
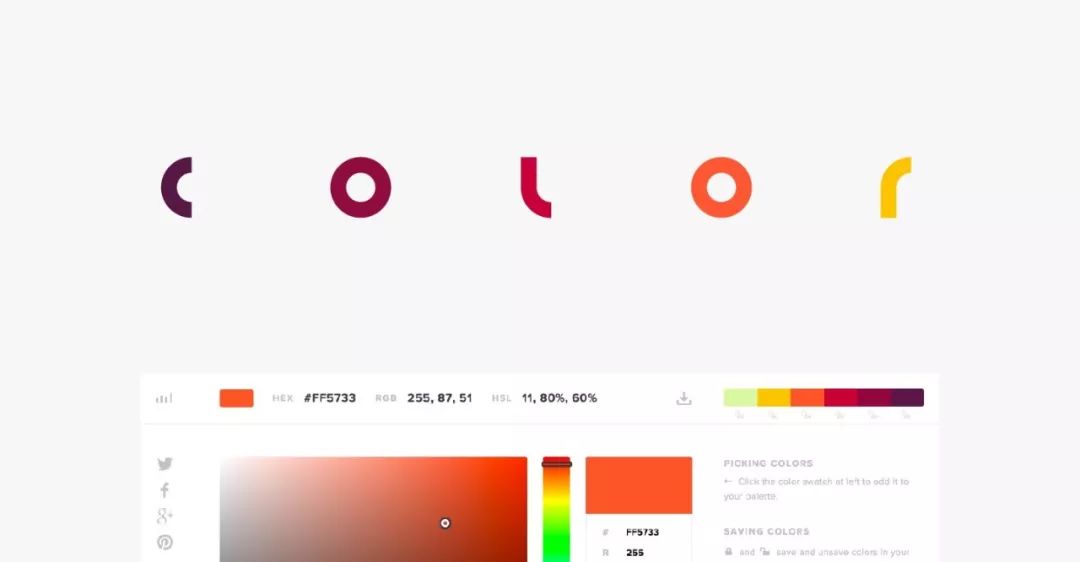
1.Muzli Colors
(https://colors.muz.li)
使用此工具可以快速创建和编辑调色板,颜色匹配,甚至可以根据您自己的颜色选择预览和下载自定义UI工具包。

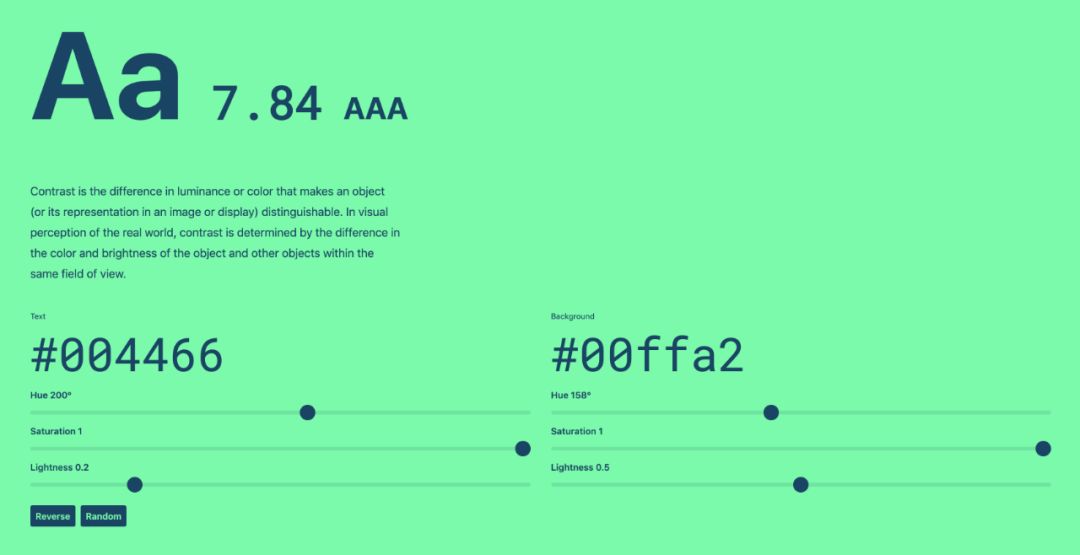
2. Colorable
(https://colorable.jxnblk.com/)
颜色对比测试仪

3.历史的调色板
(https://colorleap.app/home)
搜索过去4000年来使用的180个调色板。

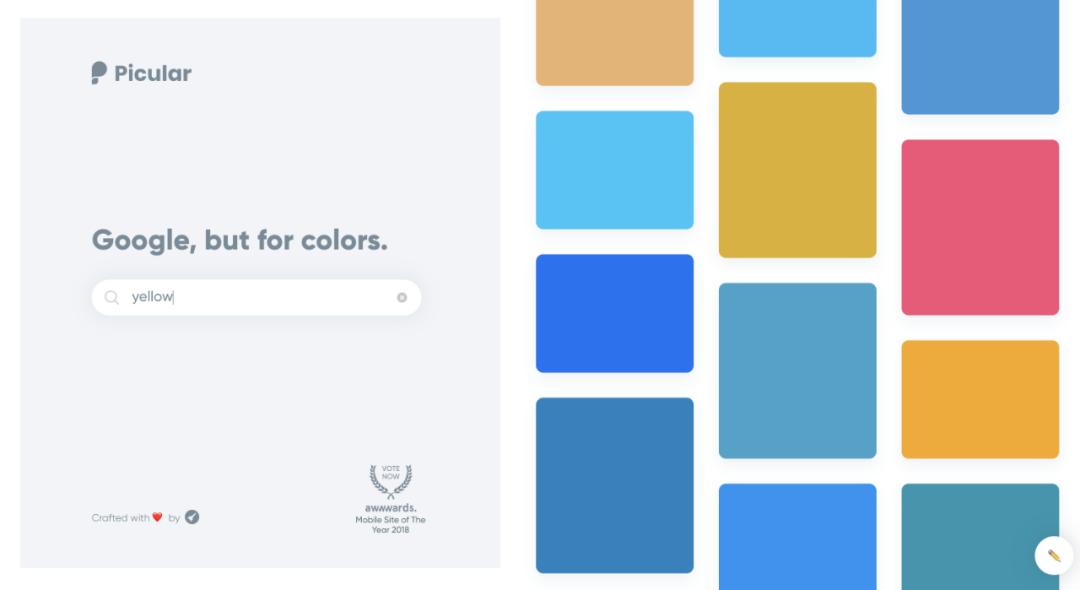
4.特别的配色
(https://picular.co)
可以手动输入不同颜色的英文单词,网页会配合谷歌的搜索进行不同颜色的匹配。

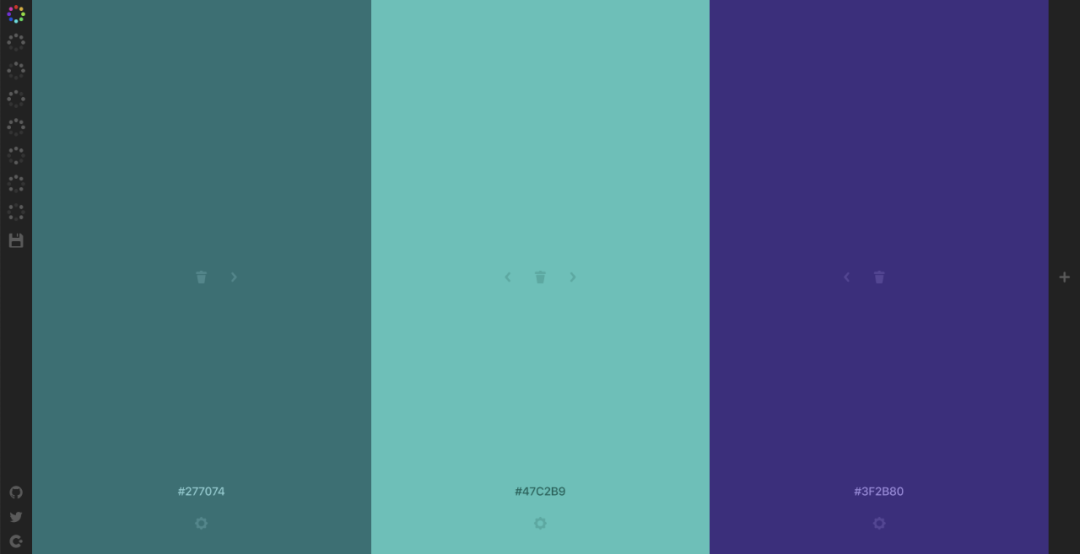
5.彩色编码
(https://colourco.de)
colourco.de是一款在线色彩设计工具,可让您轻松直观地组合颜色。

