点击上方蓝色链接,关注并“设为星标”,每天学习
乾不知道自己能飞多高,可是他知道,如果他不飞,他的天就只有这么高

目录
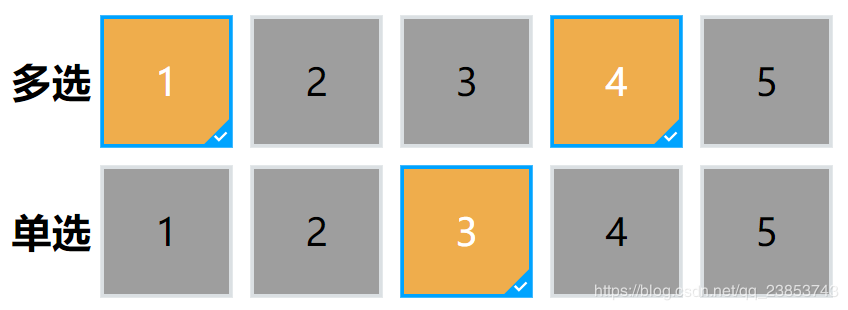
1 实现效果
2 知识点讲解
2.1 标签
2.2 CSS3 box-shadow 属性
2.3 CSS3 transition 属性
2.4 CSS3 :checked 选择器
2.5 CSS element+element 选择器
3 代码实现
1 实现效果

