介绍
- 基于VUE和Element
- 自定义小程序功能
- 商品SKU
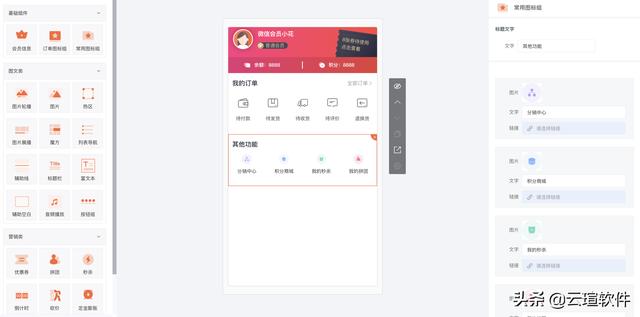
截图

安装
npm install openants -Soryarn add openants快速开始
OpenAnts组件是基于Element开发,所以在你安装安装OpenAnts我们将自动帮你安装ElementUI,而无需你自己安装,我们建议elementUI全局引入!
全局使用OpenAnts
main.js中的配置
import Vue from 'vue';import ElementUI from 'element-ui'; // 需要引入 element-uiimport 'element-ui/lib/theme-chalk/index.css'; // 需要引入 element-ui 的主题文件import OpenAnts from 'openants'; // 需要引入 OpenAntsimport App from './App.vue';Vue.use(ElementUI); // 将 ElementUI 组件注册到VUEVue.use(OpenAnts); // 将 ElementUI OpenAntsnew Vue({ el: '#app', render: h => h(App)});按需使用OpenAnts
main.js中的配置
import Vue from 'vue';import ElementUI from 'element-ui'; // 需要引入 element-uiimport 'element-ui/lib/theme-chalk/index.css'; // 需要引入 element-ui 的主题文件import {btn,xxx} from 'openants'; // 需要引入 OpenAntsimport App from './App.vue';Vue.use(ElementUI); // 将 ElementUI 组件注册到VUEVue.component(btn.name, btn);Vue.component(xxx.name, xxx);/* 或写为 * Vue.use(btn) * Vue.use(xxx) */new Vue({ el: '#app', render: h => h(App)});gthub:https://github.com/benhailong/openants-for-vue




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








