态变化,来一起看看吧~
知识点:
1.用公式构建辅助数据
2.关联窗体控件
3.插入折线图
4.图表美化
>>>进入教程<<<、
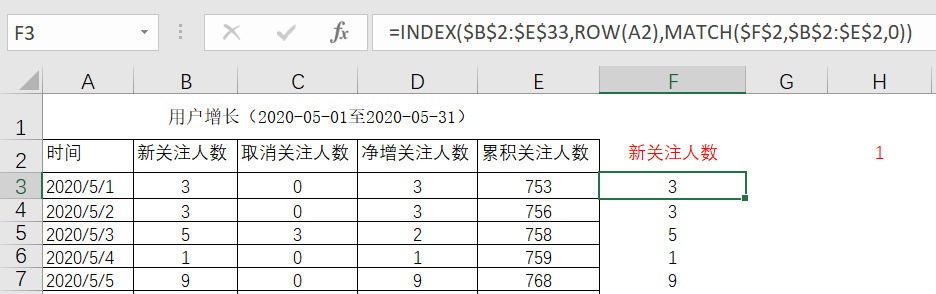
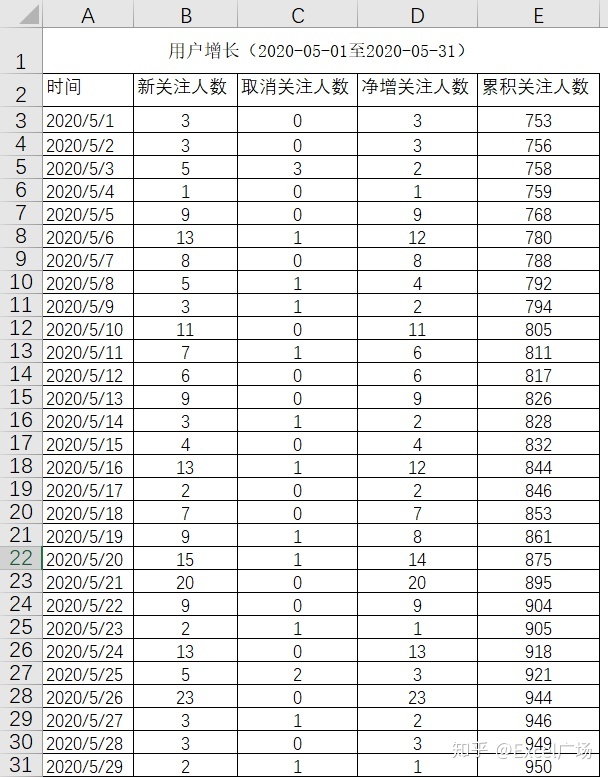
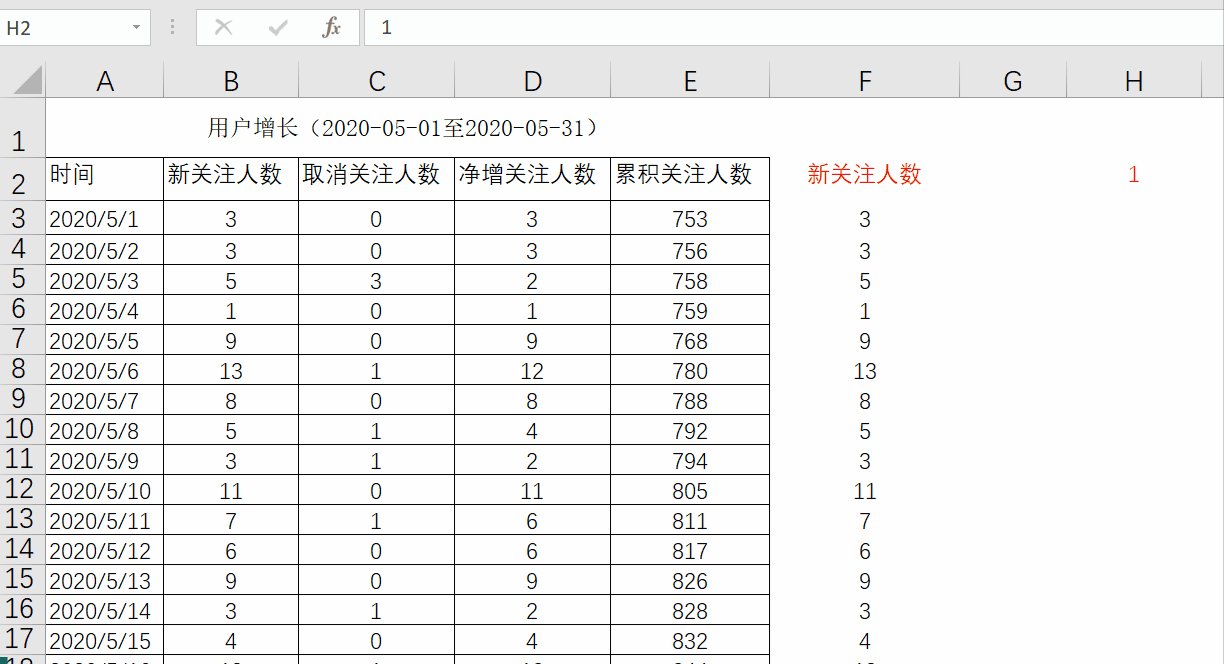
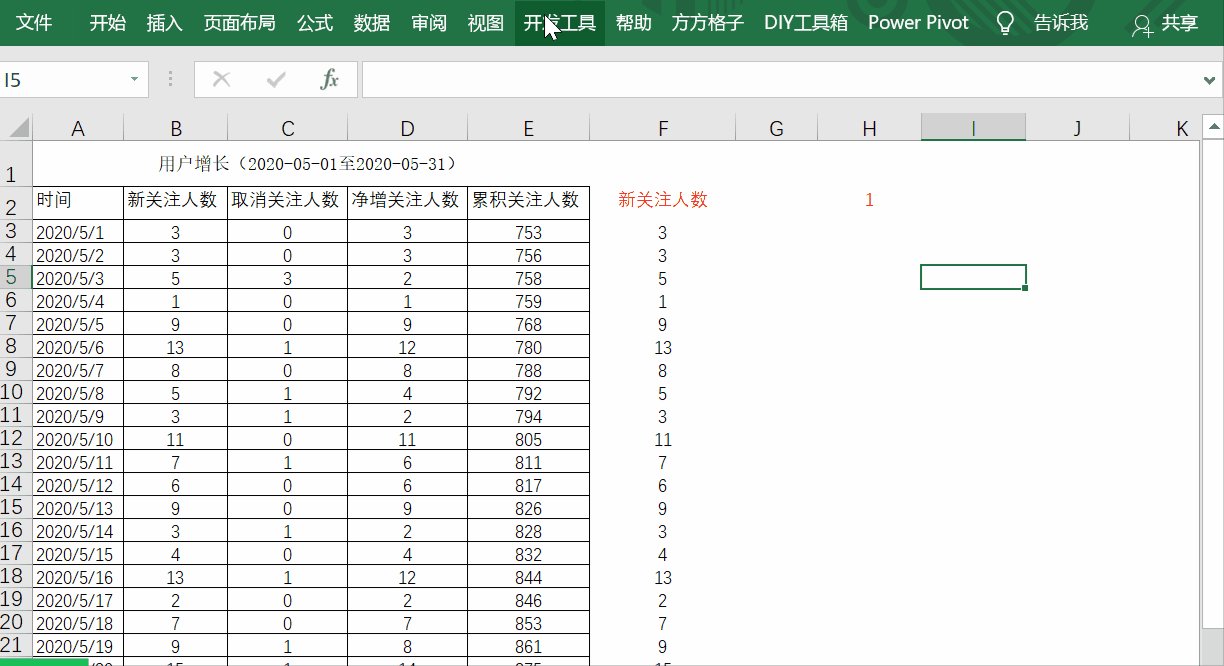
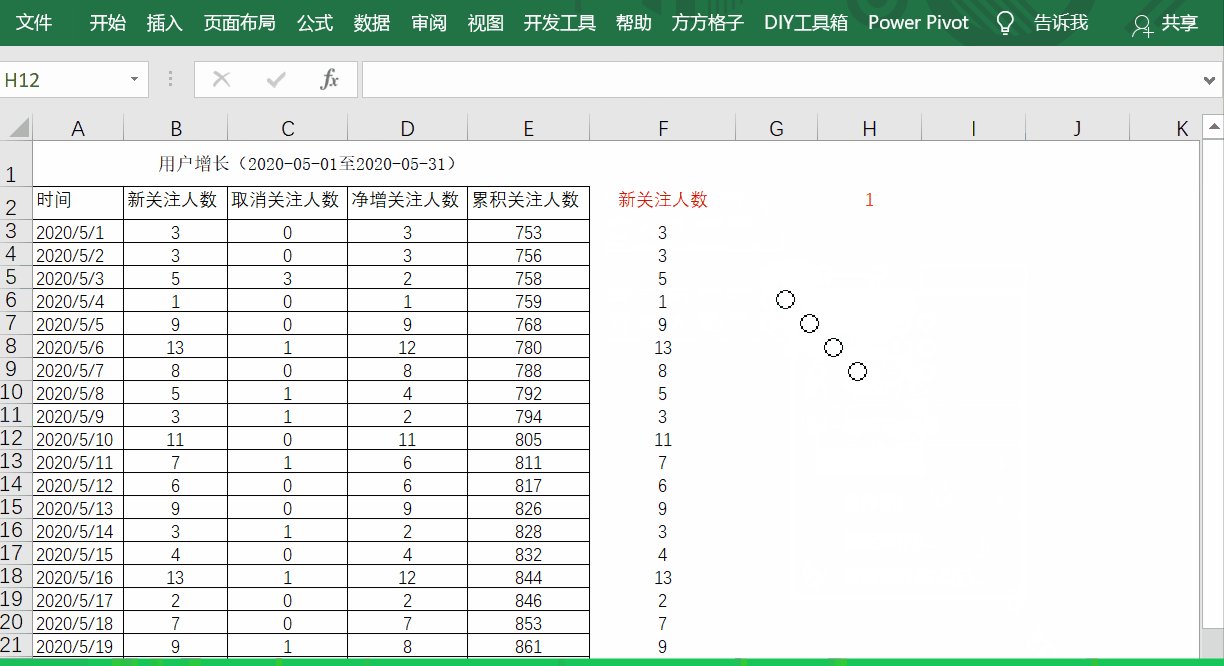
基础数据如下:

