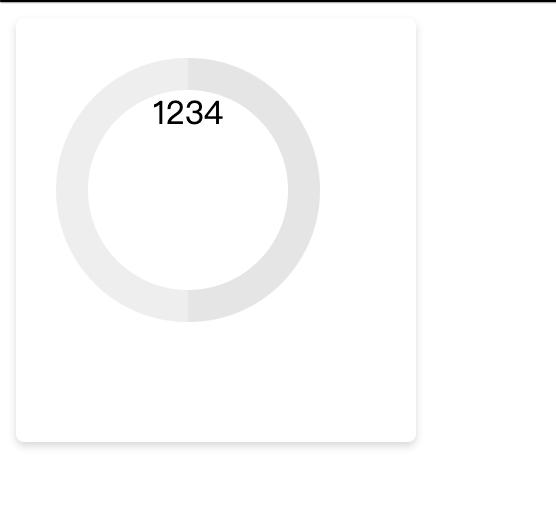
代码见:https://codepen.io/xiaokuoai/pen/bGVBxPq需求:在h5上展示如下图的环形效果图,其中被我马赛克的地方是文字描述,可以忽略。其实像很多图表库都可以满足,譬如echart/antv等,但是只是这一个展示,把第三方库引入进来,会导致文件太大,因此想着自己实现

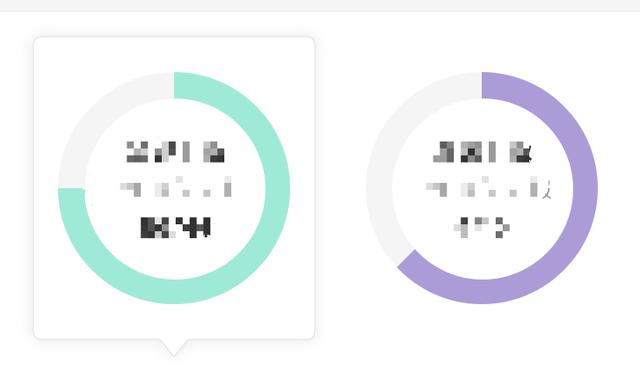
需求ui图
实现:
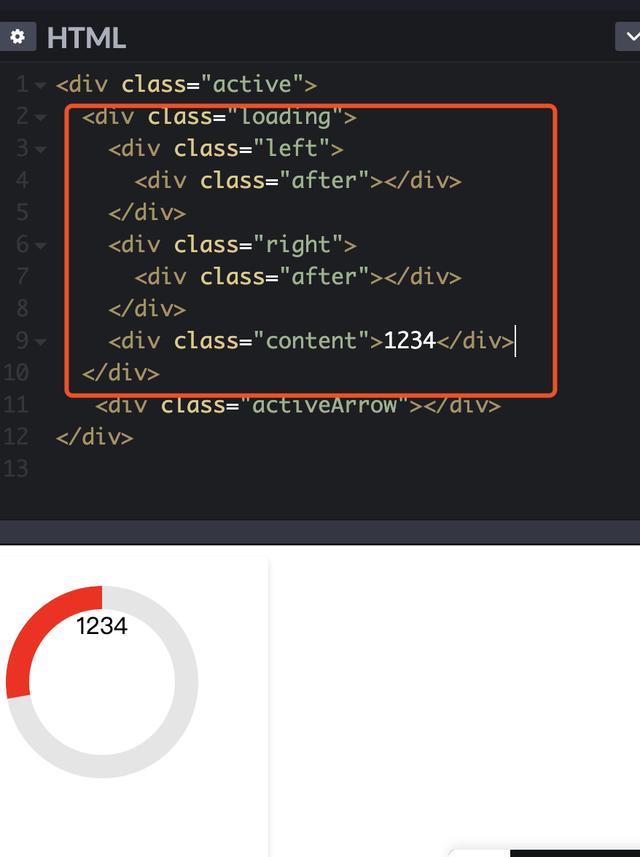
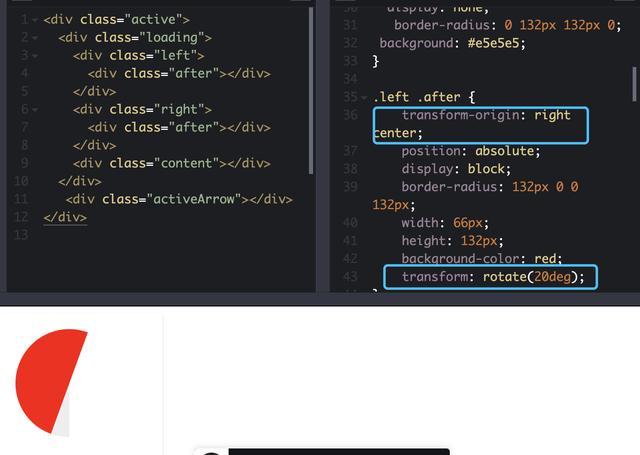
其中主要的html内容如下红色方框loading所示

