
题记:不到最后时刻,千万别轻言放弃,无论结局成功与否,只要你拼博过,尽力过,一切问心无愧
1 Container 作用
用来放置widget的容器,有padding、margin、位置、大小等参数
- 最常用的默认布局!只能包含一个child:,支持配置 padding,margin,color,宽高,decoration(一般配置边框和阴影)等配置,
- 在 Flutter 中,不是所有的控件都有 宽高、padding、margin、color 等属性,所以有 Padding、Center 等 Widget。
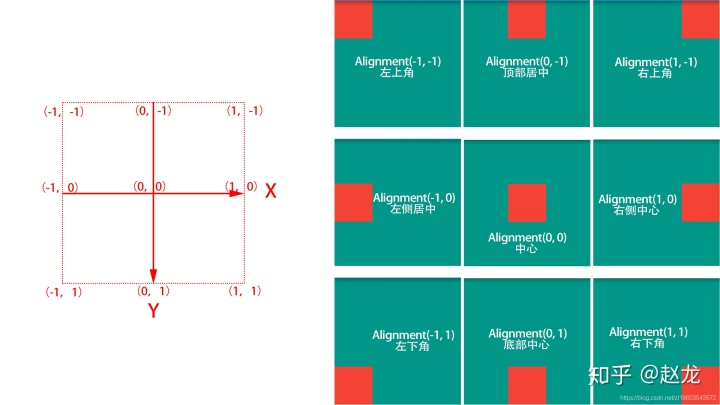
2 alignment:对齐方式 Alignment
【图片来自于 https://www.jianshu.com/p/a675b4d66a93】

3 padding margin 描述
padding: 内边距
margin:外边距
padding 与 margin 的取值类型为 EdgeInset;
EdgeInset 用来描述边界值,可通过如下方式来创建:
- EdgeInsets.fromLTRB(10,10,10,10) ,L表示左边距(left缩写),T表示上边距(top缩写),R表示右边距(right缩写),B表示底边距(bottom缩写),四个值可以分开写;
- EdgeInsets.all(10),上下左右边距均为10;
- EdgeInsets.only(left: 10, right: 5, top: 10, bottom: 10),可分别指定4个方向的边距值,如果只需要上边距,可以写成EdgeInsets.only( top: 10);
- EdgeInsets.symmetric(vertical: 20, horizontal: 10) ,可以指定垂直和水平方向的边距,也可以单独指定垂直或者水平方向的边距。如只需要垂直方向的边距,可写成EdgeInsets.symmetric(vertical: 20);
- EdgeInsets.fromWindowPadding(),创建与给定窗口填充匹配的insets。具体的用法目前还不知道,第一个参数是给定的widget的windowpadding,第二个是屏幕的分辨率
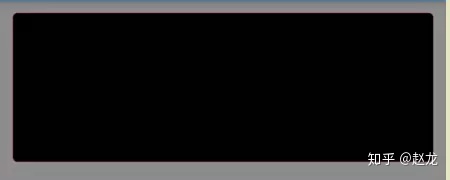
设置 黑色遮罩的效果

var testContainer = new Container(
// color 与 decoration 不可同时设置
//color: Colors.white,
//四周10大小的maring
margin: EdgeInsets.all(10.0),
height: 120.0,
width: 500.0,
//透明黑色遮罩
decoration: new BoxDecoration(
///弧度为4.0
borderRadius: BorderRadius.all(Radius.circular(4.0)),
//设置了decoration的color,就不能设置Container的color。
color: Colors.black,
///边框
border: new Border.all(color: Colors.red, width: 0.3)),
child: new Text("666666"));设置背景颜色的效果
var testColorContainer = new Container(
// color 与 decoration 不可同时设置
color: Colors.white,
//外间距
margin: EdgeInsets.all(10.0),
//内间距
padding: EdgeInsets.all(10.0),
height: 120.0,
width: 500.0,
child: new Text("666666"),
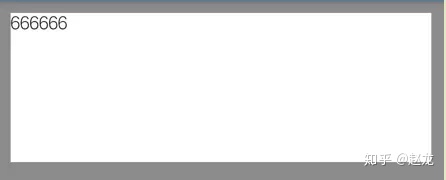
);不设置padding 的效果

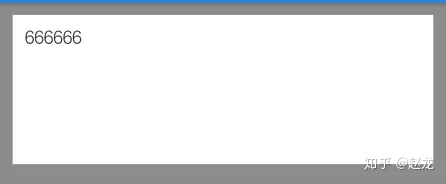
设置padding 的效果























 5791
5791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








