在开发React-Native项目的时候,为了解决图标等一系列问题,往往需要从iconfont中引入图标。为了达到这个目的,网上教程大多都需要额外安装react-native-vector-icons这个库,然后还需要link,不仅费时,还增加了打包后应用程序的大小。偶尔看到其实只要利用React-Native中自带的Text组件,简单的几行代码就可以轻松实现在项目中使用iconfont中的图标。
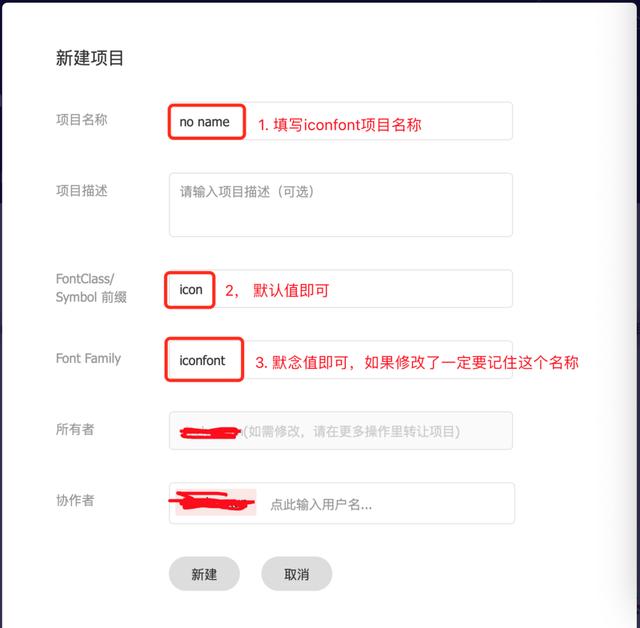
首先,在iconfont官网注册好账号,创建好相应的iconfont项目,并且把React-Native项目中所需要的图标添加到iconfont项目当中:

第一步:创建好icon项目

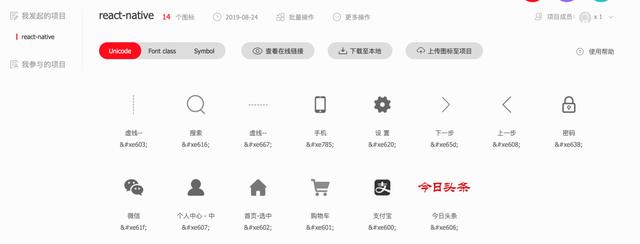
第二步:在项目中添加好图标
切换到Unicode模式,点击下载至本地,解压后打开目录。然后分别将iconfont.ttf文件复制到React-Native项目中的ios目录下和android/app/src/main/assets/font目录下(如果没有就需要创建好相应的目录),如果是iOS还需要打开xCode来配置好链接好字体文件方法如下

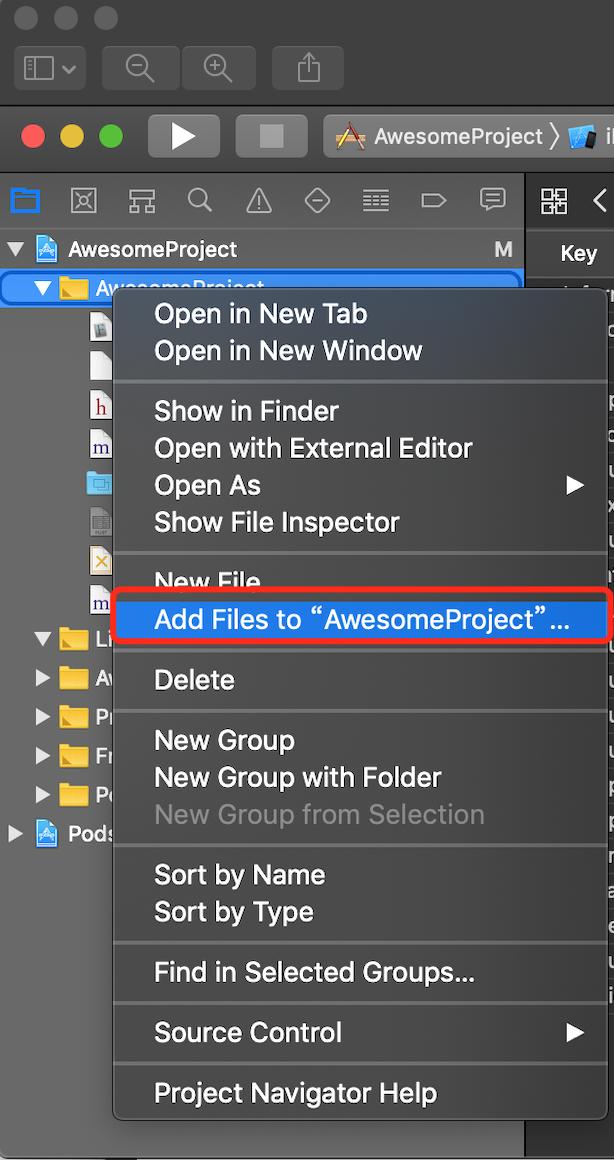
第四步,用xCode 打开iOS项目,然后右键选择 "Add Files to "***",选择上面

第五步:选中info.plist文件,在右侧添加"Fonts provided by applica
这样,iOS端的配置也全部完成了。
下面我们再在React-Native项目中创建一个Icon组件,代码如下:
import * as React from "react";import { Text, StyleProp, TextStyle } from "react-native";interface IconProps { style?: StyleProp; value: string;}const Icon = (props: IconProps) => { return ( {props.value} );};export default Icon; 组件可以传入style和value两个属性, 其中Text的fontFamily默认为iconfont, 这里对应第一步截图中的Font Family的值,而value值,则对应第二步截图中Unicode模式下图标的Unicode码。
这样我们如果想在其他组件中使用时只需要参考以下代码即可:
import Icon from "../components/Icon"; //先引用定义的Icon组件public render() { return ( 




















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








