2,使用样例(实现一个醒目引文)

body {
font-family: "Helvetica","Hiragino Sans GB","Microsoft Yahei", sans-serif;
max-width: 650px;
}
.PullQuote {
float: right;
max-width: 300px;
border-top: thin black solid;
border-bottom: thick black solid;
font-size: 30px;
line-height: 130%;
font-style: italic;
padding-top: 5px;
padding-bottom: 5px;
margin-left: 15px;
margin-bottom: 10px;
}
.PullQuote img {
vertical-align: bottom;
}
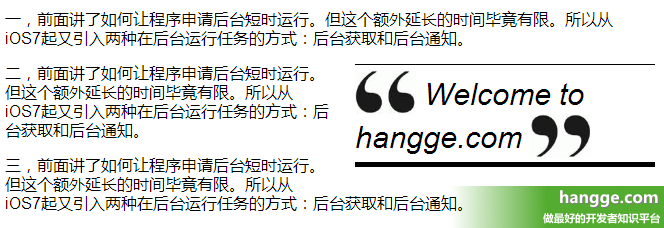
一,前面讲了如何让程序申请后台短时运行。但这个额外延长的时间毕竟有限。所以从iOS7起又引入两种在后台运行任务的方式:后台获取和后台通知。

Welcome to hangge.com

二,前面讲了如何让程序申请后台短时运行。但这个额外延长的时间毕竟有限。所以从iOS7起又引入两种在后台运行任务的方式:后台获取和后台通知。
三,前面讲了如何让程序申请后台短时运行。但这个额外延长的时间毕竟有限。所以从iOS7起又引入两种在后台运行任务的方式:后台获取和后台通知。





















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








