忘了从哪里看到的了,有人问如何做一个 3D 饼图?当时翻了半天 ECharts-GL 配置项,但始终没有找到思路。
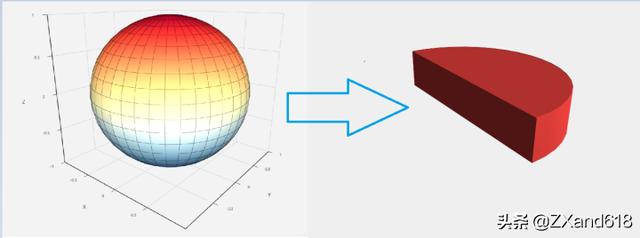
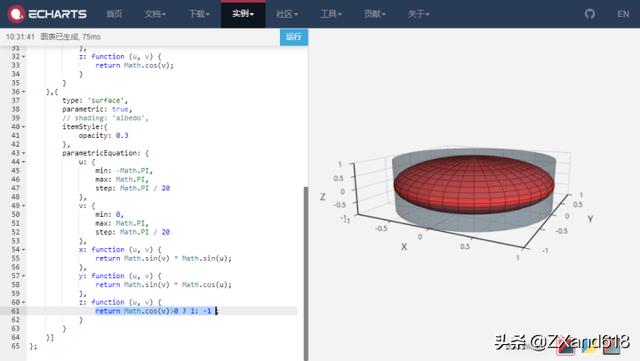
后来,在观摩学习曲面图(ECharts-GL 的 series-surface)的官方示例时,偶然得到了这个:

偶然把一个球拍扁了
当时特别激动,感觉 pie3D 大有希望了~
但是由于自己是第一次见到参数方程,当时完全没有理解,虽然一通瞎改弄出来了半圆和 1/4 圆,但任意角度的扇形半天也弄不出来……于是又搁置了[捂脸]
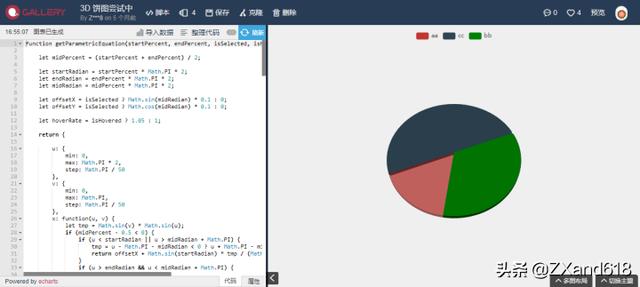
直到最近,忽然发现 Gallery 里的「3D 饼图尝试中」,居然有几个收藏(我当时设置的不是仅自己可见么?@_@)……
估计收藏的人是想看我最后能试出什么成果吧。想到这,心里顿时升起一种负罪感:让人家白白等了好几个月,我这却一点动静也没有 =_=b
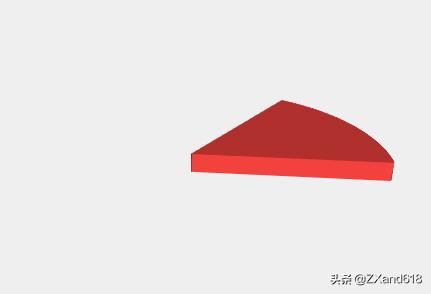
被这种负罪感驱使着,最近几天一有空就去想想、去试试,最后终于把想要的扇形做出来了。

3D 扇形
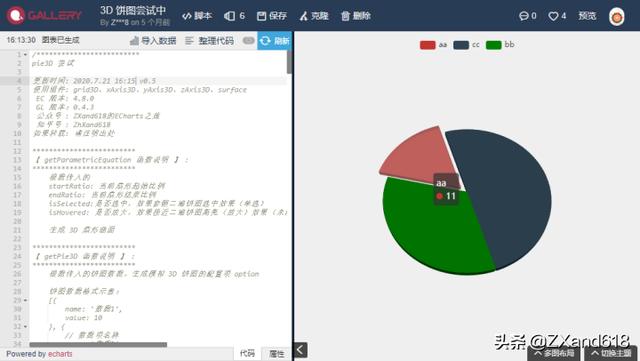
后面就相对容易了,花了些时间把 3D 饼图的提示框格式定制一下,再把选中效果、高亮(放大)效果尝试了下,最后写个自动生成 3D 饼图配置项的函数……最终得到了这样的效果:

最终效果
总体思路
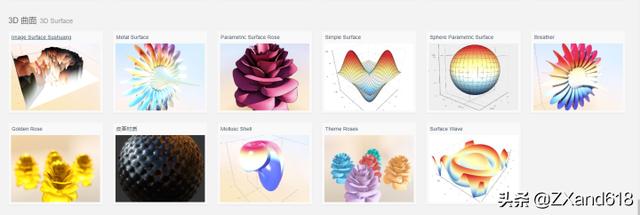
首先要介绍一下 ECharts-GL 的曲面图 series-surface,这是一个基于三维直角坐标系(grid3D)的3D 曲面,可以通过函数或者参数方程来描绘曲面,比如这些(官方示例):

3D surface 官方示例
然后得到 3D 扇形的思路就是
- 1、以球体的参数方程为基础,把 z 轴坐标压平,先得到一个圆柱;
newZ = oldZ > 0 ? 1 : -1;
先得到一个圆柱
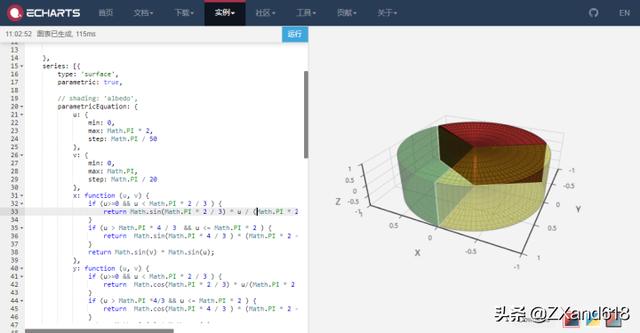
- 2、然后再将圆柱不需要的部分,映射到截面上(分段函数),如下图,绿色映射到左侧截面,黄色映射到右侧截面;

再得到一个扇形
- 3、最后再将多个这类的扇形拼合,就组成了一个 3D 饼图。

最后得到一个 3D 饼图
具体实现
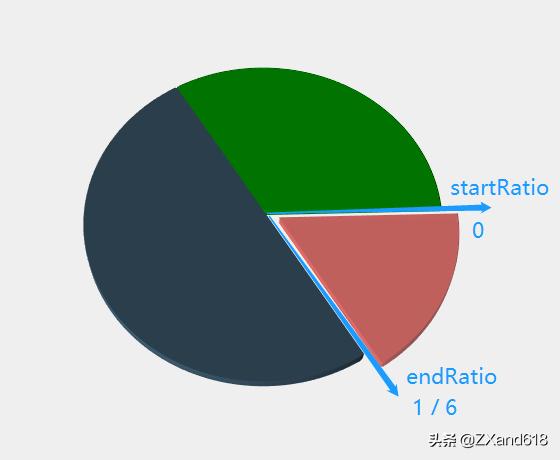
【一】定义一个函数,用于获得特定比例扇形的参数方程,其输入参数包括:
- startRatio(浮点数): 当前扇形起始比例,取值区间 [0, endRatio)
- endRatio(浮点数): 当前扇形结束比例,取值区间 (startRatio, 1]
- isSelected(布尔值):是否选中,效果参照二维饼图选中效果(单选)
- isHovered(布尔值): 是否放大,效果接近二维饼图高亮(放大)效果(未能实现阴影)

startRatio 和 endRatio
函数定义如下:
// 生成扇形的曲面参数方程,用于 series-surface.parametricEquationfunction getParametricEquation(startRatio, endRatio, isSelected, isHovered) { // 计算 let midRatio = (startRatio + endRatio) / 2; let startRadian = startRatio * Math.PI * 2; let endRadian = endRatio * Math.PI * 2; let midRadian = midRatio * Math.PI * 2; // 如果只有一个扇形,则不实现选中效果。 if (startRatio === 0 && endRatio === 1) { isSelected = false; } // 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0) let offsetX = isSelected ? Math.sin(midRadian) * 0.1 : 0; let offsetY = isSelected ? Math.cos(midRadian) * 0.1 : 0; // 计算高亮效果的放大比例(未高亮,则比例为 1) let hoverRate = isHovered ? 1.05 : 1; // 返回曲面参数方程 return { u: { min: 0, max: Math.PI * 2, step: Math.PI / 100 }, v: { min: 0, max: Math.PI, step: Math.PI / 50 }, x: function(u, v) { if (midRatio - 0.5 < 0) { if (u < startRadian || u > midRadian + Math.PI) { tmp = u - Math.PI - midRadian < 0 ? u + Math.PI - midRadian : u - Math.PI - midRadian; return offsetX + Math.sin(startRadian) * tmp / (Math.PI - midRadian + startRadian) * hoverRate; } if (u > endRadian && u < midRadian + Math.PI) { tmp = midRadian + Math.PI - u; return offsetX + Math.sin(endRadian) * tmp / (Math.PI - midRadian + startRadian) * hoverRate; } } else { if (u < startRadian && u > midRadian - Math.PI) { tmp = u + Math.PI - midRadian; return offsetX + Math.sin(startRadian) * tmp / (Math.PI - midRadian + startRadian) * hoverRate; } if (u > endRadian || u < midRadian - Math.PI) { tmp = midRadian - Math.PI - u < 0 ? midRadian + Math.PI - u : midRadian - Math.PI - u; return offsetX + Math.sin(endRadian) * tmp / (Math.PI - midRadian + startRadian) * hoverRate; } } return offsetX + Math.sin(v) * Math.sin(u) * hoverRate; }, y: function(u, v) { if (midRatio - 0.5 < 0) { if (u < startRadian || u > midRadian + Math.PI) { tmp = u - Math.PI - midRadian < 0 ? u + Math.PI - midRadian : u - Math.PI - midRadian; return offsetY + Math.cos(startRadian) * tmp / (Math.PI - midRadian + startRadian) * hoverRate; } if (u > endRadian && u < midRadian + Math.PI) { tmp = midRadian + Math.PI - u; return offsetY + Math.cos(endRadian) * tmp / (Math.PI - midRadian + startRadian) * hoverRate; } } else { if (u < startRadian && u > midRadian - Math.PI) { tmp = u + Math.PI - midRadian; return offsetY + Math.cos(startRadian) * tmp / (Math.PI - midRadian + startRadian) * hoverRate; } if (u > endRadian || u < midRadian - Math.PI) { tmp = midRadian - Math.PI - u < 0 ? midRadian + Math.PI - u : midRadian - Math.PI - u; return offsetY + Math.cos(endRadian) * tmp / (Math.PI - midRadian + startRadian) * hoverRate; } } return offsetY + Math.sin(v) * Math.cos(u) * hoverRate; }, z: function(u, v) { return Math.cos(v) > 0 ? 0.1 : -0.1; } };}【二】再定义一个:传入数据,生成 3D 饼图的配置项的函数。
其中传入数据的格式示意如下:
[{ name: '数据1', value: 10}, { // 数据项名称 name: '数据2', value: 56, itemStyle: { // 透明度 opacity: 0.5, // 扇形颜色 color: 'green' }}]函数定义如下:
// 生成模拟 3D 饼图的配置项function getPie3D(pieData) { let series = []; let sumValue = 0; let startValue = 0; let endValue = 0; let legendData = []; // 为每一个饼图数据,生成一个 series-surface 配置 for (let i = 0; i < pieData.length; i++) { sumValue += pieData[i].value; let seriesItem = { name: typeof pieData[i].name === 'undefined' ? `series${i}` : pieData[i].name, type: 'surface', parametric: true, wireframe: { show: false }, pieData: pieData[i], pieStatus: { selected: false, hovered: false } }; if (typeof pieData[i].itemStyle != 'undefined') { let itemStyle = {}; typeof pieData[i].itemStyle.color != 'undefined' ? itemStyle.color = pieData[i].itemStyle.color : null; typeof pieData[i].itemStyle.opacity != 'undefined' ? itemStyle.opacity = pieData[i].itemStyle.opacity : null; seriesItem.itemStyle = itemStyle; } series.push(seriesItem); } // 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数, // 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。 