参数说明:
模版参数:gPageSize=每页显示数量、gPageNo=当前页数
数据集结果:totalcnt=总数、totalpage=总页数
1、创建数据集:
1.1、主数据集
-- 添加分页内容
${if(len(gPageNo)=0,"","limit "+((gPageNo-1)*gPageSize)+","+gPageSize)}1.2、页码数据集pagetool
select
count(1) as totalcnt, -- 总数
ceiling(count(1)*1.0/${gPageSize}) as totalpage -- 总页数
from table2、定义参数
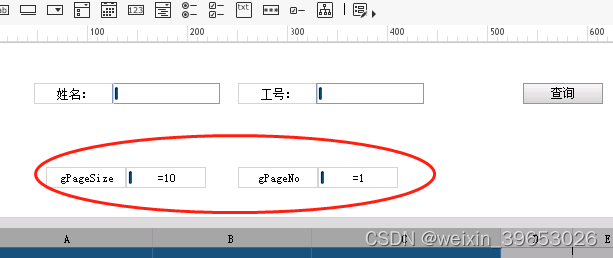
设置每页数量gPageSize默认10,页码gPageNo默认1,上线的时候隐藏

3、自定义工具栏
3.1、工具栏内容
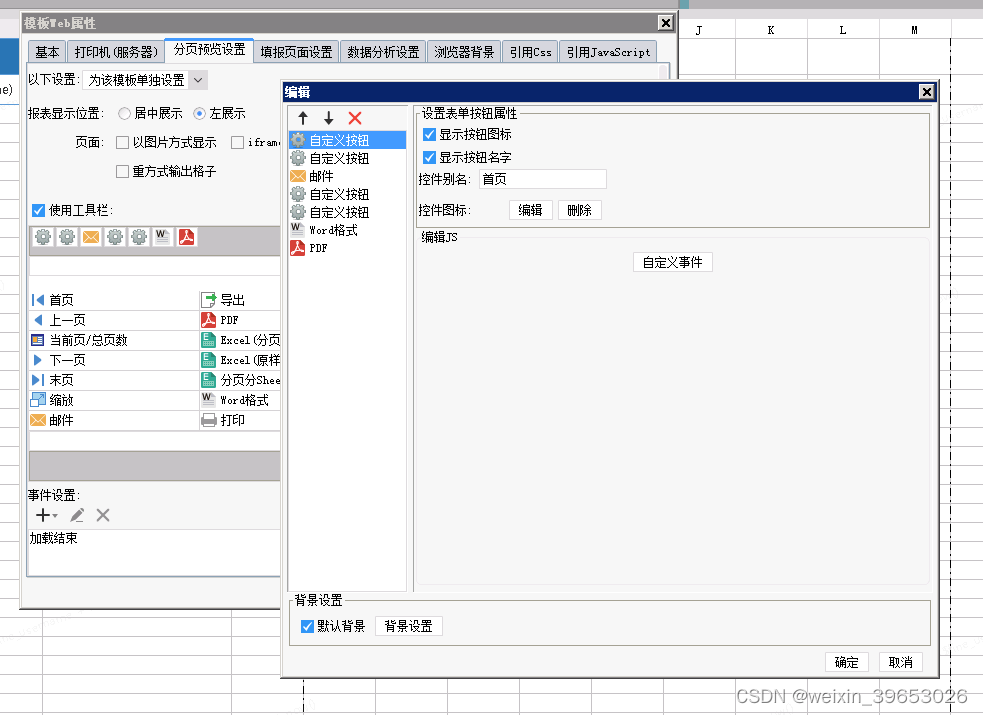
打开模板>模板web属性>分页预览设置,选择为该模板单独设置,将默认的工具栏按钮全部清除掉,然后依次添加两个自定义按钮,一个邮件按钮,两个自定义按钮,一个Word格式,一个PDF按钮。如下所示:
注:使用具体格式按钮,如邮件、Word格式、PDF按钮是为了JS直接使用控件名称获取空间方便修改其内容;

