
之前详细介绍了Pycharm利用Flask展示普通图表
今天说一下仪表盘的做法
1、简单的仪表盘
from 
这便是最基本的仪表盘,非常简单
二、基本参数设置
怎么样对仪表盘的基本参数进行设置呢?
当然官网上有详细的教程,但是说的比较模糊,这里针对几个比较常用的参数进行说明
1、起始值的设定,
参数是
# 最小的数据值 min_: Numeric =0,# 最大的数据值 max_: Numeric =100,
2、仪表盘起始角度
参数是
# 仪表盘起始角度 start_angle: Numeric = 225, # 仪表盘结束角度end_angle: Numeric = -45
3、分割段
参数是
# 仪表盘平均分割段数 split_number: Numeric =10,
4、数字格式
我们发现显示的标签数据是默认有%的
我们要想去掉可以直接写上下面的代码
detail_label_opts = opts.LabelOpts(formatter="{value}")
5、其他
可以到/***/venv/lib/python3.6/site-packages/pyecharts/charts/basic_charts/gauge.py
里面进行查找如何设置
from pyecharts import options as opts
from pyecharts.charts import Gauge, Page
gauge = (
Gauge()
.add("", [("", 16.6)],
split_number = 10,
detail_label_opts = opts.LabelOpts(formatter="{value}"),
min_= 0,
max_= 25,
radius = "75%",
start_angle = 225,
end_angle= -45)
.set_global_opts(title_opts=opts.TitleOpts(title="Gauge-基本示例"))
)
gauge.render_notebook()
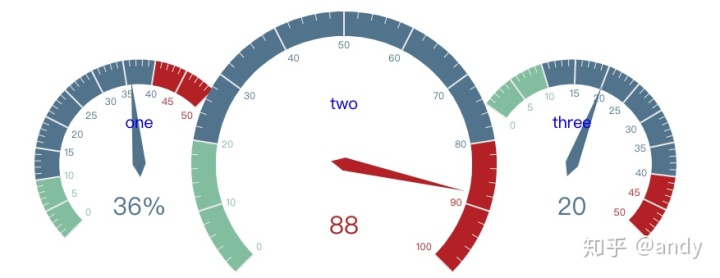
三、组合仪表盘
如果有多个完成情况需要展示,我们也可以做一个组合图
需要前后端分离,html里面设置相关的顺序和位置
我们用三个仪表盘的形式来展现
from 
html里面需要根据自己电脑的像素进行调整位置
如下面这样
<其他的设置跟之前是一样的,可以参考上一篇文章





















 2290
2290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








