最近在写静态网页代码练手,巩固熟悉久违的知识点。有以下心得(根据分块布局顺序),第一个和最后一个最重要:
CSS的Reset
HTML标签在浏览器中都有默认的样式,例如p标签有上下边距,strong标签有字体加粗样式等。不同浏览器的默认样式之间存在差别,例如ul默认带有缩进样式,在IE下,它的缩进是由margin实现的,而在Firefox下却是由padding实现的。开发时浏览器的默认样式可能会给我们带来多浏览器兼容性的问题,影响开发效率。现在很流行的解决方法是一开始就将浏览器的默认样式全部覆盖掉,这就是CSS reset。
部分CSS样式重置如下:
html {color:#000;background:#FFF;}
body,div,dl,dt,dd,ul,ol,li,
h1,h2,h3,h4,h5,h6,
pre,code,form,fieldset,legend,
input,textarea,p,blockquote,th,td{margin:0;padding:0;}
table {border-collapse:collapse;border-spacing:0;}
fieldset,img {border:0;}
address,caption,cite,code,dfn,em,strong,th,var {font-style:normal;font-weight:normal;}
li {list-style:none;}
caption,th {text-align:left;}
h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal;}
q:before,q:after {content:'';}
abbr,acronym {border:0;font-variant:normal;}
sup {vertical-align:text-top;}
sub {vertical-align:text-bottom;}
input,textarea,select {font-family:inherit;font-size:inherit;font-weight:inherit;}
input,textarea,select {font-size:100%;}
legend {color:#000;}通栏
在很多网页界面的最上方有一个通栏,通栏的div如果不设置宽度的话,会继承父类body的宽度。
logo部分
logo作为重要的一个部分,用div的话没有语义化,不能够起到强调作用,不利于网页的seo,所以改成h1标签,h1标签里面的文字是给搜索引擎看的,为了不显示在页面对这个类进行设置text-indent: -1000em。
版心
版心居中设置:margin: 0 auto;
文字居中
将行高设置为容器的高度就可以将文字居中:line-height: 26px;
横向导航
用ul标签和li标签,将所有的li标签左浮
行内标签设置宽高