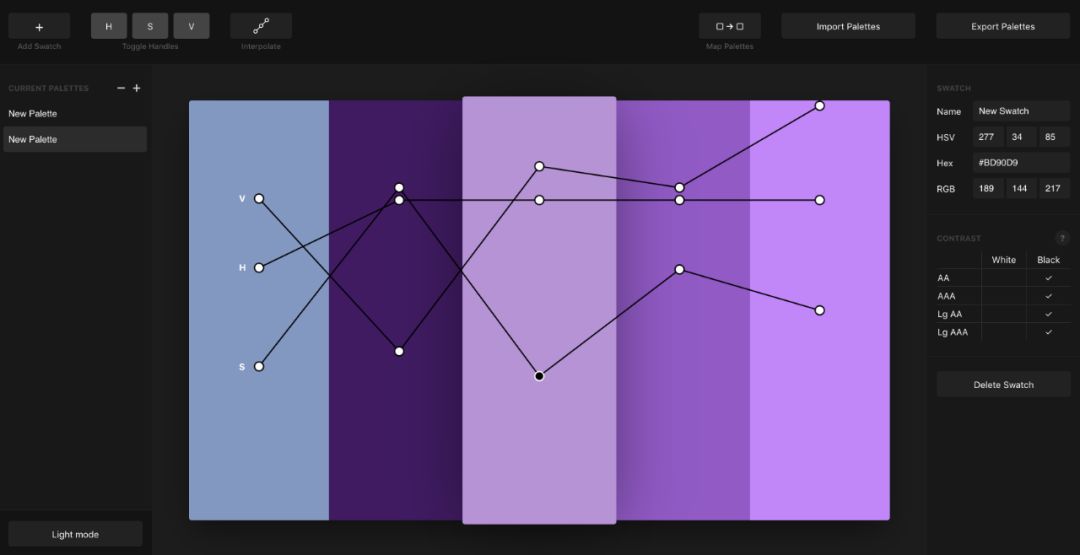
6. Palettte App
(https://palettte.app/)
可以导入调色板,也可以编辑不同的色块,更多的调节色彩的方式。

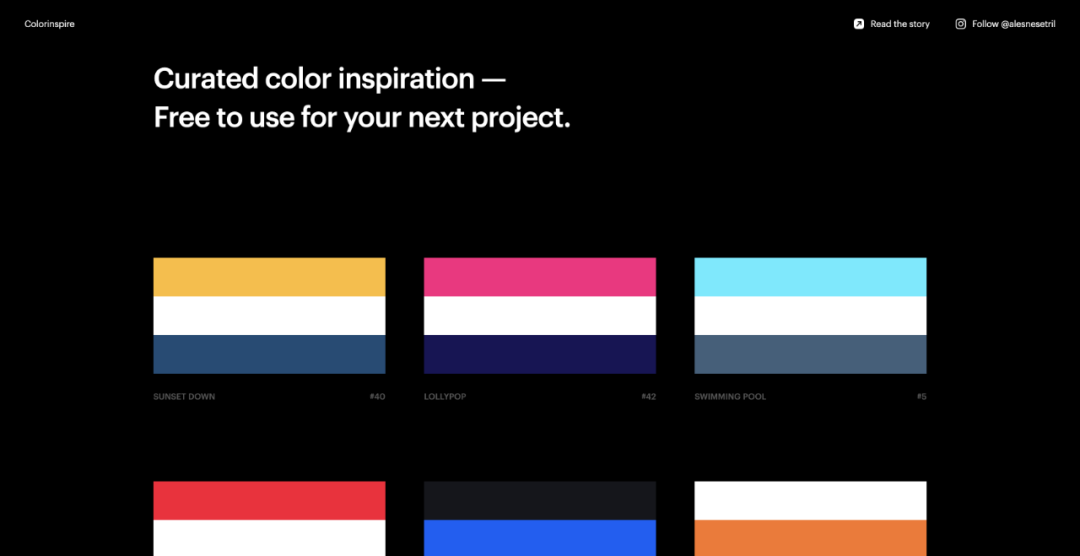
7. Colorinspire
(https://www.colorinspire.io/)
这里面的配色基本都是三色,也都是经过挑选的不错配色条,色彩搭配告诉你了,怎么用,用的好不好,还是要靠个人的设计素质以及对设计类型的理解和认知。

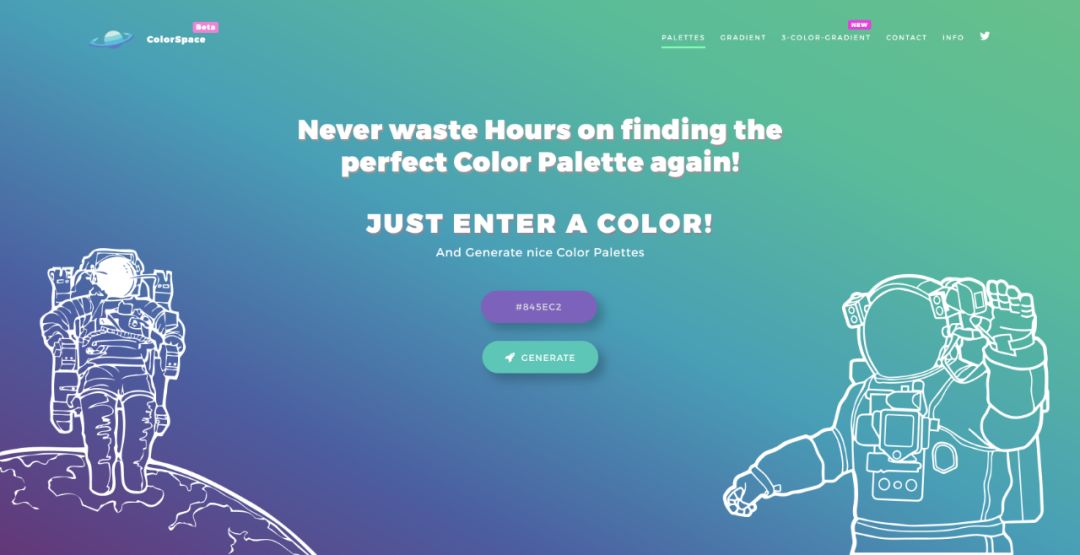
8. ColorSpace
(https://mycolor.space/)
这是一个老牌的配色网站,使用起来也很方便的,几种常用的调色网站上都可以使用。

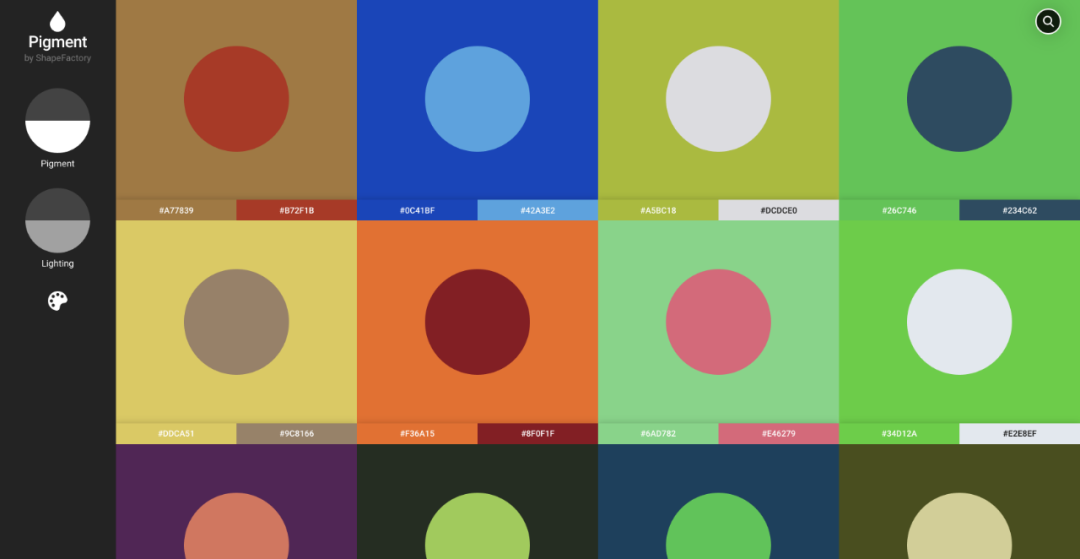
9. Pigment
(https://pigment.shapefactory.co/)
这个配色网站比较具有特色,可以切换亮色和暗色两种模式。