1.构建辅助数据
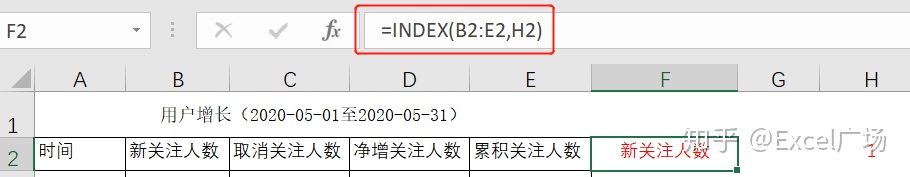
新增F列,在F2中输入=INDEX(B2:E2,H2),作用是从基础数据B2:E2中提取第H2列的值。即若H1=1,则F2=B2(新关注人数)的值;若H1=4,则F2=E2(累积关注人数)的值。

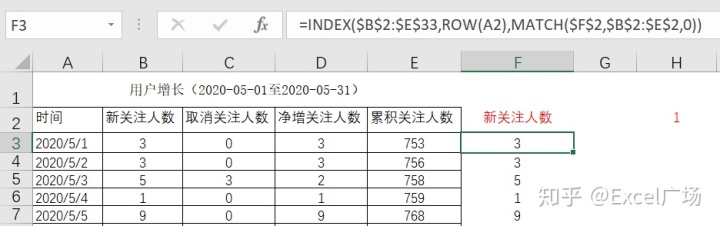
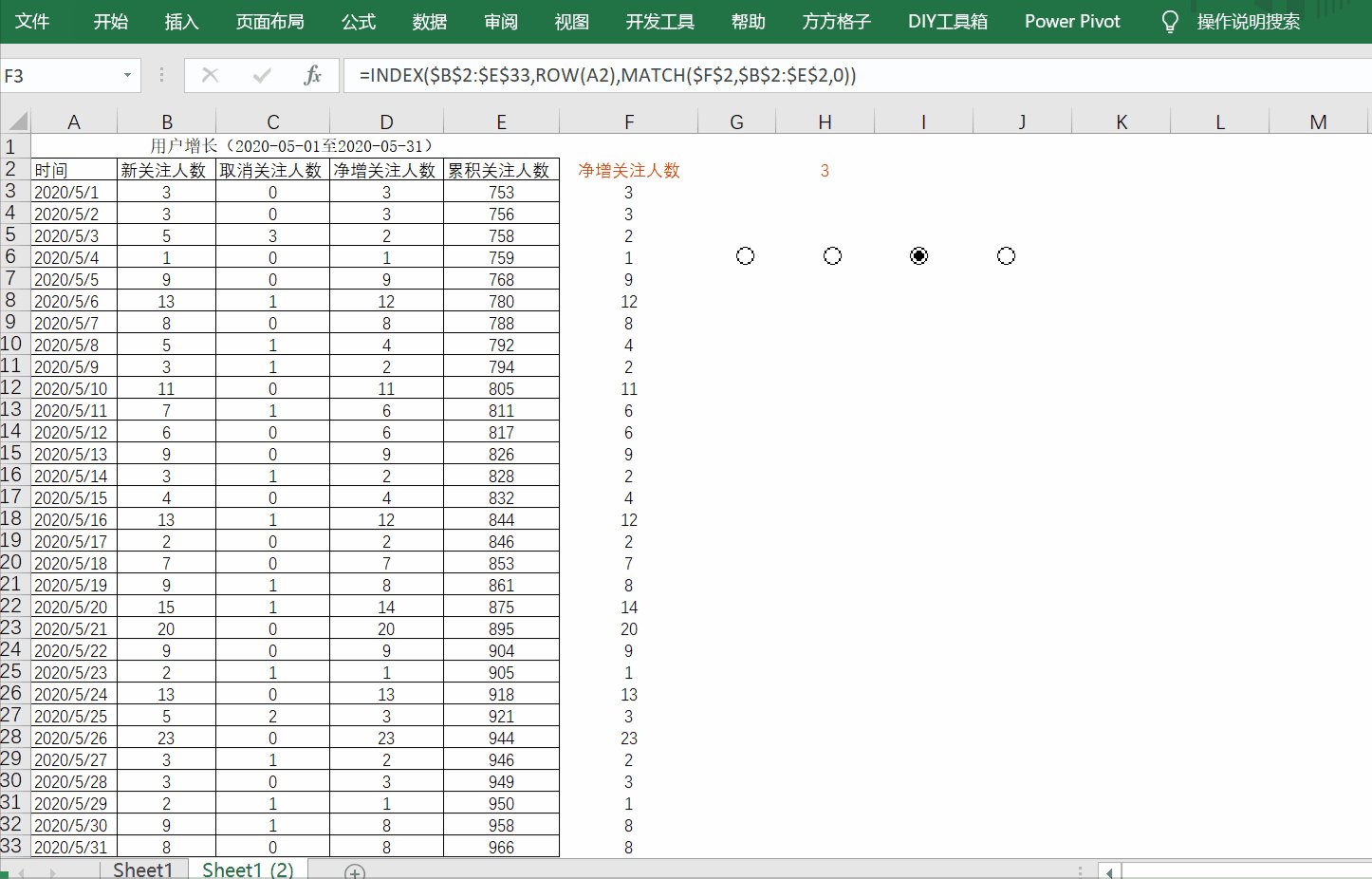
再在F3中输入以下公式,然后下拉填充:=INDEX($B$2:$E$33,ROW(A2),MATCH($F$2,$B$2:$E$2,0))