行内标签是不能直接设置宽高的,需将其设置成 行内块状 元素才能设置宽高:display: inline-block;
width,height
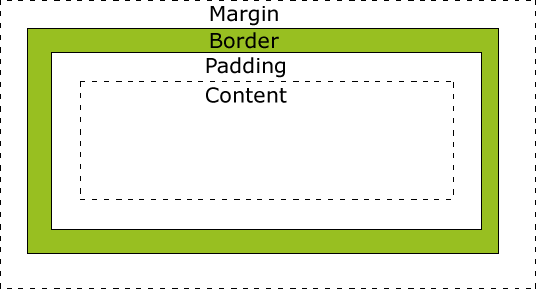
通常我们设置的宽高是指的content的宽高,而实际一个元素的宽高要考虑盒子模型。
CSS sprites(精灵图 )
我们在做前端页面的时候,网页中通常包含有很多小图标,这就用到了css sprites技术。把所有小图标放到一张图上,这样可以减少对服务器的请求次数,提高我们的访问速度。
这里具体写一下精灵图的使用方法:
工具
photoshop,sublime
操作步骤
1.切图:
这里介绍两种切图方式:
1)自动化切图(前提是该图片要为PSD模式因为脚本运行的依据是图层,只有PSD文件才存在图层这个说法)
将该PSD图片打开如下图所示:
红色部分不能为中文,用英文,之后在桌面的test文件里就能看见切好的图。
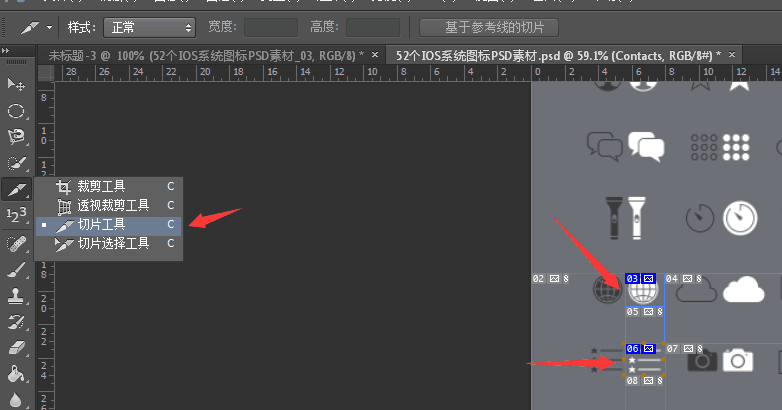
2)手工切图:用Photoshop将要用的小图片用切片工具切出来(这里只切两张小图片)
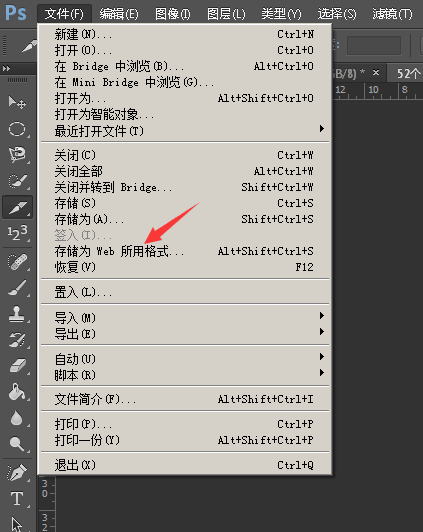
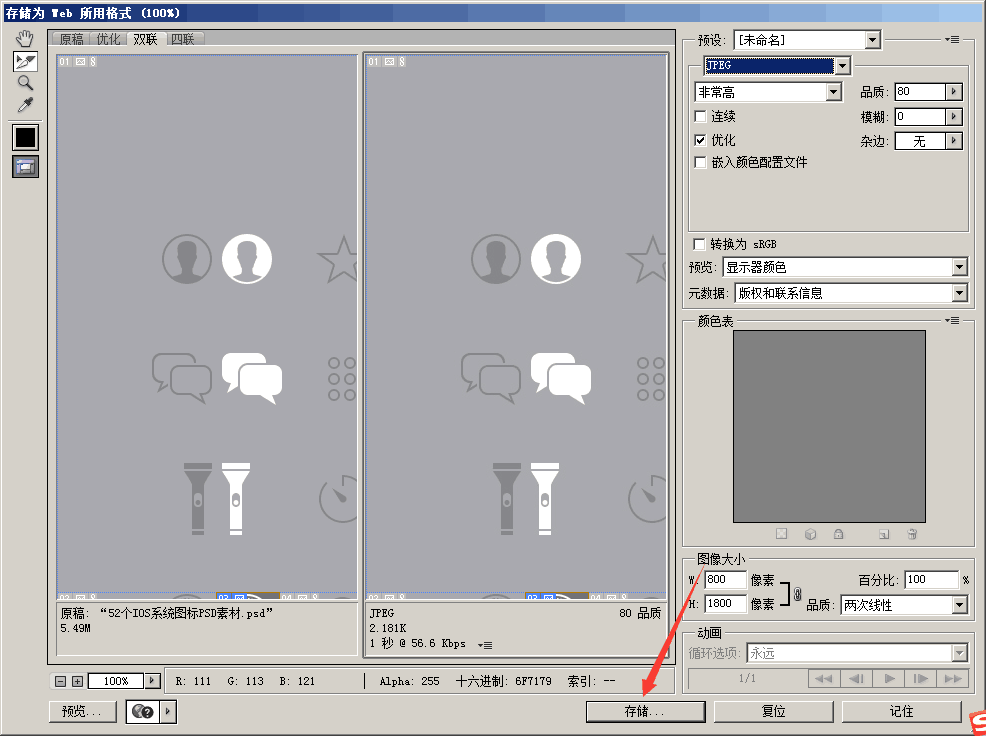
再将其保存为如下(存储为web所用格式):
然后直接点击存储在桌面,文件名的后缀为html,格式为HTML和图像,设置为默认设置,选择所有用户切片(此时只会得到所切的切片其余的切片不会保存):
之后桌面会自动生成两个文件:
2.精灵图制作:切完图以后,继续在photoshop里面新建一个画布,画布大小和所有小图片加起来的大小差不多即可,不做要求,背景内容选择透明。将桌面的images文件里面的小图片置入新建的画布中,并排放置,间隙不要太宽。
将文件以PNG格式储存在桌面,命名为sprite.png
3.代码:在sublime中的具体代码,将一张张小图片放到web界面。新建文件夹cssSprite,下面的子文件包括一个文件夹image(里面存放一张精灵图sprite.png)和一个HTML文件。注意:这里的.img1类里面的background属性得用法以及格式,以及width,height的设置。
如:这里的-5px -5px是图标的位置,图标的位置是怎么快速准确的找到的?这里的位置以左上角开始,x轴,y轴的值均为负值。用切片选择工具选择图标,右键点击,选择编辑切片选项,看到的x,y值即为图标的位置。(需要加上负值哦)看到的W,H值即为width,height的值。(因为div的大小要和小图片的大小一致)
3.最终在web界面的显示效果为





































 938
938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








