一、结构标记概述
结构标记的作用
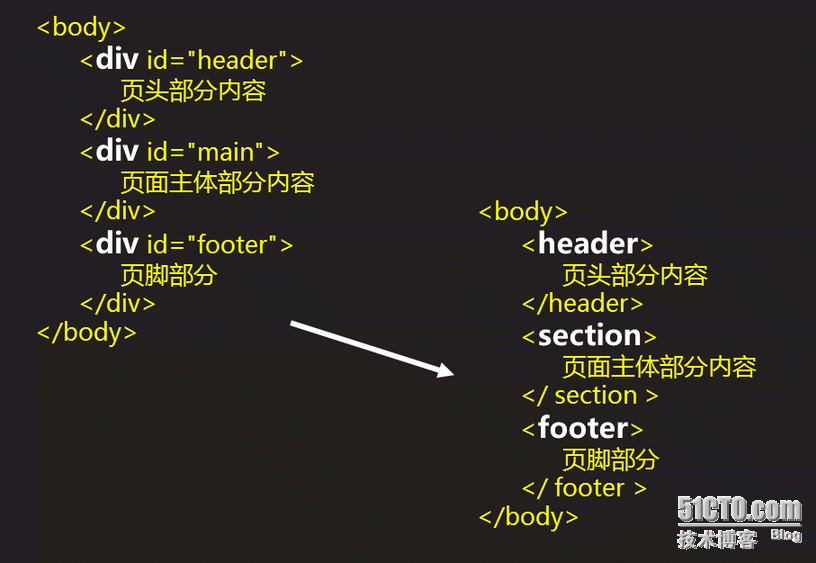
(1) 经常使用
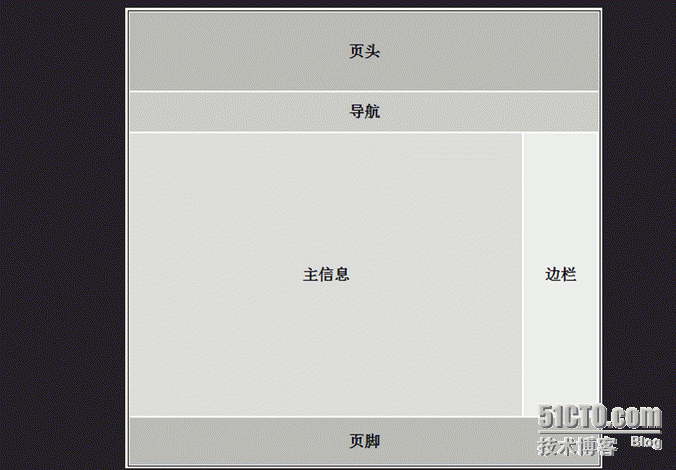
元素设计页面的大致布局,如页头、导航栏、主要内容部分和页脚等
- 布局复杂时,会出现大量的
元素
- 元素相互形成嵌套,页面会难以处理和维护
(2) HTML5 提供了结构标记,专门用于标识常见的结构
- 如页头,页脚等
- 可以很方便的实现页面各个部分的划分
- 使得文档结构更清晰明确,代码更容易阅读

结构标记
(1) 功能说明:

(2) 代码说明:

二、结构标记元素介绍及使用
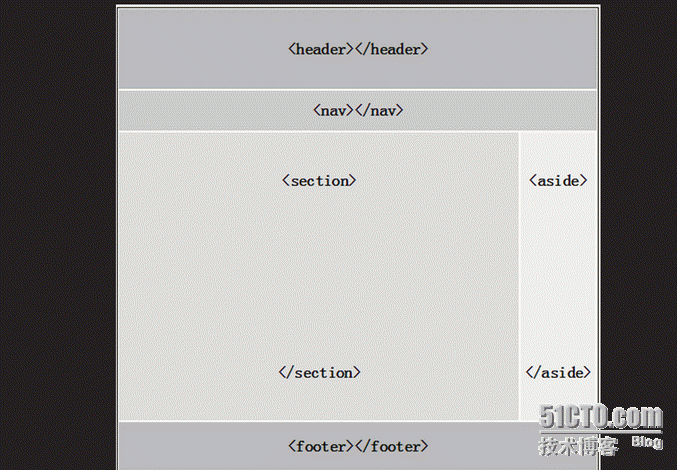
元素
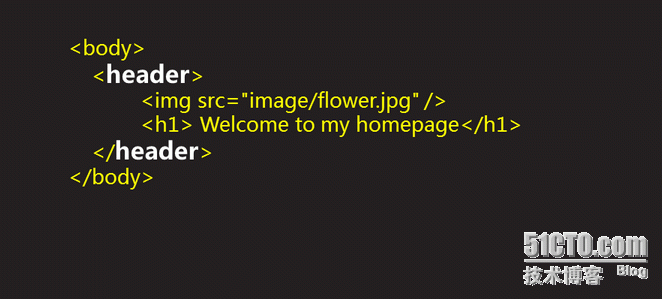
(1) 标签,用于定义文档的页眉
- 通常是一些介绍信息,导航信息,站点标题或者logo 图片等
- 可以在页面上出现多次,可以作为任何部分的头部定义