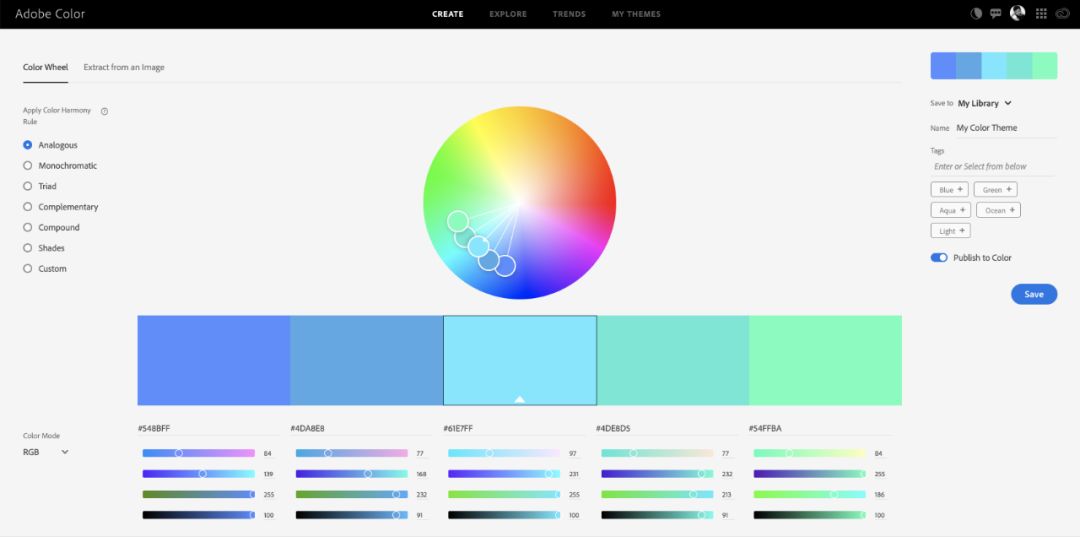
10. Adobe Color
(https://color.adobe.com/zh/create)
这个就不用说太多了,基本说一名设计师都晓得的专业配色网站,配色非常的专业。,比花钱买很多配色书还有用的那种网站。

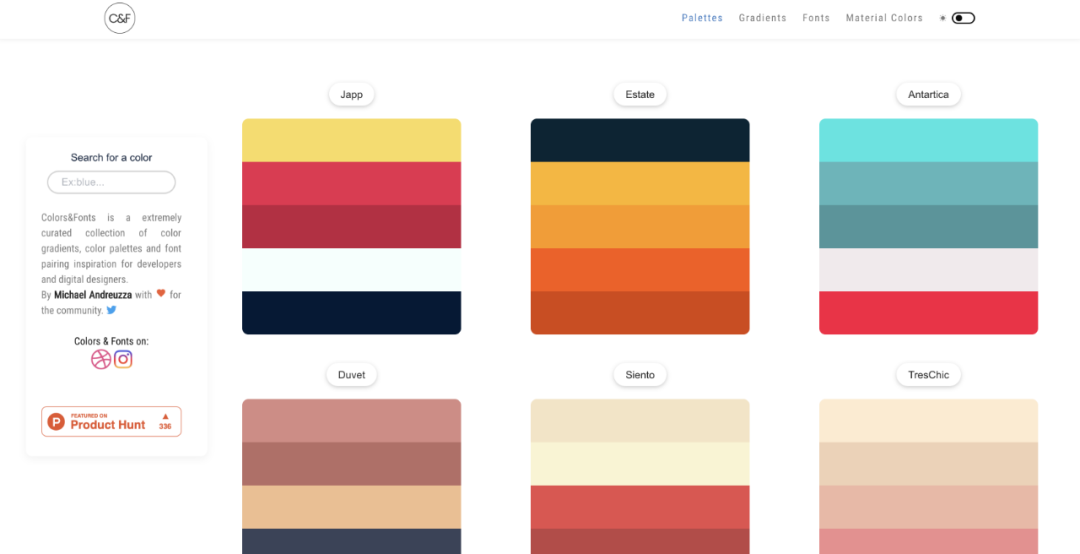
11.颜色和字体配对
(https://www.colorsandfonts.com/)

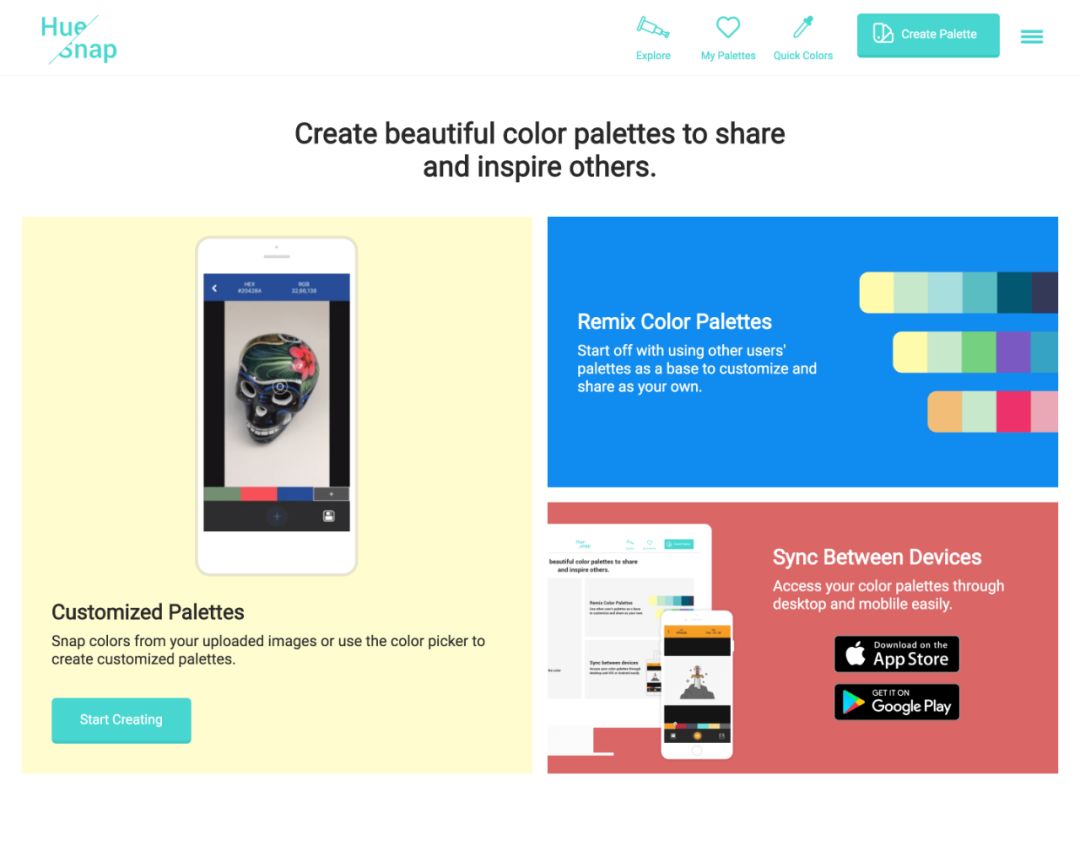
12.HueSnap
(https://www.huesnap.com)
可以在手机上下载app进行颜色的创建,并分享给世界各地的人看,网页可以上传图像进行色彩的分析。

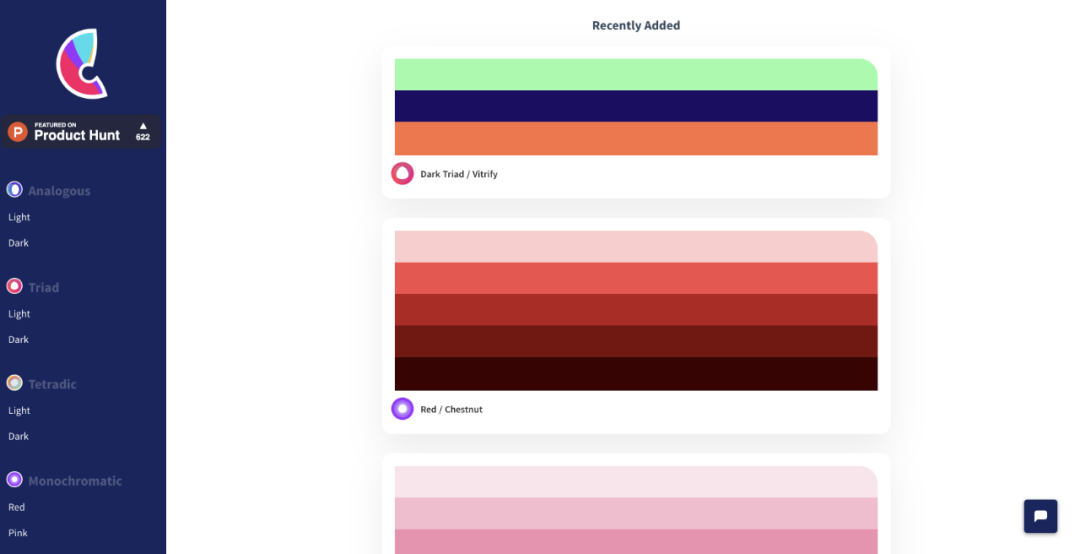
13. Culrs
(https://culrs.com/#/)
这个网站的配色看起来比较简单明了,分类明确,比较直接一些。