for (let i = 0; i < series.length; i++) { endValue = startValue + series[i].pieData.value; series[i].pieData.startRatio = startValue / sumValue; series[i].pieData.endRatio = endValue / sumValue; series[i].parametricEquation = getParametricEquation(series[i].pieData.startRatio, series[i].pieData.endRatio, false, false); startValue = endValue; legendData.push(series[i].name); } // 补充一个透明的圆环,用于支撑高亮功能的近似实现。 series.push({ name: 'mouseoutSeries', type: 'surface', parametric: true, wireframe: { show: false }, itemStyle: { opacity: 0 }, parametricEquation: { u: { min: 0, max: Math.PI * 2, step: Math.PI / 20 }, v: { min: 0, max: Math.PI, step: Math.PI / 20 }, x: function(u, v) { return Math.sin(v) * Math.sin(u) + Math.sin(u); }, y: function(u, v) { return Math.sin(v) * Math.cos(u) + Math.cos(u); }, z: function(u, v) { return Math.cos(v) > 0 ? 0.1 : -0.1; } } }); // 准备待返回的配置项,把准备好的 legendData、series 传入。 let option = { //animation: false, legend: { data: legendData }, tooltip: { formatter: params => { if (params.seriesName !== 'mouseoutSeries') { return `${params.seriesName}
${option.series[params.seriesIndex].pieData.value}`; } } }, xAxis3D: { min: -1, max: 1 }, yAxis3D: { min: -1, max: 1 }, zAxis3D: { min: -1, max: 1 }, grid3D: { show: false, boxHeight: 30, //top: '30%', bottom: '50%' }, series: series }; return option;}函数的流程大致是:
- 首次遍历传入的数据,为每一个数据项。准备对应的系列(series-surface)基础配置,存入列表「series」中,并计算数据值的总和 sumValue;
- 遍历列表「series」,为每一个系列补充对应的参数方程「series-surface.parametricEquation」,并在系列配置中记录生成参数方程所用的原始参数,startRatio、endRatio 等(isSelected、isHovered 在首次遍历时,已记录在 series-surface.pieStatus 中,均为默认值 false)
- 在列表「series」末尾追加一个透明的辅助系列,包在 3D 饼图周围,相当于一个「围栏」,用于判断鼠标是否移出饼图范围。
- 使用准备好的 series,组成完整的配置项 option,作为函数返回值。
【三】监听鼠标点击事件,实现饼图选中效果(单选)
// 用于记录上次选中的扇形对应的系列号 seriesIndexlet selectedIndex = '';// 监听点击事件,实现选中效果(单选)myChart.on('click', function(params) { // 从 option.series 中读取重新渲染扇形所需的参数,将是否选中取反。 let isSelected = !option.series[params.seriesIndex].pieStatus.selected; let isHovered = option.series[params.seriesIndex].pieStatus.hovered; let startRatio = option.series[params.seriesIndex].pieData.startRatio; let endRatio = option.series[params.seriesIndex].pieData.endRatio; // 如果之前选中过其他扇形,将其取消选中(对 option 更新) if (selectedIndex !== '' && selectedIndex !