快速开发小软件时,使用wxFormBuilder来设计好界面,生成XRC文件,当然不想给别人看到xrc文件的内容也可以用工具编译为二进制文件,参考wx.chm文档吧。之后程序载入界面再绑定行为很优雅和高效。wxFormBuilder设计好之后按f5直接看运行效果很赞。
wxWidgets界面开发工具wxFormBuilder怎么用?
安装完成后,打开wxFormBuilder,可以在左侧工程子窗口里看到已经有一个默认的MyProject1了,我们在里面添加一个Dialog,一个wxStaticText和一个wxButton。
步骤如下:
1.添加一对话框。

2.填入对话框的控制和sizers 。 wxFormBuilder只支持 基础布局的Sizer ,所以不得不增加一个 Sizer让 能够插入控制。
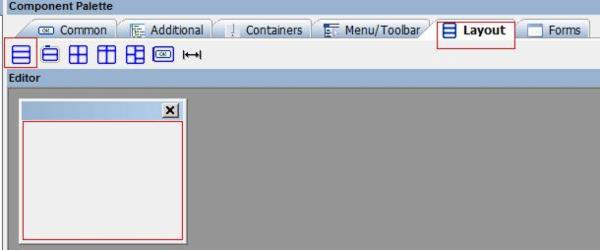
转到组件面板,并点击 Layout (布局)标签。 然后, 点击第一个图标 创建一个方块Sizer。

3.添加一些控制到Sizer,例如,一个wxStaticText和一个wxButton。


完成wxFormBuilder的布局设计后,通过下方选项卡将窗口切换到C++代码模式,可以看到C++代码包括一个.h头文件一个.cpp源文件。
接着,新建一空win32工程,注意是非控制台的。再新建空.h和.cpp文件后,配置工程(配置方法: http://www.cnblogs.com/lxt287994374/p/3590066.html )。
把wxFormBuilder中的代码都拷贝到刚刚建立的VS工程里,这里要注意VS工程里的.h和.cpp文件名。
此时,我们还不能正常运行程序,因为我们通过wxFormBuilder建立的都只是单个窗体,是没有程序入口点的。我们要让程序运行起来,需要实现wxApp里面的方法,我们在刚刚拷贝生成的.h头文件的include块下加入如下代码:
#include
class MyApp: public wxApp
{
public:
virtual bool OnInit();
};
然后在.cpp源文件的include块下里加入如下代码:
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
if(!wxApp::OnInit())
return false;
MyDialog1 *dlg=new MyDialog1(NULL);
dlg->Show();
return true;
}
完成之后运行程序,就能得到能过wxFormBuilder设计好的实际运行结果了:

wxFormBuilder详细使用教程:
1、打开wxFormBuilder,按开始一个空项目。您也可以执行File|New来创建新项目

2、从Object Properties(对象属性)面板配置项目的设置
A、选择产生什么类型的代码。 现在你可以生成C++和/或XRC代码。
B、设置生成文件的文件名(只有名称,没有扩展名)。
C、为您的项目输入一个名称。
D、设置代码生成的路径。相对路径“.” 将导致代码生成和项目文件相同的目录中。
E、如果你想所有的文件引用您的项目(例如图像)产生一个相对路径,请选中relative_path 选项 。
F、保存项目。

3、转到组件面板,然后按一下Forms标签。 然后,创建一个对话框,按一下第三个图标

现在在对话框中显示的对象树。

4、现在您可以在对话框中的Object Properties(对象属性)面板配置属性。 例如,改变对话框名称为TutorialDialogGui 。 这个名字也将要产生的C++类的名称

5、在此之后,您准备填入您的对话框的控制和sizers 。 wxFormBuilder只支持基础布局的Sizer,所以你将不得不增加一个Sizer能够插入控制。 转到组件面板,并点击Layout(布局)标签。 然后,点击第一个图标创建一个方块Sizer

6、添加一些控制到Sizer,例如,两个按钮。去Common(通用)标签,并按下第一个图标(
 )两次。
)两次。

7、在Object Properties(对象属性)面板的label property 中更改图标的标签。 例如,将第一个按钮的标签的属性设为&Show a message,第二个为&Close。同样,分别设置第一个和第二个按钮的id 属性为ID_SHOWMESSAGE和wxID_OK

第一个按钮的属性设置。
8、现在,现在是时候增加事件处理程序的按钮。在Object Properties(对象属性)面板中切换到Events标签。 设定第一个按钮的OnButtonClick的值为OnShowMessage,第二个按钮的值设置为OnClose

第一个按钮的Events
9、现在,你可以生成代码了!按F8 或
 。 如果一切正确的话,在状态栏中你会看到一条消息表示代码已成功产生。 您可以在C++标签中查看输出的代码
。 如果一切正确的话,在状态栏中你会看到一条消息表示代码已成功产生。 您可以在C++标签中查看输出的代码

10、现在是把生成的代码集成到您的IDE(Visual C++, Dev-C++, Code::Blocks...)中的时候了。加所产生的文件(tutorial_gui.h/CPP)到你的Project(项目)中
11、每次从wxFormBuilder生成的代码时,你的文件将被最后一次产生的代码所覆盖,所以你不能直接增加你的事件处理程序到该文件中。因此,从Tools | Generate Inherited Class(或F6)启动Generate Inherited Class(生成继承类向导)的办法在 wxFormBuilder中生成子类

继承类生成对话框
12、选择Form的名称TutorialDialogGui ,你可以修改所产生的类的名称

选定Form的名称
13、修改类的名称为TutorialDialog,文件名为tutorial,请确保选中该框,然后单击“OK”(确定)

名称变了,Form也选中了。
wxformbuilder在python如何使用
1、使用builder 创建界面并进行布局
2、选择python选项 得到相应代码

将代码保存在 一个py文件里面
创建一个新的入口文件
main.pyimport wximport UIfile
class YPiao(UIfile.classname): #这里开始继承后对Virtual event handlers进行override,这个示例是对关于我们的菜单选择后进行了重载。
def m_abooutOnMenuSelection( self, event ):
wx.MessageBox("这是一款免费软件","关于软件",wx.YES_NO|wx.ICON_QUESTION)
# init the programeapp = wx.App() #实例化APP,因为wxformbuilder只提供界面布局,所以需要我们自己对代码进行构架frame = YPiao(None) #frame的实例frame.Show();





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








