我们平常使用vue进行开发时,会遇到vue生成实例之后,再次给数据赋值的时候,数据不会更新到视图上的情况,vue文档上说明实例创建之后添加新的属性到实例上,它不会触发视图更新。

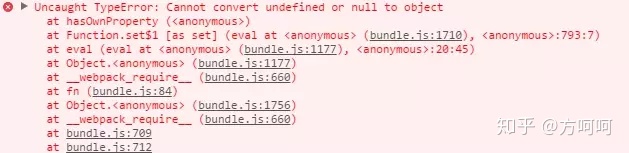
例如:
<vue2.x的数据劫持是通过Object.defineProperty去实现的,缺陷之一就是无法检测到对象属性的新增或删除。(在vue3中将用proxy去解决这个问题)
正确的写法应该是:
this需要注意一点:对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
const 
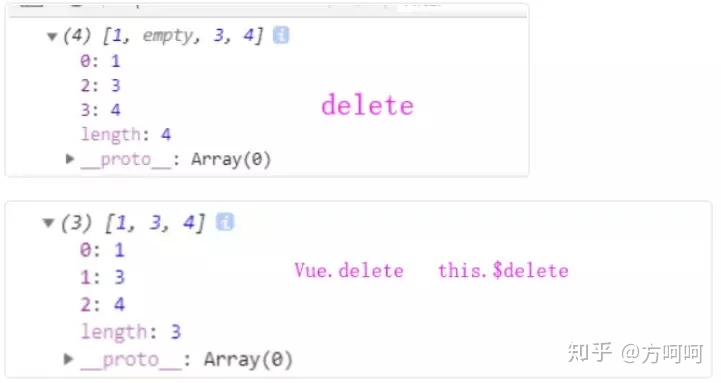
同样的,Vue.delete则是删除array里对象的键值
this与js的delete方法比较:
var 
delete只是将被删除的元素变成了 empty/undefined 其他的元素的键值、数组的长度还是不变。
Vue.delete 是直接删除了数组,改变了数组的键值和长度。




















 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