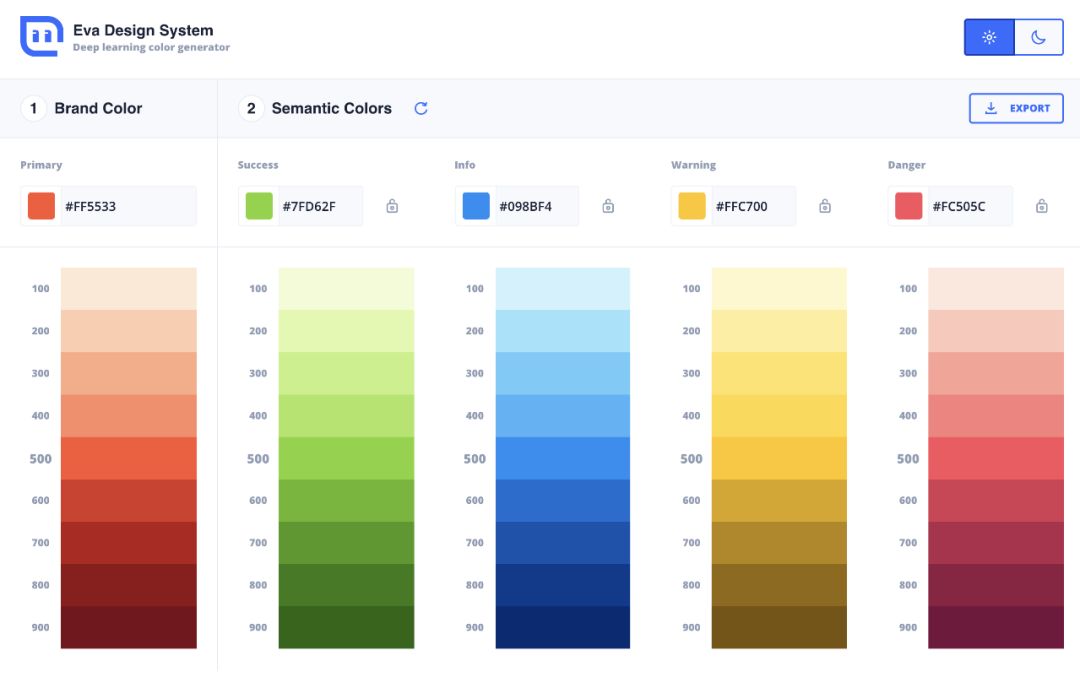
14.Eva设计系统
(https://colors.eva.design/)
使用深度学习驱动算法生成彩色。

15.Scale
(https://hihayk.github.io/scale/)
生成色块的色彩搭配网站,比较简单。

16. Site Palette网页调色版
(http://palette.site/)
这是一个浏览器扩展配色网站,需要安装插件在你的浏览器上,不支持国产浏览器。
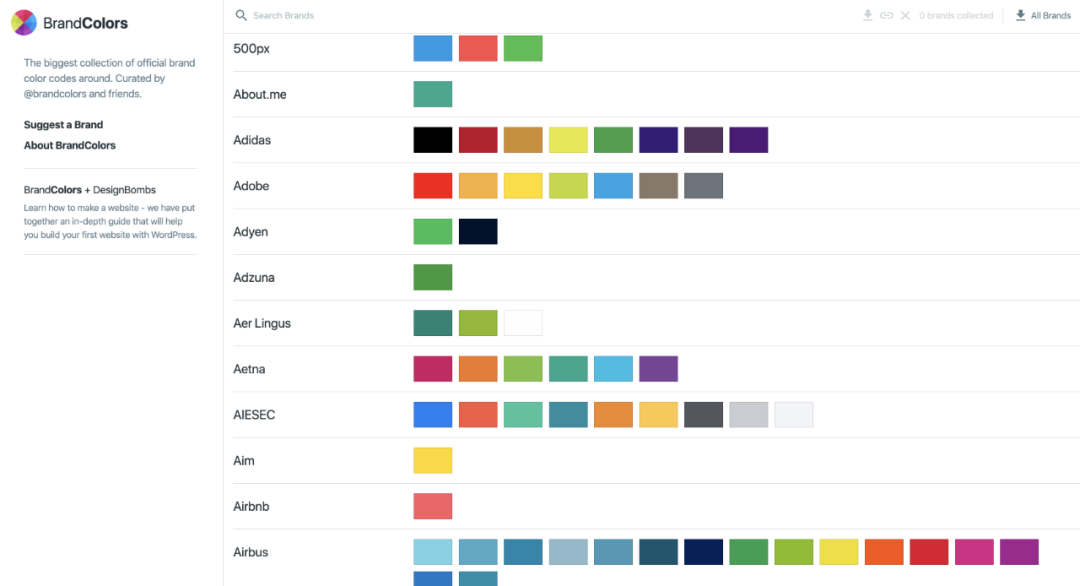
17. BrandColors
(https://brandcolors.net/)
最大的品牌官方颜色集合搭配网站,包括了世界五百强的品牌主色调的配色。

18. Colorwise
(https://colorwise.io/)
这个网站···还行吧!

19. HTML Color Codes
(https://htmlcolorcodes.com/)
这个页面上带有16进制的颜色代码

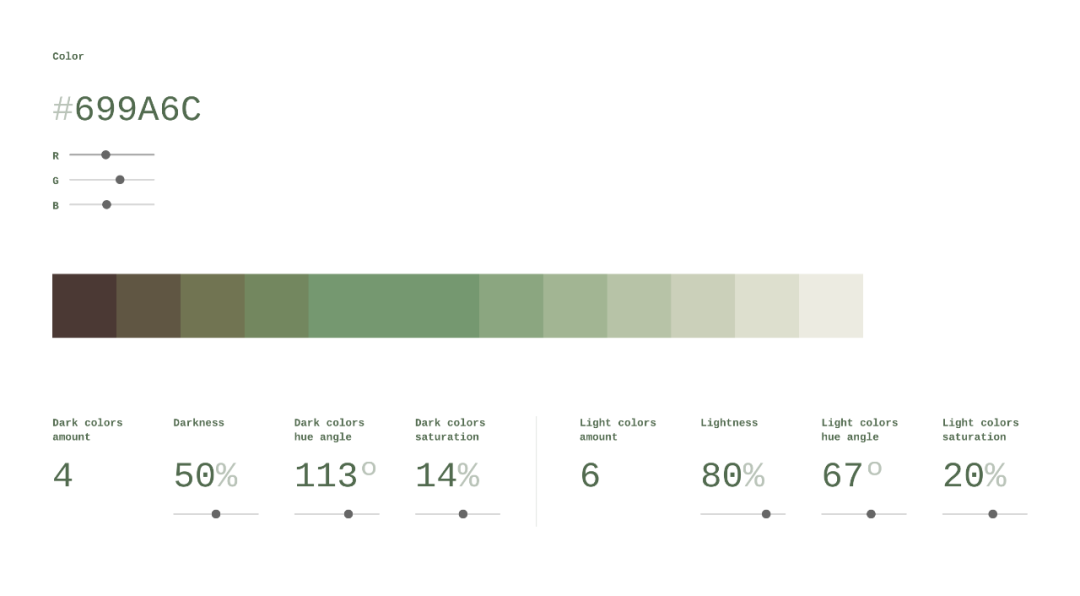
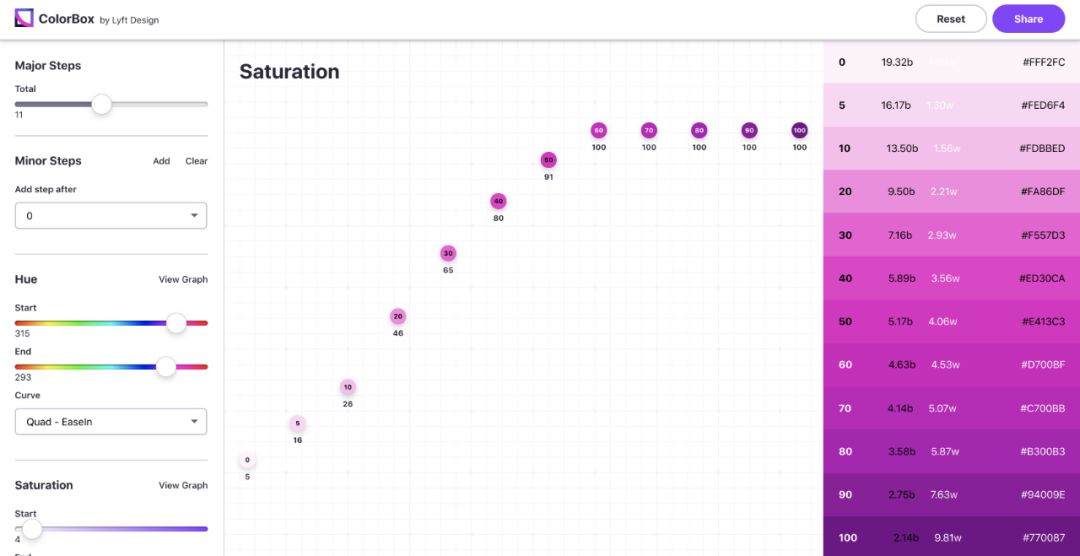
20.Colorbox
(https://www.colorbox.io/)
这是一种用于生成颜色集的颜色工具。

