
世界上有两种H5
一种叫「别人家」的H5
另一种叫「自己做」的H5

正如上面对比视频所展示,两者的区别≈卖家秀与买家秀的车祸现场。
自己做的H5究竟「丑」在哪里?H5最大的特点在于交互,优秀的H5和普通的H5区别就在于挖掘交互体验上的差异,而H5上交互大部分是通过动效实现的。故而大家在谈论一些 H5「好看」另一些 H5 「丑」的时候,并不是单纯在谈风格、配色,更是再谈一款 H5 作品的交互,具体说来就是在谈「动效」,动效用得不恰当就会大大减低 H5 的观赏性。那么,问题来了:
- 是不是只要做到华丽、花哨就算用户喜欢的交互体验呢?
- 有没有一些简单实用的H5动效应用技巧呢?
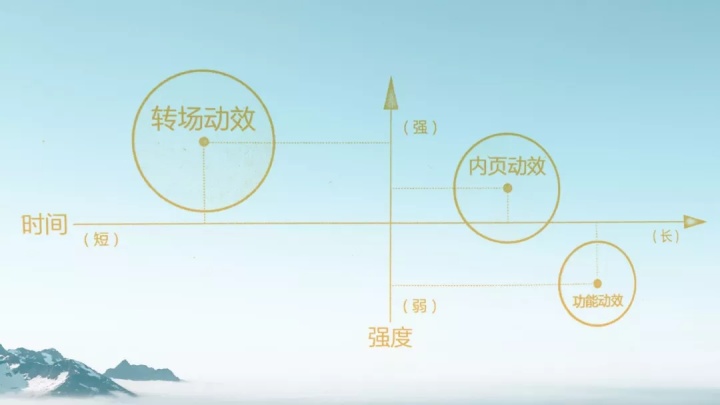
广义上讲,动效包括转场动效、内页动效和功能动效:
- 转场动效是页与页之间的过渡效果
- 内页动效是一个H5页面内元素的出现、强调或退出效果
- 功能动效是特定功能的按钮、文字或元素上的动画效果
为了帮助大家快速理解三种动效的定位和差异,大家可以记住下面这张图:

下面我们也会大体从视觉强度、持续时间两个维度以及其他一些设计细节帮大家快速掌握如何在不同的场景选用最恰当的动效。
01 实用简单才是最重要 Simple is Inportant
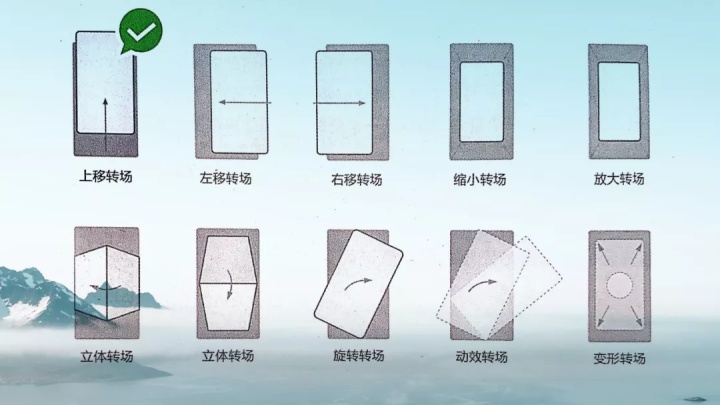
类似于视频,H5也是分场、分镜或分页展示的,在页与页之间的转场效果与文章中「承上启下」的段落的作用一样,引导用户的注意力、情绪跟随内容情节的推进而产生变化。因此,这种过渡虽然持续时间短但是必须力求自然,不要打断用户观看内容的连贯性。大多数场景下,最好用的反而是最简单的转场动效——直接翻页转场效果,这种动效符合大多数内容的表达逻辑,变化小对用户视觉上的影响也最小。

大多数用户在一开始接触H5时,非常喜欢用的「立体转场、变形转场和旋转转场」,这些动效的视觉冲击过于强烈,反而会分散用户的注意力,引发审美疲劳。除非能明确内容题材需要利用特殊动效来强调主题,否则建议用最简单的动效即可。
02 转场时间的分寸 Skil of Time
转场效果达到的基础体验就是过渡自然,除了呈现方式以外,转场时间也很重要:太慢,让人觉得拖沓,破坏H5内容的节奏;太快,让人觉得突兀,容易错过重要信息;如何定义「快与慢」,一次转场用多少时间比较合理呢?
通常来说,转场速度设置在0.5~1秒比较合适。为了帮助大家直观理解转场速度这件事,我们选择一个MAKA平台上一款受欢迎度较高的H5模板,其他因素均保持完全一致,仅对比过快、过慢与正常速度之间的巨大差异:

03 细节决定成败 The devil's in the detalil
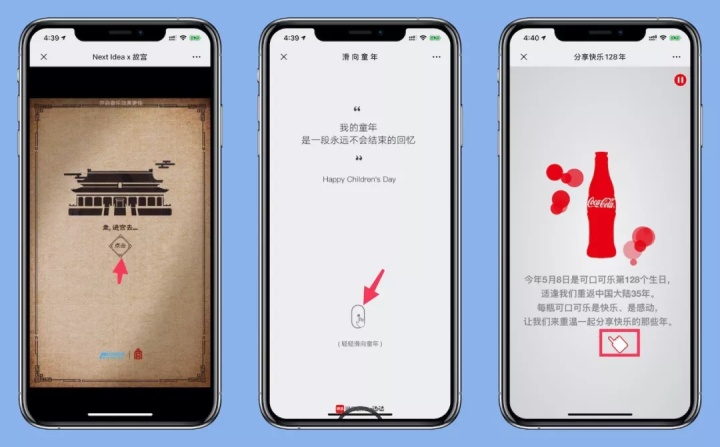
前两点,侧重于谈论转场动效。其实,这些原则在内页动效和功能动效上同样适用。内页动效,是一个页面之内全局性质的动画风格和效果,处理原则基本上可以参考转场动效的原则——简单、自然、时间适中。但是,功能动效与前两者则有极大的不同。何谓功能动效?简单说来,就是页面中某个文字、图片或按钮等元素上附加的动效。功能动效是在页面中出现的最小动效单元。如图所示,第一个 H5 中的「点击」后面两个作品中的鼠标点击图示、手指图示都是典型的功能动效。

转场动效具有全局性,功能动效具有明确的指向性:它一定会提示用户完成某项具体操作。那么,这类动效有什么特征?我们又该如何利用这些特征呢?
- 一般而言,功能动效展示面积小、视觉强度低、持续时间长,一般会出现在引导用户点击的按钮、图标或其他类似的内容上;
- 此外,有一个细节需要注意:当引导动效出现时,页面内的其他动效都应该是播放完毕的状态,页面最好已经处于静态,因为此类动效的面积小,视觉效果上比较弱,很容易被其他动效干扰。
总结
效果始终为内容服务,没有绝对的标准,无论是选用自然还是特殊的转场效果,还是最终决定动效持续的时间,都应以信息是否已用户易于接受的形式传达出去。一言以蔽之,有效地展示内容才是H5动效的最终目的。在使用MAKA制作H5的过程中,您还有哪些疑惑或技能需求,在评论区留言告诉我们吧!
更多好看好玩好用的营销设计资源可访问:
MAKA海报,微信图片,海报模版,海报制作,图片制作,素材模版设计共享平台maka.im





















 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