== params.seriesIndex) { option.series[selectedIndex].parametricEquation = getParametricEquation(option.series[selectedIndex].pieData.startRatio, option.series[selectedIndex].pieData.endRatio, false, false); option.series[selectedIndex].pieStatus.selected = false; } // 对当前点击的扇形,执行选中/取消选中操作(对 option 更新) option.series[params.seriesIndex].parametricEquation = getParametricEquation(startRatio, endRatio, isSelected, isHovered); option.series[params.seriesIndex].pieStatus.selected = isSelected; // 如果本次是选中操作,记录上次选中的扇形对应的系列号 seriesIndex isSelected ? selectedIndex = params.seriesIndex : null; // 使用更新后的 option,渲染图表 myChart.setOption(option);});// 监听 mouseover,近似实现高亮(放大)效果myChart.on('mouseover', function(params) { // 准备重新渲染扇形所需的参数 let isSelected; let isHovered; let startRatio; let endRatio; // 如果触发 mouseover 的扇形当前已高亮,则不做操作 if (hoveredIndex === params.seriesIndex) { return; // 否则进行高亮及必要的取消高亮操作 } else { // 如果当前有高亮的扇形,取消其高亮状态(对 option 更新) if (hoveredIndex !== '') { // 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 false。 isSelected = option.series[hoveredIndex].pieStatus.selected; isHovered = false; startRatio = option.series[hoveredIndex].pieData.startRatio; endRatio = option.series[hoveredIndex].pieData.endRatio; // 对当前点击的扇形,执行取消高亮操作(对 option 更新) option.series[hoveredIndex].parametricEquation = getParametricEquation(startRatio, endRatio, isSelected, isHovered); option.series[hoveredIndex].pieStatus.hovered = isHovered; // 将此前记录的上次选中的扇形对应的系列号 seriesIndex 清空 hoveredIndex = ''; } // 如果触发 mouseover 的扇形不是透明圆环,将其高亮(对 option 更新) if (params.seriesName !== 'mouseoutSeries') { // 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 true。 isSelected = option.series[params.seriesIndex].pieStatus.selected; isHovered = true; startRatio = option.series[params.seriesIndex].pieData.startRatio; endRatio = option.series[params.seriesIndex].pieData.endRatio; // 对当前点击的扇形,执行高亮操作(对 option 更新) option.series[params.seriesIndex].parametricEquation = getParametricEquation(startRatio, endRatio, isSelected, isHovered); option.series[params.seriesIndex].pieStatus.hovered = isHovered; // 记录上次高亮的扇形对应的系列号 seriesIndex hoveredIndex = params.seriesIndex; } // 使用更新后的 option,渲染图表 myChart.setOption(option); }});- 主要就是先读取被点击扇形当前的状态,再调用函数「getParametricEquation」更新其参数方程,最后更新图表。
【四】结合辅助『围栏』,监听 mouseover 和 globalout 事件,近似实现高亮(放大)效果。
