若是第一次使用 git 的话,请先配置全局的用户名和邮箱(将以下命令用户名邮箱替换)。
git config --global user.name "Your Name"
git config --global user.email "youremail@yourdomain.com"
配置完成后,可以通过以下命令确认这些信息:
git config --list
user.name=Your Name
user.email=youremail@yourdomain.com
2.2 初始化仓库
git 版本控制是控制 某一个文件夹 下的所有文件。
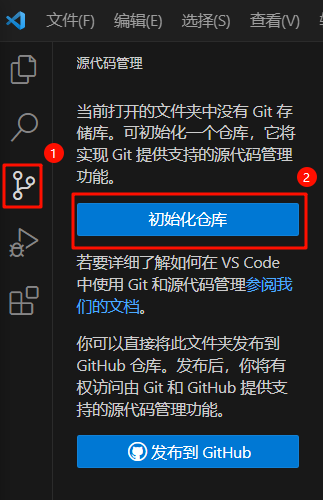
利用 VScode 打开想要控制的文件所在的文件夹, 左侧有个源代码管理的插件(没有的在VScode扩展中下载即可),打开后点击初始化仓库,完成对git 仓库的初始化。

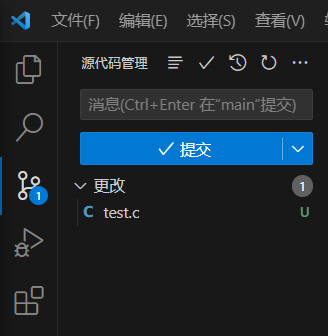
初始化仓库介绍后,源代码管理插件变成如下图所示,git 会在该文件夹下创建 .git 的隐藏文件夹,用来存储 git 版本信息。

2.3 提交文件
- 点击+键,即可将文件追踪,暂存文件更改。

2. 暂存更改文件的状态,将从U (Untracked) 代表文件是是 未跟踪 的,变成 A (Added),代表文件是 新增 的,还未提交。

3. 在 消息栏 输入本次提交的注释,点击提交即完成文件的提交。必需要在消息栏填写内容才能提交,消息栏是用来描述你的代码变化的目的和内容的地方,方便进行浏览版本差异。

4. 若未在消息栏填写内容,就点击了提交按键,将会蹦出一个COMMIT_EDITMSG文件,在文件第一行填写注释内容,保存并关闭,也可完成文件的提交。

VScode文件右侧字母含义:
- A:A是Added的缩写。表示这个文件是新增的,它在本地仓库中不存在,但是已经被添加到暂存区,等待提交。
- U:U是Untracked的缩写。表示这个文件是未跟踪的,它在本地仓库中不存在,也没有被添加到暂存区,需要你手动添加或忽略。
- M:M是Modified的缩写。表示这个文件是被修改的,它在本地仓库中存在,但是已经被修改。
- D:D是Deleted的缩写。表示这个文件是被删除的,它在本地仓库中存在,但是已经被删除。
- 1,M:表示这个文件有一个错误,后面的字母代表该文件的状态。
2.4 文件修改
当对已上传的文件进行修改过后,修改部分代码会左侧会有颜色提示,绿色表示这里是新加的代码,红色代表此处代码









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1437
1437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








