
什么是结构化数据(schema markup)?
Schema Markup( https://schema.org/)是一种代码形式用来帮助你的网页和搜索引擎进行友好的沟通,告诉搜索引擎更多关于你的信息,比如说有时候我们看到搜索结果页面有评价分数,事件日期等。包括我们有时所见的搜索结果页面右侧栏的详细信息,也属于数据结构化的成果。
简单来说,就是你可以在你的内容(页面)中,加入一些特殊的标签进行标注。当搜索引擎准确读取这些信息之后,就可以成功的读取你的内容、并且更好的给你网站打分(权重)。同时,搜索引擎还会针对你的特殊结构的内容进行特殊展现。
大多数SEO优化师都熟悉使用HTML标签,去优化H1,TITLE, META和图片,这是为了告诉搜索引擎抓取重点信息。但是HTML标签并不能展示更多的信息,至少关于网站内容是缺乏整体的理解的。这可能会不利于搜索引擎更智能地理解和向客户展示相关内容。
三种方法添加schema代码段,方法从易到难。
另外,有三种结构化数据格式:
MicroData(基于HTML)
RFDa(基于HTML)
JSON-LD(基于Java脚本)
此教程均用JSON-LD。因为,从编码的角度来看,JSON的侵入性较小。其次,Google可以读取从Javascript代码和嵌入式小部件动态注入的JSON-LD数据。
如何添加结构化数据?
1. 使用wordpress 插件
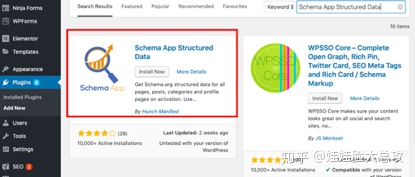
推荐1:Schema App Structured Data.这个插件的优势在于,可以自动全站添加schema code. 可以通过默认设置(例如,帖子可以默认为NewsArticle)以及通过直接编辑每个页面生成的JSON-LD来完成页面和帖子模式标记的自定义。
它可以自动创建的标记如下:
§ 页面:http://http://schema.org/Article
§ 发布:http://http://schema.org/BlogPosting
§ 搜索:http://http://search.org/SearchResultsPage
§ 作者:http://http://schema.org/ProfilePage
§ 类别:http://http://schema.org/CollectionPage
§ 标签:http://http://schema.org/CollectionPage
§ 博客:http://http://schema.org/Blog
§ BreadcrumbList:http://http://schema.org/BreadcrumbList
§ 网站:http://http://schema.org/WebSite
Step1:直接在你的后台install和active插件就好了

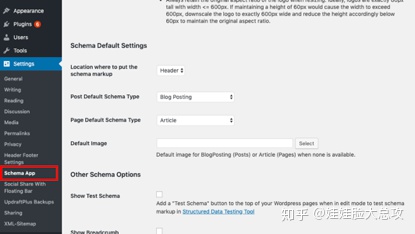
在setting那里找到schema APP设置默认的数据结构,也就是会显示在你的每一个页面post的默认设置。

根据自己网站的情况进行填写默认设置。以及勾选相关的选项。
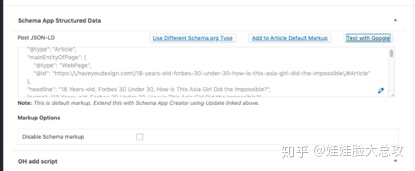
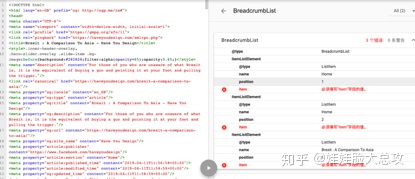
然后,你在后台打开任意的页面,就可以看到插件为你默认设置的一段schemaup code.

完了之后点击TEST WITH GOOGLE https://search.google.com/structured-data/testing-tool/u/0/ 进行运行测试。
到这里你就会发现,这个插件好像貌似有bug,他的面包屑list里面item项无连接入口,所以在谷歌结构化数据测试工具检测为error。我查了开发者论坛,发现这个问题确实存在。

有位大佬给出两个方案,我贴在下面了。在意的可以尝试一下:
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a itemprop="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%"><span itemprop="name">%htitle%</span></a><meta itemprop="position" content="%position%"></span>
最后提交站点地图,让谷歌进行爬取。
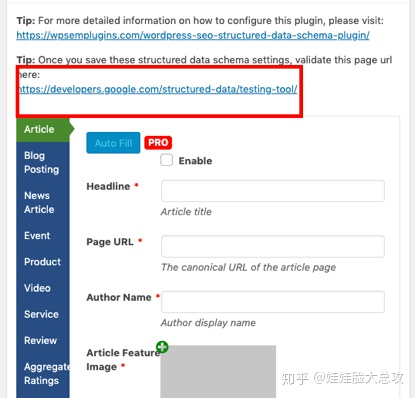
推荐插件2:WP SEO SCHEMA
这款插件的好处就是,可以在每个编辑页面里自由选择schemacode 的类型和你想要展示的信息,更加灵活。但是需要你自己手动输入这些信息。
直接在WP后台安装这款插件即可。https://wordpress.org/plugins/wp-seo-structured-data-schema/也可以下载后上传。

