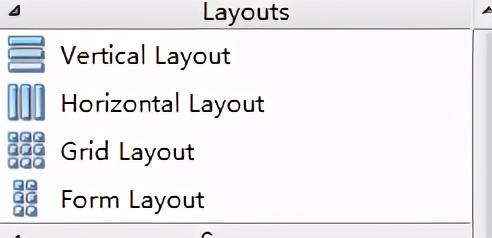
前面的课程我们讲过,窗体有四种布局模式:水平布局、垂直布局、网格布局、表单布局,控件在左上角:

工具栏的左上角
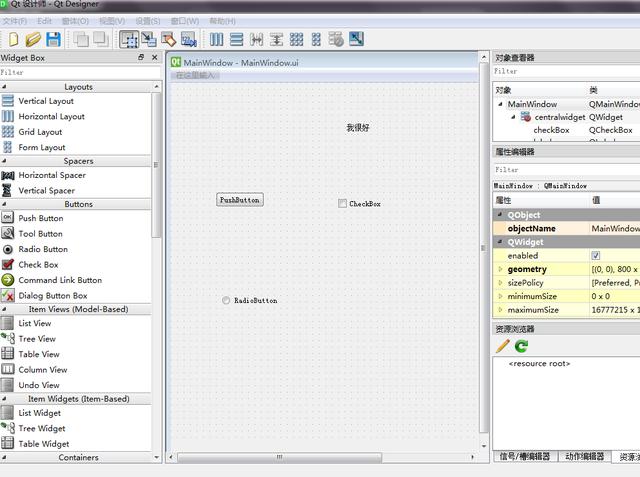
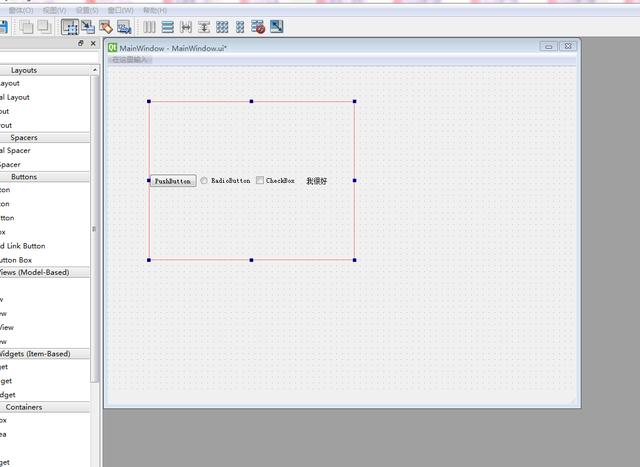
这讲我们先将水平布局,顾名思义,就是窗体上的控件从左到右依次排列。这里细分又有两种方法,一种是先确定了布局模式,再放控件,还有种就是先把控件放好,在拖到一个水平布局里面去。我们使用之前课程创建的窗体:

目前四个控件是无序排列状态
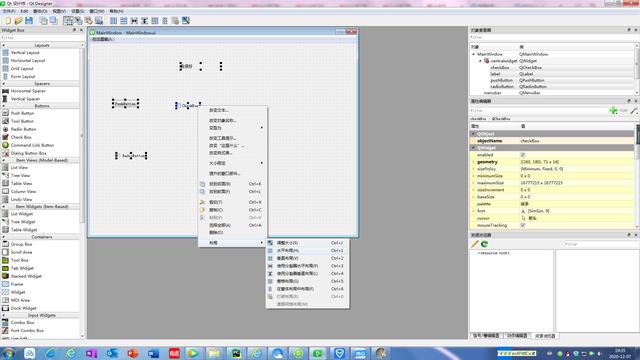
全选这无序的四个控件,然后按右键选择布局模式,再选水平:

选择水平布局
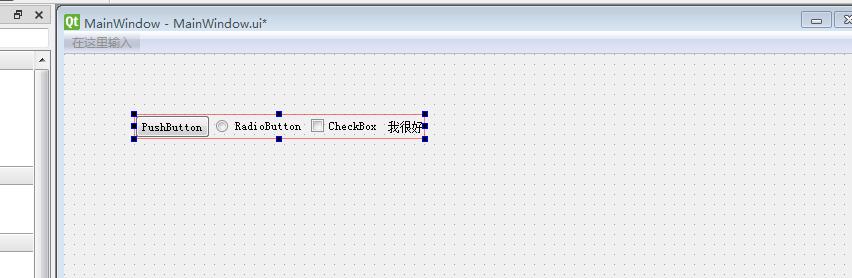
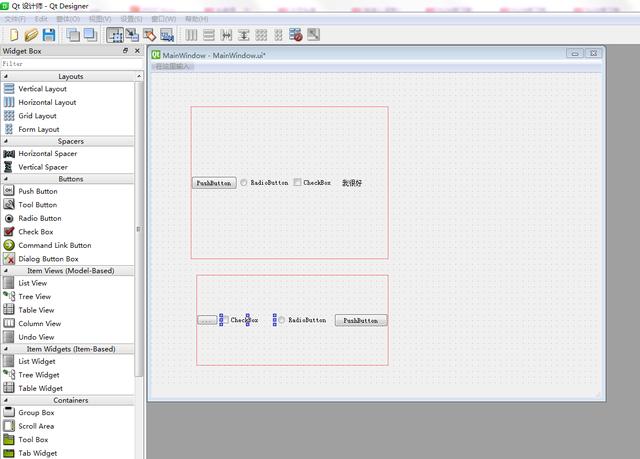
结果如下:

