原生JavaScript实现换肤的具体代码,供大家参考,具体内容如下
原理
通过点击事件,获取点击的的图片的信息,在HTML背景图片的路径改变
css样式
body{
margin:0;
padding:0;
background:url(img/1.jpg) no-repeat;
background-size:100% 100%;
}
#box{
width:100%;
height:130px;
background:#999999;
}
#box ul{
margin:0;
padding:0;
list-style:none;
}
#box ul li li,#box ul li img{
width:180px;
height:120px;
float:left;
margin:5px 60px;
}
HTML源码
JavaScript源码
var oBody=document.getElementById('Body');
var oImg=document.getElementsByTagName('img');
for(var i=0;i
{
var oImgA=oImg[i];
oImgA.index=i+1;
oImgA.οnclick=function(){
//console.log(this);
oBody.style.background='url(img/'+this.index+'.jpg) no-repeat';
oBody.style.backgroundSize='100% 100%';
};
}
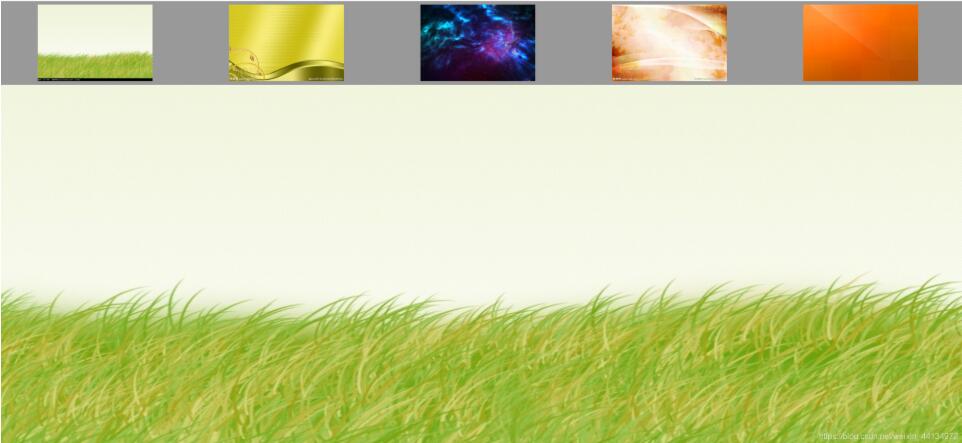
效果图

点击切换

源码
换肤body{
margin:0;
padding:0;
background:url(img/1.jpg) no-repeat;
background-size:100% 100%;
}
#box{
width:100%;
height:130px;
background:#999999;
}
#box ul{
margin:0;
padding:0;
list-style:none;
}
#box ul li li,#box ul li img{
width:180px;
height:120px;
float:left;
margin:5px 60px;
}
var oBody=document.getElementById('Body');
var oImg=document.getElementsByTagName('img');
for(var i=0;i
{
var oImgA=oImg[i];
oImgA.index=i+1;
oImgA.οnclick=function(){
//console.log(this);
oBody.style.background='url(img/'+this.index+'.jpg) no-repeat';
oBody.style.backgroundSize='100% 100%';
};
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。


























 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








