1.安装
直接在 https://git-scm.com/downloads 下载,默认安装。
2.配置
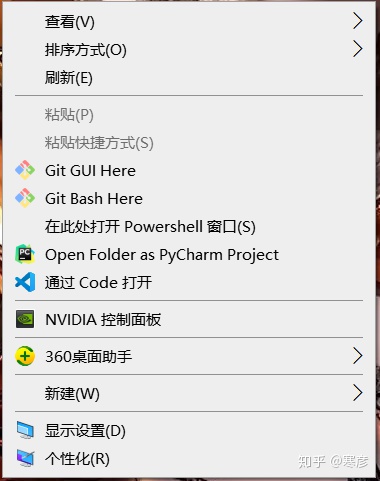
点击鼠标右键,选择“Git Bash Here”,如图:

在命令行中配置本地仓库的账号和邮箱:
git config --global user.name "hanyan"
git config --global user.email "hanyan@qq.com"3.GIT + VS code
使用 VS code 打开工作目录。
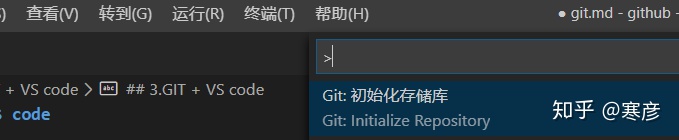
查看/命令面板/Git:初始化存储库/选择文件夹:

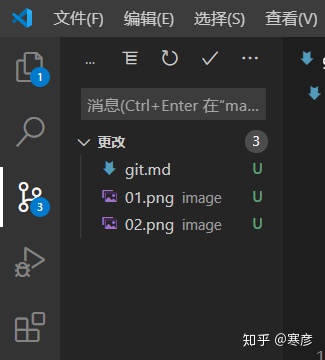
在源代码管理器中出现 n 个挂起的更改,编辑器告诉我们当前工作目录下出现了变动,如下图:

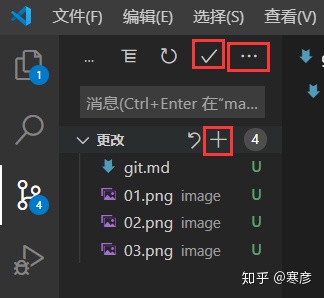
如下图,点击 /+ 号暂存所有更改,点击 √ 号提交代码入库,点击 … 可以看到更多功能。

4.Github
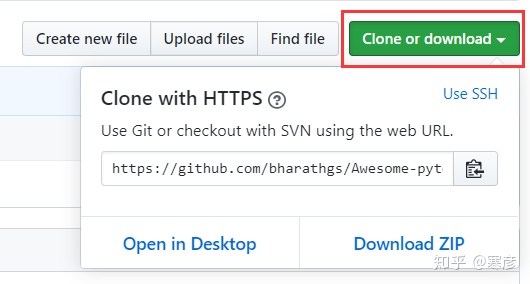
首先,在Github上新建一个代码仓库,并复制 URL ,如图。

其次,重新打开 Git Bash ,输入,*** 替换为你复制的URL:
git remote add origin ***再次,因为 Github 中存在 README.md 等不在本地的文件,需要进行代码合并,在 Git Bash 中输入:
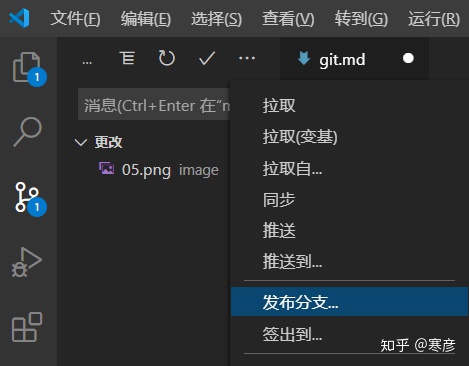
git pull --rebase origin master最后,代码发布,如下图:

注:发布过程需要 Github 账号和密码。




















 1280
1280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