水平布局就是这样
所有的控件变成了大小相等,距离相等的,这四个控件作为一个整体,还可以用外面的红线进行拉升调节:

可大可小
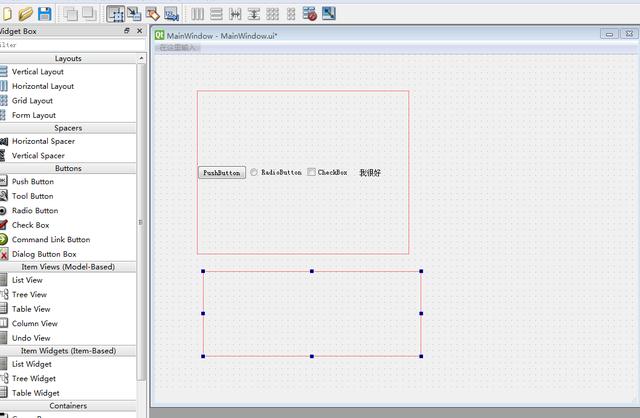
第二种方法是先从左边拖一个水平布局过来:

先把布局拖过来
再往里面塞控件,效果一样:

我们上节课将了如何把ui文件生成py文件,现在就讲讲如何通过代码把他显示出来,以这个窗体为例。
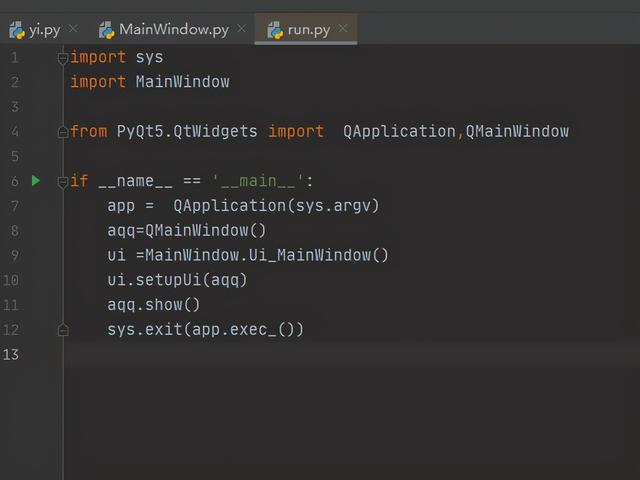
我们在pyhcarm 里面创建一个新的py文件,run.py,输入如下代码:

你会发现多数和第三讲类似:https://www.toutiao.com/i6903134704996925955/
重复部分我们不再赘述,可从上面链接自行回顾。
其中, import Mainwindow 则是引用了我们新创建的从ui文件转化过来的py文件。
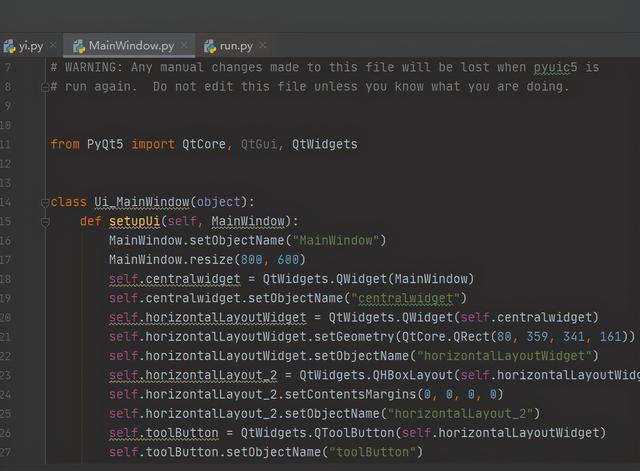
ui =MainWindow.Ui_MainWindow() 则是引用了这个py文件里的类,见原文件代码:
注意到这个类里面还定义了一个setupUi 的方法,这个方法就是在窗口里创建相应的控件,所以ui.setupUi(aqq)就是对类里面这个方法的引用。
aqq.show()显示窗口点击运行,效果如下:

至此,我们实现了python代码和ui界面的完美融合。
更多精彩,请听下回分解。
如果你对课程有任何疑问,请在下方留言。
由浅入深学编程是一个相互联系的体系,小白上手容易,高手毕业难。为了了解最新课程,和对学过的知识及时回顾,请马上关注我们。学习,是一场长跑,久久为之,厚积薄发。





















 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