// 记录上次高亮的扇形对应的系列号 seriesIndexlet hoveredIndex = '';// 监听 mouseover,近似实现高亮(放大)效果myChart.on('mouseover', function(params) { // 准备重新渲染扇形所需的参数 let isSelected; let isHovered; let startRatio; let endRatio; // 如果触发 mouseover 的扇形当前已高亮,则不做操作 if (hoveredIndex === params.seriesIndex) { return; // 否则进行高亮及必要的取消高亮操作 } else { // 如果当前有高亮的扇形,取消其高亮状态(对 option 更新) if (hoveredIndex !== '') { // 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 false。 isSelected = option.series[hoveredIndex].pieStatus.selected; isHovered = false; startRatio = option.series[hoveredIndex].pieData.startRatio; endRatio = option.series[hoveredIndex].pieData.endRatio; // 对当前点击的扇形,执行取消高亮操作(对 option 更新) option.series[hoveredIndex].parametricEquation = getParametricEquation(startRatio, endRatio, isSelected, isHovered); option.series[hoveredIndex].pieStatus.hovered = isHovered; // 将此前记录的上次选中的扇形对应的系列号 seriesIndex 清空 hoveredIndex = ''; } // 如果触发 mouseover 的扇形不是透明圆环,将其高亮(对 option 更新) if (params.seriesName !== 'mouseoutSeries') { // 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 true。 isSelected = option.series[params.seriesIndex].pieStatus.selected; isHovered = true; startRatio = option.series[params.seriesIndex].pieData.startRatio; endRatio = option.series[params.seriesIndex].pieData.endRatio; // 对当前点击的扇形,执行高亮操作(对 option 更新) option.series[params.seriesIndex].parametricEquation = getParametricEquation(startRatio, endRatio, isSelected, isHovered); option.series[params.seriesIndex].pieStatus.hovered = isHovered; // 记录上次高亮的扇形对应的系列号 seriesIndex hoveredIndex = params.seriesIndex; } // 使用更新后的 option,渲染图表 myChart.setOption(option); }});// 修正取消高亮失败的 bugmyChart.on('globalout', function() { if (hoveredIndex !== '') { // 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 true。 isSelected = option.series[hoveredIndex].pieStatus.selected; isHovered = false; startRatio = option.series[hoveredIndex].pieData.startRatio; endRatio = option.series[hoveredIndex].pieData.endRatio; // 对当前点击的扇形,执行取消高亮操作(对 option 更新) option.series[hoveredIndex].parametricEquation = getParametricEquation(startRatio, endRatio, isSelected, isHovered); option.series[hoveredIndex].pieStatus.hovered = isHovered; // 将此前记录的上次选中的扇形对应的系列号 seriesIndex 清空 hoveredIndex = ''; } // 使用更新后的 option,渲染图表 myChart.setOption(option);});- 大致思路是,在饼图外部套一层透明的圆环,然后监听 mouseover 事件,获取到对应数据的系列序号 params.seriesIndex 或系列名称 params.seriesName,如果鼠标移到了扇形上,则先取消高亮之前的扇形(如果有),再高亮当前扇形;如果鼠标移到了透明圆环上,则只取消高亮之前的扇形(如果有),不做任何高亮。
- 当鼠标移动过快,直接划出图表区域时,有可能监听不到透明圆环的 mouseover,导致此前高亮没能取消,所以补充了对 globalout 的监听。
点击「了解更多」查看 ECharts Gallery 例子




















 3289
3289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