INDEX+MATCH函数的使用方法

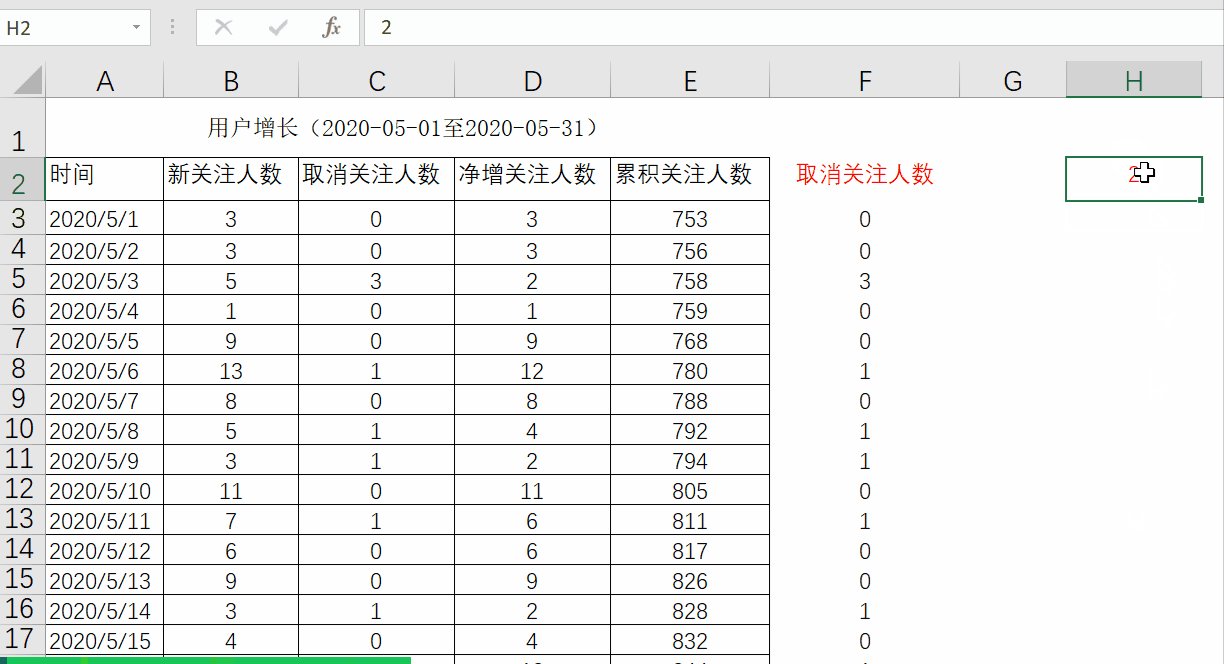
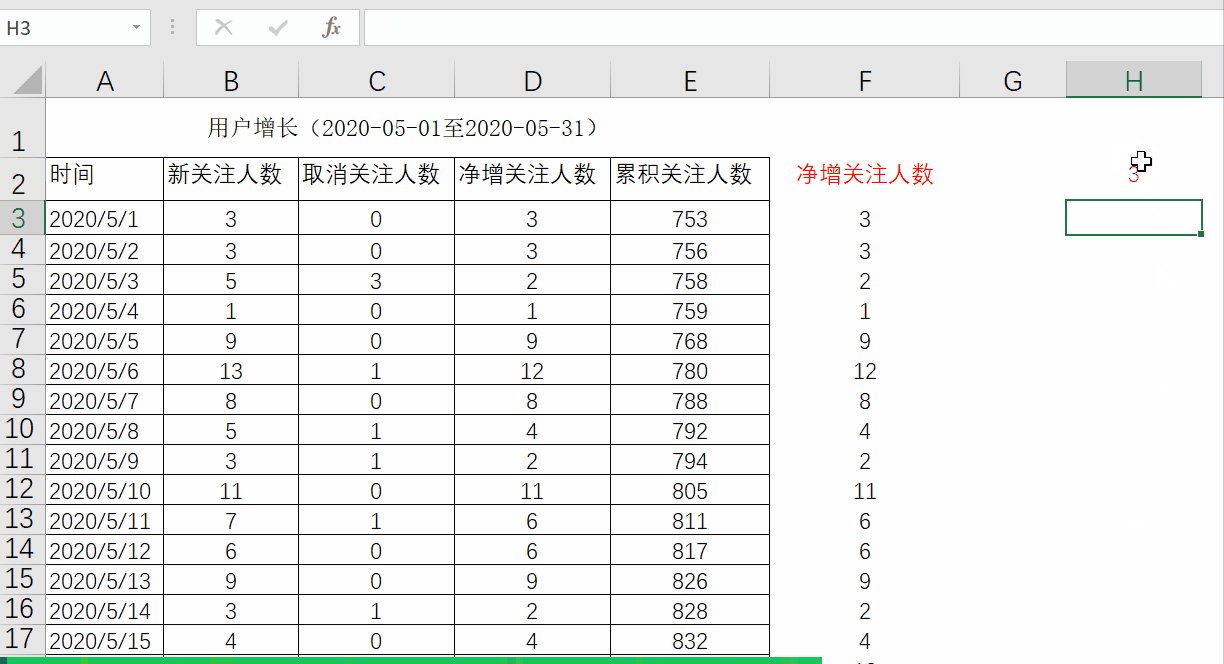
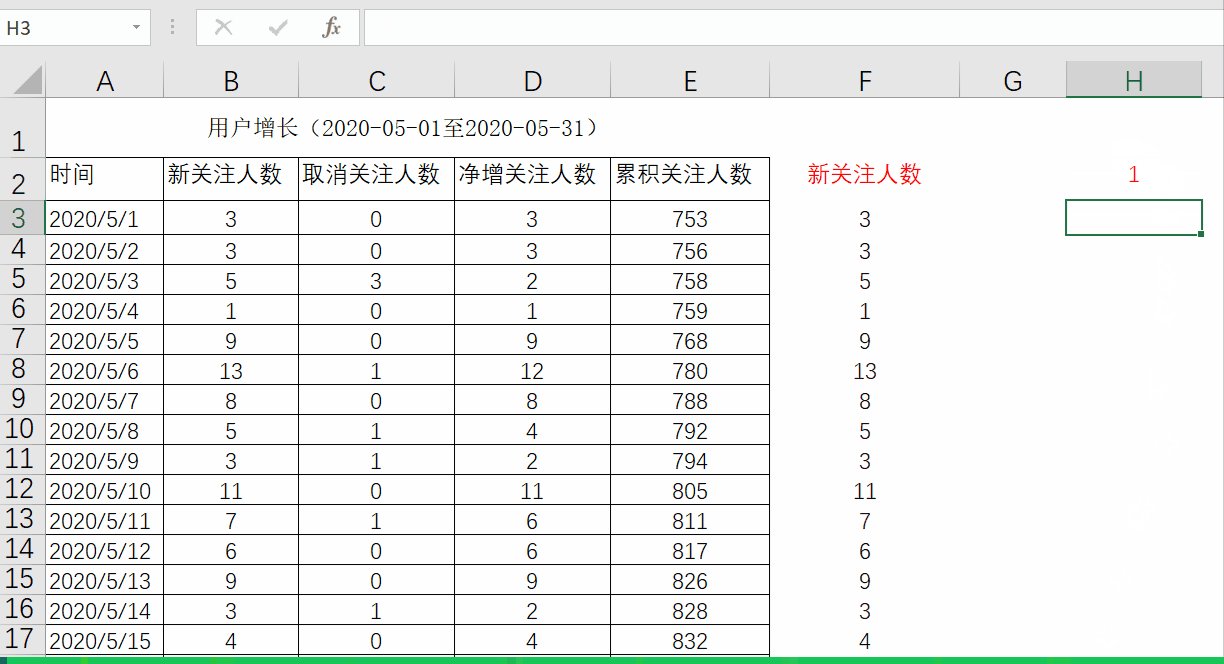
当改变H2的值时,F列的基础数据相应的发生变化。

2.关联窗体控件
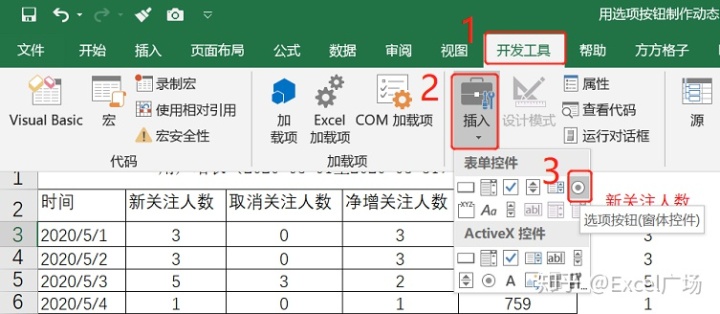
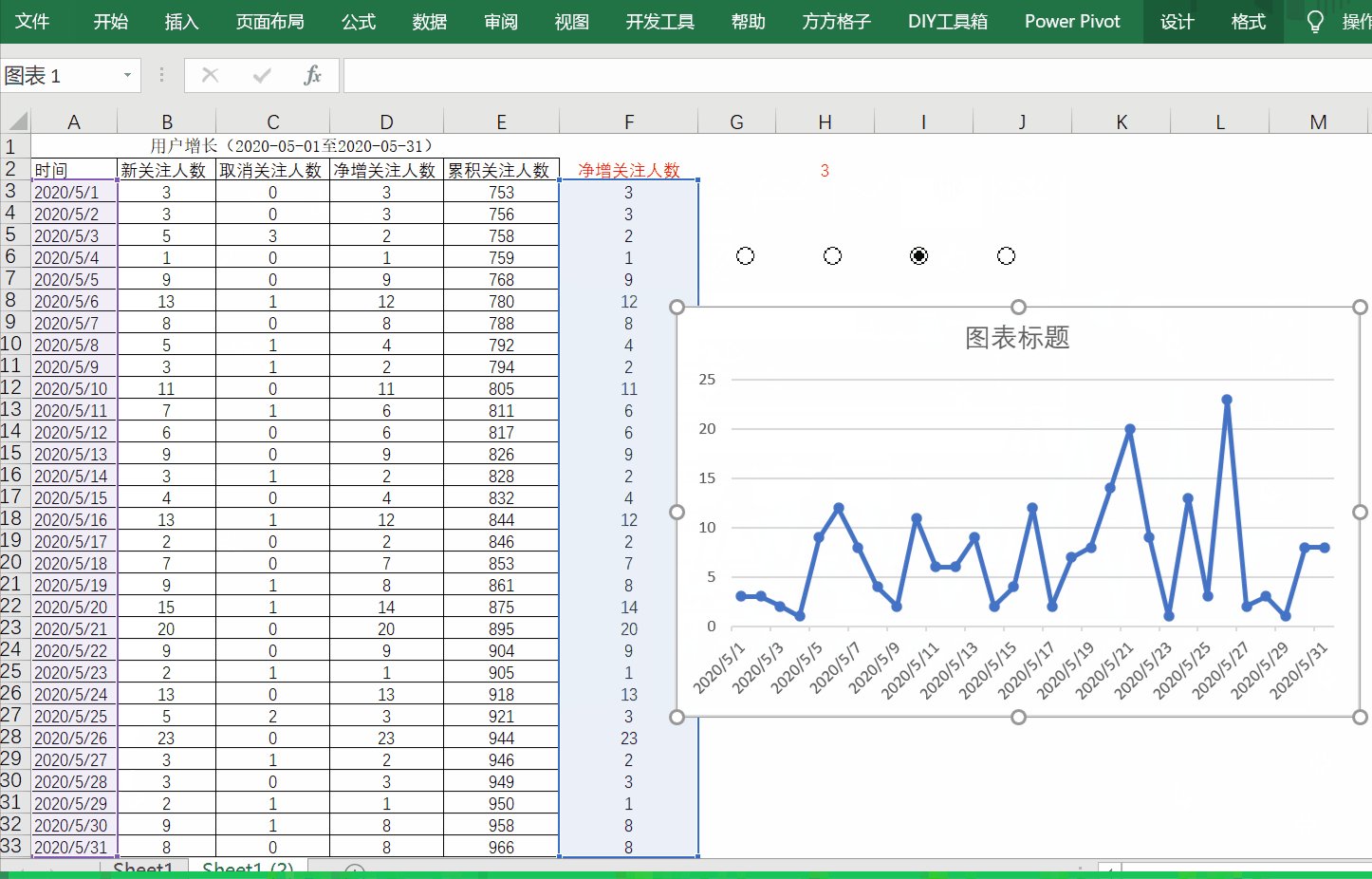