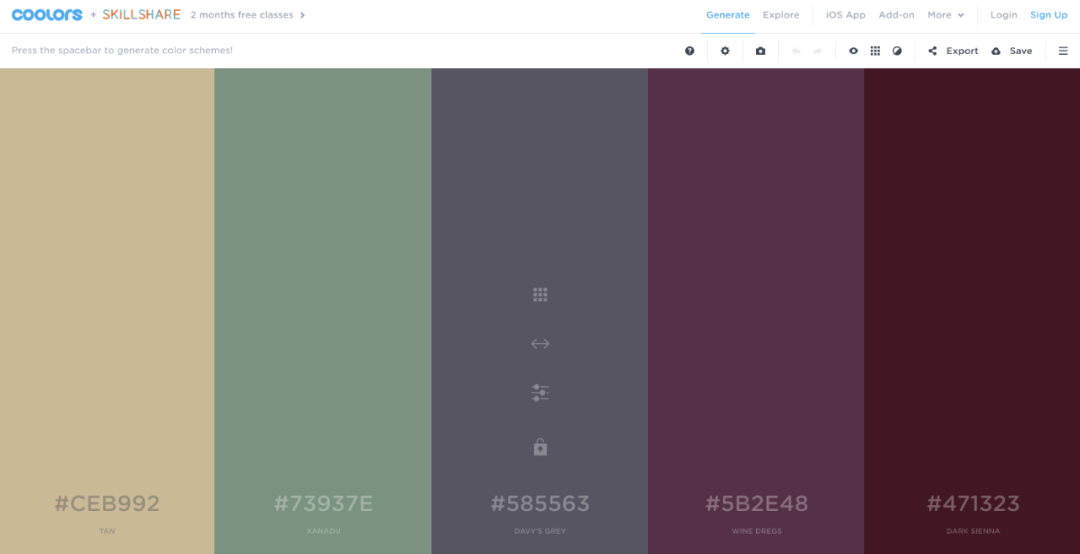
21. Generate
(https://coolors.co/)
快速生成配色类型,可安装在苹果手机和安卓系统的手机上。

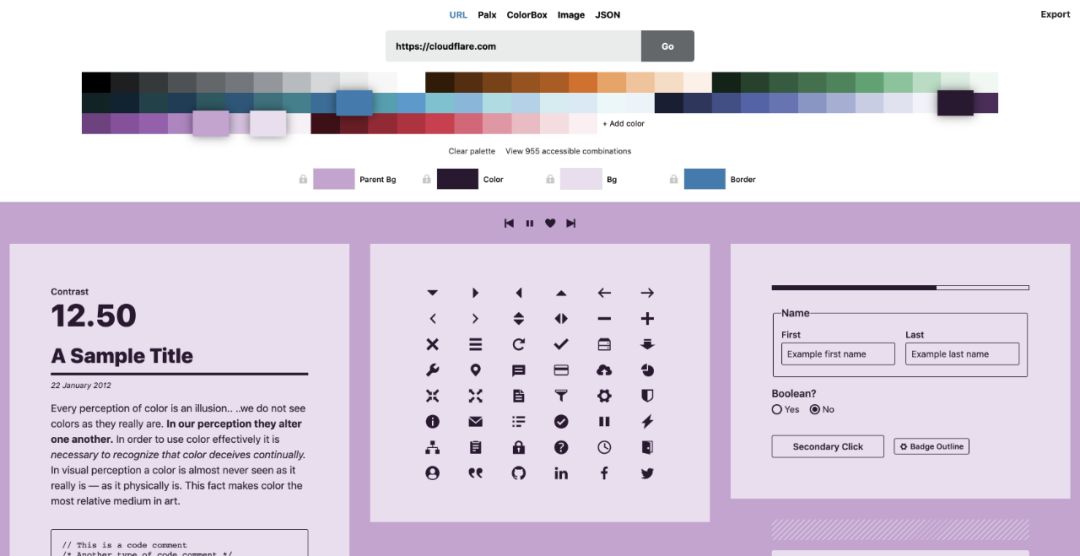
22. Color Cloudflare Design
(https://cloudflare.design/color/)
用于界面设计的调色板工具

23. Instant Duotone Effect Generator
(https://duotones.co/)
你可以上传图片,拾取色彩,上面有颜色值可复制。

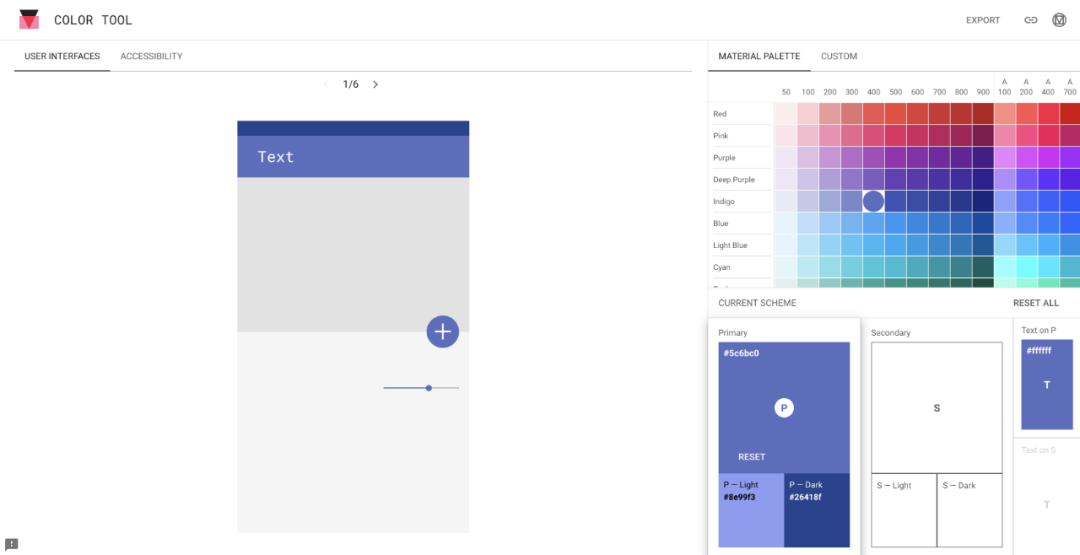
24. Color Tool — Material Design
(https://material.io/)
(https://material.io/resources/color/#!/?view.left=0&view.right=0)
这个页面是关于设计指南的,比较全面,同样也有关于色彩方面的知识。

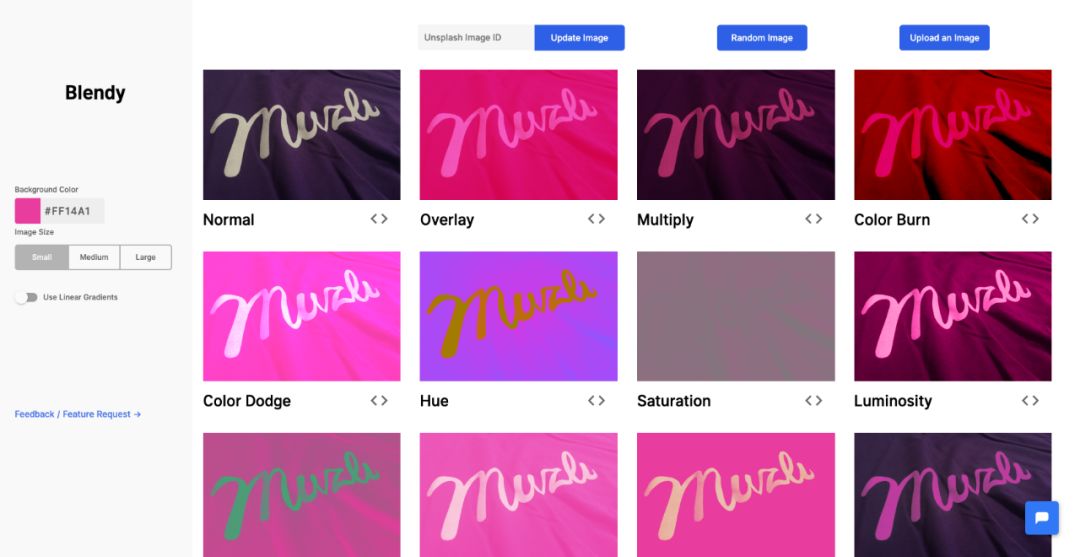
25. Blendy
(https://blendy.ml/)
这是一个颜色混合类型的网页,也还不错。

