代码实现
首先我们需要在ueditor.all.js文件中找到原本的单图上传部分的代码
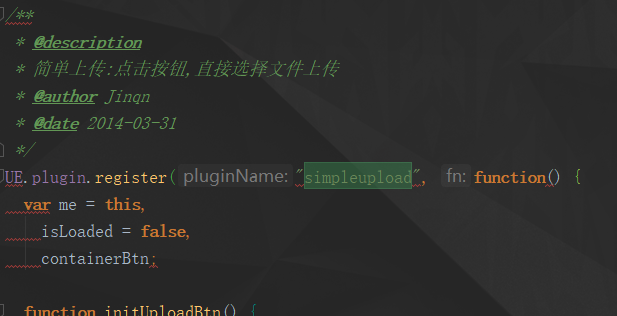
搜索关键字 simpleupload,如下图所示:

然后找到上传图片的代码片段,如下图所示:

然后把 domUtils.on的 input 绑定的事件注释掉或删除掉
替换成以下代码:input.onchange = function () {
if (!input.value) return;
var loadingId = "loading_" + (+new Date()).toString(36);
var params =
utils.serializeParam(me.queryCommandValue("serverparam")) || "";
var imageActionUrl = me.getActionUrl(me.getOpt("imageActionName"));
var imageUrlPrefix = me.getOpt("imageUrlPrefix");</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3676
3676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