3.2、工具栏按钮说明
第一个自定义按钮-首页,自定义其事件:
_g().parameterEl.getWidgetByName("gPageNo").setValue(1);
_g().parameterCommit();第二个自定义按钮-上一页,自定义其事件:
var pageno = _g().parameterEl.getWidgetByName("gPageNo").getValue();
_g().parameterEl.getWidgetByName("gPageNo").setValue(pageno - 1);
_g().parameterCommit();第三个自定义按钮-下一页,自定义其事件:
var pageno = _g().parameterEl.getWidgetByName("gPageNo").getValue();
_g().parameterEl.getWidgetByName("gPageNo").setValue(pageno*1 + 1);
_g().parameterCommit();第四个自定义按钮-末页,自定义其事件:
var totalpage = FR.remoteEvaluate("=value('pagetool',2,1)");
_g().parameterEl.getWidgetByName("gPageNo").setValue(totalpage);
_g().parameterCommit();3.3、工具栏事件
添加加载结束后事件,设置工具栏内容:
setTimeout(function() {
var totalcnt = FR.remoteEvaluate("=value('pagetool',1,1)");
var totalpage = FR.remoteEvaluate("=value('pagetool',2,1)");
// console.log(totalcnt + "-" + totalpage);
var pageno = _g().parameterEl.getWidgetByName("gPageNo").getValue();
var pagesize = _g().parameterEl.getWidgetByName("gPageSize").getValue();
// console.log(pageno + "-" + pagesize);
// 当前页
var currentpageStr = "<input id='currentpage' min='1' type='number' style='width:50px;margin-left:5px;'/><label id='totalpage' style='font:400 14px Arial;'></label>";
// 数据总量
var totalcntStr = "<label id = 'totalcnt' style='font:400 14px Arial;margin-left:5px;'> </label>";
// 总页
var pagesizeStr = "<label style='font:400 14px Arial;margin-left:5px;'>每页显示条数:</label><input id='pagesize' min='10' max='100' type='number' style='width:50px'/><label style='padding-right:20px'></label>";
// 工具栏内容设置
$("#fr-btn-Email").replaceWith(currentpageStr); // 邮件
$("#fr-btn-Word").replaceWith(totalcntStr); // Word格式
$("#fr-btn-PDF").replaceWith(pagesizeStr); // PDF
document.getElementById('totalcnt').innerHTML="数据总量:" + totalcnt;
$("#currentpage").val(pageno);
$("#currentpage").attr("max", totalpage);
$("#currentpage").attr("val", pageno);
$("#totalpage").text(" / " + totalpage);
$("#pagesize").val(pagesize);
// 切换页码
$("#currentpage").change(function() {
var val = $(this).val();
// alert(val);
if (val < 1 || val > totalpage) {
$(this).val(pageno);
} else {
// 查询
_g().parameterEl.getWidgetByName("gPageNo").setValue(val);
_g().parameterCommit();
}
});
// 切换每页个数
$("#pagesize").change(function() {
var val = $(this).val();
// alert(val);
if (val < 10 || val > 100) {
$(this).val(pagesize);
} else {
// 查询
_g().parameterEl.getWidgetByName("gPageSize").setValue(val);
_g().parameterCommit();
}
});
}, 10);4、导出全部功能
因为sql分页查询,帆软自带的导出功能只能导出当前展示页的数据,所以就要自定义按钮做导出。
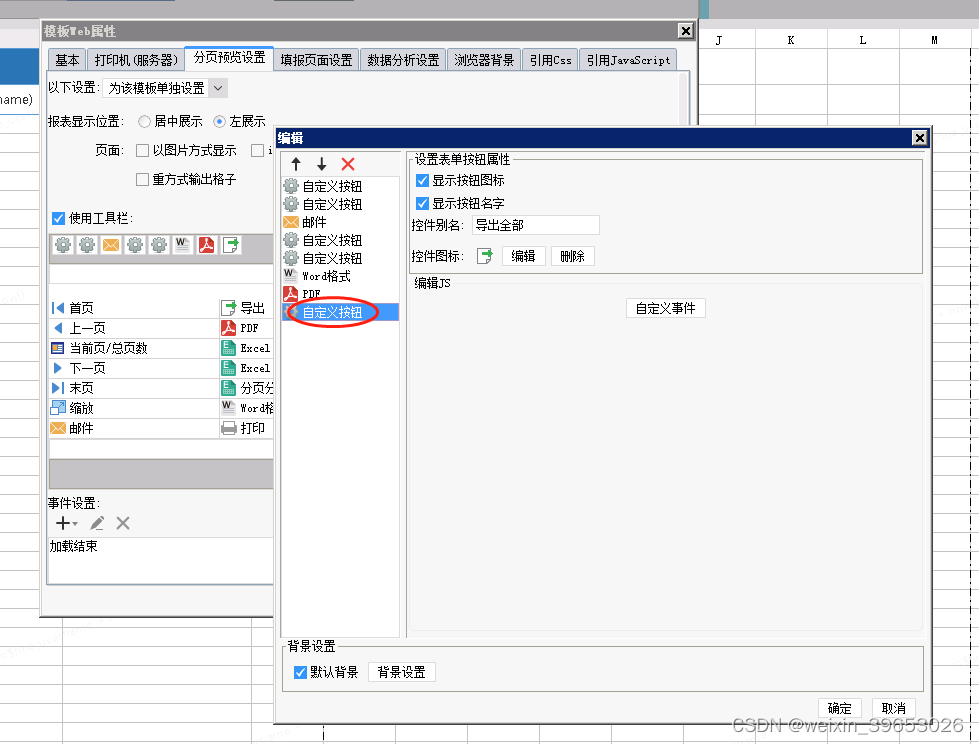
还是去web模板去添加自定义按钮