通过以下步骤插入控件:开发工具→插入→选项按钮

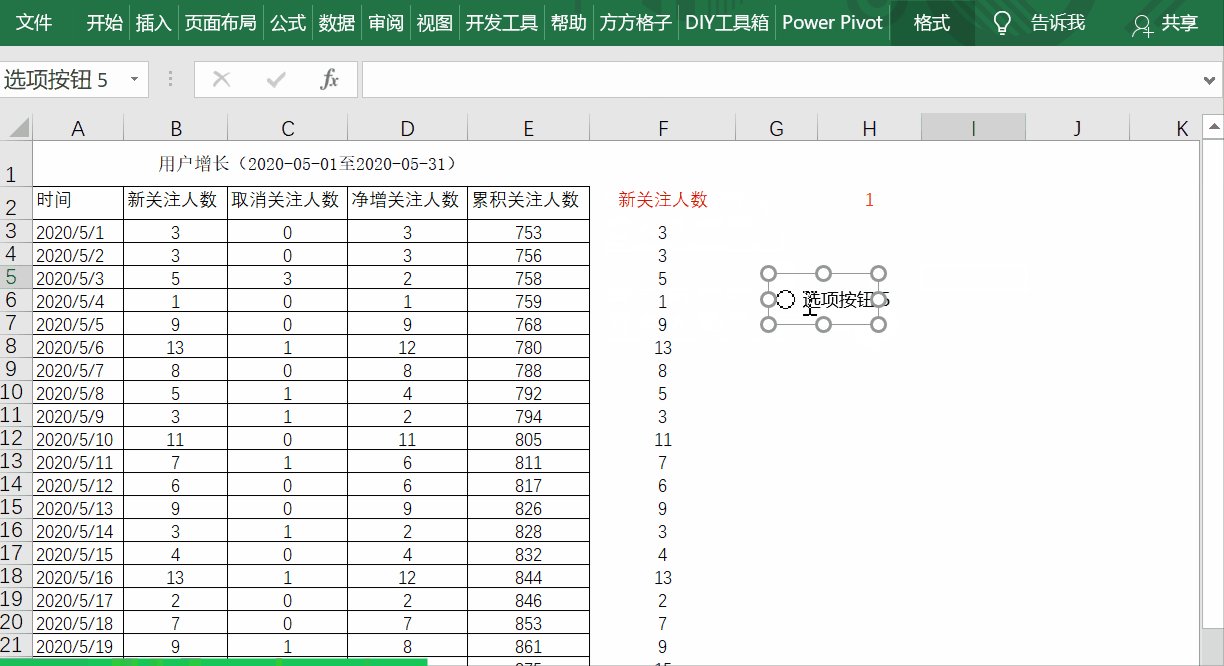
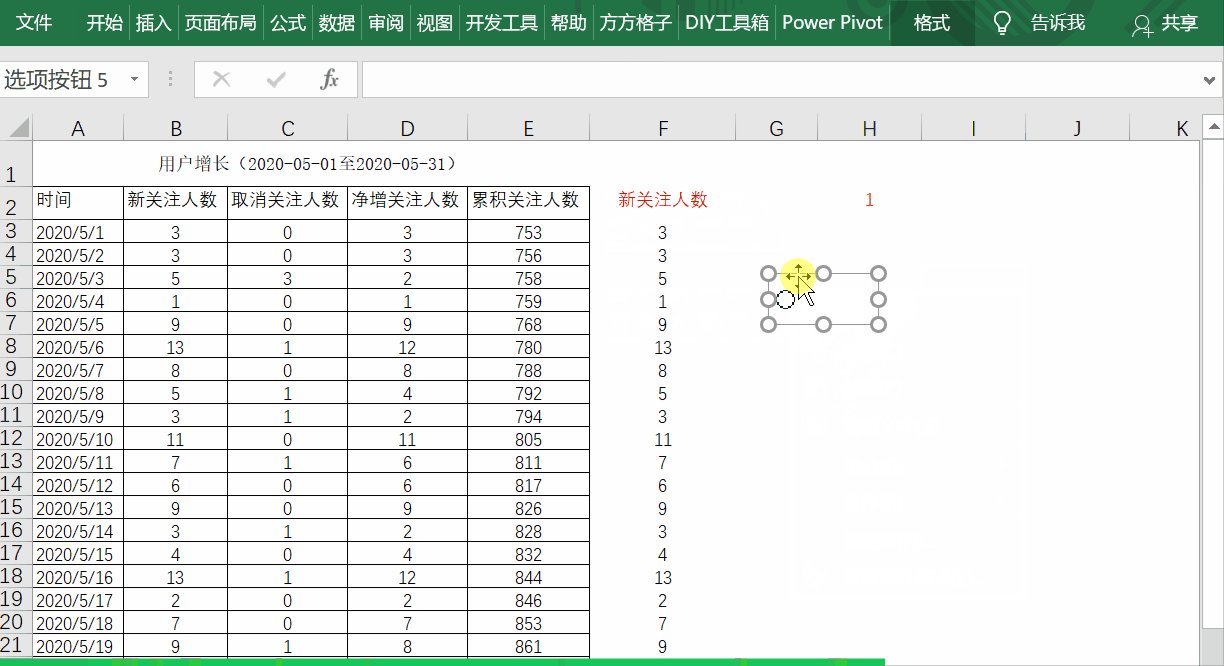
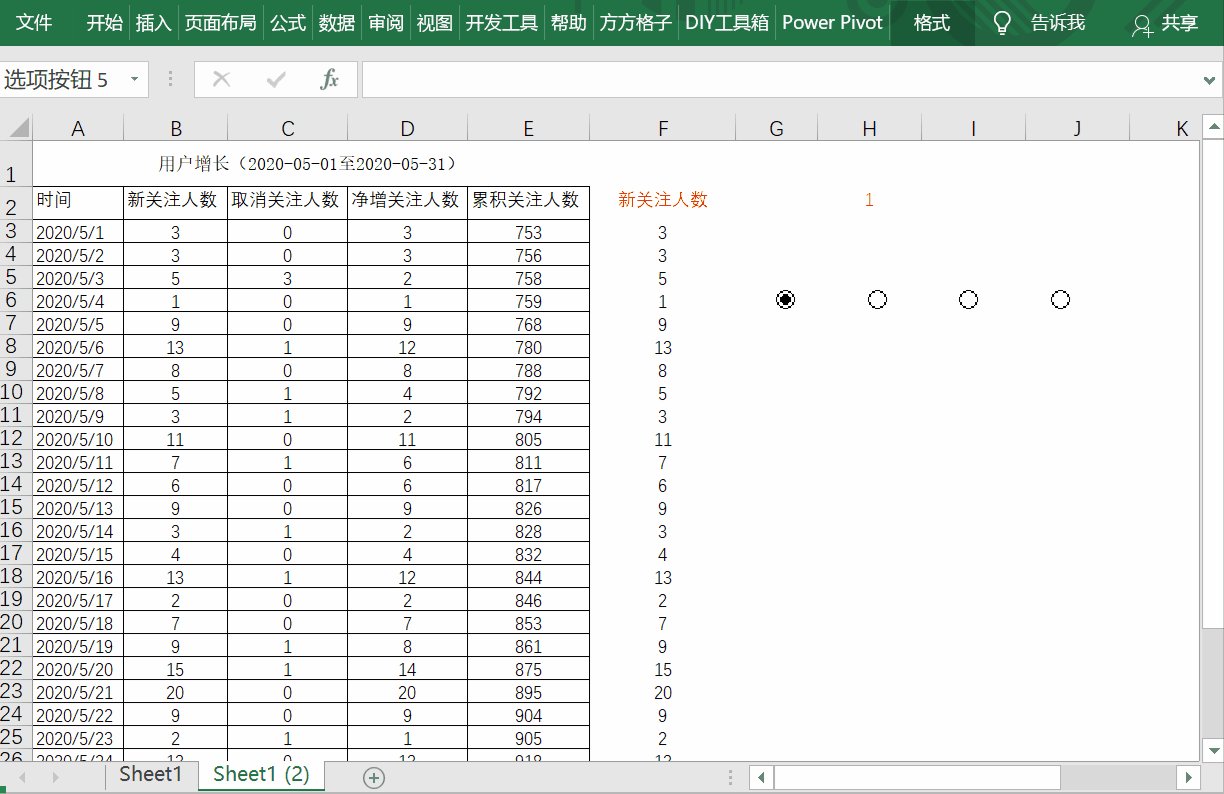
插入后删除按钮中的文字,并复制出3个按钮

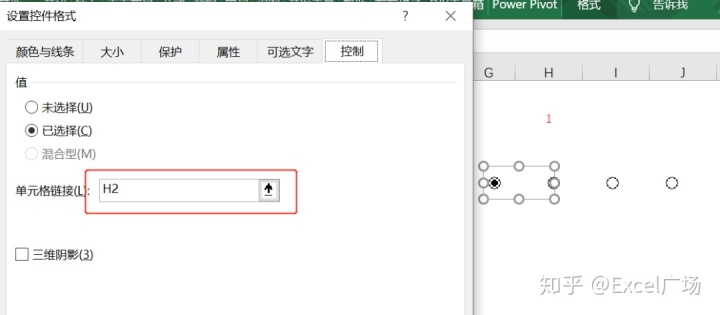
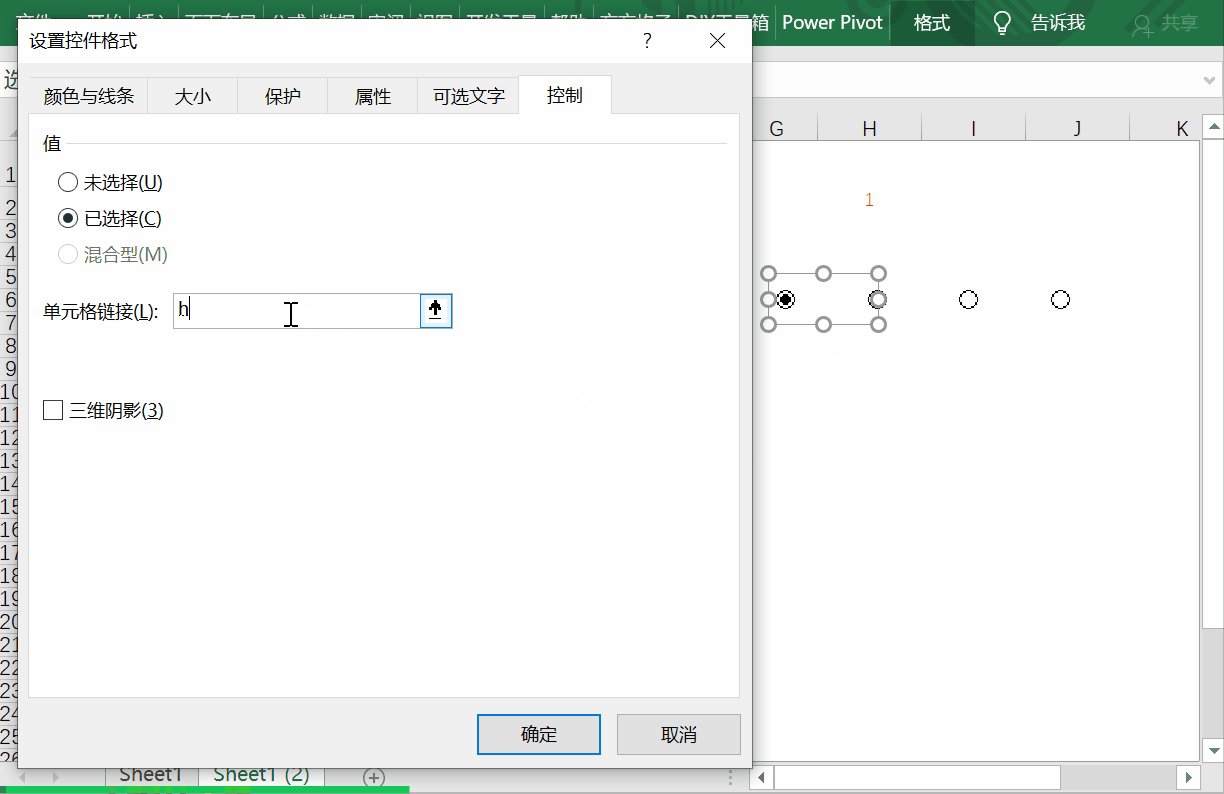
