对代码、编程感兴趣的可以关注「老K玩代码」公众号和我交流!
分享代码、经验、项目和资讯
之前老K在文章中介绍过Hutool这个java工具库,得到了比较大的反响。
Hutool也凭借它愈发丰富的功能,得到了越来越多程序员朋友的关注。
如果您正好对这个工具库感兴趣的可以去到它的官网Hutool.cn了解详情。
也可以到老K玩代码公众号和我交流
其实,除了Hutool,github上还有很多值得关注的开源工具,大家就来跟老K一起看看吧!

1. infer
地址: https:// github.com/facebook/infer
star: 11.0k
fork: 1.5k
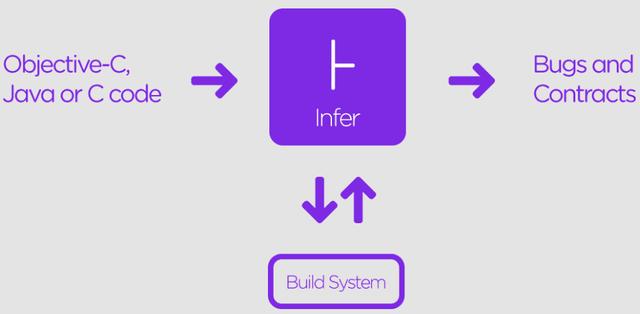
Facebook 开源的一个支持 Objective-C、Java 和 C 语言的静态分析工具,用它可以检测 Android、iOS 代码中的资源泄漏、内存泄漏、空指针等问题。建议集成到客户端发布的流程环节中,它能够将客户端应用的一些严重 Bug 扼杀在发布应用之前,同时减少应用崩溃和性能低下的情况

2. packer-ng-plugin
地址: https:// github.com/mcxiaoke/packer-ng-plugin
star: 4.5k
fork: 799
Android 打包工具,支持极速打包,速度奇快
3. walle-web
地址: https:// github.com/meolu/walle-web
star: 10.1k
fork: 2.5k
Walle(瓦力) 一个 Web 部署系统工具,可能也是个持续发布工具,配置简单、功能完善、界面流畅、开箱即用!支持 git、svn 版本管理,支持各种 Web 代码发布,静态的 HTML,动态 PHP,需要编译的 Java 等。中文介绍,使用展示如图:
4. cim
地址: https:// github.com/crossoverJie/cim
star: 5.9k
fork: 1.8k
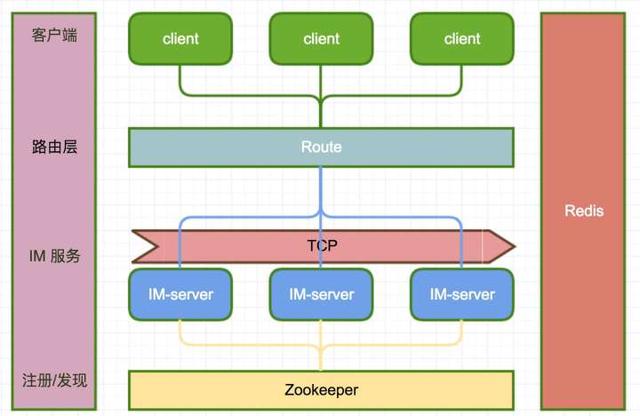
一款面向开发者的 IM 即时通讯系统。命令行通讯工具,对开发者友好。提供了一些组件让开发者易于扩展和定制功能。架构图如下:

5. PreLoader
地址: https:// github.com/luckybilly/PreLoader
star: 1.3k
fork: 141
Android 页面在打开后需要在 UI 初始化完成后才能发起网络请求,以免网络请求返回后展示到 UI 时出现错误。但这种串行的做法导致页面的整个初始化时间变长。使用该工具可以在打开页面之前预加载数据,然后在页面 UI 初始化完成后提取预加载好的数据进行展示,从而缩短页面初始化时间,提升用户体验。示例代码如下:
6. DoraemonKit
地址: https:// github.com/didi/DoraemonKit
star: 15.0k
fork: 2.0k
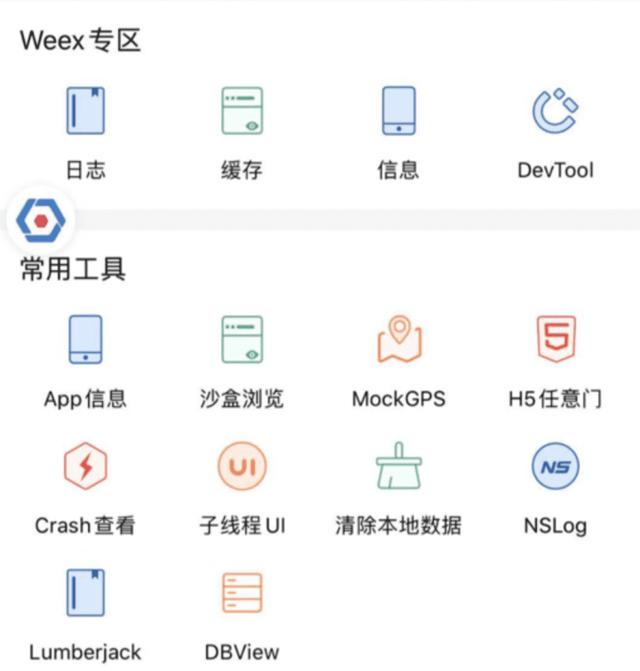
一款功能齐全的 iOS 、Android、微信小程序客户端研发助手。它功能强大、接入方便、便于扩展,能够让每一个 App 快速接入一些常用的辅助开发工具、测试效率工具、视觉辅助工具,而且能够完美在 Doraemon 面板中接入一些定制的辅助工具

7. JApiDocs
地址: https:// github.com/YeDaxia/JApiDocs
star: 763
fork: 163
一个无需额外注解、开箱即用的 SpringBoot 接口文档生成工具。特性:
往期精彩推荐:
- 「本周要闻」Hutool 5.3.9 发布,目标无 issue 遗留
- 「热荐」必须推荐的7个Python深度学习项目
- 在github上被热荐的7个深度学习项目
- 「本周要闻」IntelliJ IDEA 2020.2 稳定版发布
- 「本周要闻」Linux Mint 官方:LMDE 是具有战略投资意义的 planB
如果你也对编程感兴趣,记得加老K玩代码公众号和我交流哦!
里面有我最近整理的一些与"软件工程"相关学习资料,有需要的可以去看一下。
关键词软件工程,希望对大家有用。




















 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