代码
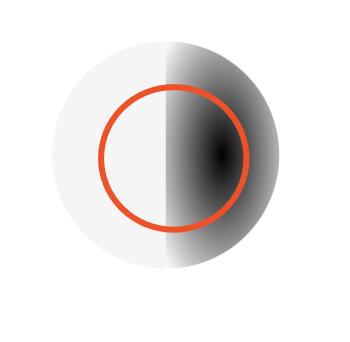
主要是分左右2部分,先将left设置成左半圆,right设置成右半圆,其中左右宽高一致,宽是高的一半,如下图的灰色(left)/深灰色(right)所示,同时,将content设置成比left+right的圆小一点。不知道怎么去设置半圆或圆的,下面有参考的,相信大部分看着还是一下子就能实现这一步的。

基础图

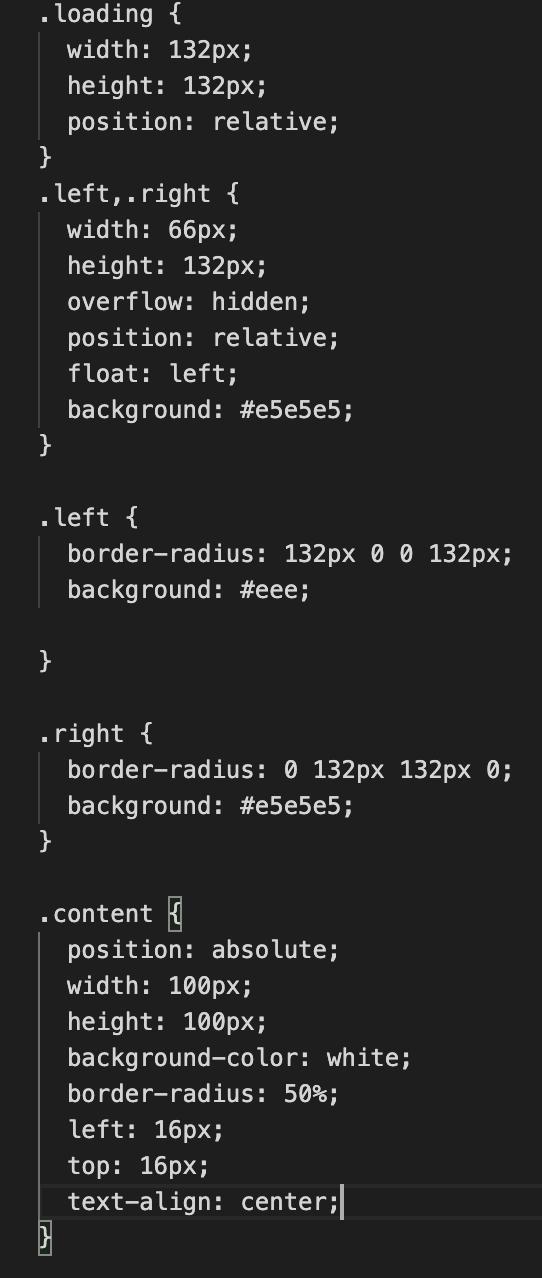
基础css

初版效果图
上面的效果出来了,其中到时候左右的颜色要设置一样,我上面是为了区分,才设置了2中颜色。步骤进行到这里了,差不多完成了一半,接下来就是设置百分比了,现在就是left/right下的after元素没有介绍了,这里以left为例,right类似,可以点击上面的代码。

左边left+after
上面的效果图,其中红色的是after相对left的右中心,偏移了20deg的半圆效果,是把left下的样式“overflow:hidden”去掉的,如果保留"overflow:hidden",红色区域是扇形,只是像告诉你,它是用另一个半圆相对于圆形旋转的。你会发现它所有的旋转效果,都在left+right圆里面进行的,如果用content的圆来填充,就会有百分比的效果了

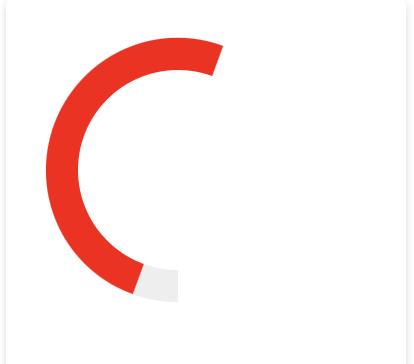
overflow:hidden去掉后的百分比效果

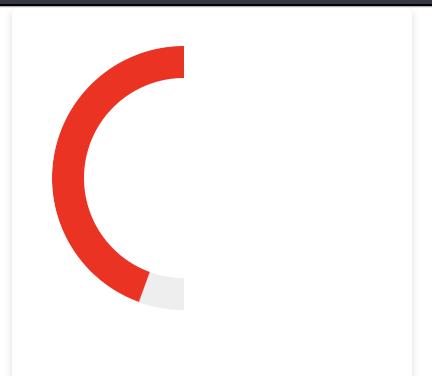
overflow:hidden保留的百分比效果
理论效果是overflow:hidden的效果,也就是说百分比的效果是左边+右边,左边的after的只在左半圆里实现百分比效果,右边类似,两个合并一起就能实现整体的百分比环形图啦。相信看到这里的同学们应该对怎么实现百分比环形图效果有了一定的印象,自己在动动手加深下印象哦总结:百分比环形图的实现其实并不难,第一步是实现环形图,通过左右半圆实现大圆,用一个小圆和大圆同中心,直接覆盖上去,环形图就实现了。第二步是百分比的效果,在大圆和小圆中间层,左右分别用半圆(圆形重叠)进行旋转



















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