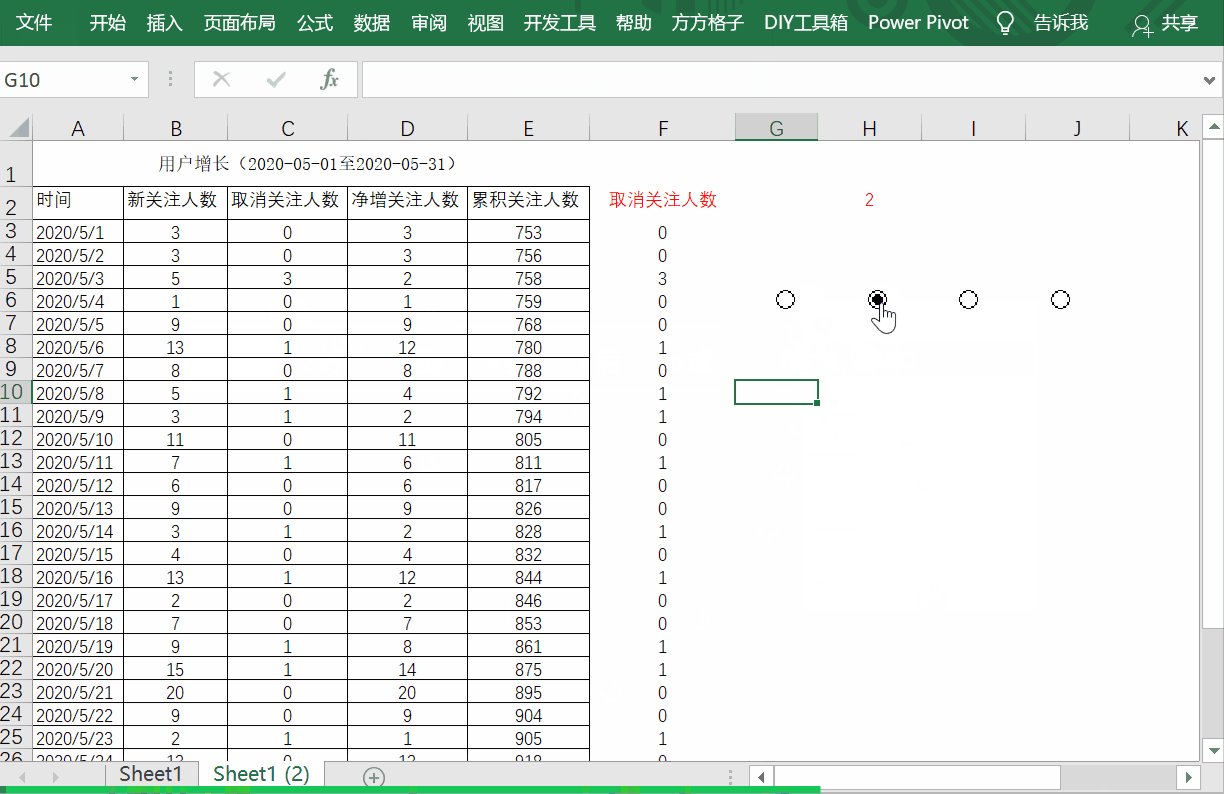
选中任一控件按钮,右键单击,设置控件格式,把单元格链接设置为:H2

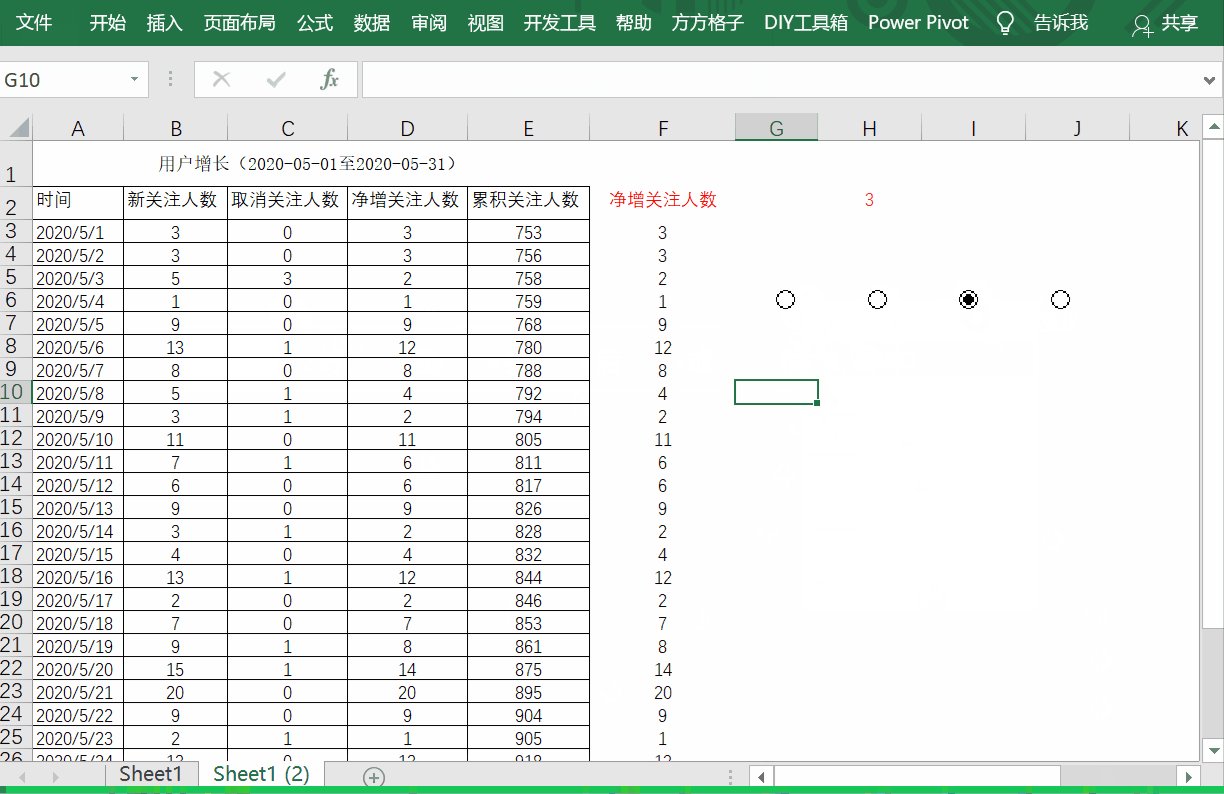
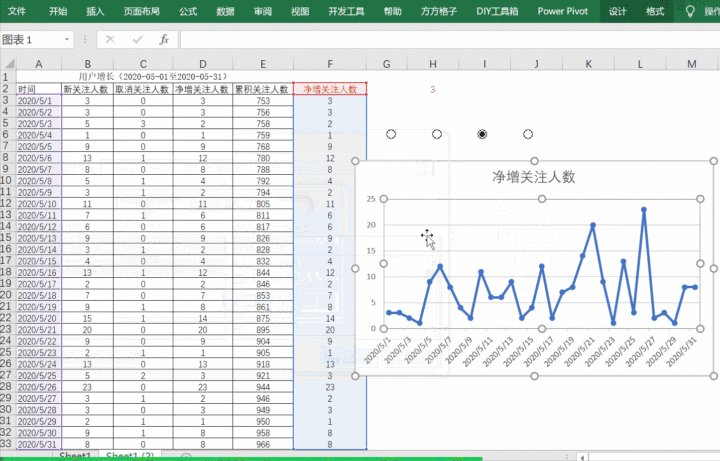
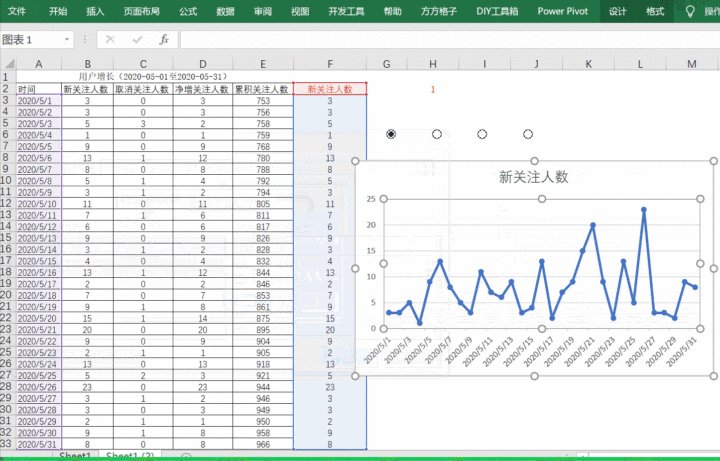
点击控件按钮,F列数据随之发生变化

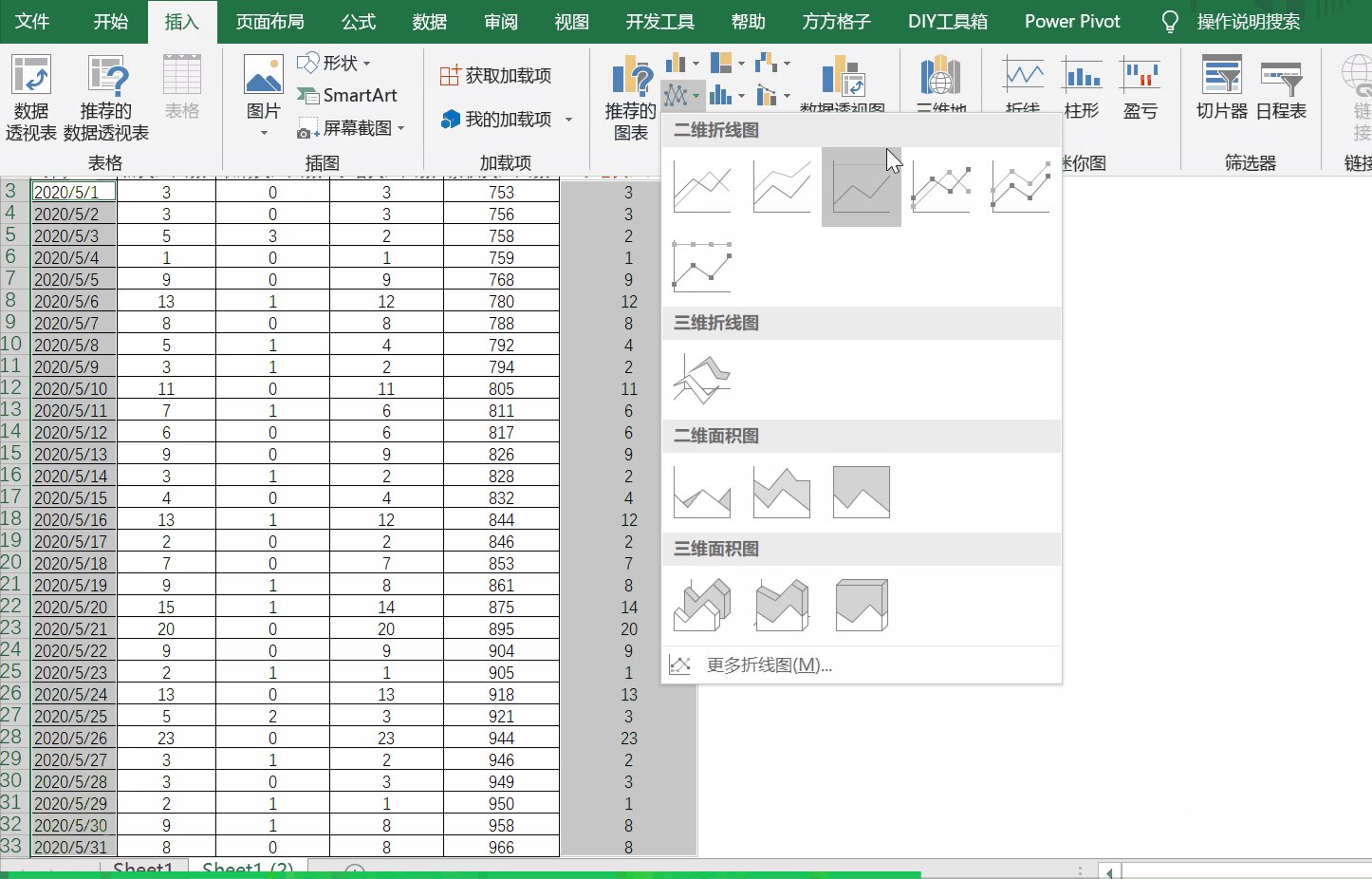
3.插入折线图
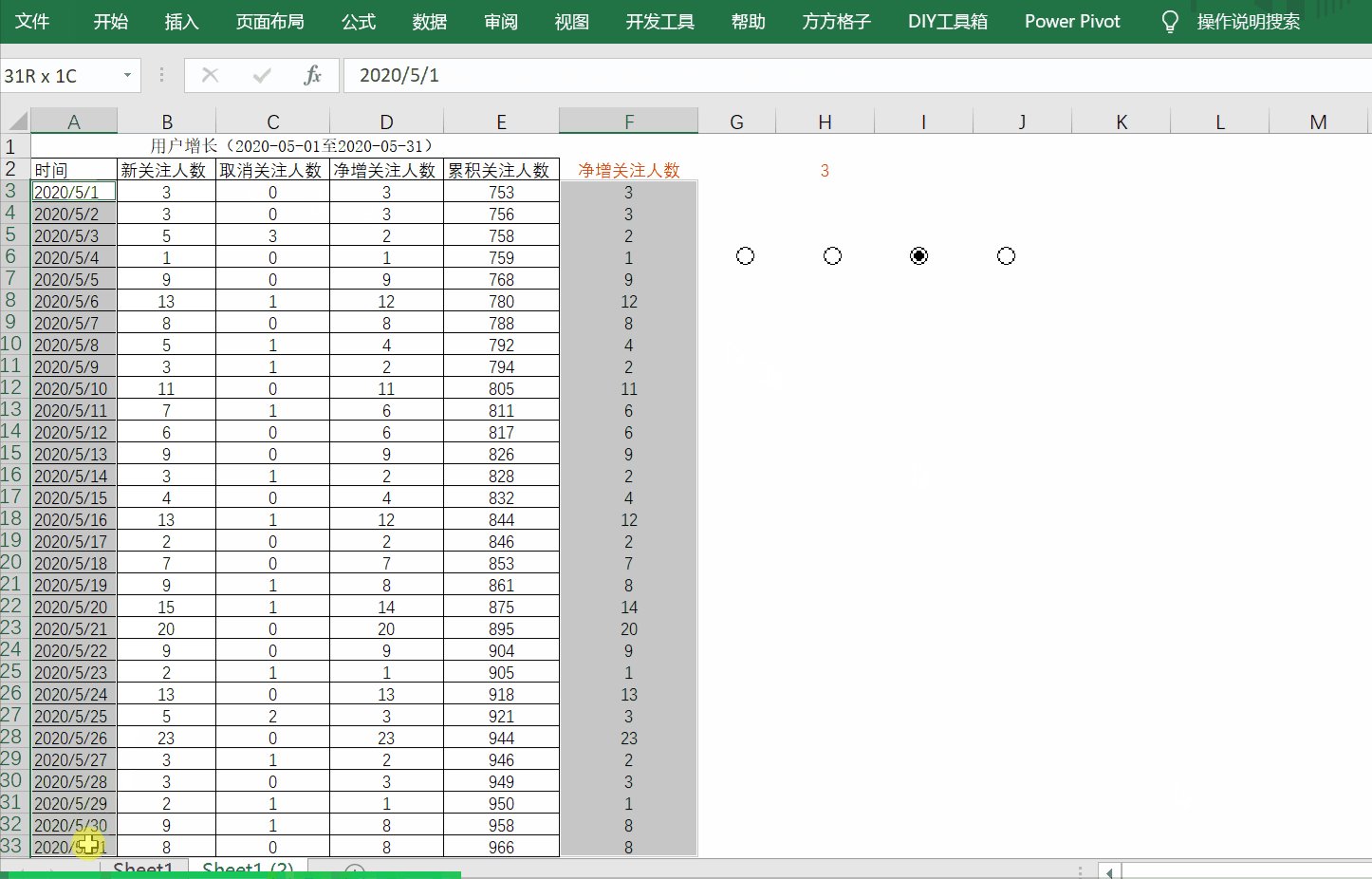