26. LOL Colors
(https://www.webdesignrankings.com/resources/lolcolors/)
这是一个非常非常非常有趣的配色网页,我本人挺喜欢的。

27. Color Hunt
(https://colorhunt.co/)
号称设计师和艺术家的调色板,哈哈哈哈哈哈,来头不小的感觉,其实也一般般啦!不过,够用。

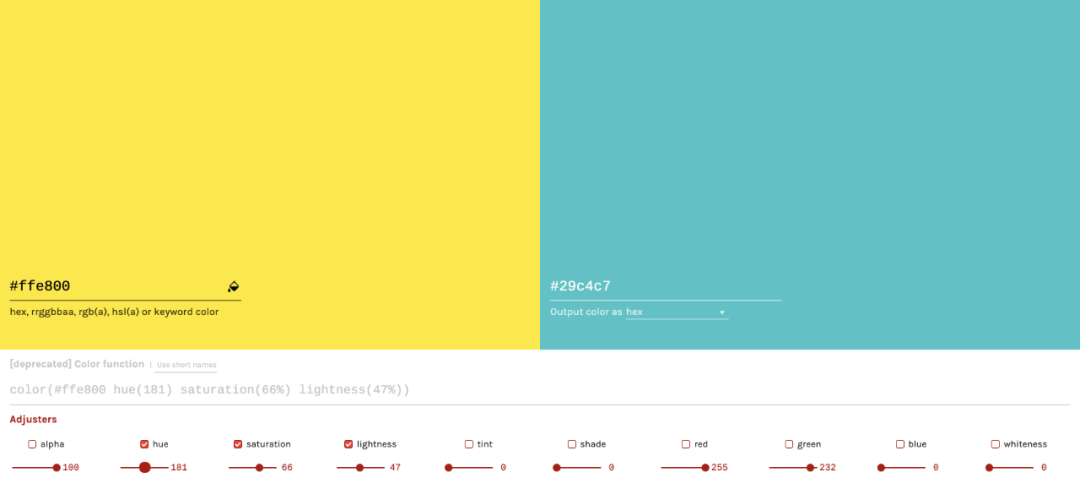
28. ColorMe
(https://colorme.io/)
可视化CSS颜色功能,这个页面有点奇怪。

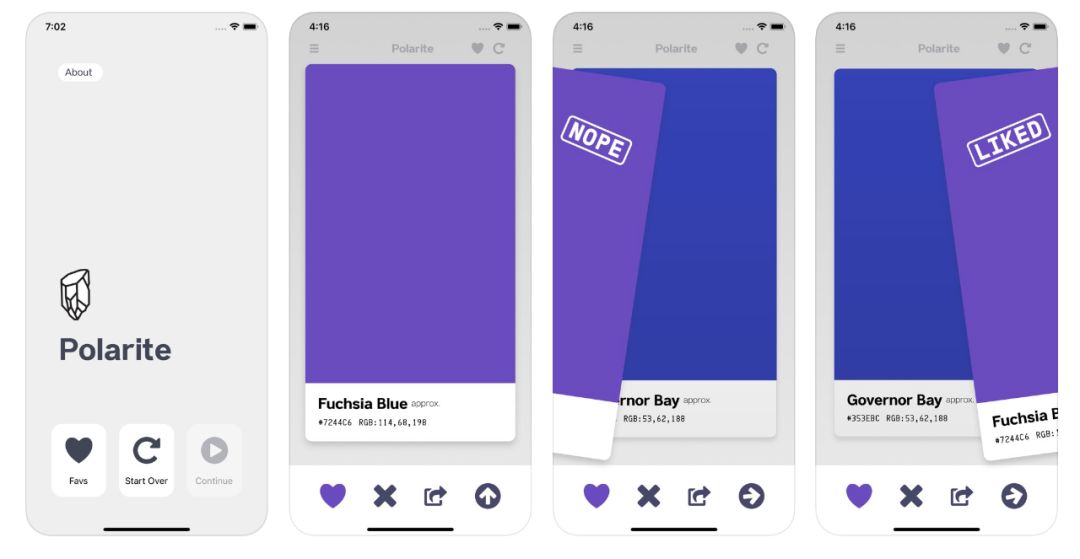
29. Polarite
(https://www.polarite.app/)
这是一款比较不错的配色程序,有点沾AI人工智能的边儿,会智能学习配色。

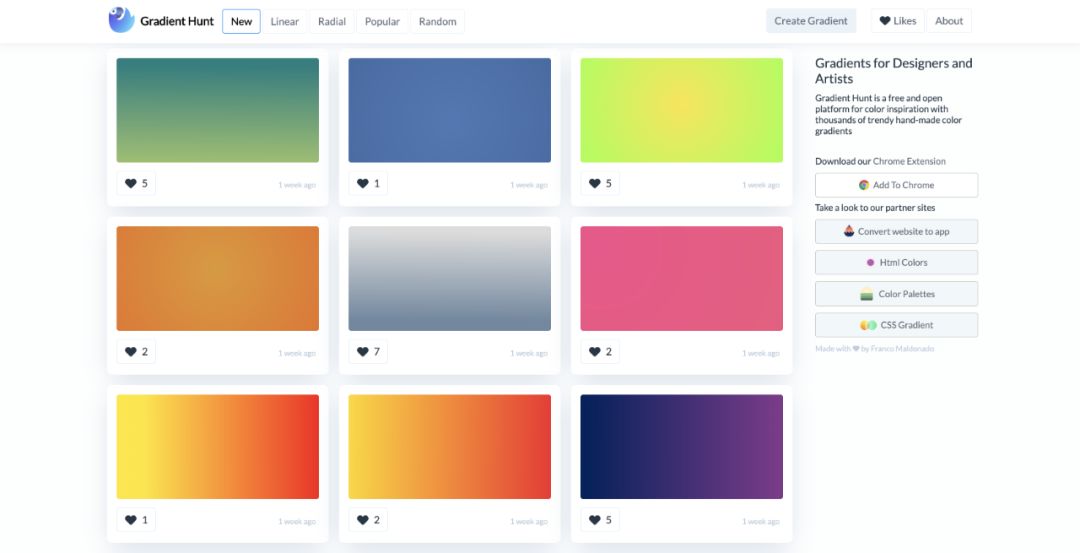
30. Gradient Hunt
(https://gradienthunt.com/)
每天都会更新渐变颜色的配色网页。

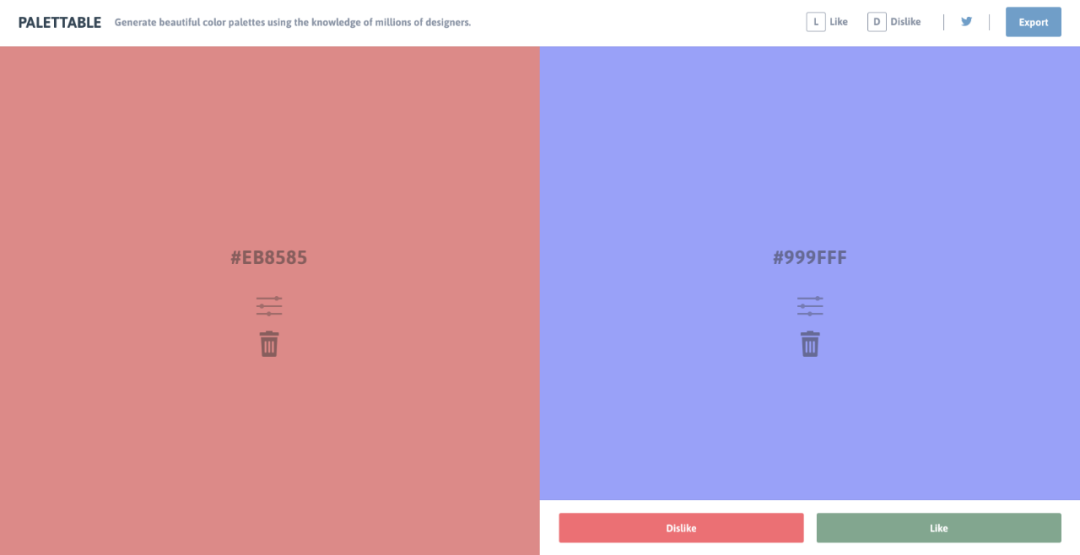
31. Palettable
(https://www.palettable.io/4EDED7)
自定义生成颜色,还挺方便的。

32. ColorSpark
(https://colorspark.app/)
一种简单有效的工具,可生成随机颜色和渐变。

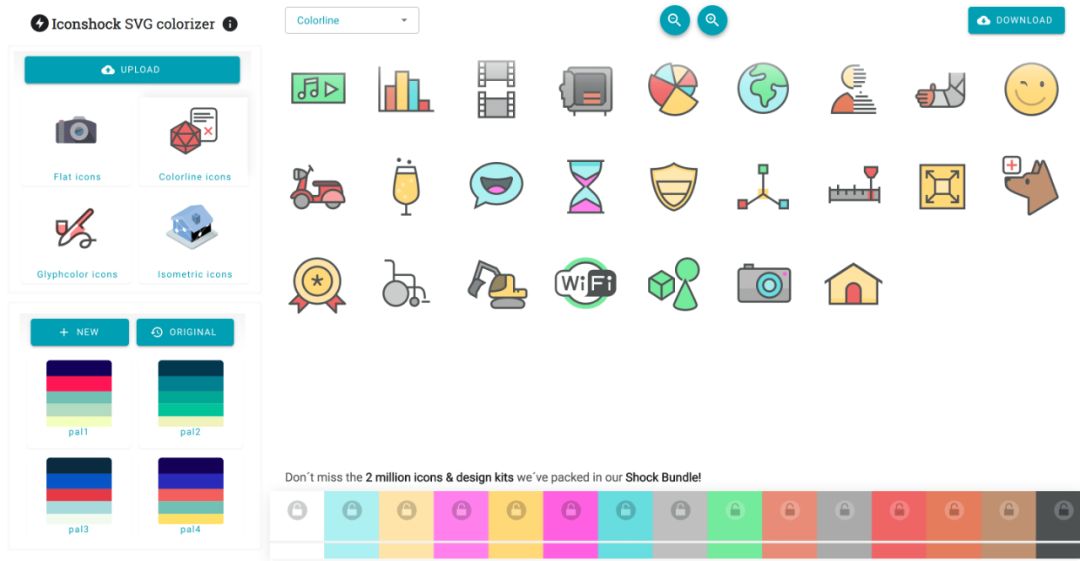
33. SVG Colorizer
(https://www.iconshock.com/svg-color/)
自动着色SVG图标和SVG矢量文件。

