我使用2个重叠元素制作了CSS进度栏。 元素的CSS如下:
#status_progressbar {
height: 22px;
width: 366px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background: #000;
cursor: pointer;
}
#status_progressbar_progress {
height: 22px;
background: #eee;
float: right;
-moz-border-radius: 0 10px 10px 0;
-webkit-border-radius: 0 10px 10px 0;
border-radius: 0 10px 10px 0;
/* width controlled by Rails backend, using inline style */
}
代码>
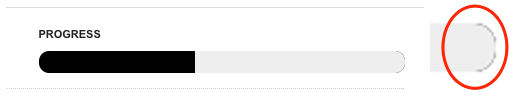
不幸的是,您可以在这张图片中清楚地看到来自父级的背景的一部分在右侧边缘。 由于子元素的背景应与父元素精确重叠,因此我不知道为什么会这样。
[使用Firefox 4拍摄的照片]

也许有人可以向我解释为什么会这样以及如何解决呢?
顺便说一句-不错的视觉效果。 大有帮助。
这是一个已知的问题。解决它的一种方法是在需要彩色边框时嵌套圆形元素。用与边框宽度相同的数量填充另一个框。
可以在@gonchuki的此博客文章中找到更多信息:Standards Compliancy是一个谎言(或者,所有浏览器的边框半径是否损坏)
啊。抱歉。我看错了你的问题。您的元素中没有边框。症状与博客文章完全相同。
好的,但是我该如何解决?
另一种可能是仅使用status_progressbar div(无子级)。创建一个足够宽的图像(例如1000px)和您选择的颜色(我个人将创建一个50%的白色不透明度)。
然后:
#status_progressbar {
height: 22px;
width: 366px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background: #000 url("/path/to/image') repeat-y 0 0;
cursor: pointer;
}
然后,我将使用javascript操纵背景位置属性,始终提供px值而不是%,因为%50将使图像居中。
var prcnt = (YOURPERCENTAGE/100)* 366;
在我的特定情况下,这不起作用,因为进度条活动部分的背景实际上是线性渐变,而不是上面示例中的颜色。由于尚无法设置多个背景,因此无法正常工作。抱歉,我没有在原始帖子中对此进行澄清。
????不设置多个背景-只是一个背景色和一个图像。向左移动图像以模仿进度。 (PS现在可以设置多个背景图像(尽管移动会很麻烦,而且这些天也可以在CSS中创建渐变)。
啊,我明白了你的意思。我以这种方式工作,非常感谢。
通过稍微调整CSS可以得到很好的结果。 (演示-在Chrome和FF中测试)
#status_progressbar_progress {
...
margin-right:-1px;
...
}
这只是将灰色div向右微移一个像素。您甚至可以将其提高到2像素,我认为它看起来更好。确保在计算中补偿像素变化。
实际上,Ive自己提出了该解决方案,但它不正确-如果放大并仔细观察,您会发现在边框的顶部和底部边缘仍可以看到父级的一些像素。
您可以尝试在背景元素上将右侧的边框半径向上更改1px。这可能会使它消失在前面后面
不幸的是,它没有,至少不是完全没有。
我认为发生这种情况是因为浏览器尝试对边框进行抗锯齿,并且它可能通过调整透明度来做到这一点,因此您的下div为黑色,顶部为灰色,因此黑色变得低谷。 (不要在此引用我的意思,但这至少对我来说是合乎逻辑的)。
您是否尝试过将status_progressbar和status_progressbar_progress都包装在另一个div中,并将border-radius和overflow:hidden赋予该div?
刚刚尝试过,但没有用。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








