介绍
cron(计划任务),是任务在约定的时间执行已经计划好的工作,这是表面的意思。cron表达式是用来描述任务的执行计划的,通常我们在后台服务中经常用到,以简单的方式实现非常复杂的执行计划!本文为大家带来两款Vue的 Cron表达式组件,轻松自己实现Cron表达式的生成!

码云
https://gitee.com/toktok/easy-cron
https://gitee.com/lindeyi/vue-cron
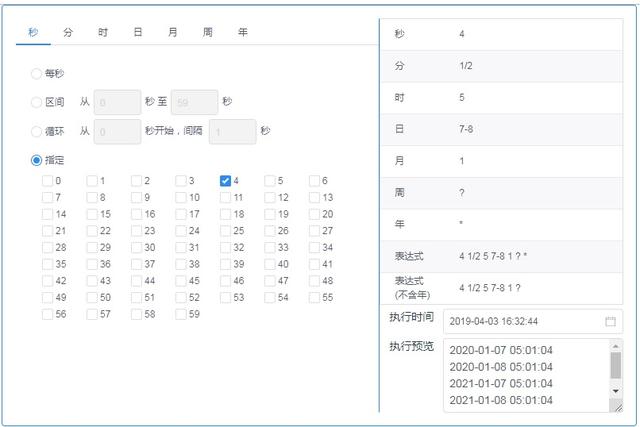
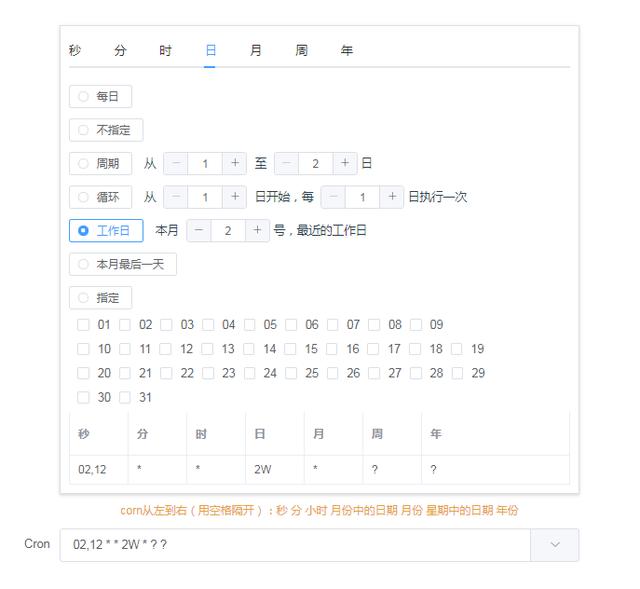
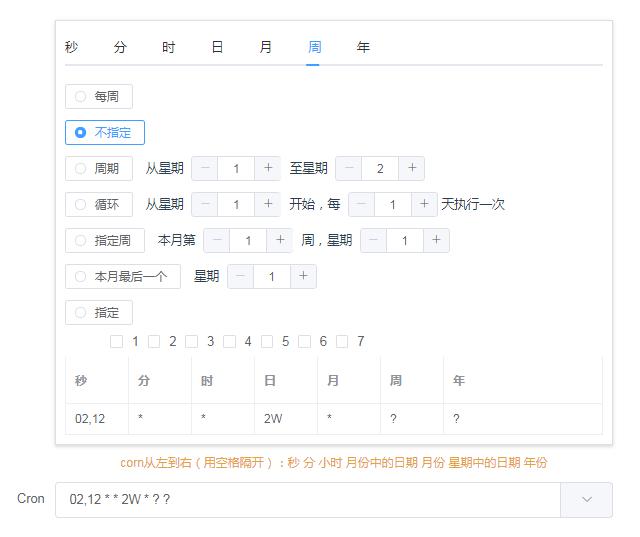
easy-cron
easy-cron是基于Vue.js和iview实现crontab表达式的UI组件,支持多种特性,可以方便、快捷直观地定义cron表达式,并支持给定开始时间后的执行时间点,方便排除错误。