此插件可以简单的添加一下模式:
§ 组织
§ 本地企业
§ 新闻文章
§ 博客发布
§ 活动
§ 制品
§ 影片
§ 服务
§ 评测
§ 综合评级
§ 餐馆
还可以实现rich snippet富文本。
就是是你经常在搜索结果中看到的额外信息,例如:
§ 星级评分
§ 活动和活动时间
§ 嵌入式网站搜索框
§ 影片
§ 面包屑
以下为一个简单的教程:
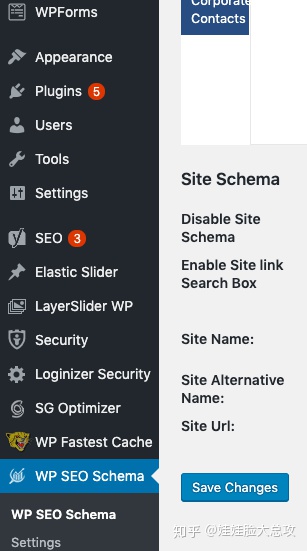
Step 1:安装并激活插件
Step 2:这个插件和上一个插件一样,有一个默认设置,让你填好网站链接,logo,公司名,价格,地址,电话,等信息

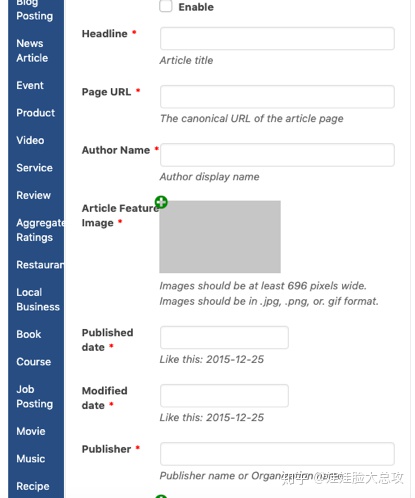
Step 3:在你需要编辑的页面,下方有一个文本框,你可以选择合适的类型,然后添加相关信息。

编辑完后点击test,看看再谷歌数据结构测试里面是否有错误。

2. 使用Google的结构化数据标记助手。
如果你的网站不使用WordPress,那么以下是另一种添加结构化数据的方法。使用Google提供的结构化数据标记助手(https://www.google.com/webmasters/markup-helper/u/0/)
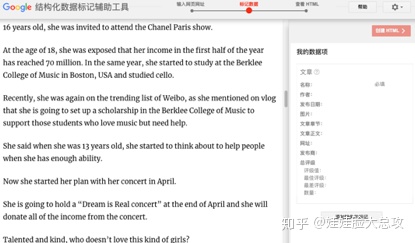
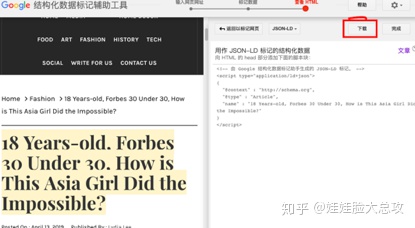
Step 1:打开上面这个连接,你就会看到这个界面,选择合适的类型,输入网址,或者粘贴HTML.
Step 2:标记数据
左侧的窗格是你的内容(页面或HTML代码),右侧的窗格是架构标记工具。

要标记某些内容,就高亮这个部分
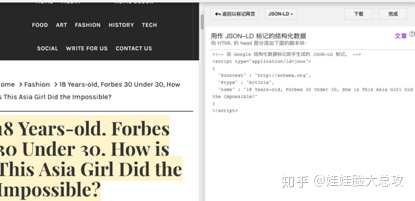
例如,要标记文章的标题,请通过左键单击并拖动要突出显示的文本来突出显示该文章的标题。你会看到一个弹出的框,它会为您提供不同标记标记的选项:选择合适的选项,就会自动被添加到右侧数据框中
step 3:如上一步相同的操作,标记所有重要的要素。我太懒了,就不截图啦。
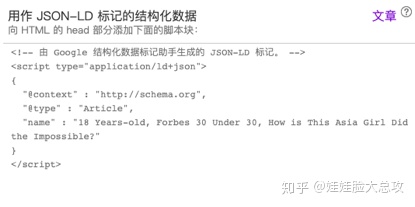
Step 4:点击右上角的创建HTML,选择JASON-LD.

Step 5:复制粘贴此代码

Step 6:将上面的代码放到源代码中。点击下载按钮。进入此特定页面的源代码。删除当前代码并将此新代码粘贴到其位置。





















 6267
6267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