34. Sip
(https://sipapp.io/)
其实也还好,支持Mac本地安装,不足的地方就是需要付费囖!

35. CoolHue 2.0
(https://webkul.github.io/coolhue/sketch-plugin/)
Sketch Gradient Colors插件。

36. Color Koala
(https://colorkoala.xyz/)
网站名字起的还不错,叫颜色考拉,哈哈哈,有点意思!这是一款快速调色板生成器,可为您的项目创造出华丽的色彩。

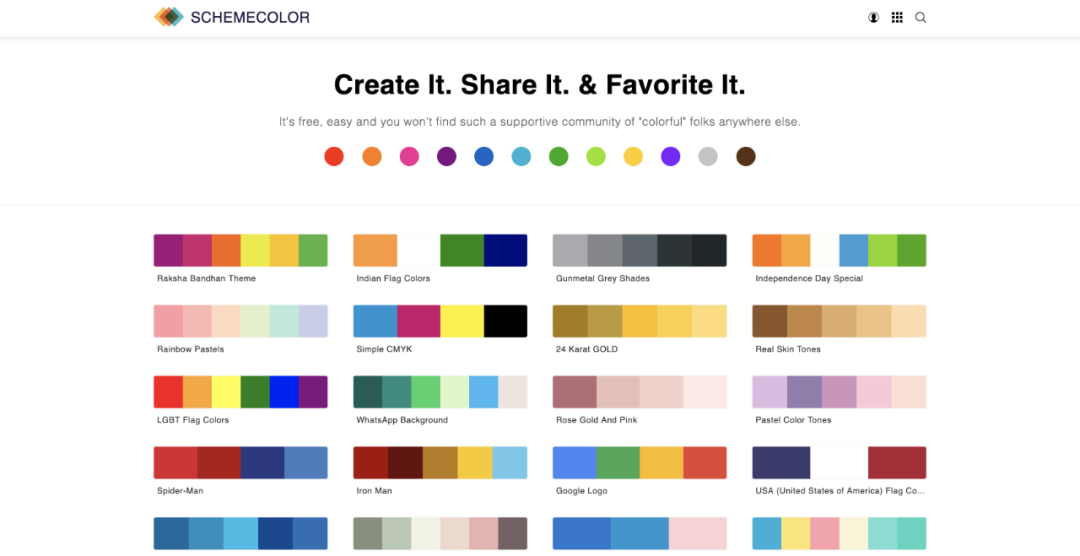
37.SchemeColor
(https://www.schemecolor.com/)
这是一个顶级配色网站,配色内容相当丰富,生成后可将其转换为RGB和CMYK等效代码。

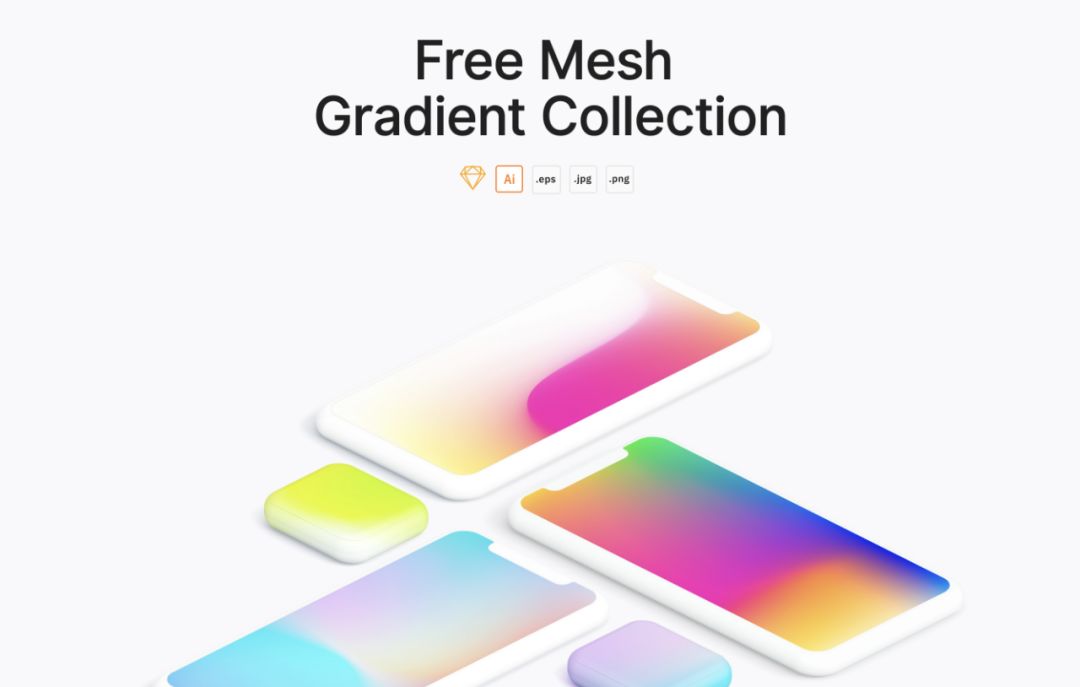
38. Free Mesh Gradient Collection
(https://www.ls.graphics/meshgradients)
哇,这个网站真的很nice的,我很喜欢,希望你也喜欢哟!
太丰富的渐变色,而且真的很美,你可以下载各种格式的配色文件。

39. WebGradients
(https://webgradients.com/)
这是一个完全,完全,完全免费的渐变配色网站,支持Photoshop和Sketch两种文件,可免费下载哟!

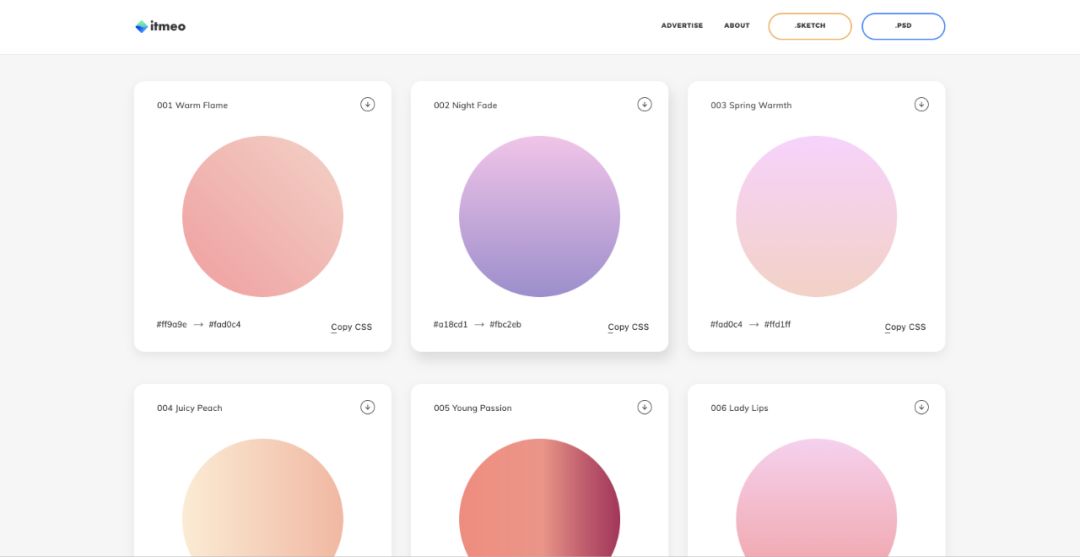
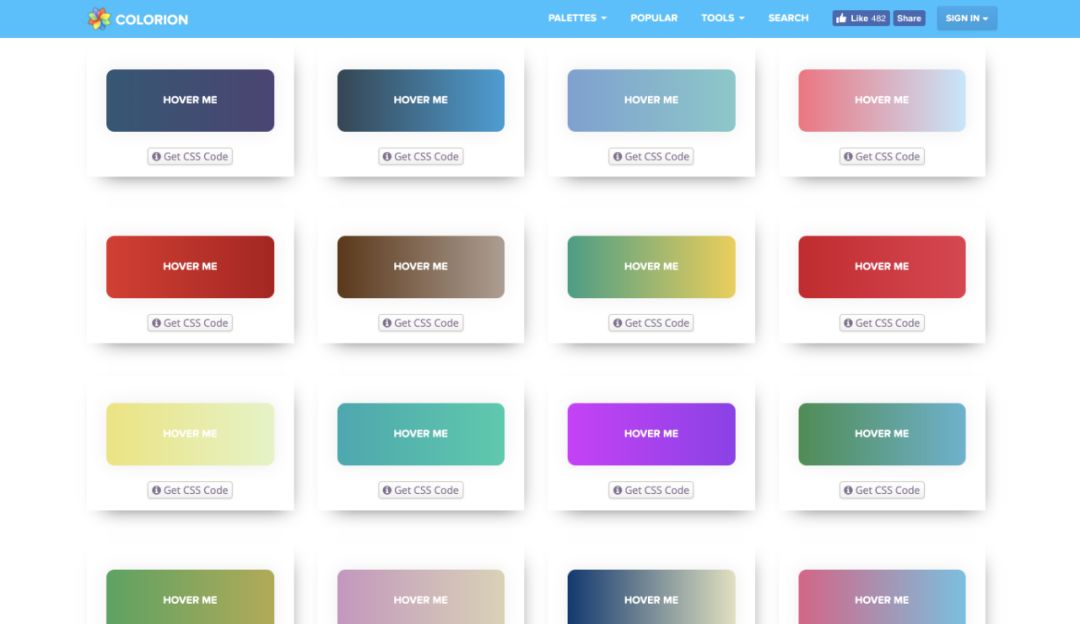
40. Gradient Buttons
这也是渐变配色哟!
(https://gradientbuttons.colorion.co/)