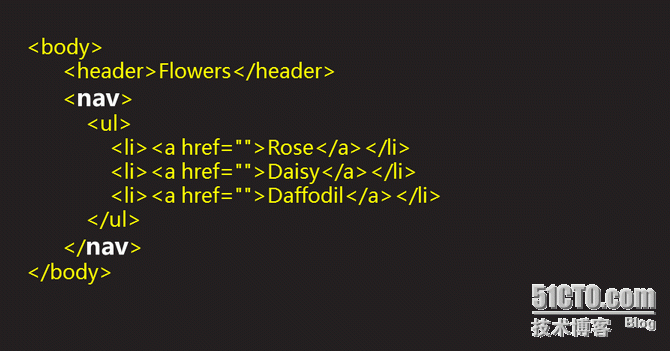
元素
(1) 元素来定义页面的导航链接部分
- 用于包含表示链接的其他元素

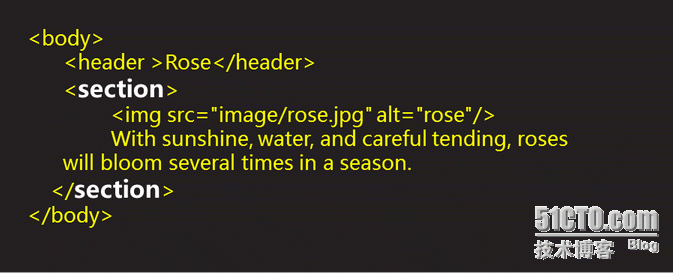
元素
(1) 标签用于定义文档中的节
(2) 表示文档中的一个具体的组成部分
- 常用于为页面上的内容分块 ,比如定义章节、页眉、页脚或文档中的其他部分
- 可以使用元素为内容添加标题

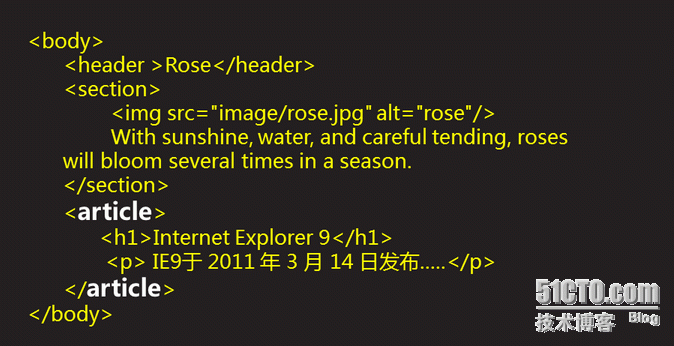
元素
(1) 标签常用于定义独立于文档的其他部分的内容
- 比如论坛的一个帖子、一篇报纸文章、某个博客条目或者用户评论等

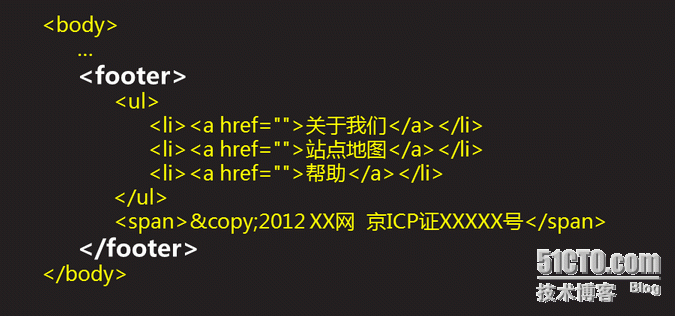
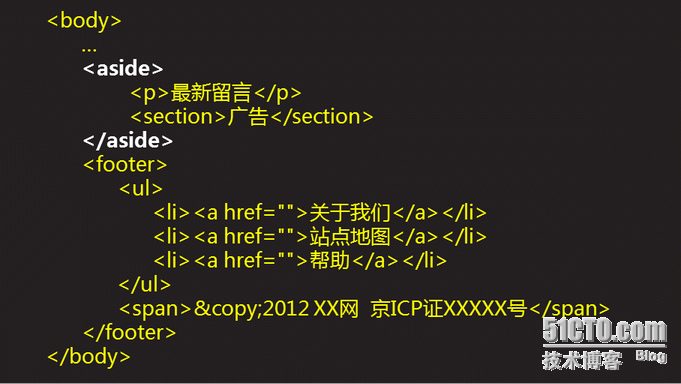
元素
(1) 元素常用于定义某区域的脚注信息
- 常用来定义文档的页脚,以包含友情链接、版权信息和作者信息等
- 一个页面中也可以包含多个 元素

元素
(1) 元素常用于定义页面的一些额外组成部分
- 如广告栏、侧边栏和相关引用信息等

总结:本章内容主要介绍了下 HTML结构标记使用方法。




















 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








