前言
生成PDF有很多种方案,现在只讨论用jspdf加html2canvas生成多页PDF时,相信用过的人也遇到如果文字或图片卡在分页位置处被无情裁断的问题。再次之前先简单介绍下我们用于解决问题的属性。
Columns 属性介绍
columns:100px 3; //每列多少宽度 分多少列
也就是:
column-count:3 // 分多少列
column-width: 100px //每列多少宽度
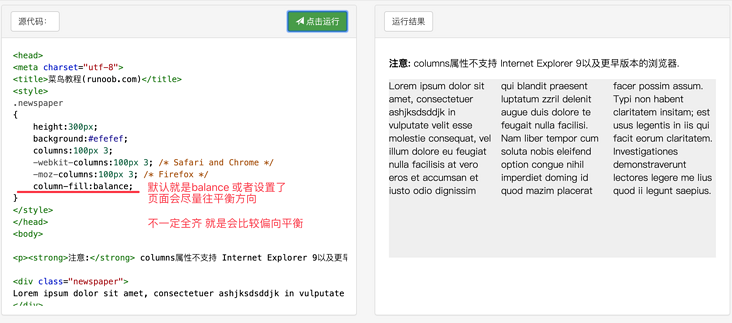
column-fill: auto; //列排序充列
//默认是balance 就是代表尽量平均的内容; auto会设置成填满 往后铺


column-gap:40px; //设置列之间的间隔
column-rule:4px outset #ff6430; //列与列之间的分隔线 宽度 线类型 颜色
也就是:
column-rule-width //列与列之间的分隔线 宽度
column-rule-style //列与列之间的分隔线 类型
column-rule-color //列与列之间的分隔线 颜色
column-count:3; //分成多少








 本文介绍了在使用jspdf和html2canvas生成多页PDF时,如何避免文字或图片被分页截断。通过调整CSS的Columns属性,如`column-count`和`column-fill`,实现内容的自动填充和分页。同时,讨论了浏览器的兼容性和实际应用中的解决方案,包括页头页脚的处理和避免大量循环元素的优化策略。
本文介绍了在使用jspdf和html2canvas生成多页PDF时,如何避免文字或图片被分页截断。通过调整CSS的Columns属性,如`column-count`和`column-fill`,实现内容的自动填充和分页。同时,讨论了浏览器的兼容性和实际应用中的解决方案,包括页头页脚的处理和避免大量循环元素的优化策略。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