自定义按钮-导出全部,自定义其事件:
//获取当前时间
var nowdate = new Date();
var year = nowdate.getFullYear(),
month = nowdate.getMonth() + 1,
date = nowdate.getDate(),
day = nowdate.getDay(),
week = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
h = nowdate.getHours(),
m = nowdate.getMinutes(),
s = nowdate.getSeconds();
//year + "年" + month + "月" + date + "日" + week[day] + " " + h +":" + m + ":" + s;
var strDate = year + "年" + month + "月" + date + "日" + h + "时" + m + "分";
//查询条件字段名称
var widgetNames = [
'name',
'gh'
];
function getWidgetValueByName(name) {
var widget = _g().parameterEl.getWidgetByName(name); //根据控件名获取控件值
if (widget == undefined) return;
var obj = {};
obj[name] = widget.getValue();
return obj; //返回控件值组成的数组
}
var paramJson = widgetNames.map(getWidgetValueByName).reduce(function(a, b) {
return Object.assign(a, b)
});
var paramJsonStr = JSON.stringify(paramJson); //将json数据转换为字符串
//alert(paramJsonStr);
//return;
//参数进行url编码
var colNames = encodeURIComponent('')
//调用导出接口 这里的ds2是数据集名称
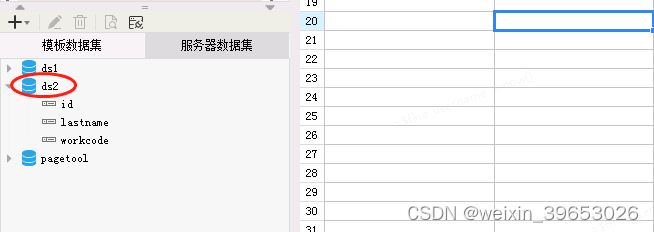
_g().directExportToExcel("ds2", "人员信息表_" + strDate, encodeURIComponent(paramJsonStr), colNames);导出用的是ds2数据集

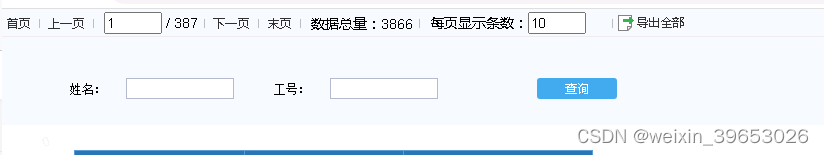
效果展示

因为我用的版本是太低,在网上参考11版本:https://blog.csdn.net/liu523577232/article/details/132076676 无法使用所以就自己改了下






















 6086
6086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