选中A列和F列的数据,插入带数据标记的折线图。

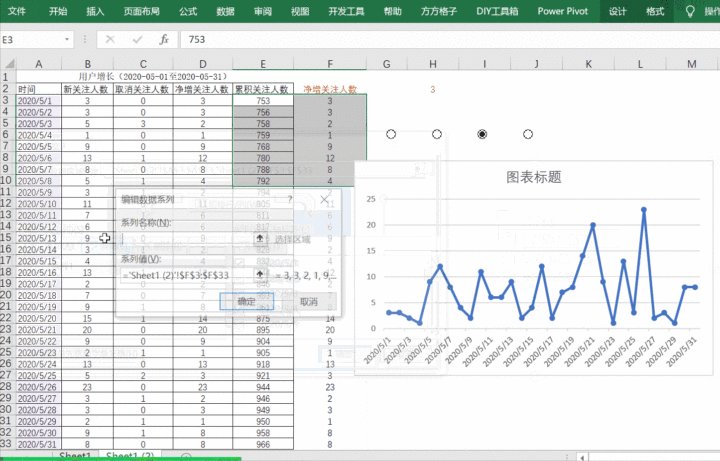
添加图表标题,右键图表→选择数据→编辑→系列名称→选择F2→确定

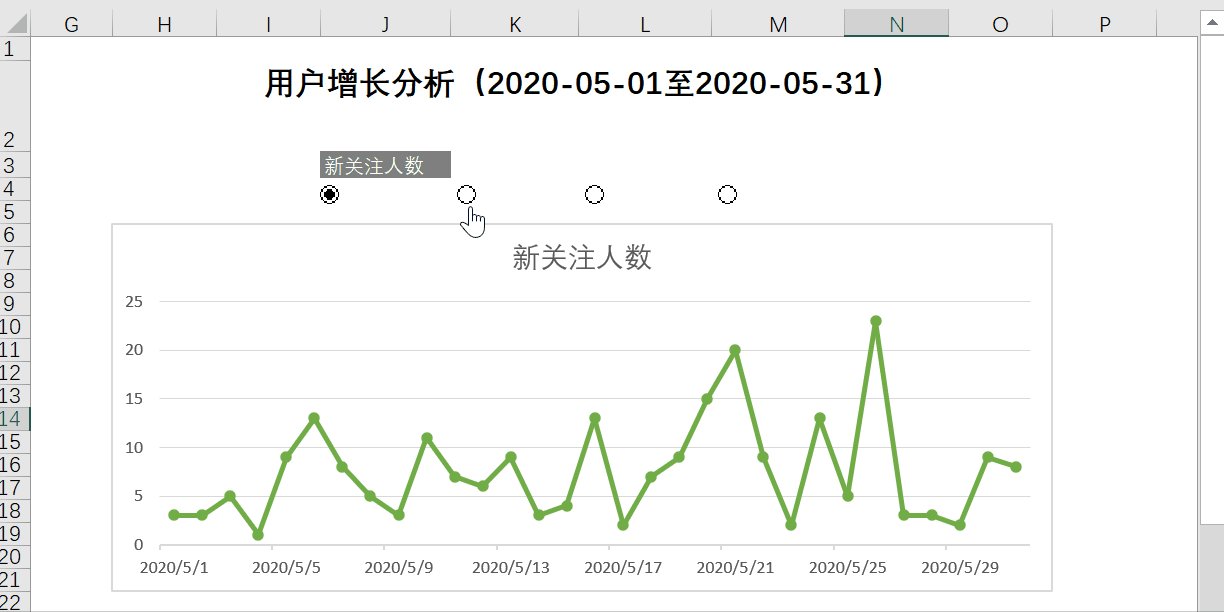
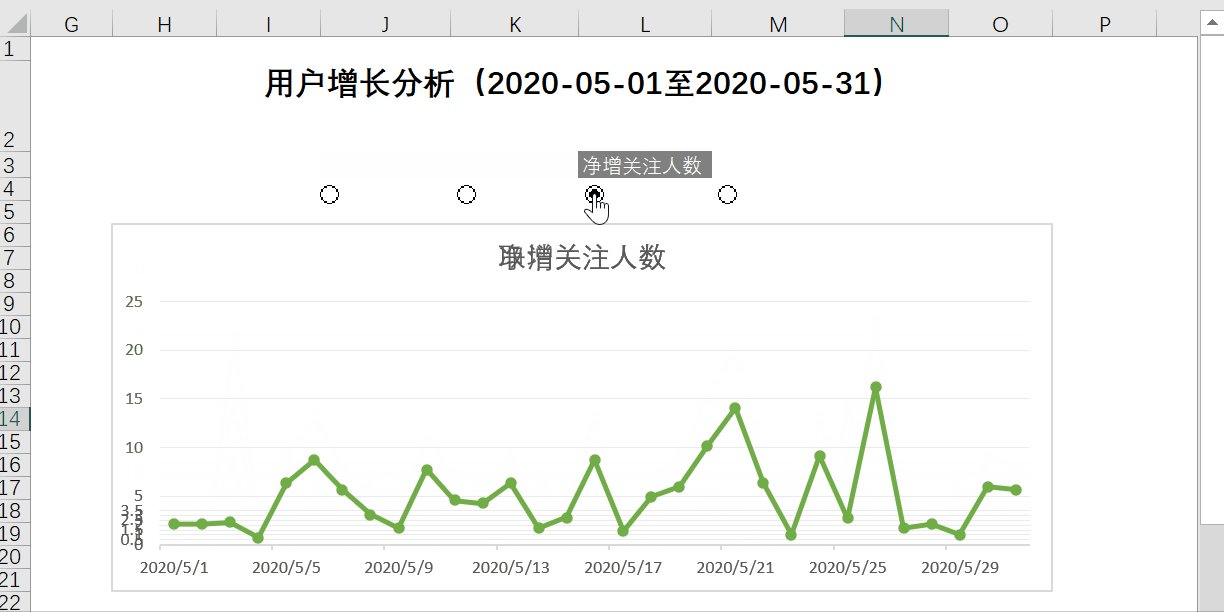
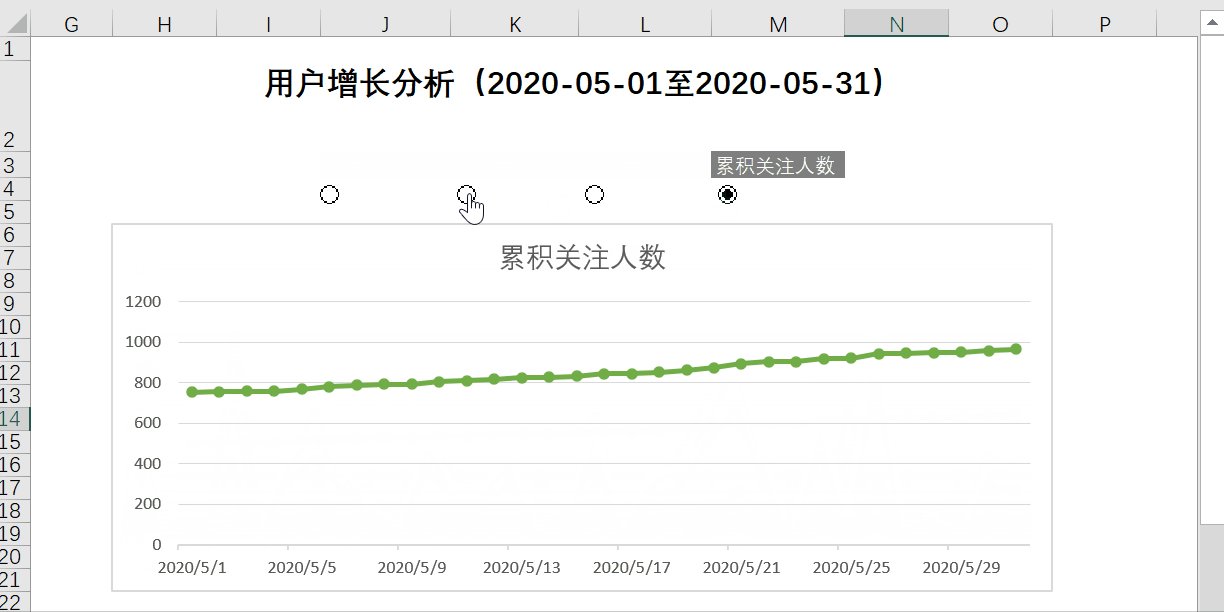
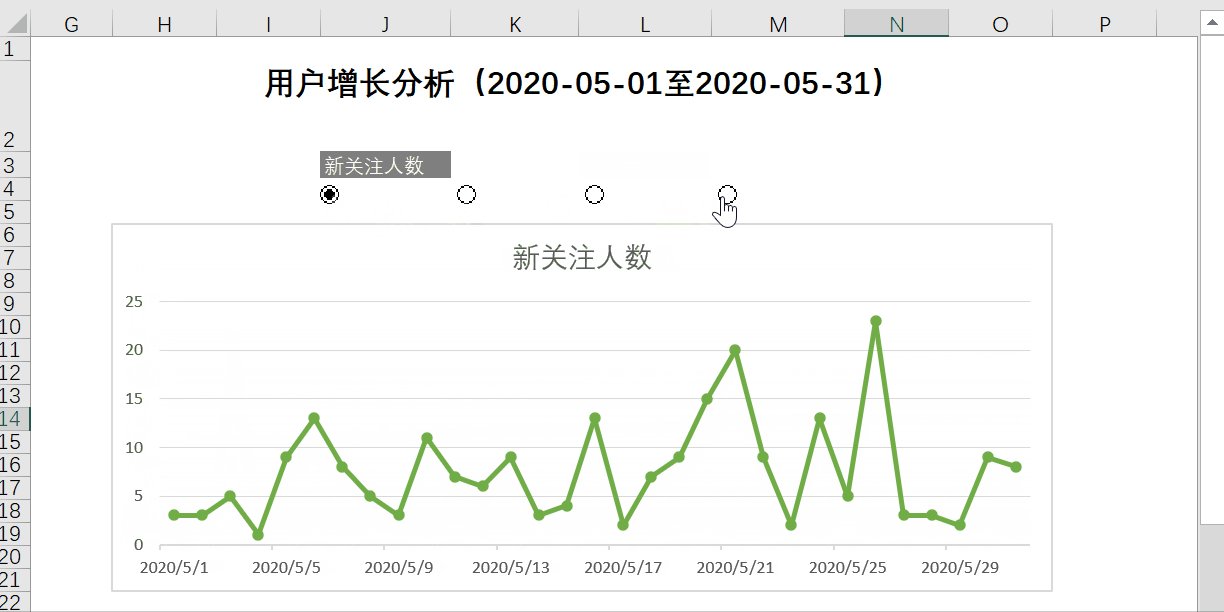