2 知识点讲解
2.1 标签
在html中,标签通常和标签一起使用,标签为input元素定义标注(标记)。label 元素不会向用户呈现任何特殊效果,标签的作用是为鼠标用户改进了可用性,当用户点击标签中的内容时,浏览器就会自动将焦点转到和该标签相关联的控件上;标签在单选按钮和复选按钮上经常被使用,使用该标签后,你点击label标签内的内容,也可以选中对应的单选按钮或复选按钮。
标签语法格式:
文本内容
关联控件的id一般指的是input元素的id;在html5中还新增了一个属性form,form属性是用来规定所属的一个或多个表单的 id 列表,以空格隔开;当标签不在表单标签中时,就需要使用form属性来指定所属表单;
元素没有特别的样式考虑——结构上, 是简单的行内元素,所以可使用和 或 元素大致相同的方式来应用样式。
2.2 CSS3 box-shadow 属性
boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;值 | 说明 |
h-shadow | 必需的。水平阴影的位置。允许负值 |
v-shadow | 必需的。垂直阴影的位置。允许负值 |
blur | 可选。模糊距离 |
spread | 可选。阴影的大小 |
color | 可选。阴影的颜色。 |
inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
2.3 CSS3 transition 属性
transition 属性用来设置元素过渡效果,四个简写属性为:
transition-property
transition-duration
transition-timing-function
transition-delay
语法
transition: property duration timing-function delay;值 | 描述 |
transition-property | 指定CSS属性的name,transition效果 |
transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
transition-timing-function | 指定transition效果的转速曲线 |
transition-delay | 定义transition效果开始的时间 |
2.4 CSS3 :checked 选择器
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
2.5 CSS element+element 选择器
element+element 选择器用于选择(不是内部)指定的第一个元素之后紧跟的元素。
例如:选择所有紧接着
元素:
div+p{ background-color:yellow; }3 代码实现
!DOCTYPE htmlhtmlheadmeta charset=\"utf-8\"title<>/titlestyle type=\"text/css\"/style/headbodydiv id=\"main\"h1/h1div id=\"wrap\"input type=\"checkbox\" name=\"1\" id=\"item1\" /label for=\"item1\"div/divimg src=\"ico_checkon.svg\" //div/label/divdiv id=\"wrap\"input type=\"checkbox\" name=\"1\" id=\"item2\" /label for=\"item2\"div class=\"item\"div class=\"content\"/divimg src=\"ico_checkon.svg\" //div/label/divdiv id=\"wrap\"input type=\"checkbox\" name=\"1\" id=\"item3\" /label for=\"item3\"div class=\"item\"div class=\"content\"/divimg src=\"ico_checkon.svg\" //div/label/divdiv id=\"wrap\"input type=\"checkbox\" name=\"1\" id=\"item4\" /label for=\"item4\"div class=\"item\"div class=\"content\"/divimg src=\"ico_checkon.svg\" //div/label/divdiv id=\"wrap\"input type=\"checkbox\" name=\"1\" id=\"item5\" /label for=\"item5\"div class=\"item\"div class=\"content\"/divimg src=\"ico_checkon.svg\" //div/label/divh1/h1div id=\"wrap\"input type=\"radio\" name=\"1\" id=\"item6\" /label for=\"item6\"div class=\"item\"div class=\"content\"/divimg src=\"ico_checkon.svg\" //div/label/divdiv id=\"wrap\"input type=\"radio\" name=\"1\" id=\"item7\" /label for=\"item7\"div class=\"item\"div class=\"content\"/divimg src=\"ico_checkon.svg\" //div/label/divdiv id=\"wrap\"input type=\"radio\" name=\"1\" id=\"item8\" /label for=\"item8\"div class=\"item\"div class=\"content\"/divimg src=\"ico_checkon.svg\" //div/label/divdiv id=\"wrap\"input type=\"radio\" name=\"1\" id=\"item9\" /label for=\"item9\"div class=\"item\"div class=\"content\"/divimg src=\"ico_checkon.svg\" //div/label/divdiv id=\"wrap\"input type=\"radio\" name=\"1\" id=\"item10\" /label for=\"item10\"div class=\"item\"div class=\"content\"/divimg src=\"ico_checkon.svg\" //div/label/div/div/body/html
<html> <head> <meta charset="utf-8"> <title>title> <style type="text/css"> #main { display: flex; justify-content: center; align-items: center; flex-wrap: wrap; } #wrap { position: relative; margin: 10px; } .item { width: 100px; height: 100px; background-color: #9E9E9E; position: relative; box-shadow: 0 0 0 3px #dbe0e3; transition: all 0.5s; cursor: pointer; } .item img { width: 20px; height: 20px; position: absolute; bottom: 0px; right: 0px; opacity: 0; } input[type="radio"], input[type="checkbox"] { display: none; } input:checked+label .item { box-shadow: 0 0 0 3px #00a3ff; color: #FFFFFF; background-color: #efad4c; } input:checked+label .item img { opacity: 1; } .content { font-size: 30px; text-align: center; line-height: 100px; }style> head> <body> <div id="main"> <h1>多选h1> <div id="wrap"> <input type="checkbox" name="1" id="item1" /> <label for="item1"> <div class="item"> <div class="content"> 1 div> <img src="ico_checkon.svg" /> div> label> div> <div id="wrap"> <input type="checkbox" name="1" id="item2" /> <label for="item2"> <div class="item"> <div class="content"> 2 div> <img src="ico_checkon.svg" /> div> label> div> <div id="wrap"> <input type="checkbox" name="1" id="item3" /> <label for="item3"> <div class="item"> <div class="content"> 3 div> <img src="ico_checkon.svg" /> div> label> div> <div id="wrap"> <input type="checkbox" name="1" id="item4" /> <label for="item4"> <div class="item"> <div class="content"> 4 div> <img src="ico_checkon.svg" /> div> label> div> <div id="wrap"> <input type="checkbox" name="1" id="item5" /> <label for="item5"> <div class="item"> <div class="content"> 5 div> <img src="ico_checkon.svg" /> div> label> div> <h1>单选h1> <div id="wrap"> <input type="radio" name="1" id="item6" /> <label for="item6"> <div class="item"> <div class="content"> 1 div> <img src="ico_checkon.svg" /> div> label> div> <div id="wrap"> <input type="radio" name="1" id="item7" /> <label for="item7"> <div class="item"> <div class="content"> 2 div> <img src="ico_checkon.svg" /> div> label> div> <div id="wrap"> <input type="radio" name="1" id="item8" /> <label for="item8"> <div class="item"> <div class="content"> 3 div> <img src="ico_checkon.svg" /> div> label> div> <div id="wrap"> <input type="radio" name="1" id="item9" /> <label for="item9"> <div class="item"> <div class="content"> 4 div> <img src="ico_checkon.svg" /> div> label> div> <div id="wrap"> <input type="radio" name="1" id="item10" /> <label for="item10"> <div class="item"> <div class="content"> 5 div> <img src="ico_checkon.svg" /> div> label> div> div> body>html>



















 9088
9088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