支持特性:
- 纯js代码实现,可以方便和其他iview&vue.js项目无缝接入。
- v-model双向数据绑定
- 多种crontab表达式,可以支持到参数年
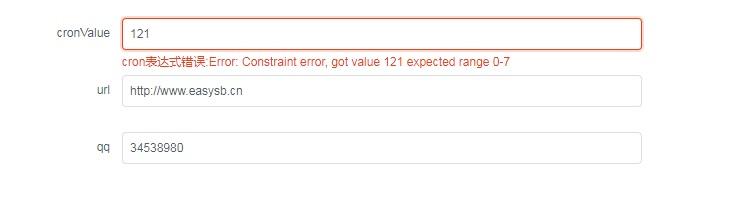
- cron表达式校验器validator
- 提供easy-cron原始界面组件,方便开发者自己封装
- 默认提供input-cron输入组件,开发者可以直接使用,内置validator校验
- 纯js模拟cron表达式的执行触发时间点列表
- 可以指定开始之后,观察cron表达式触发执行时间点
- 可隐藏参数秒和年的配置(hideSeconde,hideYear)
- 配置远程函数,获取执行预览时间列表
- 安装教程
3.1 Demo编译运行
如果要运行demo,可以直接运行命令即可: npm run dev(先安装依赖),当然也看直接在线查看。
http://www.easysb.cn/open/easy-cron/index.html
3.2 集成到项目中
可以将src/componets/easy-cron中的代码直接复制到工程中,就可以直接导入使用。
3.3 支持格式
* * * * * * *┬ ┬ ┬ ┬ ┬ ┬ ┬│ │ │ │ │ | └ year (optional)│ │ │ │ │ └ day of week (0 - 7) (0 or 7 is Sun)│ │ │ │ └───── month (1 - 12)│ │ │ └────────── day of month (1 - 31)│ │ └─────────────── hour (0 - 23)│ └──────────────────── minute (0 - 59)└───────────────────────── second (0 - 59)星期对应的单词缩写映射关系如下:
'SUN': 0 或 7'MON': 1'TUE': 2'WED': 3'THU': 4'FRI': 5'SAT': 6- 注意: cron表达式执行预览时间,暂时不支持特殊参数(L,W,#)
4. 使用说明
4.1 快速使用input-cron输入cron表达式组件
直接参考代码如下
import InputCron from './easy-cron/input-cron'...4.2 直接使用easy-cron元组件
直接参考代码如下
import EasyCron from './easy-cron'...// 可以调整元组件大小,disabled属性用来禁用编辑, hideYear属性表示是否隐藏参数年4.3 使用cron表达式校验器
直接参考代码如下
....import CronValidator from './easy-cron/validator'...data () { return { msg: 'Cron表达式测试页面', formData: { .... cronValue1: '', cronValue2: '4 1/2 5 7-8 1 ?', cronValue3: '1 2-4 3/5 3/12 4,5,8 ? *' }, formDataValidator: { cronValue: [ { validator: CronValidator } ] }}5. 属性说明
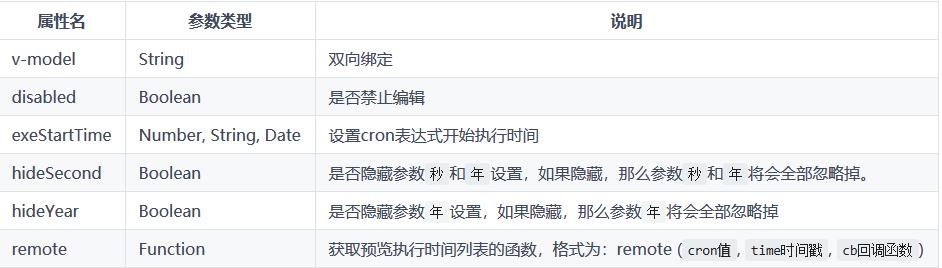
属性名参数类型说明v-modelString双向绑定disabledBoolean是否禁止编辑exeStartTimeNumber, String, Date设置cron表达式开始执行时间hideYearBoolean是否隐藏参数年设置,如果隐藏,那么参数年将会全部忽略掉

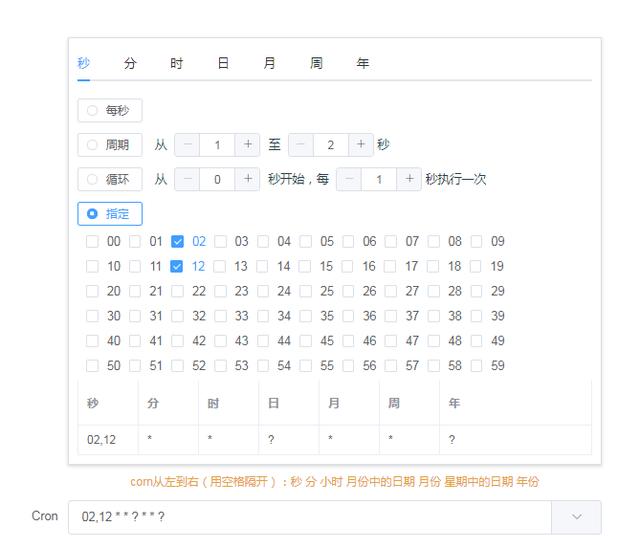
vue-cron
vue-cron和easy-cron类似
























 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