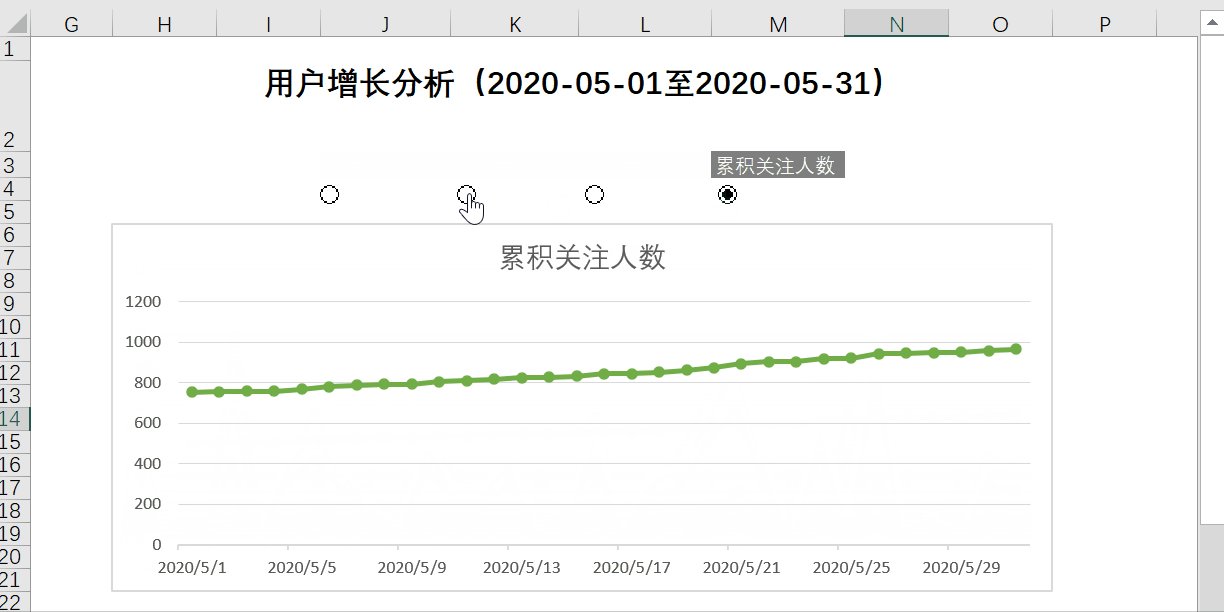
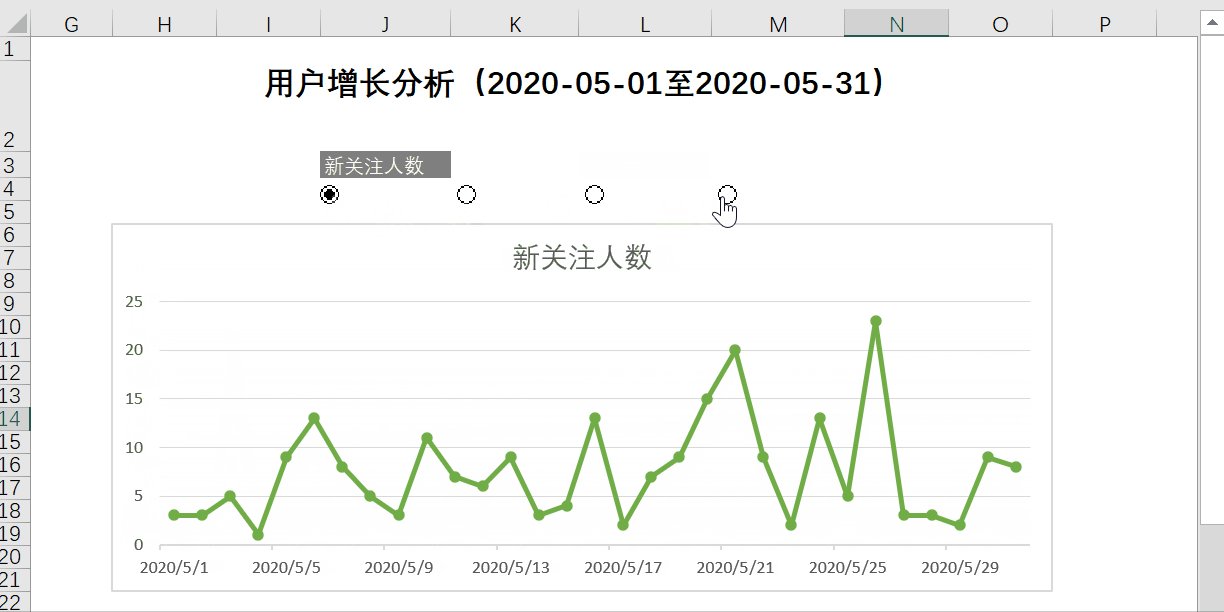
动态图表完成,当点击按钮,图表动态变化。
4.图表美化
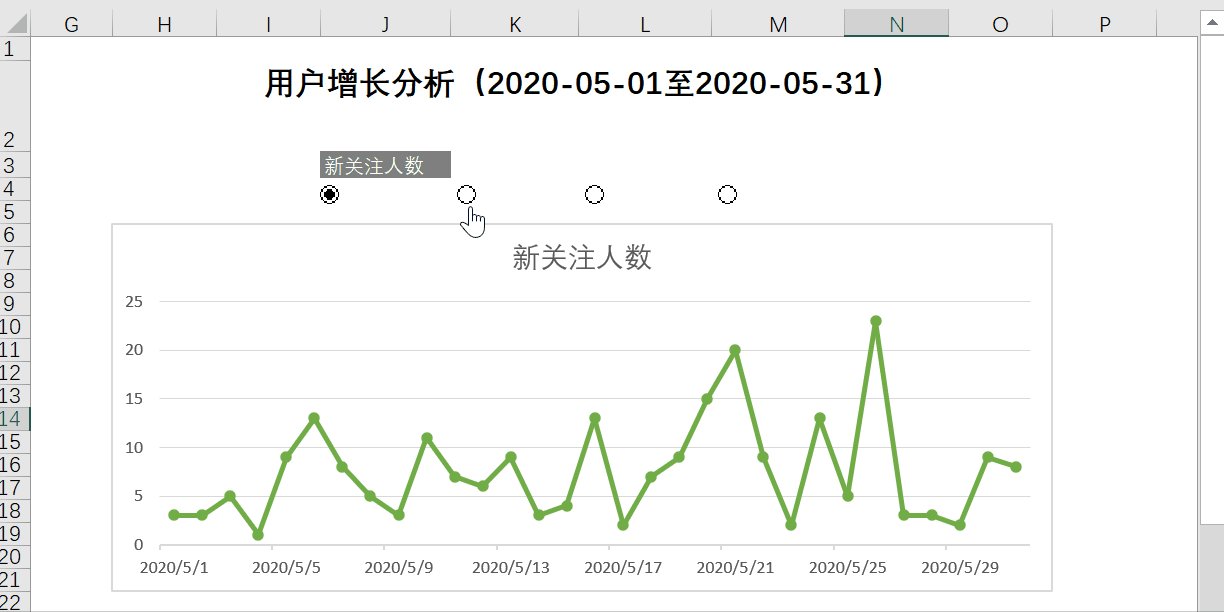
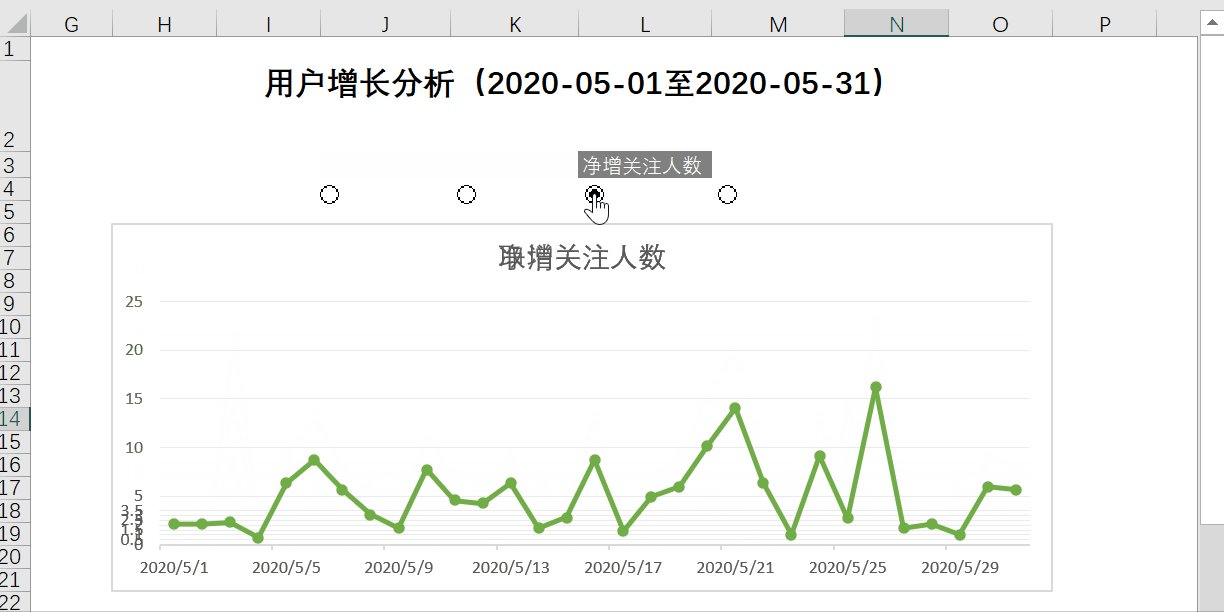
1.标记按钮类别;
2.改变折线颜色;
3.扩大日期单位;
4.细化网格线......
最后结果如下:

以上,完工
图表进阶请看以下:
饼状图制作技巧:Excel如何制作饼图才好看?
折线图制作技巧:如何才能做出好的Excel折线图?
柱状图制作技巧:如何用Excel制作柱状图才好看?
动态柱状图:如何用Excel做全球GDP动态图
高阶数据地图(静态):Excel数据地图教程详解
高阶数据地图(动态):看到这Excel图表,没有理由不激动
可视化仪表盘1:如何用Excel做出王者报表?
可视化仪表盘2:这才是老板要的Excel报表






















 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