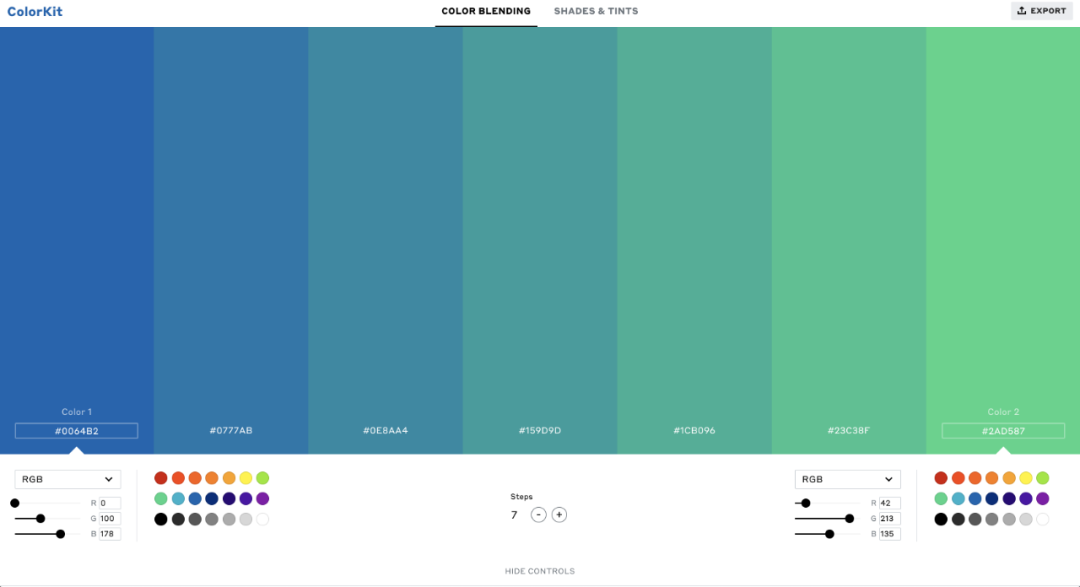
41.ColorKit
(https://colorkit.io/)
生成混合颜色,简单粗暴,你值得收藏。

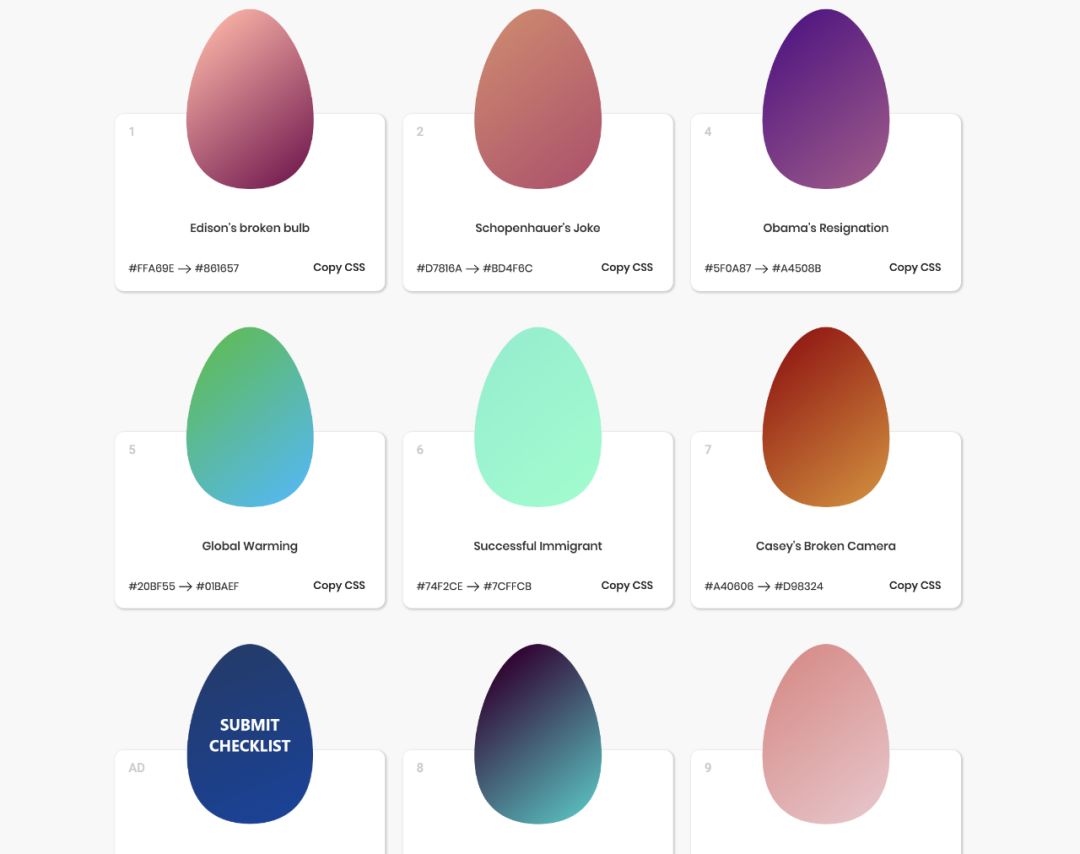
42. Eggradients
(https://www.eggradients.com/)
根据最新设计流行趋势生成渐变背景颜色,好像配色是渐变色的天下囖。

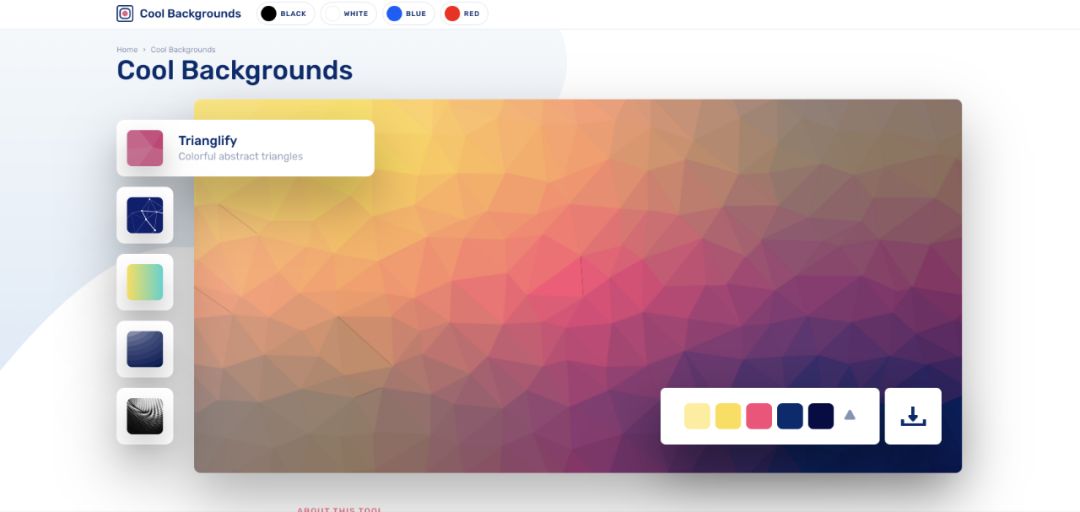
43. Cool Backgrounds
(https://coolbackgrounds.io/)
我要告诉你,这可以生成一个非常酷的背景,而且颜色也非常的好看,非常好看那种。





















 5529
5529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








