皮肤特点
自适应多种设备
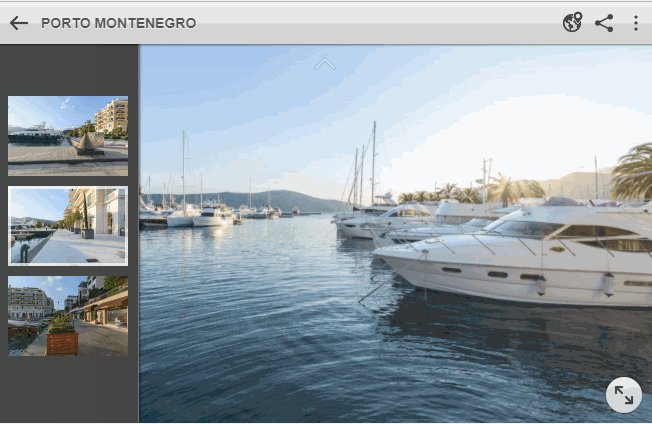
场景缩略图为左侧栏滚动区域显示,可点击左上角箭头图标收起
场景切换时有模糊淡出淡入以及黑屏渐变效果。
具有在线地图、自定义地图、分享社交媒体以及全屏功能。
演示
场景切换时的模糊渐变效果

自定义地图和在线地图

分享功能(主要为境外社交媒体)

使用方法
使用1.19 pr14的MAKE VTOUR (VR-OPT) droplet.bat生成默认皮肤。
将案例的plugins文件夹的blur.js文件复制到自己项目的plugins文件夹。
将自己项目的skin文件夹以及其中的文件删除
复制户外三场景案例中的skin文件夹到根目录下。
在tour.xml加入以下代码
XHTML
1
使用在线地图
同时自定义了三个设置,分别是对应地图类型、是否显示雷达以及缩放级别。
XHTML
radar="true"
mapzoom="17" />
1
2
3
radar="true"
mapzoom="17"/>
使用自定义地图
将室内含户型图案例的plan.png、plan.xml以及planpoint.png三个文件放在根目录下。
在tour.xml加入以下代码:
XHTML
1
plan.xml的修改部分,主要是设置自定义地图点在地图的位置。
XHTML
1
2
3
4
5
6
7
8
9
10
11
12
这里的x和y参照移花接木(12)- 添加自定义地图中的x和y的获取方式,linkedscene就是该地图点所链接的scene的name。layer的name和linkedscene的数值保持一致。
tour.xml的修改部分,主要是控制自定义地图的雷达方向。
在每个scene的onstart中写
XHTML
onstart="action(activatepoint,scene03,11);"
1
onstart="action(activatepoint,scene03,11);"
实际上就是
XHTML
onstart="activatepoint(scene03,11);"
1
onstart="activatepoint(scene03,11);"
scene03实际上就是对应scene的name,11就是雷达的heading数值,具体可查看移花接木(12)- 添加自定义地图
户外三场景案例下载
以下隐藏内容只提供VIP赞助会员,VIP会员说明请查看置顶文章
室内含户型图案例下载
以下隐藏内容只提供VIP赞助会员,VIP会员说明请查看置顶文章





















 1298
1298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








